Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Jenny Dogan
4,595 PointsUpdating frame
Why did updating the frame in this video changed the value of x? Shouldn't x remain 20 since that's what's specified in the constraints?
2 Answers
Jaroslaw Adamowicz
11,634 PointsHi,
actually in constraints you don't specify x explicitly.
You can specify that one thing (like button) should be 20 points far from other thing (like edge of the phone, other button, etc.).
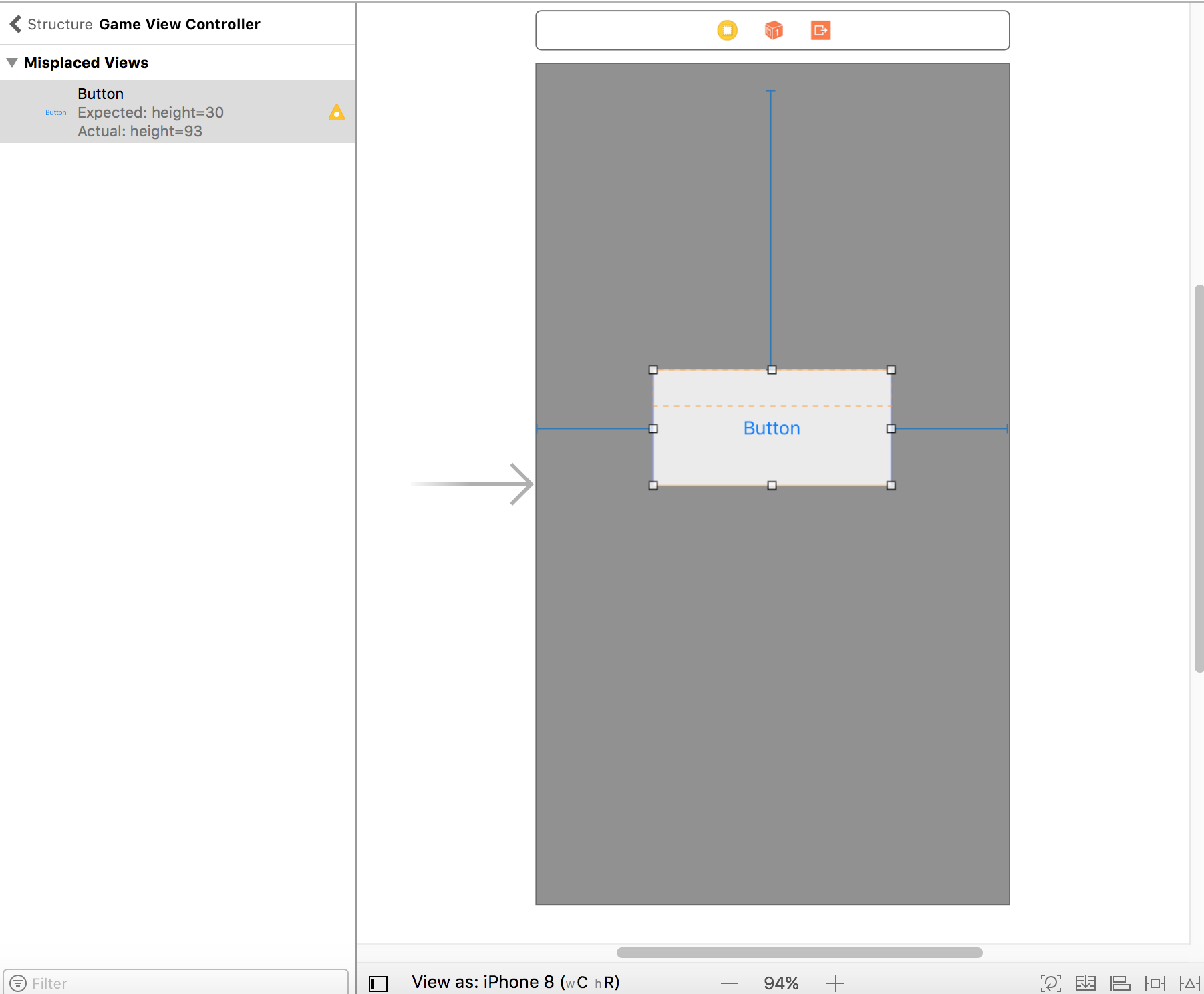
When you have yellow dashed lines you can do one of two things: update frame or update constraints.
1) Update frame can change x position of element (like button) and it's size (like length). But won't affect constraints (so your distance set in constraint will be the same).
Please take a look at example below:
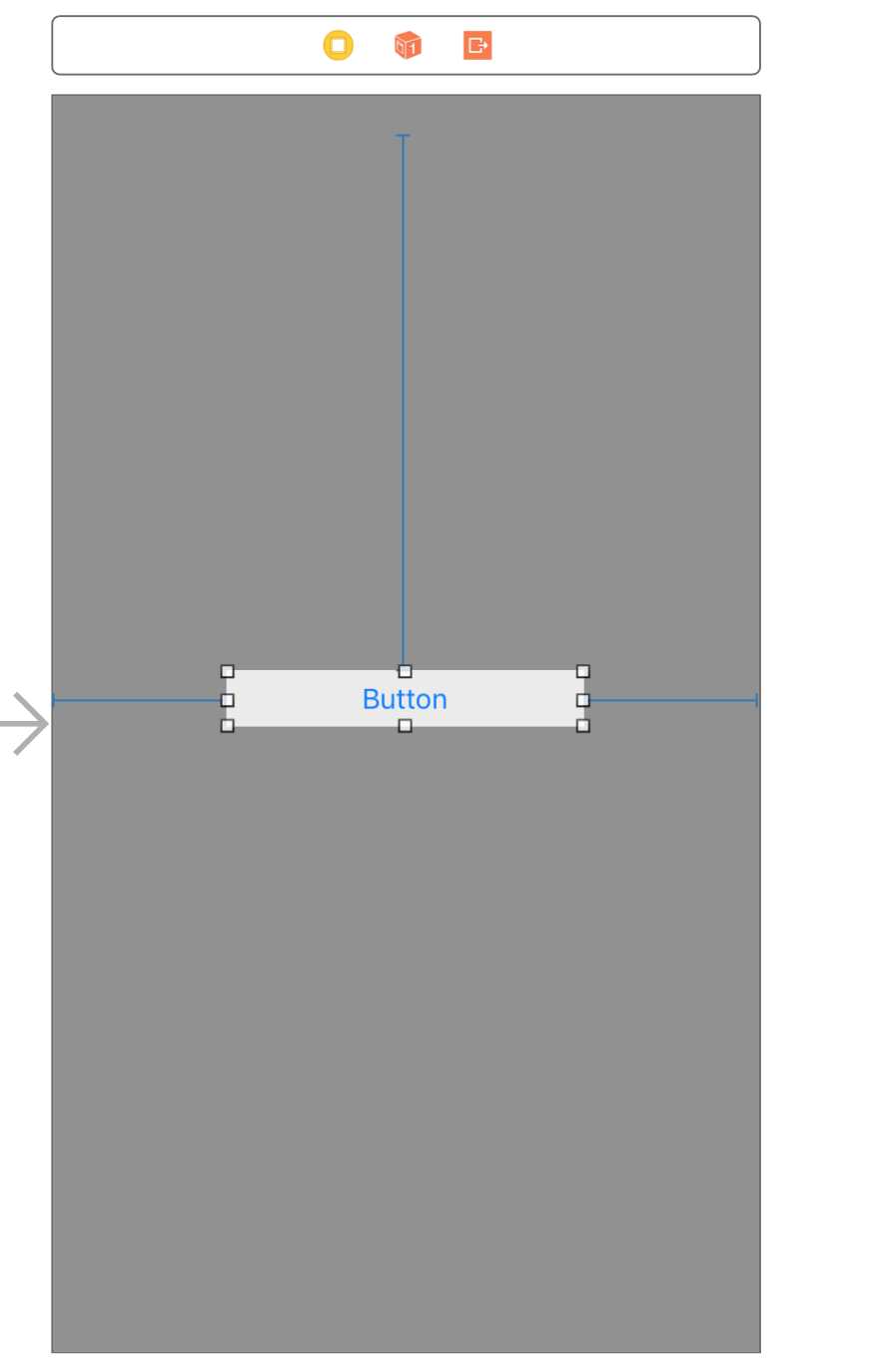
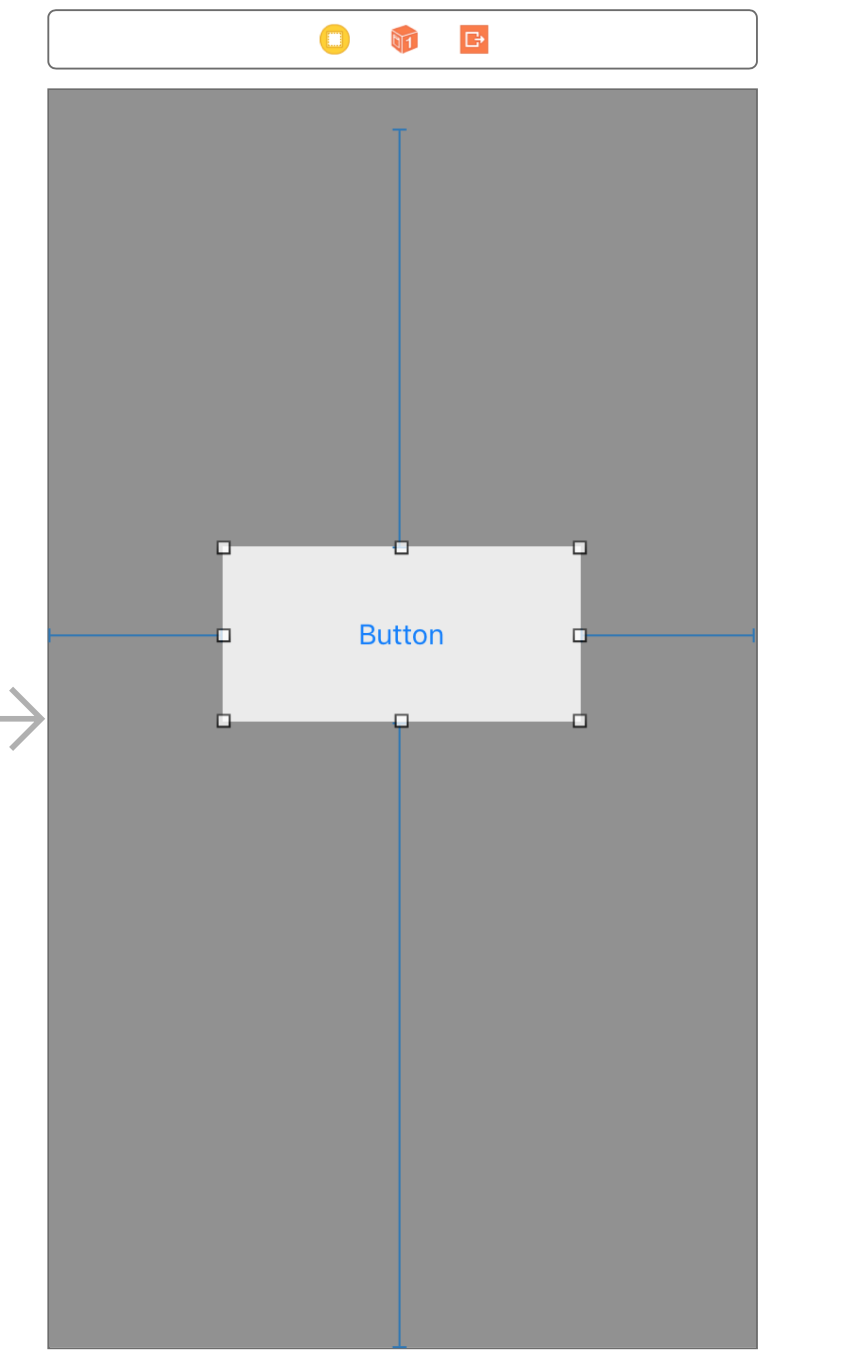
I did make button with 3 constraints, all fine so far:
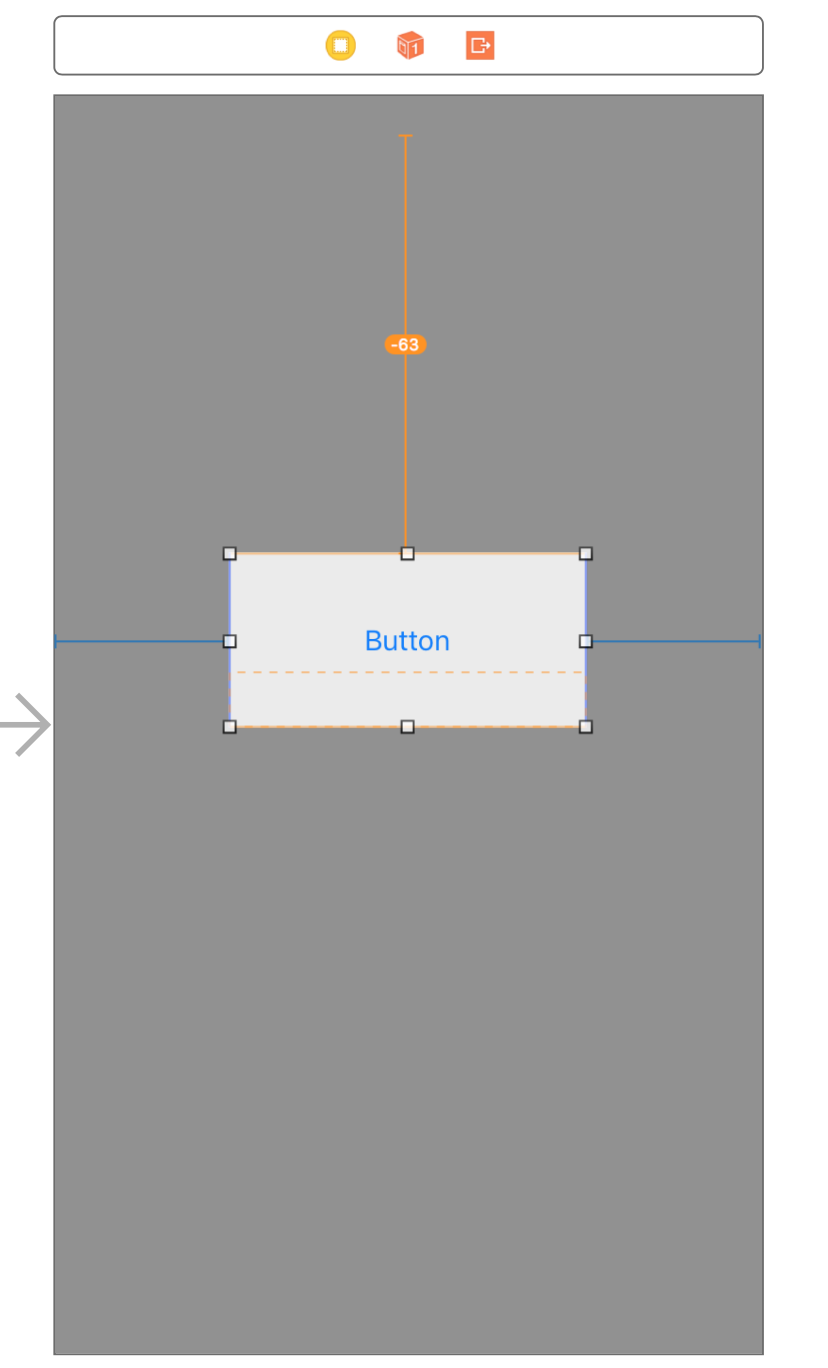
Now I change size of the button, this will cause issue visible with yellow dashed lines:
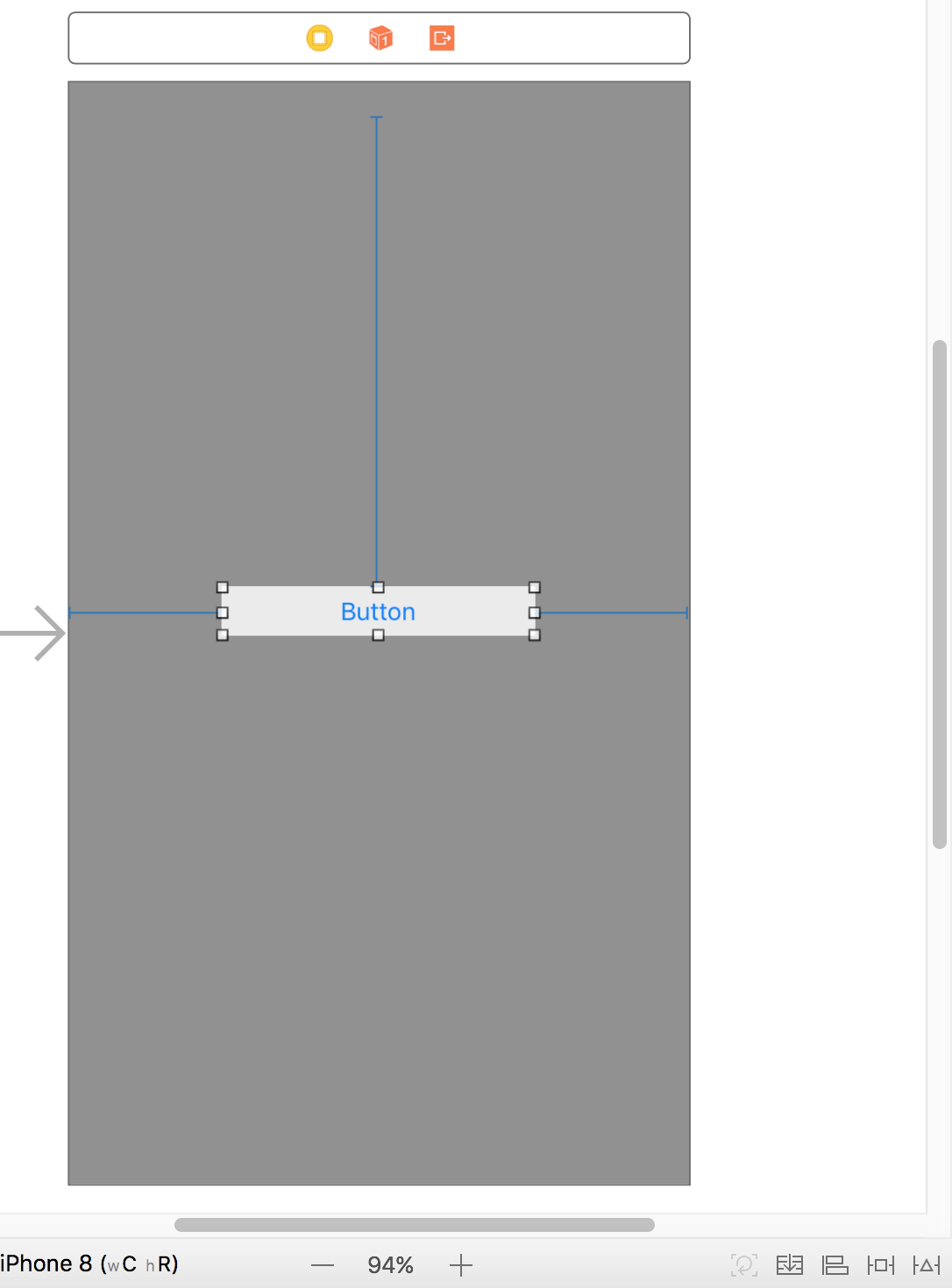
Now let's fix this with update frame:
Looks like this got us into where we were before!
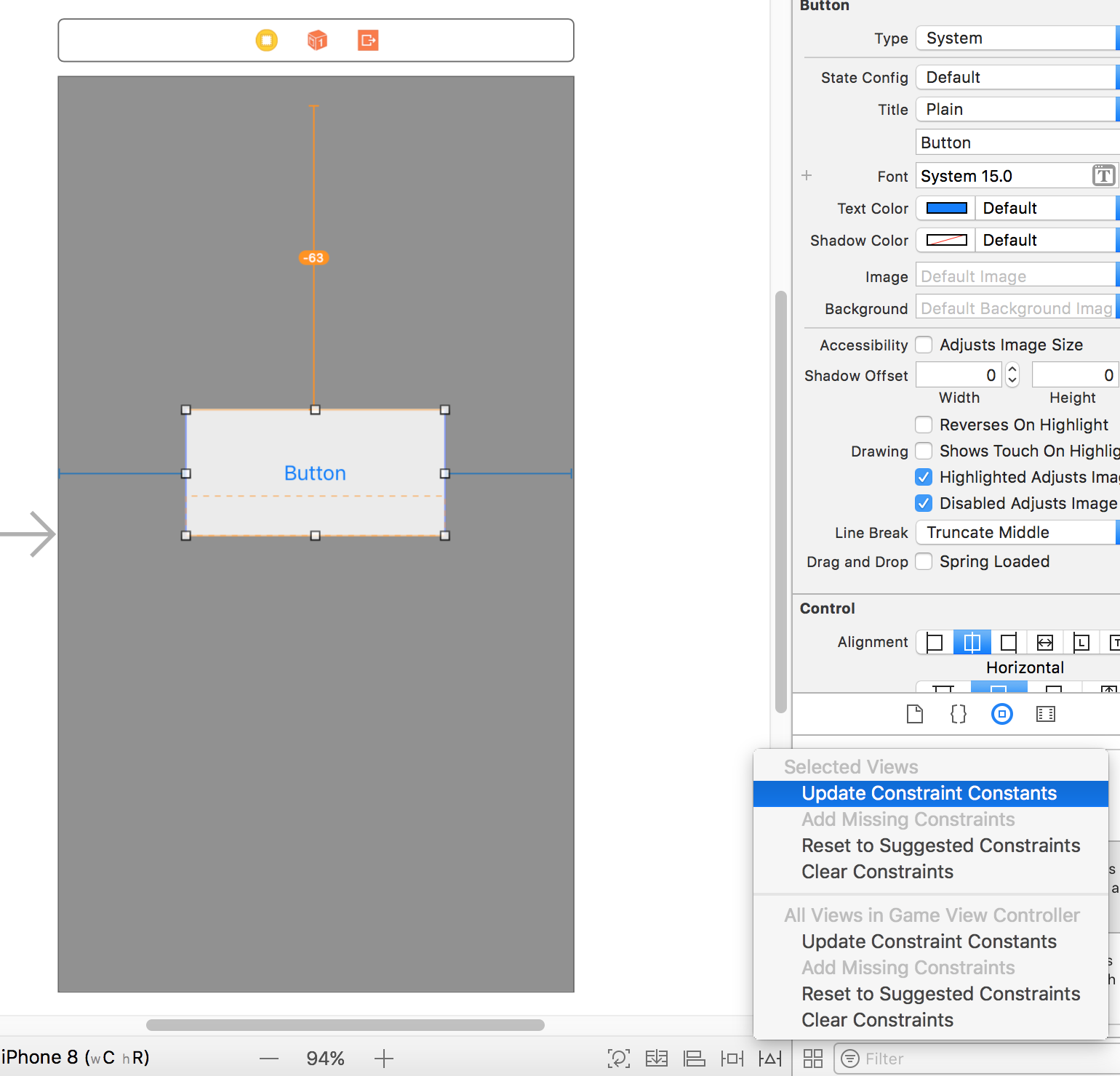
Let's say we want button to be bigger, then we can use update constraints instead of frame, like below.
2) Update constraints will not affect size or position of your element (like button) but will change constraint itself.
For example, let's try once again solve problem from 1):
Before update constraints:
After update constraints, you can see that top constrainted is fixed but minor detail still remain:
Now, we still have little issue with auto layout, let's fix this by adding constraint to the bottom:
I hope that can help you a little understand a difference :)
Cheers!
BR, Jarek
Jenny Dogan
4,595 Pointsthank you, this was very helpful!