Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Craig Watson
27,930 PointsSass in Workspaces ? Help please !
Hi everyone!
I've been in and out of the web design track while doing other course but I finally decided just to get on and finish it...
Here the question.. I run a windows pc and installing ruby and things seems unnecessary when I can use Sass in the console on Workspaces.
But I have had a read of James Barnett 's post on using workspaces with Sass and I still could not get this working.
Is the a course that shows how to get Sass environment set up in workspaces that is a vid ?
Or does anyone have any more top tips as im very new to Sass!
Craig
1 Answer
Robert Richey
Courses Plus Student 16,352 PointsHi Craig,
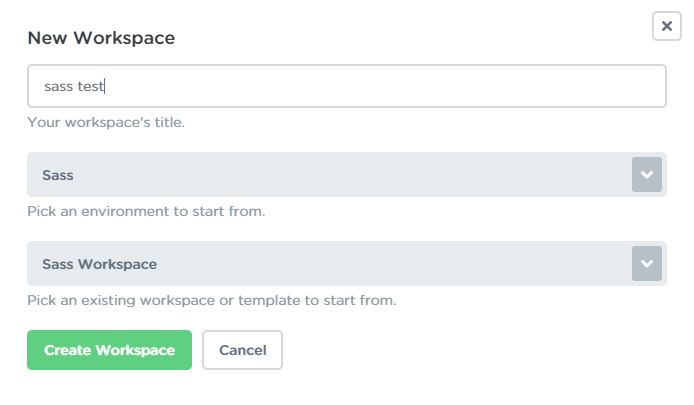
It's easy to use Sass in Workspaces. First, create a new Workspace and choose 'Sass' as the environment.
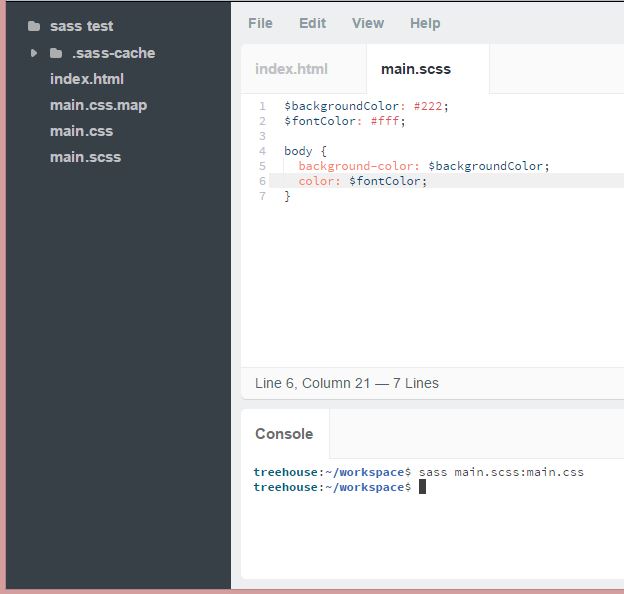
Next, create index.html and main.scss (it doesn't have to be called main, but it does need the scss extension). When ready, compile this to a .css file, and link to it as normal from index.html.
Hope this helps,
Cheers


Craig Watson
27,930 PointsCraig Watson
27,930 PointsHi Robert,
I have followed your instruction but when I enter code into command line and press enter nothing happens ? I had created the .css file first to before entering the command to complie is that correct ?
Sorry about this ...
Craig Watson
27,930 PointsCraig Watson
27,930 PointsScratch that its worked I had miss typed style.css in file tree then styles.css in sass command :)
Thanks Robert :)
Robert Richey
Courses Plus Student 16,352 PointsRobert Richey
Courses Plus Student 16,352 PointsYou need to create a .scss file first. Put your styling in this file. Then, from the command line, compile it to .css.
This will generate the .css for you.