Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Evgeny Rychkov
2,302 PointsWTF calcultation mistake?
Hello,
It seems that there is a mistake in calculation
.icing {
background-color: #B4C34F;
width: 100%; /*700px*/
padding: 10px;
}
.cake {
background-color: #f8748f;
width: 85.714285714%; /*600px*/
margin: 1.428571429%;
padding: 1.428571429%;
}
So padding should be = 10/700 = 0.01428571428571. (Parent container is <div class="icing">...</div> so margin of 10 of the child container should be divided by the context size of parent container)?
I tried to round it up from every possible way. Where did i go wrong?
<!DOCTYPE html>
<html>
<head>
<style>
/* When setting flexible margin on an element, your context is the width of the element’s container.
When setting flexible padding on an element, your context is the width of the element itself. */
p {
margin: 0;
}
body {
color: #fff;
}
.container, .icing, .cake, .filling {
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-webkit-box-sizing:border-box; /* Safari */
}
.container {
max-width: 700px;
}
.icing {
background-color: #B4C34F;
width: 100%; /*700px*/
padding: 10px;
}
.cake {
background-color: #f8748f;
width: 85.714285714%; /*600px*/
margin: 1.428571429%;
padding: 1.428571429%;
}
.filling {
background-color: #4FB69F;
width: 83.33333333%; /*500px*/
margin: 1.6666666666%;
padding: 10px;
}
</style>
</head>
<body>
<div class="container" id="container">
<div class="icing">
<p>Icing</p>
<div class="cake">
<p>Cake</p>
<div class="filling">
<p>Filling</p>
</div>
</div>
</div>
</div>
</body>
</html>
4 Answers
Marcus Parsons
15,719 PointsHi Evgeny!
Edit: THIS IS ALL WRONG! See my new answer.
It took a few minutes for me to find what was wrong, and it is not your calculations. Your calculations are spot on. The problem is that applying padding to parent elements makes your calculations for their child elements go wonky. I made your div's fit into almost exactly perfect (NOTE: this cannot be perfect due to different browser rendering) 700, 600, and 500 pixel widths by applying the following methods:
1) Apply padding as normal via your calculations.
2) Open up the Element inspector in either Google Chrome or Mozilla Firefox and find the div you are wanting to target first. I would target "cake" first since the very first container (700 px) will stay the same because no padding was applied to its parent container.
3) When you highlight over the div in the console area, you are going to see the exact width given by the browser. Please note that Firefox tends to add 1 extra pixel for padding than Chrome does. Try it for yourself and see. When I highlighted over the "cake" div, I found it to be 583 px, given by Chrome and 584 px, given by Firefox.
4) We want the div to be 600 px, so I subtracted 600 px - 583 px = 17px. So, we have to make up 17 px in order to get to 600. So, my new target is 617 px and the context is still 700 px. So, using target / context, we get: 617 px / 700 px = 88.142857142857142857142857142857%. Chrome is going to give you 599 px now and Firefox is going to give you 600 px. There will not be a noticeable difference in 1 px. It's just the way the browsers render the padding. I also realize that given the formulas, the result should have been 600px exactly in Chrome, but I do not know why it is lacking an extra pixel. Perhaps Firefox stole it, eh? haha
5) Rinse and repeat for any child divs.
I hope this helps you, Evgeny, and if it did, hitting that Best Answer button is great! :) Thanks!
Evgeny Rychkov
2,302 PointsMarcus, thanks for such a full and huge :) answer! I get most of the logic behind your answer. However, which would be the answer in percentages? 10px in .cake padding is how much % ?
Secondly, do you think it's 584 (not 600) because of margin/padding of parent div affecting the context? Does it actually?
Evgeny Rychkov
2,302 PointsWow)) Super impressive answer) I think i get it! Probably there is some small bug in the task since the number you obtain is the same. I have already passed this lesson but super super thanks for such two huge answers, it actually make me feel super willing to follow studying. Cool answers, thanks Marcus!
Marcus Parsons
15,719 PointsThanks a bunch! I really appreciate the feedback. It definitely feels good to be appreciated haha Anytime you have problems with your code, come on back and post on the forums; we will try our best to help you! Good luck and happy holidays, Evgeny! :)
Marcus Parsons
15,719 PointsI was wrong in telling you that the new context should be 617px to make up for those 17px. I wasn't thinking correctly when I said that. You are actually doing everything exactly right, and I'll explain why below.
10px in the .cake padding would be 10px / 600px = 1.666666666666666666666666666667%. Always use the containing element for the context of your padding.
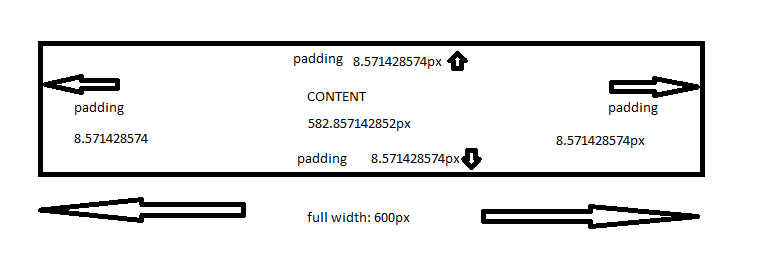
The margin doesn't affect the width of the container because it is only affecting the space between elements. But, the padding affects the width because when you set a single unit/percentage of padding it adds that extra space to the top, right, bottom, and left sides within the container, respectively, without going past the set width of the container. So, let's look at this again. When you set the padding on the container, let's say .cake again, those 17 pixels actually come from the padding on both the left and right sides. The padding is 1.428571429% or 0.01428571429. So, since it is added to the parent container but the parent container has a set width, mathematically we say: 0.01428571429 * 600px = 8.571428574px is added to each side, so 8.571428574px * 2 = 17.142857148px (because 8.571428574px is added to each side). Now, you can see that the total width of the container is still 600px, but the content itself only stretches to ~583px. So, now if you look at the width you calculated plus both sides of the padding you will see that although Firefox and Chrome report that the content inside of the div is ~583px, the actual container of the width remains at 600px.
A simple experiment to see how padding affects how the width is perceived of the content is to comment out the padding of the target's parent element. Then, you will see in the browser that it says it is 600px instead of 583/584px.
Here is an image of what happens, as well:
Always glad to help, Evgeny! :)