Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Gina Bégin
Courses Plus Student 8,613 PointsWorkspaces isn't showing changes in live view?
I am following along with the Substring video in the "Advanced CSS" course and none of the CSS changes I'm making are showing up. I tried both Chrome and Firefox and triple-checked the different coding we've entered, but can't find anything. I'm guessing it will be my code, but I'm at a loss.
CSS:
/* Substring Matching Attribute Selectors */
a[href^:"http:"] {
color: seagreen;
}
a[href^="mailto:"] {
color: white;
background-color: tomato;
padding: 4px 8px;
text-decoration: none;
}
a[href$=".pdf"] {
background: url('../images/pdf.png') no-repeat 0 2px;
padding-left: 25px;
}
a[href$=".doc"] {
background: url('../images/doc.png') no-repeat 0 2px;
padding-left: 25px;
}
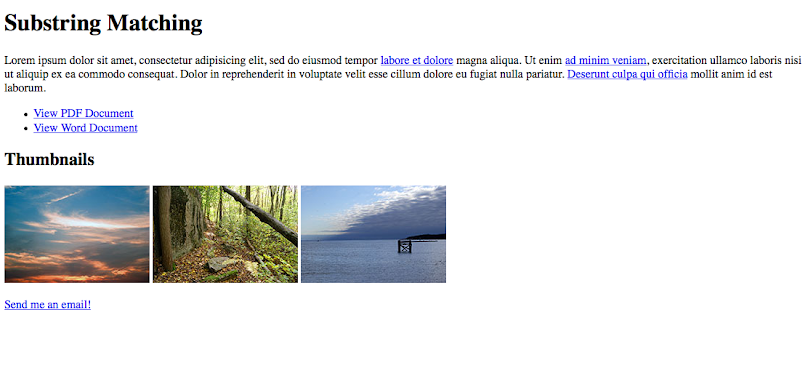
Screenshot of what I get (no changes...this is how it looks without the code as well):
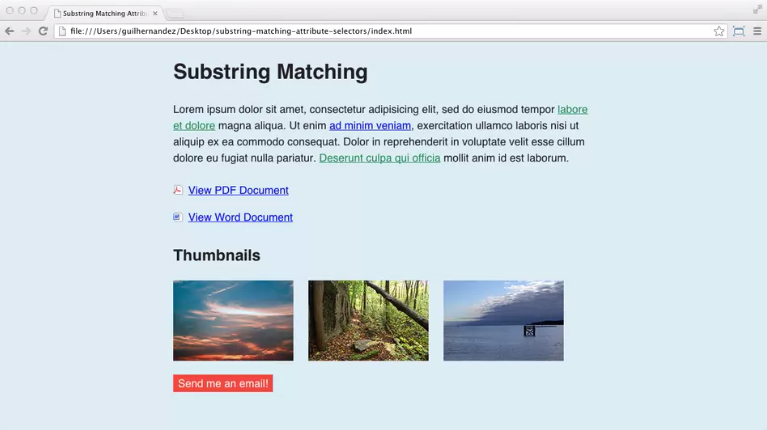
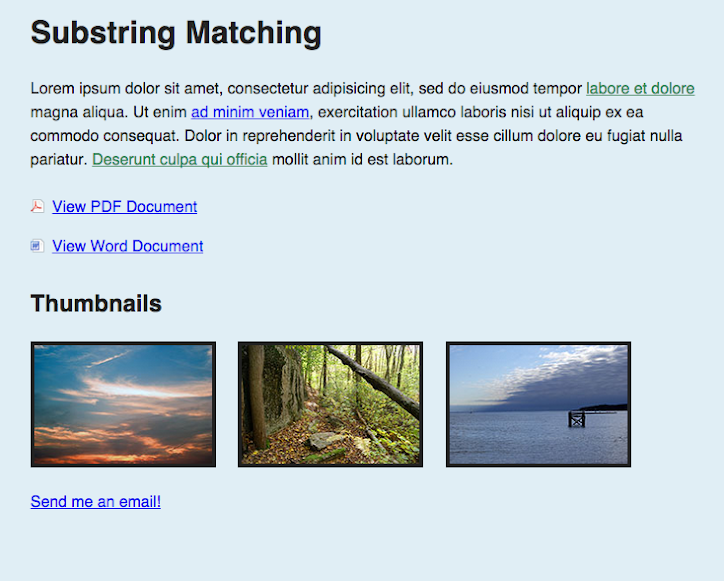
Here's what it should look like:
7 Answers
John Donnell
7,801 PointsDid you check if your css is linked correctly in the html?
Gina Bégin
Courses Plus Student 8,613 PointsHi John Donnell — see my answer above; I must have been editing my reply while you were posting yours. :)
John Donnell
7,801 PointsI just looked at the final file, do you have the body tag, ul tag, and img tag in your css just asking? Only thing I seen different was the
a[href^:"http:"] { color: seagreen; }
how it should look
a[href^="http://"] { color: seagreen; }
Gina Bégin
Courses Plus Student 8,613 PointsYes, all those tags are there. :/
And with the "//" Guil mentioned that it can be written either way...?
John Donnell
7,801 PointsI was trying to point out you have : instead of = after the href^
a[href^=
you have
a[href^:
Gina Bégin
Courses Plus Student 8,613 PointsJohn Donnell gotcha! Fixed that and now I have most things fixed... just wondering why the tomato red isn't showing on the "mailto:" link?
John Donnell
7,801 PointsI'm not seeing anything else. Here's the final code, look through it to see if you made any mistakes.
body { padding: 0 22%; background-color: #e0eef5; color: #222; font: 1.1em/1.5 sans-serif; }
ul { padding: 0; list-style-type: none; line-height: 2.5; }
img { margin-right: 20px; }
/* Substring Matching Attribute Selectors */
a[href^="http://"] { color: seagreen; }
a[href^="mailto:"] { color: #FFF; background-color: tomato; padding: 4px 8px; text-decoration: none; }
a[href$=".pdf"] { background: url('../images/pdf.png') no-repeat 0 2px; padding-left: 25px; }
a[href$=".doc"] { background: url('../images/doc.png') no-repeat 0 2px; padding-left: 25px; }
img[src*="thumb"] { border: 5px solid; }
Gina Bégin
Courses Plus Student 8,613 PointsDang, I'm not seeing anything, either! It all appears to match up. :(
Something strange did happen, though — I refreshed and that tomato color appeared for a split second then disappeared. I refreshed again and it did the same thing...?
Jordyn Archer
7,168 PointsFor CSS Bugs of this nature you might consider replacing the color name with the Hexadecimal Values. (seagreen = #2e8b57 and tomato = #ff6347) Happy Coding!
Melody Schech
2,977 PointsTo get the pdf and doc icons to show up I had to add more of the file name like so:
a[href$=".pdf"] { background: url('../CSS Selectors/images/pdf.png') no-repeat 0 2px; padding-left: 25px; }
a[href$=".doc"] { background: url('../CSS Selectors/images/doc.png') no-repeat 0 2px; padding-left: 25px; }
The images were in a folder titled "images" which was in folder called "CSS Selectors" Then the icons showed up. Before adding folder name, the links shifted over to the right so I knew the other styling was being applied.



Gina Bégin
Courses Plus Student 8,613 PointsGina Bégin
Courses Plus Student 8,613 PointsIt should be; it's what was included in the download:
HTML
The CSS style sheet is named style.css and it is in the same workspace project. I did find that the css was not in the css folder, so I thought that might solve it. The background then turned blue, but the other css styling I applied still did not work (and that blue background wasn't styling I applied, it was already applied by the instructor in the download).
Are you able to spot anything that I might be missing?
John Donnell
7,801 PointsJohn Donnell
7,801 Pointsis style.css in a folder named css in the workspace?