Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Alx Ki
Python Web Development Techdegree Graduate 14,810 PointsStuck at the beginning. Handling requests.
I just started with Project 10, and got stuck immediately))
Do I have to take JavaScript courses first to know where to look for requests? Or better say how to understand what's requested.
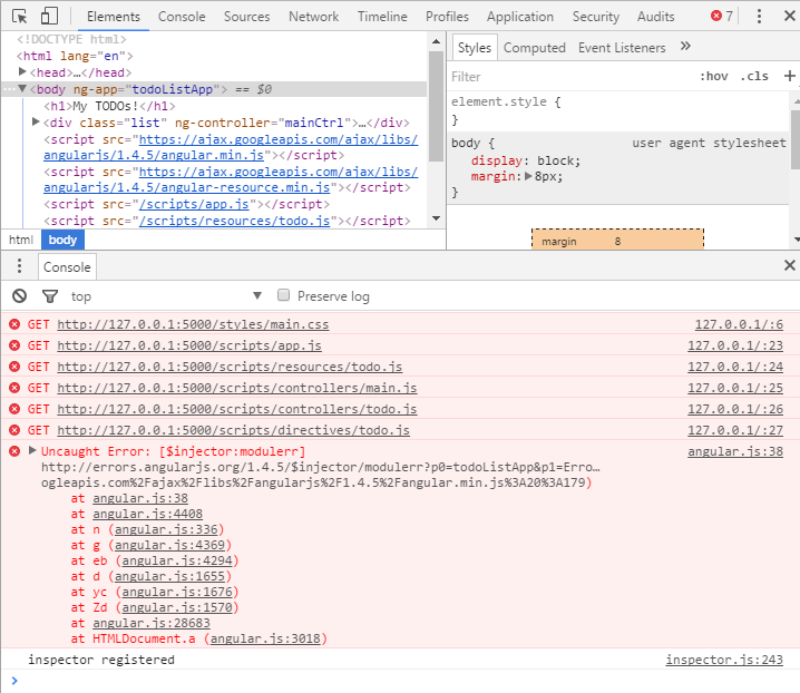
I mean the information (on screenshot) doesn't make a lot of sense..
All requests include javascript files.
For example main.js:
'use strict';
angular.module('todoListApp')
.controller('mainCtrl', function($scope, Todo){
$scope.todos = Todo.query();
$scope.addTodo = function() {
var todo = new Todo();
todo.name = 'New task!'
todo.completed = false;
$scope.todos.unshift(todo);
};
})
Alx Ki
Python Web Development Techdegree Graduate 14,810 PointsKen Alger yes, they are.
127.0.0.1 - - [26/Jan/2017 08:45:54] "GET / HTTP/1.1" 200 -
127.0.0.1 - - [26/Jan/2017 08:45:54] "GET /styles/main.css HTTP/1.1" 404 -
127.0.0.1 - - [26/Jan/2017 08:45:54] "GET /scripts/app.js HTTP/1.1" 404 -
127.0.0.1 - - [26/Jan/2017 08:45:54] "GET /scripts/resources/todo.js HTTP/1.1" 404 -
127.0.0.1 - - [26/Jan/2017 08:45:54] "GET /scripts/controllers/main.js HTTP/1.1" 404 -
127.0.0.1 - - [26/Jan/2017 08:45:54] "GET /scripts/controllers/todo.js HTTP/1.1" 404 -
127.0.0.1 - - [26/Jan/2017 08:45:54] "GET /scripts/directives/todo.js HTTP/1.1" 404 -
127.0.0.1 - - [26/Jan/2017 08:45:54] "GET /scripts/app.js HTTP/1.1" 404 -
127.0.0.1 - - [26/Jan/2017 08:45:54] "GET /scripts/resources/todo.js HTTP/1.1" 404 -
127.0.0.1 - - [26/Jan/2017 08:45:54] "GET /scripts/controllers/main.js HTTP/1.1" 404 -
127.0.0.1 - - [26/Jan/2017 08:45:54] "GET /scripts/controllers/todo.js HTTP/1.1" 404 -
127.0.0.1 - - [26/Jan/2017 08:45:54] "GET /scripts/directives/todo.js HTTP/1.1" 404 -
1 Answer
Chris Howell
Python Web Development Techdegree Graduate 49,703 PointsHey Alexey Kislitsin
So when I did this Project I had a similar issue to this. There was some weird issue between Flask and Javascripts relative reference to the root folder. What solved it for me, since Flask recognizes templates and static folders in root, these are the steps I did.
Folder Restructure
---
Steps Taken:
1. Created a new folder called 'static' inside the root app folder 'todo_app'.
2. Moved the following folders inside of the new 'static' folder.
OLD STRUCTURE...
todo_app/scripts
todo_app/styles
todo_app/templates
NEW STRUCTURE...
todo_app/static/scripts
todo_app/static/styles
todo_app/static/templates
3. Created a new 'templates' folder inside root app folder 'todo_app'.
4. Moved todo_app/static/templates/index.html into todo_app/templates
5. UPDATE relative references in all effected files:
Effected Files to be Updated(new structure)
- todo_app/scripts/directives/todo.js
- todo_app/templates/index.html
NOTE: The only error that should remain is a "404 (NOT FOUND)" at the URL "/api/v1/todos".
But this is expected until the student adds the API URLS.
The two files in #5 basically just updated them to reference new change.
so todo.js - templateUrl becomes
templateUrl: '/static/templates/todo.html'
and all references to your HTML template must be updated to reflect folder changes on your scripts.
That is what worked for me for getting the project working.
Alx Ki
Python Web Development Techdegree Graduate 14,810 PointsGot it! Thank You very much, Chris Howell !
I totally forgot about the static folder! All the references were looking good but not for Flask.
Alx Ki
Python Web Development Techdegree Graduate 14,810 PointsChris Howell would you please look at this?
JS client-side app creates new todos in my DB perfectly, but does not see them.
Get request at /api/v1/todos returns:
{
"todos": [
{
"completed": false,
"created_at": "Fri, 27 Jan 2017 14:30:54 -0000",
"id": 1,
"name": "Call Masha!"
},
{
"completed": true,
"created_at": "Fri, 27 Jan 2017 14:31:22 -0000",
"id": 2,
"name": "Build API with Flask"
},
{
"completed": true,
"created_at": "Tue, 31 Jan 2017 12:53:18 -0000",
"id": 4,
"name": "\u0421\u0447\u0435\u0442\u0430"
}
]
}
Which seems absolutely correct, but somewhy the JS client-side app does not see them.. When I open it it just shows just + Add a New Task. Would you point me where to look?
Chris Howell
Python Web Development Techdegree Graduate 49,703 PointsWhat does your index.html look like in your PROJECT_ROOT/templates ?
Alx Ki
Python Web Development Techdegree Graduate 14,810 PointsI found my mistake in get method. I returned {'todos': todos} where todos is a list instead of just list.
Just have problems with understanding of what JS app expects of me. Will take JS course after this project.
Chris Howell
Python Web Development Techdegree Graduate 49,703 PointsAhh. Okay glad you got it.
I think thats true though in programming most of the time, when building a back-end first or after the fact. You may just be handed someone elses code to try to troubleshoot. So you throw data at it and see what it does so you can make better assumptions about it. I think I remember doing that for this project at first, but I have a little experience with JavaScript. Though not much with Angular or React.

Ken Alger
Treehouse TeacherKen Alger
Treehouse TeacherAlexey;
What do you see when you look at the
Networktab? Are all those errors 404s?Ken