Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Alfons Pineda
Courses Plus Student 1,287 PointsWhat's the difference between these selectors?
:nth-child :first-of-type :only-of-type
I watched the video explaining these, but I don't get the difference very much. Could someone explain?
2 Answers
Nick Pettit
Treehouse TeacherHi Alfons,
- :nth-child takes an integer value that allows you to select a child element. For example, if you have a <ul> with list items and you want to only select the 3rd item, you can do it with :nth-child instead of applying a class or ID to the 3rd item. Here's an example on CodePen that shows this in action: http://codepen.io/nickpettit/pen/FnejA
- :first-of-type is a little tricky to explain in words, but it matches the first element that is of the type described in the selector. For example, if there were several nested <section> elements that also had siblings of other types, and you just wanted to select the first <section> (and not the first element) then you want :first-of-type. Here's an example on CodePen: http://codepen.io/nickpettit/pen/wiGrq
- :only-of-type is similar to the previous example, except it will select elements only if they have no other similar siblings. Here's the same example in CodePen: http://codepen.io/nickpettit/pen/xKHdf - In this example, try changing header to section, and you'll see that it doesn't select the section elements. That's because there are multiples. However, there's only one header.
I hope that helps!
James Barnett
39,199 PointsTL;DR - Any time you are confused on what a CSS selector does you can always use the SelectORacle, which is where I got the wording for the explanations here.
First some background ...
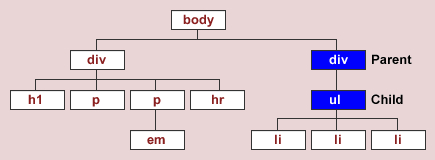
Parent & children in CSS:
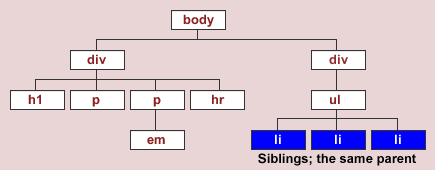
Siblings in CSS:
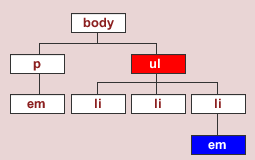
Descendants in CSS:
Now that the background is covered here are some examples:
div:nth-child(2) p
Selects any p element that is a descendant of a div element that is a second child.
div p:first-of-type
Selects any p element that is a first child of its type that is a descendant of a div element.
span:only-of-type
Selects any span element that has no siblings of its type.
Here's a quick demo to see how this would work.
Images shamelessly lifted from the most excellent Selectutorial
Alfons Pineda
Courses Plus Student 1,287 PointsThat was an excellent explanation as well. Thanks!



Alfons Pineda
Courses Plus Student 1,287 PointsAlfons Pineda
Courses Plus Student 1,287 PointsAmazing, thanks Nick! I now understand these concepts.
I am impressed that the staff and mods of Treehouse will actually answer and participate on the forums. This is truly a great site.
Nick Pettit
Treehouse TeacherNick Pettit
Treehouse TeacherNo problem, happy to help! :)
James Barnett
39,199 PointsJames Barnett
39,199 PointsNick Pettit - Your 2nd codepen is blank
Nick Pettit
Treehouse TeacherNick Pettit
Treehouse TeacherWeird, thanks James! Fixed it.