Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Karina Gaulin
790 PointsWhere is the style.css file that I need to copy and paste into child folder?
I can not tell by the video.
2 Answers
Jay Padzensky
4,731 PointsHi Karina,
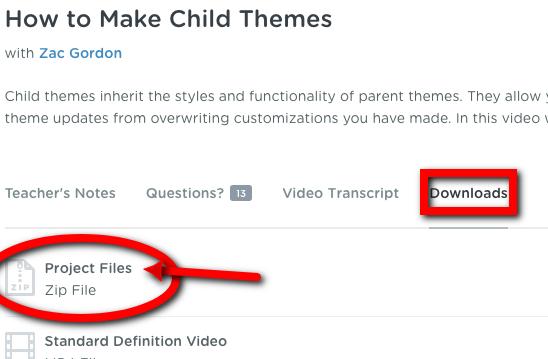
You can find the style.css file in the project downloads from the How to Make a Child video: http://treehouse-code-samples.s3.amazonaws.com/WordPress/wp5.3.3-make-a-website-with-wordpress.zip
This link will automatically start the download of a zip folder which will contain the style.css document. We hope this helps!
Alena Holligan
Treehouse TeacherI am going to assume you are talking about where he says "you may copy this file from the project downloads and paste it into your new child themes folder". Near the "Teacher's Notes", you should see "Downloads". From there you can download the project file. Within that zip file is a "style.css" file which will have everything that he includes in the video. I also added the file contents to the Teacher's Notes.

Karina Gaulin
790 PointsKarina Gaulin
790 PointsThanks, I just ended up copying and pasting it but replacing the contents with what the codex said and modifying. I wish the videos were more clear and didn't skip so much. I appreciate your help.