Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Bartlomiej Zabielski
Courses Plus Student 10,363 Pointsslick slider jquery problem
Hi all, I have been trying to use slick slider for a project and I cant get it to work. I followed the documentation and watch a tutorial video on youtube. I cant figure it out any advice much appreciated.
steps i have taken placed slick.css into css folder placed slick-theme.css into css folder
linked css files in the header of the index.html file '''html <link rel="stylesheet" type="text/css" href="resources/css/slick.css"> <link rel="stylesheet" type="text/css" href="resources/css/slick-theme.css"> '''
I linked the cdn slick.min.js in the header of the page '''html <script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script> '''
before the closing body tag i wrote the follow script found on the slick slider website '''html
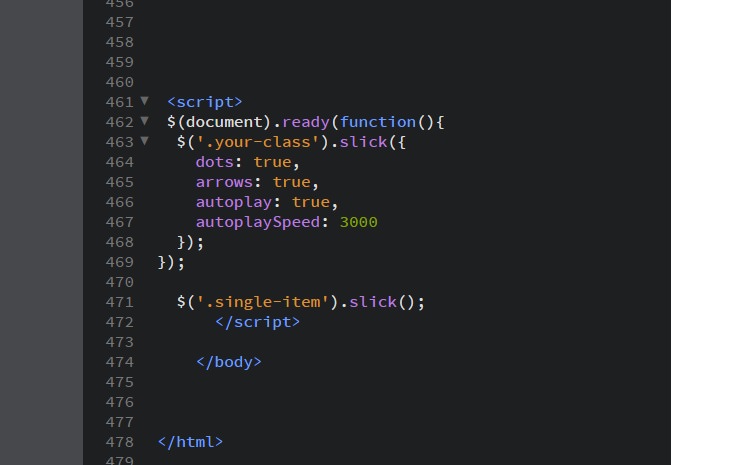
<script> $(document).ready(function(){ $('.your-class').slick({ dots: true, arrows: true, autoplay: true, autoplaySpeed: 3000 }); });
$('.single-item').slick(); </script> '''
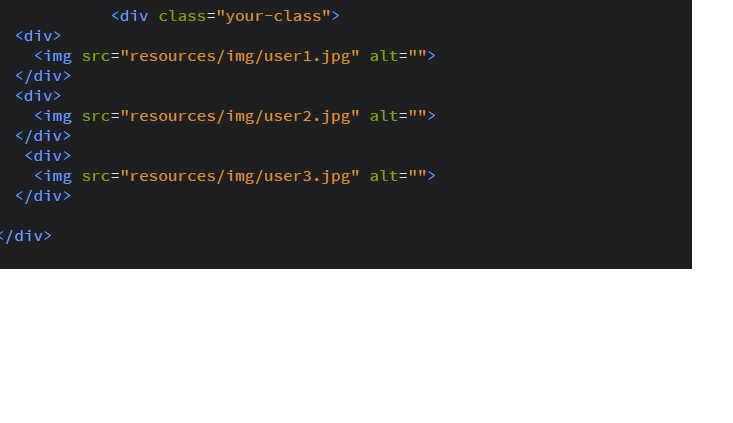
The html i used '''html <div class="your-class"> <div> <img src="resources/img/user1.jpg" alt=""> </div> <div> <img src="resources/img/user2.jpg" alt=""> </div> <div> <img src="resources/img/user3.jpg" alt=""> </div> </div> '''



any help appreciated i dont see my mistake ><
3 Answers
Cory Harkins
16,500 PointsSo first, move the script tag referencing the slick.js file to just before your actual script tag.
So:
<script src=" insert your slick.js file path here "></script>
<script>
$(document).ready(function() {
insert your code here
});
</script>
Bartlomiej Zabielski
Courses Plus Student 10,363 Points <script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>
<script src="resources/js/slick.min.js"></script>
<script>
$(document).ready(function(){
$('.your-class').slick({
dots: true,
arrows: true,
autoplay: true,
autoplaySpeed: 3000
});
});
$('.single-item').slick();
</script>
</body>
pictures still on top of one another i removed the cdn from the head now and moved it :( please ideas
i tried moving the cdn under the slick.min.js script tag aswell
Cory Harkins
16,500 PointsNo, you just need to call the cdn at the end of your body.
What may be happening, is your html/js isn't firing in the right order.
The documentation for slick states that you should put the link to the js/cdn at the end of your body tag.
BUT
Because you are doing your javascript in the html document, the slick.js/cdn needs to be at the end of the body but just before your custom javascript.
Bartlomiej Zabielski
Courses Plus Student 10,363 PointsOOOOOOOOOOOOOOOO IT WORKS no arrows and stuff but i can work that out i forgot to add the jquery cdn to the top xD