Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Lydia Stamper
1,543 PointsWhy can't I get my navigation for 'Smells Like Bakin' to float right
body { font-family: 'Nunito', sans-serif; color: #FAF3BC; background: #420600 url('img/bg-texture.jpg') repeat; }
a { color: #4FB69F; text-decoration: none; }
h1{
font-size: 1.750em;
letter-spacing: -1.5px;
}
h2{
font-size:1.500em;
color:#B3C34F;
}
.btn {
color: #FAF3BC;
background: #4FB69F url('img/texture.png') no-repeat right top;
padding: 15px 30px;
margin: 40px 0px;
border-radius: 25px;
text-transform: uppercase;
}
.btn:hover { background-color: #4CC4A7; }
ul.nav { margin:120px 0 0 0; list-style: none; float: right; } ul.nav li { float: left; margin-right:40px; }
10 Answers
James White
6,159 PointsIt looks like you're not closing out a div in your html. There's a > missing and some </div>'s missing. I'm not sure if the closing </div>'s are missing because you didn't include them.
You don't have a closing > on the div grid_8 omega.
James White
6,159 PointsI haven't watched the video in a while but you have ul.nav to float right, but then the ul.nav li to float:left.
If that's how it's suppose to be, do you have the class=nav in your html for the ul?
Lydia Stamper
1,543 PointsHere's the html: <ul class="nav"> <li><a href="#">About</a></li> <li><a href="#">Cupcakes & Prices</a></li> <li><a href="#">Location</a></li> <li class="last"><a href="#">Contact Us</a></li> </ul>
I have it. Not only can I not get it to float right, but I can't get rid of the bullets either.
James White
6,159 PointsCan you put all of your css and html into jsfiddle? http://jsfiddle.net/
Then share a link to that fiddle and it will be easier to see all of it.
Lydia Stamper
1,543 PointsHere's the fiddle link: http://jsfiddle.net/Partana1/y3QKK/
I hope I did this right ...
Lydia Stamper
1,543 PointsI'll look into this ... and thank you.
James White
6,159 PointsQuite welcome.
Lydia Stamper
1,543 PointsOMG ..... it works! Do you suggest adding spacing between divs ... so I can scan faster? I knew it had to be an html mistake but I couldn't find it and got irritated.
James White
6,159 PointsI'm glad it works! I'm not quite sure what you mean by adding a space between divs. Do you mean open a div and then immediately close it and type your code between them? Then yeah, that's what I do. And if it works for you then that's great.
James Barnett
39,199 PointsDo you suggest adding spacing between divs ... so I can scan faster?
Having good readability for your code is very important for debugging issues, as you've discovered. Adding whitespace is the #1 way to increase readability of your code.
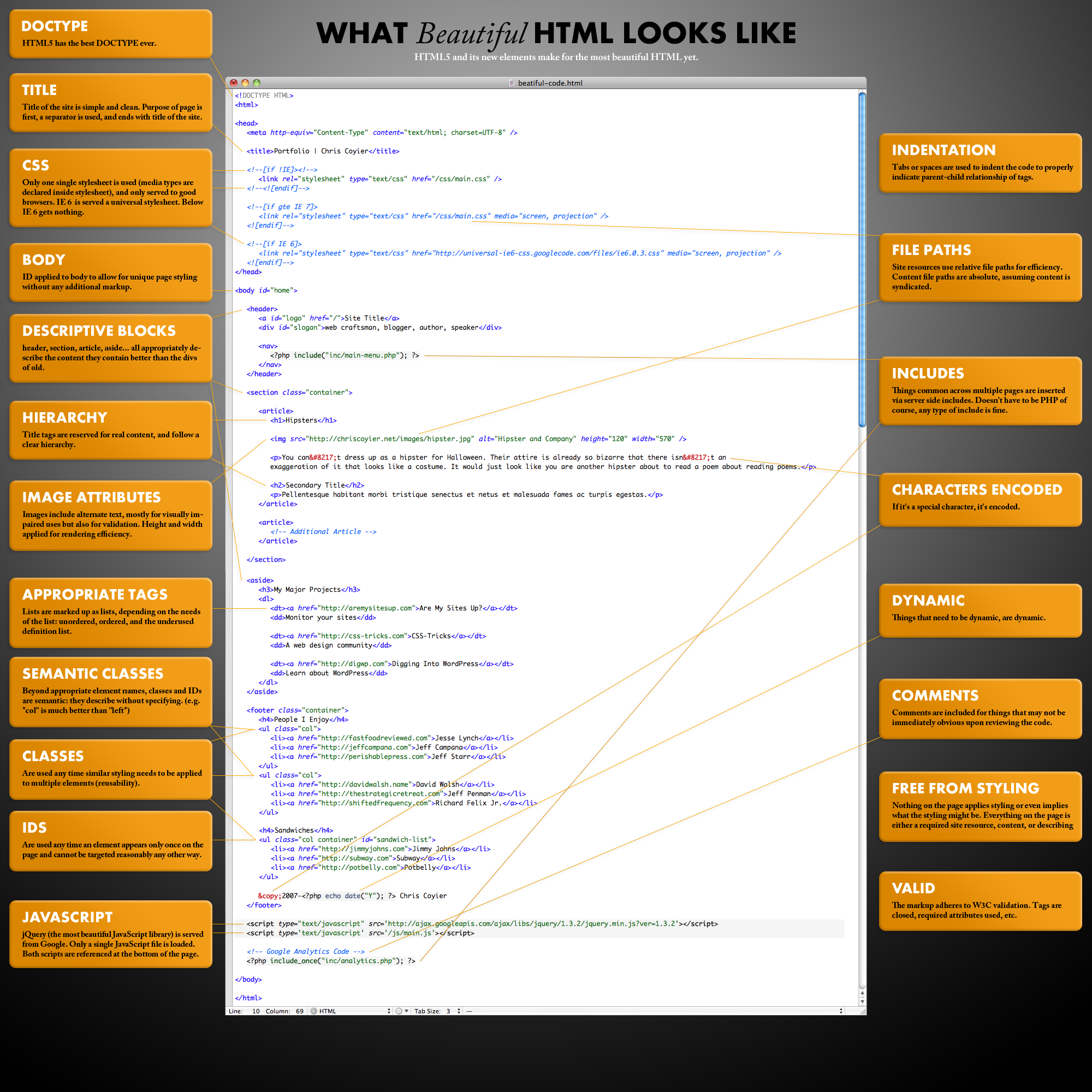
Here's a great example of well formatted HTML