Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
George Akinian
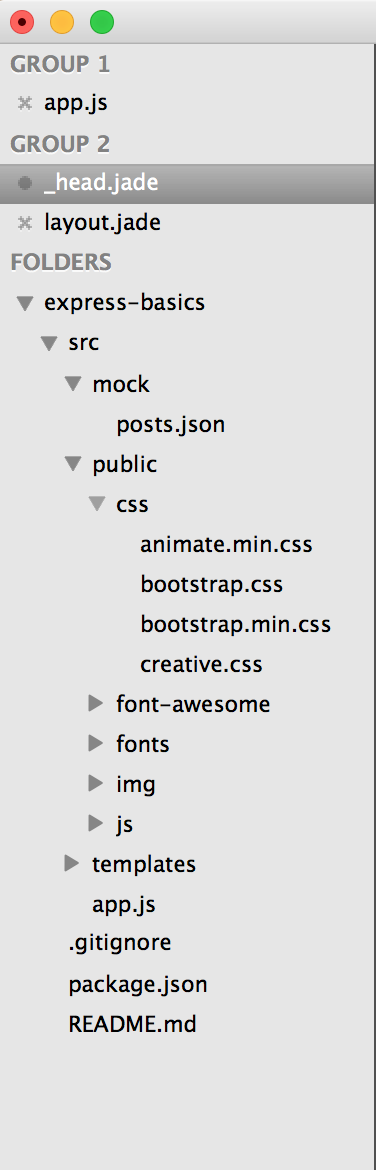
17,615 Points'/static/css/creative.css' i get that static is established prefix but why is public folder missing from this path?
static/public/css/creative.css vs
/static/css/creative.css which is in the video. How come public folder is not included here as a directory path?
thanks.
3 Answers
Leigh Maher
21,830 PointsIn the second parameter he's establishing what folder we want to target i.e. the /public folder:
express.static(__dirname + '/public/')
In the first parameter, we're taking the target folder and renaming it to static:
'/static/'
You could include the public folder in the path if you like, by writing it like this:
app.use('/static/public', express.static(__dirname + '/public/'));
or if you just wanted to maintain the actual folder structure you could write:
app.use('/public', express.static(__dirname + '/public/'));
Nejc Vukovic
Full Stack JavaScript Techdegree Graduate 51,574 PointsHi.
/static/css/creative.css -> this is so called absolute path -> the first / denotes the root directory and means that in the root directory there is a folder named static
static/public/css/creative.css -> this is so called relative path -> this mean that the folder static could be in in any folder in the system
And the answer to your question -> the public is missing because the static folder is an established prefix path.
/static = public
If I'm really on point here.
Iain Simmons
Treehouse Moderator 32,305 PointsIt's because in the previous video Setting Up the Express Static Server in Development, Huston specified the /public path as the argument to the call to express.static, which is Express's static server module.
You could technically call the folder whatever you like, I think public is also just a common convention used on web servers.

Javier Alvarado
16,060 PointsJavier Alvarado
16,060 PointsWhat is the benefit of using the static name vs public? Is it just another convention?