Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
jack hamilton
5,609 PointsWordpress Pagination on custom post type when using two loops.
I've always sucked at pagination when using a WP query Loop. So I would like some help figuring out how to get it to work.
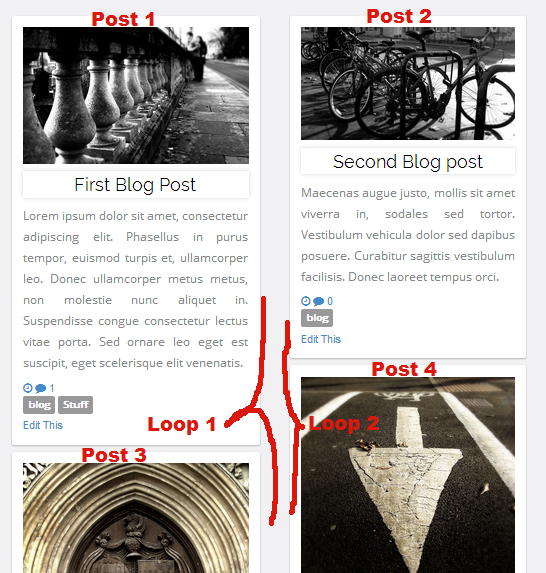
Why am I using two of the same loops? I've ended up doing this because I would like the cards to stack up neatly upon each other as seen in the image below.
This is the code used to display this.
<?php
/*
Template Name: Blog
*/
?>
<?php get_header(); ?>
<div class="container">
<div id="content" class="clearfix row">
<div id="main" class="col col-lg-8 clearfix blog-page-padding" role="main">
<?php
$thumb_id = get_post_thumbnail_id();
$thumb_url_array = wp_get_attachment_image_src($thumb_id, 'thumbnail-size', true);
$thumb_url = $thumb_url_array[0];
?>
<?php
$args = array (
'post_type' => 'blog',
'orderby' => 'menu_order',
'order' => 'ASC'
);
$the_query = new WP_Query( $args );
?>
<?php $count =0; ?>
<div class="col-md-6 remove-padding">
<?php if ( have_posts() ) : while ( $the_query->have_posts() ) : $the_query -> the_post(); ?>
<?php if($count%2==0):?>
<?php get_template_part( 'cardui' ); // Card UI (cardui.php) ?>
<?php endif; ?>
<?php $count++;?>
<?php endwhile; endif; ?>
</div>
<?php $count =0; ?>
<div class="col-md-6">
<?php if ( have_posts() ) : while ( $the_query->have_posts() ) : $the_query -> the_post(); ?>
<?php if($count%2!=0):?>
<?php get_template_part( 'cardui' ); // Card UI (cardui.php) ?>
<?php endif; ?>
<?php $count++;?>
<?php endwhile; endif; ?>
</div>
</div> <!-- end #main -->
<?php get_sidebar('blog'); // Blog ?>
</div> <!-- end #content -->
</div>
<?php get_footer(); ?>
I would like to be able to limit it to 4 posts for now. Thank you.
1 Answer
Kevin Korte
28,149 PointsCan I suggest you ditch this idea and use a solution that will allow you to stack your post as cards with unequal heights, while only having one loop, and thus making your pagination problem a thing of the past?
I'd use a library like Masonry (http://masonry.desandro.com/) to accomplish this. This will be dramatically easier to maintain from a developer standpoint, while still providing the same end result.

jack hamilton
5,609 Pointsjack hamilton
5,609 PointsI would love to dump it I only really used it as I thought this was the only way. Thanks for this I'll check it out now.
Kevin Korte
28,149 PointsKevin Korte
28,149 PointsThere are a few other Pinterest-like grids out there, but Masonry has some popularity today. Last year I would have tried solving this problem the same way. I'm just looking out for your sanity, lol.