Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Loris Guerra
17,536 PointsWidth property
At 05:30 on this video, the instructor set the "width" of the <div> element to 960px. After that, he also adds 50px + 50px of "padding" on the left and right of the <div>. When he finally inspect the element inside the chrome dev tools, the total width will be 1060px, that are 960px + 50px + 50px.
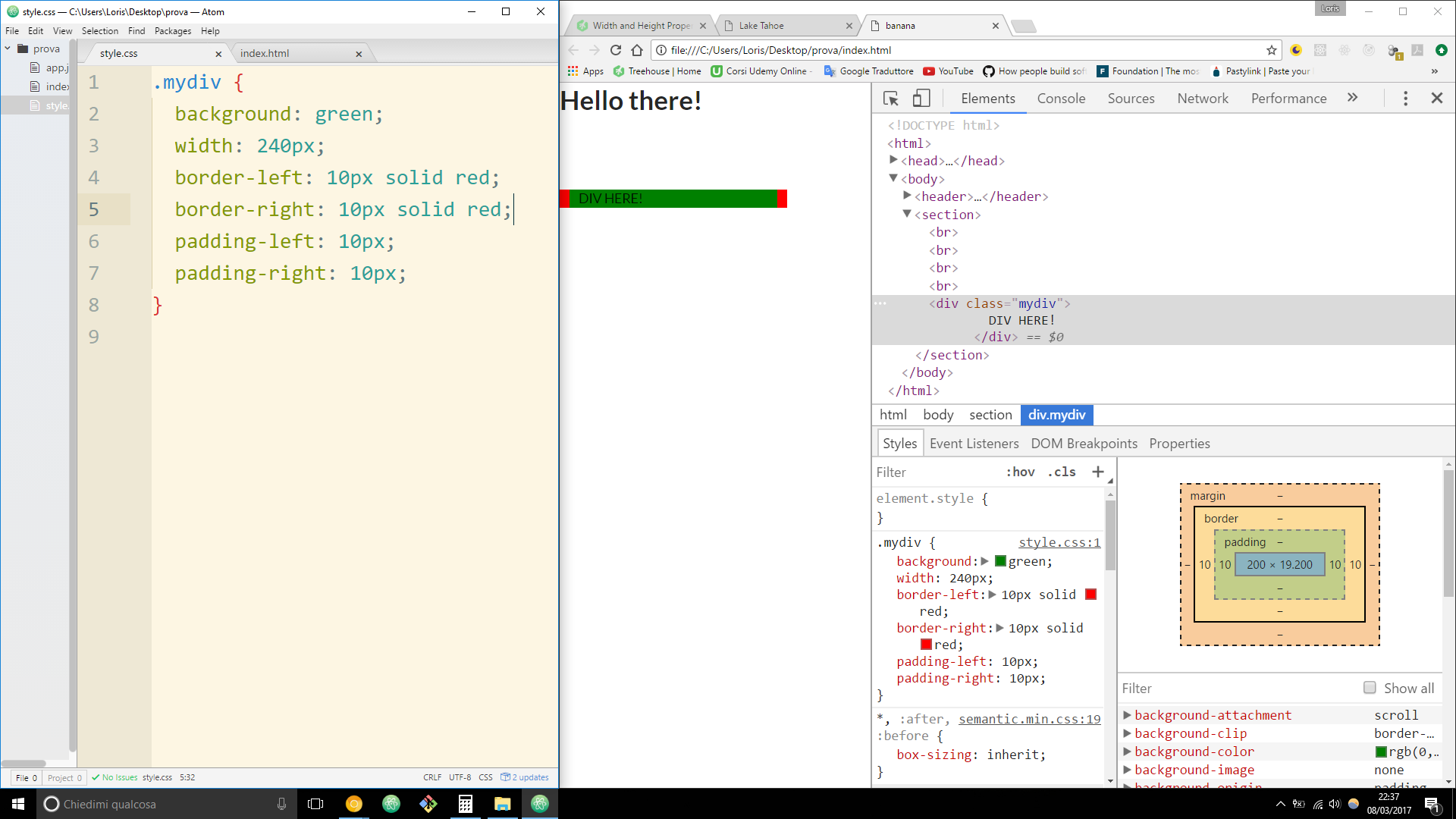
I tried to do the same on my own, setting on a green <div> the "width" to 240 px and adding some padding and some border on the left and right. BUT the total width now doesn't increase! Instead "padding" and "border" will DECREASE THE SIZE OF THE CONTENT-AREA from 240px to 200px
Why does it happen?
I made a screenshot for better showing the issue.
2 Answers
Helmut Granda
10,343 PointsIf you look further in the inspector you can see box-sizing: inherit; the inheritance model is providing the value of box-model and that is why you are seeing your content getting smaller. Based on the documentation:
border-box
The width and height properties include the content, the padding and border, but not the margin. This is the box model used by Internet Explorer when the document is in Quirks mode. Note that padding and border will be inside of the box e.g. .box {width: 350px; border: 10px solid black;} leads to a box rendered in the browser of width: 350px. The content box can't be negative and is floored to 0, making it impossible to use border-box to make the element disappear. Here the dimension is calculated as, width = border + padding + width of the content, and height = border + padding + height of the content.
More info:
https://developer.mozilla.org/en-US/docs/Web/CSS/box-sizing
You may have missed where the instructor talks about this property. If you want the exact same behavior as the one in the video change the border-box property to "content-box".
Loris Guerra
17,536 PointsThank you Helmut! I didn't know about this "border-box" property. The mistake happened because I imported "Semantic UI" inside this HTML file, and it turned on the "border-box". My fault, sorry about that! Thanks again!