Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Alvaro Torres
16,261 PointsRoute Path W/ Hyphen Returning Not Found
Hi there, I'm having an issue with the part of when adding:
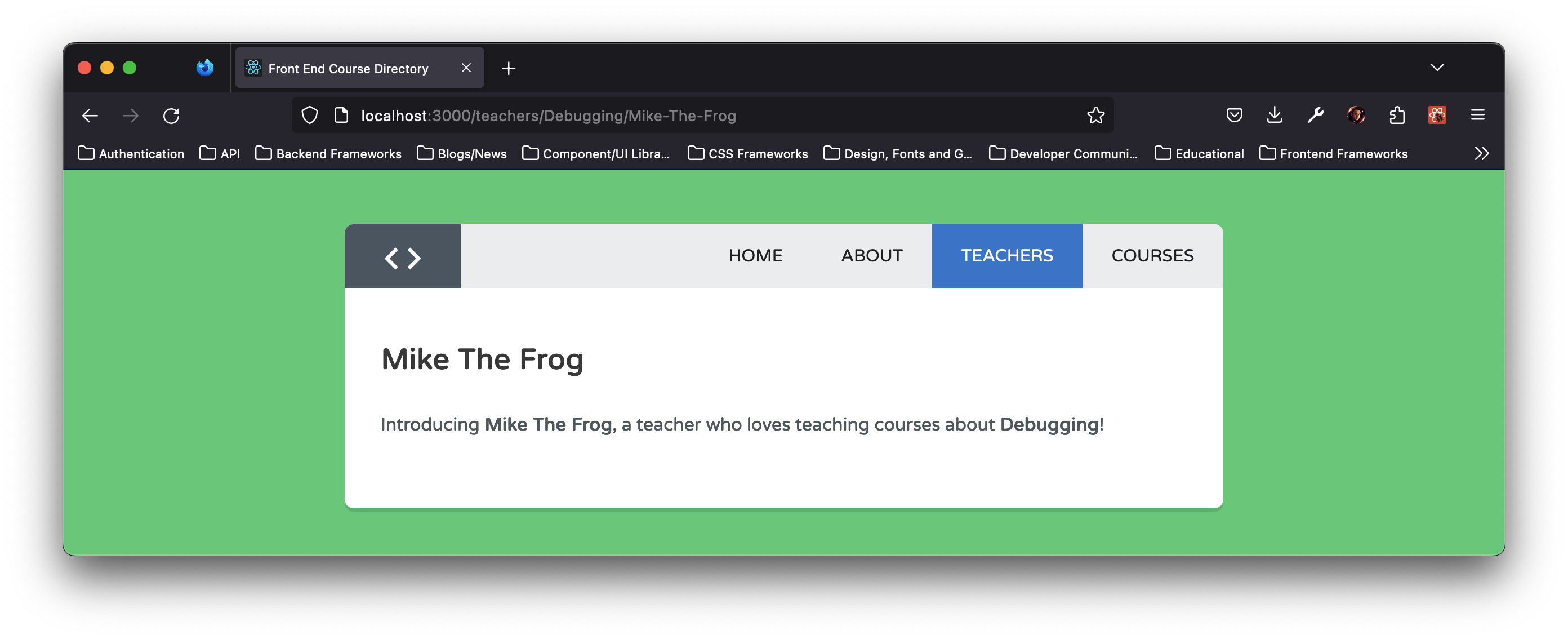
<Route path=":topic/:fname-:lname" element={<Featured />} />
Everything compiles 100% but it returns the NotFound component when attempting to direct to a url with the parameters as such.
I thought I was typing something wrong or missed a step in either the Featured, App or Home .js files but I rewatched multiple times to make sure.
When this didn't work, I changed the hyphen to a "/" and changed the url path and that worked.. so I wasn't making a typo...
So last resort, instead of following along I decided to download the project files from the end of this video and run that code, it came out with the same issue of returning the NotFound component.
Is there a fix for this? Am I doing something wrong?
3 Answers
Travis Alstrand
Treehouse TeacherHey there Alvaro Torres & Yenting Chen!
This is a great catch and thank you both for pointing this out to us!!
It seems that React-Router has recently implemented this change throughout react-router-dom version 6.4+. In the next video of this course, Laura will actually be changing this route even further but we have found a work-around if you'd like to give it a go! We found it in the react-router documentation that you can check out as well.
To keep it working we'd have to change the second segment of the route's path in App.js to one parameter like path=":topic/:name"
Then, over in Featured.js, we'll need to destructure {name, topic} from useParams() instead of {fname, lname, topic}. Then below that, we'll have to reassign name's value by replacing the hyphen between the names with a space like so...
let { name, topic } = useParams();
name = name.replace('-', ' ');
Proves to show how often things in the Web Development industry are changing!
Alvaro Torres
16,261 PointsThanks for the follow up and for the updated documentation on this, much appreciated!
Berian Lowe
22,440 PointsHi all,
Also adding the Regex Global flag to the search value of the replace method, means that you aren't limited to just a first name and last name:
name = name.replace(/-/g, " ");
For example:
Kind regards, Berian
Laura Coronel
Treehouse TeacherHey Alvaro Torres, Sorry to hear you're having an issue. Do you mind copying and pasting the URL path you're entering in the browser that gets you the Not Found message?
Alvaro Torres
16,261 PointsOf course, the URL I'm going to is: http://localhost:3000/teachers/HTML/Tommy-Wingo since I followed with the video and tried other names including my name: http://localhost:3000/teachers/HTML/Alvaro-Torres and no luck. (Changing the topic didn't work either and was not case sensitive)
Thought as a last resort it might be a browser issue but I tested on Chrome, Firefox and Edge and no luck.

Yenting Chen
2,564 PointsYenting Chen
2,564 PointsI have the same problem.