Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Matt Spiel
2,617 PointsWorkspaces is LIVE! -- A New Way to Code on Treehouse
Hello Friends!
We’ve released a brand new tool this week called Workspaces! It's been added as a main nav item. We created Workspaces so you can easily build and save projects side by side with Treehouse content.
We have a ton of new courses planned that will have Workspaces integrated in to them, the first of which is already available!
The whole team is really excited to see how everyone uses it to learn new tricks and grow your skills!
Here’s a few highlights of what you’ll be able to do with Workspaces:
Easily work alongside teachers
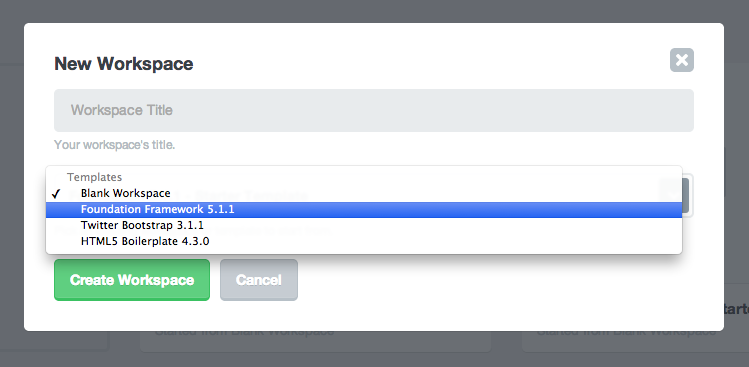
Create new Workspaces with many of the popular CSS frameworks already installed
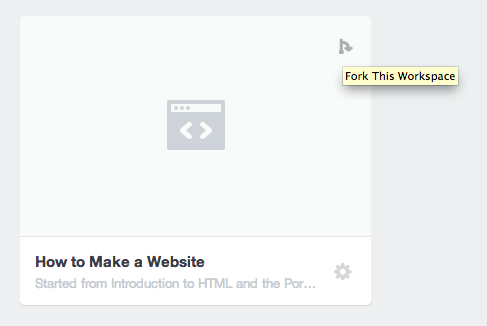
Fork existing Workspaces from your list, or even from inside the editor
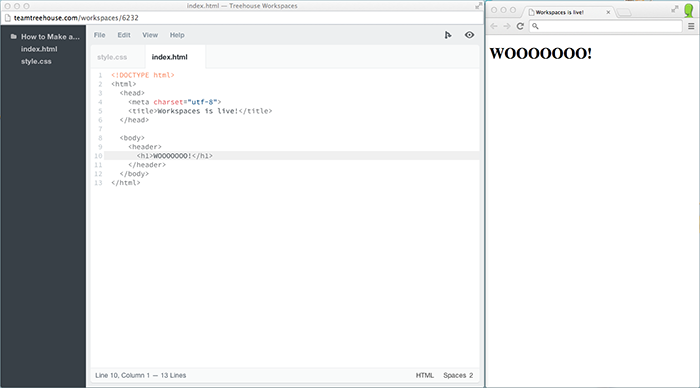
Live previews of your Workspace while you are working on it
You can also easily create fully functioning, multi-file projects. Workspaces currently supports front-end languages -- HTML, CSS, and JavaScript, with more languages in the works.
Keep rocking guys!
Jakob Pfefferkorn
8,692 PointsAny plans to make workspaces available within the Treehouse iPad app?
30 Answers
leo kamin
5,550 Pointscool! can't wait to try them out.
Denisse Cabieses
6,411 PointsThis is so awesome!! :)
Ricardo Silitonga
3,668 PointsAwesome Team-Treehouse's Workspace.
Gunjeet Hattar
14,483 PointsLooking forward to try it out
branco design
5,120 PointsNices ...this is amazing ....
Rashid Saadman Karim
6,073 PointsA wonderful addition! :)
Andrea Montini
2,202 PointsVery nice feature!
Eric Kidwell
12,327 PointsI'm very excited about this! Great job!
Maybe a codepen replacement?
James Barnett
39,199 PointsDepends on what you do with codepen. With Workspaces is built around the concept of building a multi-page site. Codepen is built around the concept of sharing examples.
Sean Byram
5,020 PointsUgh, why do you always have to be such a boner James Barnett....
Arthur Ivanov
6,018 PointsProjects don't save correctly, through sometime code is disappear from files, before exiting all turns is saved. Need fix this.
Ryan Carson
23,287 PointsCopying in Jim Hoskins to look into this. Sorry!
Jim Hoskins
Treehouse Guest TeacherWe're looking into this. We've had a couple instance of this, and opening the workspace again, the files show up. Tracking down the cause of this now.
Sorry
Ginett Colon
228 PointsWhat a great idea, you guys rock!
Kevin Lozandier
Courses Plus Student 53,747 PointsIt's been great so far; I'm looking forward to the features that'll be released in the future for it, especially when it comes to preprocessors.
raja nusantara
Courses Plus Student 2,084 Pointshow to enable live preview?? i tried using live preview but it just doesn't work. i need to refresh my browser first to see the updated one.
Matt Spiel
2,617 Pointsraja nusantara, to clarify -- the preview doesn't automatically update for you, you still have to refresh the tab.
James Barnett
39,199 PointsIt's less of a live preview and more of a run code feature.
Hass Beydoun
8,625 PointsWhat is the difference between this and codepen ? I do not get the need.
Kevin Lozandier
Courses Plus Student 53,747 PointsHi, Hass Beydoun
Personally, it depends on how comfortable you are having lesson-related content litter your CodePen account unless you have a Pro account (I had one until today; have to wait a while before renewing. I haven't used it as often as I would want to since you can't use Sass 3.3 or import Sass libraries like SassMeister allows you to); especially if you know you'll do that over and over again trying to learn.
Workspaces also allows you to have a more organized structure mirroring the material you'll be able to finish using it via the courses since it allows you to create folders and use relative paths. CodePen allows you to upload assets, but you have very limited control on how to structure things from there. and have features more catered to experimentation, and showcasing work to others (via Professor mode and so on).
Having folders also allows Workspaces to feel more like a true local environment, which is extremely useful towards you learning how to code, in my opinion.
Hass Beydoun
8,625 PointsThanks Kevin for the explanation I was a bit lost on how to best used it.
eddyak
5,830 PointsThis is a great feature for use to use on the site, nice work.
Just wondering, could we use Sass on this tool.
James Barnett
39,199 PointsNo preprocessors are currently supported.
Ryan Carson
23,287 PointsWe're working on this :)
Richard Nash
24,862 PointsAny ETA on this feature? I'm making the assumption that workspaces will become a full blown web based text editor with all the bells and whistles over time, but this one particular feature will be loverly to see come to fruition soon :-)
Tim Benasich
5,815 PointsBig fan of this new add on!!
Brandon Jacobi
Courses Plus Student 975 PointsWow it looks cool. Just found a new way to code at school!
Rodrigo Alarcon
8,028 PointsITS AMAZING!!!!! i have projects all the time in tech classes that need websites. now i know what i'm doing during school! :)
Bryan Miller
2,999 PointsI'm impressed. I was actually hoping a feature like this would be added.
Ryan Duchene
Courses Plus Student 46,022 PointsAt first I thought that Workspaces was going to be a feature that newcomers to Treehouse would use. A tool that was quick and easy to set up and work with, but didn't have a whole lot of powerful features. Something to use until you get your hands on a real text editor like TextMate or Sublime or Notepad++.
But after playing around with it for a few minutes, I came to realize something. Workspaces is a real text editor.
First of all, it's cloud-based. I can edit code from anywhere, without having to stop and sync files and move stuff around.
Because of that, (I'm hoping that) any work I do in Workspaces will be fairly easy to share with others. If I'm working on a potential design in just some basic HTML and (S)CSS for a friend's website, I can just email them a link to it. No more screenshots!
Also, it's pretty feature-rich, especially for a web editor. It's got code completion (which works pretty well, actually) and it has a lot of shortcuts and tools for managing code (indentation, rearrangement, etc.), both of which I didn't know about for awhile after I got into web development.
Of course, I'd like to see more languages supported, especially Sass/SCSS. I'd also be really happy if server-side languages were supported (PHP/WordPress, Ruby/Rails, etc.), but I completely would understand if such a thing were impossible. Support for Git would also be pretty cool. All that lies in the future, though (as the original post says), and I'm plenty content to wait it out.
Great addition, Treehouse! Keep it up!
Veronica Rivera
32,599 PointsI love the workspaces. They are very helpful and allow me to code the projects without needing to get a text editor and it has a lot of the Sublime Text features that I always wanted but I don't have $70 to spend on a code editor at this time. I feel fancy now, lol.
May I make a suggestion. My only issue is that when you launch a workspace, it opens up a totally new browser window. Personally, I don't like to have too many windows. I would like for it to open up in a separate tab instead. If I had dual monitors then this wouldn't be an issue. Most of the time when I am on Treehouse, I am on my laptop and when it pops up on a separate window, I have to then click and drag it into the window I was primarily using. When you do decide to update it, if you could maybe put in an option for the user to select whether they want to open in a new tab or window before they launch the workspace, that would be awesome.
Jeremy Jantz
6,717 PointsVeronica Newman When you go to launch a workspace, you can right click and choose "open link in new tab" to do what you're requesting. Hope that helps!
branco design
5,120 PointsAmazing workspace ..
tofful
6,988 PointsHello word!
Daniel Schuster
Courses Plus Student 7,787 PointsIt's a very capable text editor, and I like it a lot, but I just reopened a workspace to find that nothing saved. The files were gone. I haven't seen anyone else mention entire files disappearing, although one person did mention some code not saving. Not sure where they went, but clearly, we need to have projects save correctly. Has anyone else experienced this?
Jim Hoskins
Treehouse Guest TeacherWow, very sorry. We've heard a few reports of this, and in most cases the files come back next time you open the workspace. It's a big issue we're trying to figure out, but it's happening extremely infrequently (way under 1%) so it's a bit difficult for us to track down. I'll be looking at your case as well to see if it can help us prevent this in the future.
Sorry about that, and thanks for letting us know.
Daniel Schuster
Courses Plus Student 7,787 PointsThere's a few bugs, but honestly, the system is phenomenal. You guys have really done an amazing job. I just wanted to make you aware that file loss is something that can happen as of right now. I got curious and experimented with it, making some very basic things, and noticed that the files didn't return when I came back. If I see anything else, I'll let you guys know. Thanks for making a great tool with so much potential!
Rep Woroch
1,048 Pointsyea thanks for bringing that up! I had the same problem!! The first time i just reopened it and it was back but after a few more hours of coding my workspace was reduced to just the first bits of code i started with. Sucks because thats a few hours of coding work lost. Otherwise it's an amazing system but not if you can't use it.
Daniel Schuster
Courses Plus Student 7,787 PointsThere's a few bugs, but honestly, the system is phenomenal. You guys have really done an amazing job. I just wanted to make you aware that file loss is something that can happen as of right now. I got curious and experimented with it, making some very basic things, and noticed that the files didn't return when I came back. If I see anything else, I'll let you guys know. Thanks for making a great tool with so much potential!
This was supposed to be a comment on your response. That didn't work, so ignore this one.
Calvin Maighan
12,061 PointsThere are a few things that don`t work for me:
- Ctrl + arrow key -> doesn't bring me to the end of the line.
- Ctrl + Shift + Arrow key -> Doesn't Highlight the element like it should.
Just to let you guys know to fix it, besides that it's looking good so far!
James Barnett
39,199 PointsFirst world problems?
James Barnett
39,199 PointsSeriously though ... what shortcuts have you tried that did work?
I'm curious what you think a text editor must be able to do in order to be considered working.
Jim Hoskins
Treehouse Guest TeacherHi Calvin,
Those key combos should work, could you let us know what OS and browser you use? Are other shortcuts working?
Thanks
tedjoliman
31,285 PointsAwesome, this definitely adds a great value to sign up with Treehouse. Less expense in getting an editor.
bothxp
16,510 PointsDo the url's of a preview change or are they per workspace ? For example http://web.ulva5f1392.treehouse-app.com/
I ask because I was wondering what the views are on asking someone for their preview url when they are talking about a hard to track down issue.
Jim Hoskins
Treehouse Guest TeacherThe preview urls are per workspace, but right now they will only work while you have the Workspace open, so the case you mention right now would only be useful while talking with someone live. We are working on ways to share and collaborate on workspaces right now, we just want to make sure everything is stable and works well.
Faris Almomen
5,153 PointsBest text editor I've used and I've used A LOT of them! Wish you could release a desktop version with theme support.
Shreyas Sreenivasa
7,804 Pointstreehouse can you make an app for workspace. offline editing will be good




Annette Fett
Courses Plus Student 1,112 PointsAnnette Fett
Courses Plus Student 1,112 PointsLooks really cool!