Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Gina Bégin
Courses Plus Student 8,613 PointsStruggling on this one. Nav li's fall under each other & logo area is way up high still?
My navigation links look great until they start hitting break points — then they begin falling underneath each other one at a time. Also, the "logo" area (KG Showroom) in full-screen is showing up much too high compared to what Nick's looks like.
Ideas?
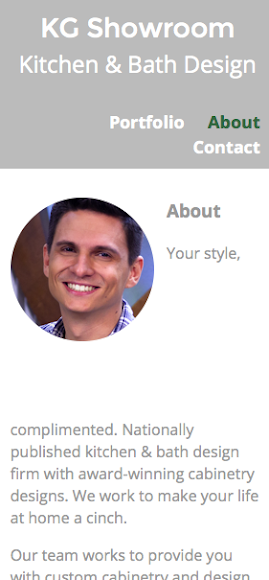
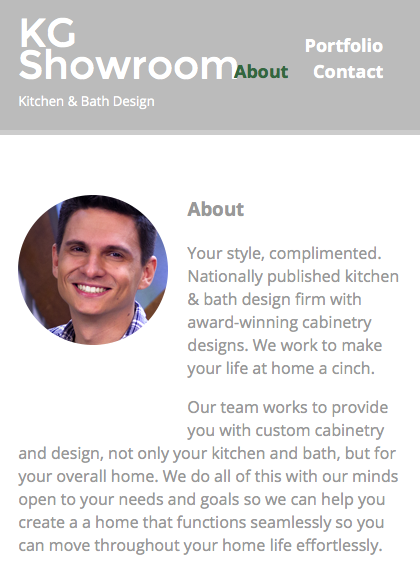
Mobile version: Nav items fall under each other
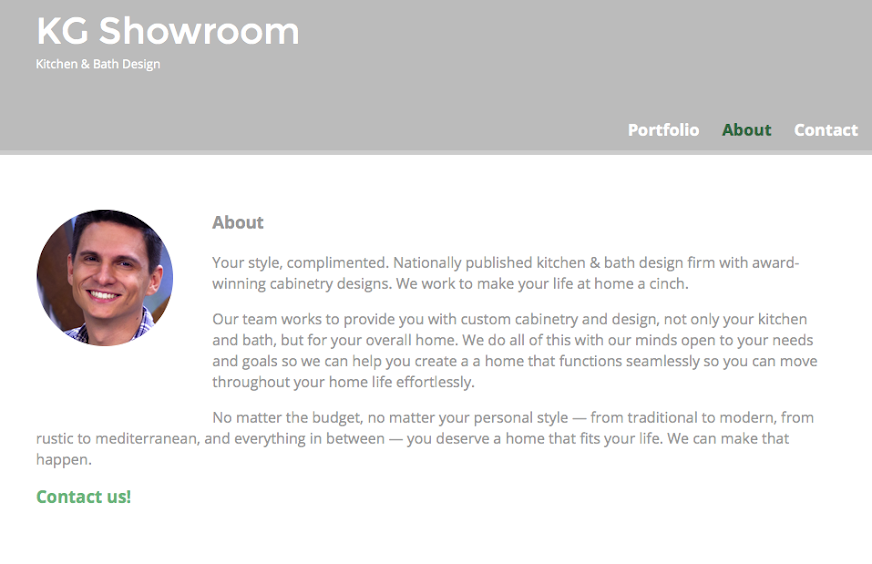
Full-screen version: Logo is up too high (KG Showroom)
Here is my CSS
/*****************************
Header
*****************************/
nav {
background: none;
float: right;
font-size: 1.125em;
margin-right: : 5%;
text-align: right;
width: 70%;
}
#logo {
float: left;
margin-left: 5%;
text-align: left;
width: 45%;
}
h1 {
font-size: 2.5em;
}
h2 {
font-size: 0.825em;
margin-bottom: 20px;
}
header{
border-bottom: 5px solid #ccc;
margin-bottom: 60px;
}
7 Answers
Dylan Clifton
10,600 PointsYour navigation width is set to 70% and the next link in the line is sent below to avoid going over your 70% restriction. You also have a small error in the navigation css "margin-right:(:)" the parenthesis shows what you repeated. You may also want to include a dive below the navigation that clears both to keep all of the elements into the header. <div style="clear:both;"> </div>
Hopefully that helps
Dylan Clifton
10,600 PointsI would go back to the video and watch it over to see what he coded. There are always more than one way to do the code :/ Sorry I couldn't be more help
Gina Bégin
Courses Plus Student 8,613 PointsNo, you've been awesome, Dylan Clifton. You got the logo area to drop down and caught a couple of mistakes which I appreciate! I'll keep trying here. Thank you so much!
Gina Bégin
Courses Plus Student 8,613 PointsDylan Clifton Thanks so much for your reply — someone earlier had suggested changing widths (which didn't work) so I think that was a remainder of me trying that out in different areas! Thanks for catching that and the double :
I fixed the code to Nick's "45%;" and took out the extraneous ":"
Things look a bit better, however, the nav is still falling a little differently than Nick's (and overlapping the logo area). I'm not sure what a "dive glow the navigation" means but maybe that would fix what's going on. Could you explain?
This is what it is doing now when it is brought to a smaller size:
Dylan Clifton
10,600 PointsAlso, your logo is set to 45% and when you go full screen it increases the size to that 45% which is close to half the width of page. lower the percentage or set a maximum width.
Gina Bégin
Courses Plus Student 8,613 PointsSorry — just updated the photo — I linked to the wrong one in the second part of the question.
I tried lowering the logo area to 25% but all it did was drop "Showroom" beneath "KG" and I still get the overlap.
Dylan Clifton
10,600 PointsYou want to start with mobile first and will later make the elements float to the right when it is full screen. I would get rid of the float style and make the navigation display:block; text-align: center; width 100%;
To explain what is happening: When you float elements they tend to float below the div that they are in. To fix this you can create another div under your navigation and use css "clear:both;" on the div to make sure that the elements stay in the header.
Gina Bégin
Courses Plus Student 8,613 PointsShoot, I thought that's what Nick was having us do: start with mobile first; that's what he mentioned.
He didn't have us do any of divs in the video that I could see. We've only created one div in the entire process and it was "wrapper;" we haven't created any beyond that. Would it still be correct to create another div even though we haven't really gotten to that point in this course (since we only have the one)? I wouldn't even know how to find the navigation in the HTML anymore to figure out where to put a new div.
I'm starting to feel really lost in this course. :(
Gina Bégin
Courses Plus Student 8,613 PointsSo Jason Anello found a fix that he posted on another thread, which he said:
"The 3n + 1 expression that you added doesn't affect the 2 column layout so you don't have to worry about that. It was simply a correction so that it could handle the general case of an unknown number of images I would say that you either have the 3 column code outside of the 480px media query or you have the other problem that Matthew mentioned where maybe you're not getting the browser width below 480px.
One thing that you can do is temporarily put the following in your 480px media query:
body { background: orange; } If you see the orange go away when you shrink your browser width down then you know you're below 480px. If you're still seeing 3 columns at that point then it's likely you have your 3 column styles outside the media query."
The orange was working for me with this test, so I knew I had the right size, so it had to be the media queries. And it was — the "}" for both the 480 and 660 media queries weren't surrounding the code they were supposed to cover, which I didn't know they had to do. So that fixed it, at least in Chrome.
However, I noticed when I went to Firefox it still did it, but it only for a split second as I'm sizing up and down and at one particular size specifically (which I'm not able to find). At that one point, it's breaking into one of the nav items falling under the other two. I'm not sure how to find that exact size where the link is falling under in the navigation, but do you know why it might be doing it in Firefox and not in Chrome? I know each browser has its differences.
My CSS code:
@media screen and (min-width: 480px) {
/*****************************
Two Column Layout
*****************************/
#primary {
width: 50%;
float: left;
}
#secondary {
width: 40%;
float: right;
}
/*****************************
HOW TO FIND EXACT WIDTH OF COLUMNS
3 (2.5 + 2.5 <margins on either
side of elements) = 15
100% (size of page) - 15% (number
pulled from margins above) = 85%
85% / 3 <number of columns) =
28.33333333 <Do NOT Round Off
*****************************/
/*****************************
Page: Portfolio
*****************************/
#gallery li {
width: 28.3333%;
}
#gallery li:nth-child(3n + 1) {
clear: left;
}
}
/*****************************
Page: About
*****************************/
.profile-photo {
float: left;
margin: 0 5% 80px 0;
}
@media screen and (min-width: 660px) {
/*****************************
Header
*****************************/
nav {
background: none;
float: right;
font-size: 1.125em;
margin-right: 5%;
text-align: right;
width: 45%;
}
#logo {
float: left;
margin-left: 5%;
text-align: left;
width: 45%;
}
h1 {
font-size: 2.5em;
}
h2 {
font-size: 0.825em;
margin-bottom: 20px;
}
header{
border-bottom: 5px solid #ccc;
margin-bottom: 60px;
}
}
Gina Bégin
Courses Plus Student 8,613 PointsSooo... after UPDATING Firefox (duh, Gina! I'm sure it hasn't been updated since getting this computer off the last owner in 2011 as I'm a Chrome user and this is my first time using Firefox since Chrome was released!) the glitch is absolutely gone. It must just be something with the older browser. Which is another interesting point...is that something we need to code for? And, if so, that seems like a daunting task! Is there a way to go about it?
Jason Anello
Courses Plus Student 94,610 PointsHi Gina,
Not really knowing what the problem was or how old that firefox version was, it's hard to say whether it should have been a concern for you or not.
You do want to develop cross-browser but only for browsers that are currently being used. That version of firefox may have been so old that nobody is using it anymore and so you wouldn't need to be concerned with whether your site worked on that version or not.
One site that can help you is http://caniuse.com/
It has support tables for various html/css/js features for all the browsers in current use.
Gina Bégin
Courses Plus Student 8,613 PointsGreat site; thank you, Jason Anello.