Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Pablo Gutierrez
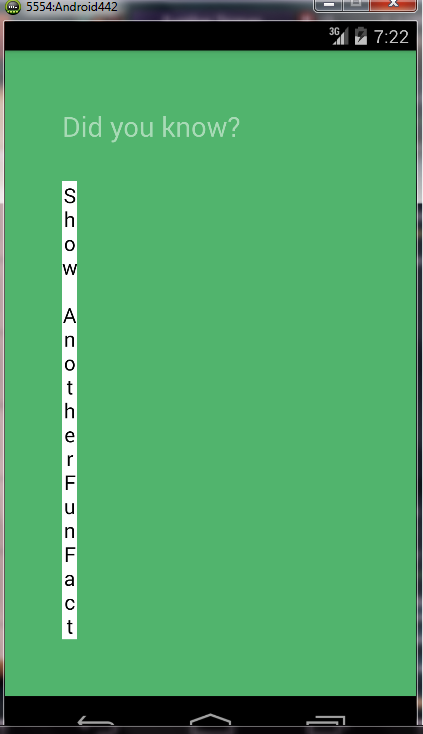
355 PointsWhen I hit the Show Another Fun Fact button, i get a screen with a text in vertical saying "Show AnotherFunFact"
Did you Know?
S h o w A n o t h e r F u n F a c t
- That is what I'm seeing, without the button on the screen
Pablo Gutierrez
355 PointsHere is a picture:
Here is the code:
package com.example.pablo.funfacts;
import android.app.Activity;
import android.content.DialogInterface;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import java.util.Random;
public class FunFactsActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_fun_facts);
// Declare our view Variables and assign the Views from the layout file
final TextView factLabel = (TextView) findViewById(R.id.factTextView);
Button showFactButton = (Button) findViewById(R.id.showFactButton);
View.OnClickListener listener = new View.OnClickListener() {
@Override
public void onClick(View view) {
// The button was clicked, so update the fact label with a new fact
String fact = "";
// Randomly select a fact
Random randomGenerator = new Random(); // Construct a new random number generator
int randomNumber = randomGenerator.nextInt(3);
fact = randomNumber + "";
// Update the label with the dynamic fact
factLabel.setText(fact);
}
};
showFactButton.setOnClickListener(listener);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.fun_facts, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
Harry James
14,780 PointsHey Pablo!
I've updated the formatting on your post to show the picture and the syntax in the code.
Could you also please provide your layout xml file?
Thanks in advance :)
Pablo Gutierrez
355 PointsHello, thanks in advance for your help. Here is the .xml layout file:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" android:paddingBottom="@dimen/activity_vertical_margin" tools:context=".FunFactsActivity" android:background="#ff51b46d" android:clickable="false">
<TextView
android:text="Did you know?"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="24sp"
android:textColor="#80ffffff" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Ants stretch when they wake up in the morning"
android:id="@+id/factTextView"
android:layout_centerVertical="true"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:textSize="24sp"
android:textColor="@android:color/white" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Another Fun Fact"
android:id="@+id/showFactButton"
android:layout_alignParentBottom="true"
android:layout_alignRight="@+id/factTextView"
android:layout_alignEnd="@+id/factTextView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:background="@android:color/white" />
</RelativeLayout>
2 Answers
Ewa Manek
15,140 PointsIn your xml layout file, instead of using what you have for the button:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Another Fun Fact"
android:id="@+id/showFactButton"
android:layout_alignParentBottom="true"
android:layout_alignRight="@+id/factTextView"
android:layout_alignEnd="@+id/factTextView"
android:layout_alignParentLeft="true"
android:layout_alignParentStart="true"
android:background="@android:color/white" />
it should be something like:
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Show Another Fun Fact"
android:id="@+id/showFactButton"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:background="@android:color/white" />
Right now, I think the lines "android:layout_alignRight" and "android:layout_alignEnd" being set to "@+id/factTextView" are forcing the button to be the same width as the "factTextView" field, which becomes a single digit number when you press the button. As a result, the button can only be as wide as that number (i.e. one character), and the only way for the button text to fit is for it to display vertically. If you take out that bit, and just have it centered horizontally, it should behave the way you want it to.
I hope this helps!
Pablo Gutierrez
355 Pointswell it seems that it's working now! Thank you very much Ewa!
Harry James
14,780 PointsGlad to hear everything is working :)
I'll mark Ewa Manek's answer as the Best Answer as you have confirmed it has solved your problem.
Be sure to do this in the future so that the answerer can be credited and that other forum users know the question has been answered ;)

Daniel Vido
4,824 PointsDaniel Vido
4,824 PointsHi, please add your code.