Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Brian Foley
8,440 Pointsstill getting a 404 page
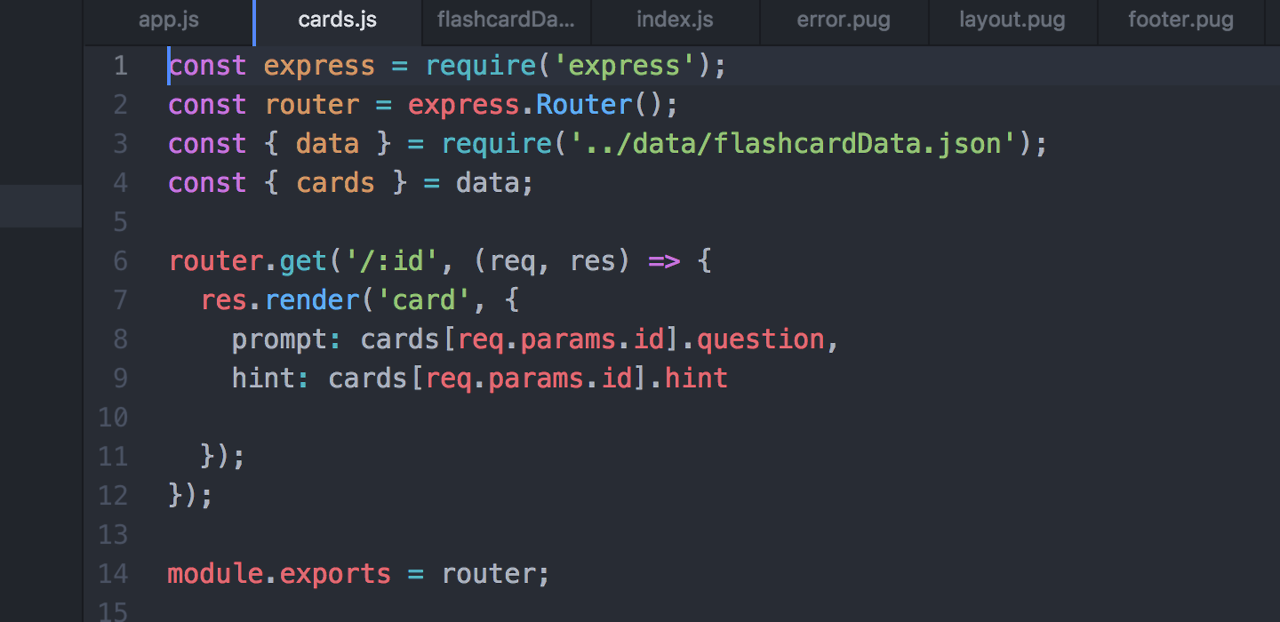
Setting up a parameter route in this tutorial, I'm still getting a 404 and I don't know why. I've followed Andrew's step-by-step in the video, but my eyes can't figure out what I'm doing wrong. Here's a screenshot. Any ideas? Thanks!
3 Answers
Tom Geraghty
24,174 PointsYeah, after this video that is how the code sits. We setup a route for /cards/:id but that overwrote our original route for just /cards.
Since no match to /cards exists anymore, when you try and navigate there the server sends the 404 page.
It might make it easier if, instead of changing the existing route for cards/ in the video, we copied that into a second route above with cards/:id. That way when you are finished with this video you will get a correct route even without providing an ID in the URL.
Brian Foley
8,440 PointsHmmm, so 'cards/1' and 'cards/2' and so on work fine, but '/cards' gets the 404, but maybe it's supposed to be that way and I just misunderstood Andrew. Thanks again for looking at it! :)
Edward Danilyuk
8,105 PointsYour right Brian, I had an issue with this as well. Earlier in the video Andrew tries to load the /cards/1 url which brings up a 404 error, which we then resolve. I was under the impression also that we were loading the cards page not the individual questions. Which led me to your question - have a feeling were not the only ones :)
Alexander La Bianca
15,960 PointsHave you restarted your server? What is the route you are typing in? Are you doing /5 where 5 would be the id?
Brian Foley
8,440 PointsHi Alexander, I did restart the server, but when I pull up http://localhost:3000/cards like what Andrew does at the end of the video tutorial, I still get a 404 screen. Not sure why.
Alexander La Bianca
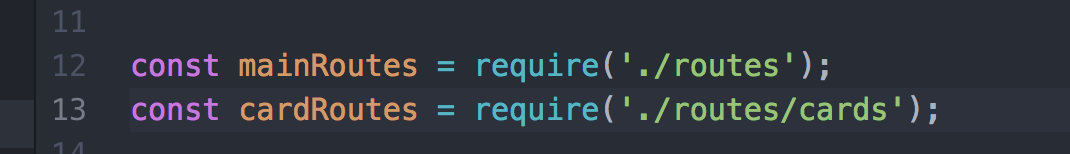
15,960 PointsHmm. Are you importing your route in the app.js?
const cardsRoute = require('../cards.js'); //example route only as I don't know where yours is
app.use('/cards',cardsRoute);


Tolga Durukan
12,614 PointsTolga Durukan
12,614 PointsThank you so much, this fixed the problem.