Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Monika Spielman
14,443 PointsWhy still undefined?
I believe my code matches the video where the return name.length was added (3:25), but my Chrome Console still returns undefined (after greeting, value of 3, greeting, value of 3). My code:
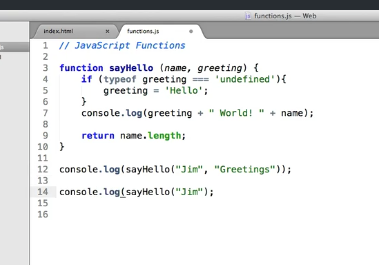
function sayHello (name, greeting) {
if (typeof greeting === 'undefined'){
greeting = "Hello";
}
console.log(greeting + " World! " + name);
return name.length;
}
console.log(sayHello("Jim", "Greetings"));
console.log(sayHello("Jim"));
2 Answers
akc
11,729 PointsThe code Jim has in the video is written in the .js file - they are not typed directly to the JavaScript Console.
When you type and call the console.log function directly in the JavaScript Console, it will return undefined at the end of the the prompt.
Monika Spielman
14,443 PointsOIC =)
Rebecca Bompiani
16,996 PointsHi Monika-
I think it may be a problem with your "===" comparison. Try switching it to "==" :
if (typeof greeting == 'undefined'){
greeting = "Hello";
}
Monika Spielman
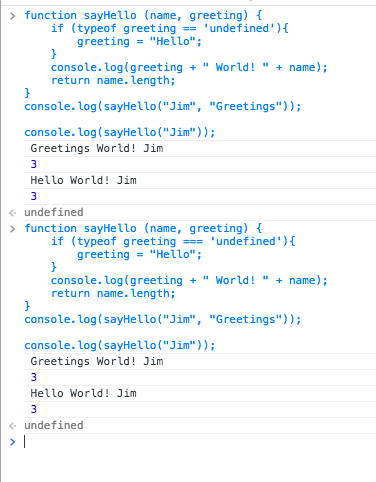
14,443 PointsThanks for the replies. I expected my result to match the Instructor's. Notice he has no "undefined" result and I do, whether I have (2) == or (3) ===.
Instructor's Code
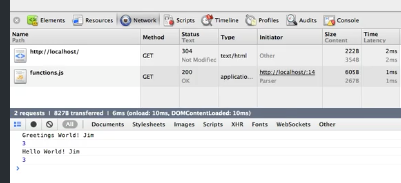
Instructor's Result
My Code and My Result



thisandthat
3,220 Pointsthisandthat
3,220 PointsWhat is the expected result?