Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Karol Zientek
2,006 PointsWhat is the difference between "MARGIN" and "PADDING"?
Could anyone write an answer to this question?
5 Answers
Ted Dunn
43,783 PointsPadding is the space you add between the content and a border surrounding the content while margin is the space you add outside of a border which will result in an increase of space between the current element and other surrounding elements.
margin
__________________
| |
| padding |
| |
| content | <---- border
| |
| padding |
|_________________|
margin
Ross King
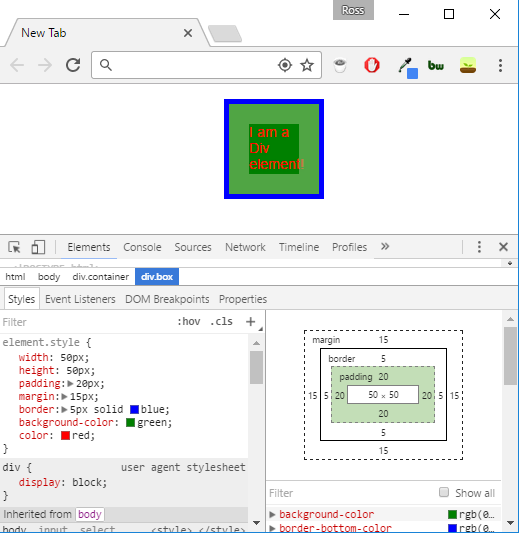
22,165 PointsHave you used the Chrome Dev Tools yet? If you 'Inspect' an element on a webpage, you can see the Box Model in the bottom right hand corner. Hovering over either the Margin, Border, Padding or Content will highlight that part on the webpage. That should hopefully help you to understand how each of these parts makes up the element on the page.
Edward Ries
7,388 PointsImagine several boxes sitting next to each other and each box has something inside. The space between each box is the margin and it keeps the boxes from touching each other. The padding is the space between the item inside the box and the edge of the box and it keeps the item in the box from touching the edges. It's important to know that padding and margins are treated differently in different browsers. When possible I like to use left and right margins instead of padding even if it requires wrapping another div ..aka.. box around the item. Also under certain conditions, bottom margins will collapse which means it's better to put a top margin on the item below instead of a bottom margin to push an object down. Hope that helps.
Andrew Robida
15,296 Pointsremember the box model? the padding is the invisible space around the box and the margin is where that box goes on the page
Abhishek Neogi
Front End Web Development Techdegree Student 995 PointsMakes sense to me now. Thank you @xela888 :)

Ted Dunn
43,783 PointsTed Dunn
43,783 PointsI couldn't get the right side of the border to line up properly. I hope this still makes some sense.
Karol Zientek
2,006 PointsKarol Zientek
2,006 PointsThanks! Now it makes sense to me, thank you for your response again ;) and happy New Year!