Online Coding and Development Courses
Browse 100s of video courses and workshops in JavaScript, Python, AI, web development, design, and more.
Learn at your own pace with content ranging from beginner to advanced.
- Most Relevant
- All Types
-
All Topics
- All Topics
- • AI
- • Vibe Coding
- • JavaScript
- • Python
- • No-Code
- • React
- • Coding for Kids
- • Design
- • HTML
- • CSS
- • Game Development
- • Data Analysis
- • Development Tools
- • Databases
- • Security
- • Digital Literacy
- • Swift
- • Java
- • Machine Learning
- • APIs
- • Professional Growth
- • Computer Science
- • Ruby
- • Quality Assurance
- • PHP
- • Go Language
- • Learning Resources
- • College Credit
- Reset filters
React Courses
React is a popular JavaScript library used for building user interfaces. It follows a component-based architecture, allowing developers to create reusable UI components that update efficiently and interact with data changes. React utilizes a virtual DOM, enabling efficient rendering and providing a seamless and responsive user experience for web applications.
-

Learn React Panel
James Churchill moderates a panel discussion with Jared Schaab, Joe Fraley, and ...
- JavaScript
- 45 min
-

React by Example
Learn React programming patterns by building an application for keeping track of...
- JavaScript
- Intermediate
- 113 min
-

Practice Hooks in React
Practice React's built-in useContext and useState Hooks to update an app with us...
- JavaScript
- Intermediate
- 11 min
-

React Components
Components are the core building blocks of a React application. This course will...
- JavaScript
- Intermediate
- 145 min
-

Dark Mode with React & Tailwind
In this workshop, Dustin walks you through how to set up a sleek and functional ...
- React
- Intermediate
- 8 min
-

React Router v6 Basics
Learn to use React Router v6, a declarative routing solution for React, to manag...
- JavaScript
- Intermediate
- 91 min
-

Building a React App with ChatGPT
Learn how to create a React app using ChatGPT! In this video, we harness the cap...
- AI
- Beginner
- 28 min
-

React Basics
React is a JavaScript library for building user interfaces. React makes building...
- JavaScript
- Intermediate
- 133 min
-

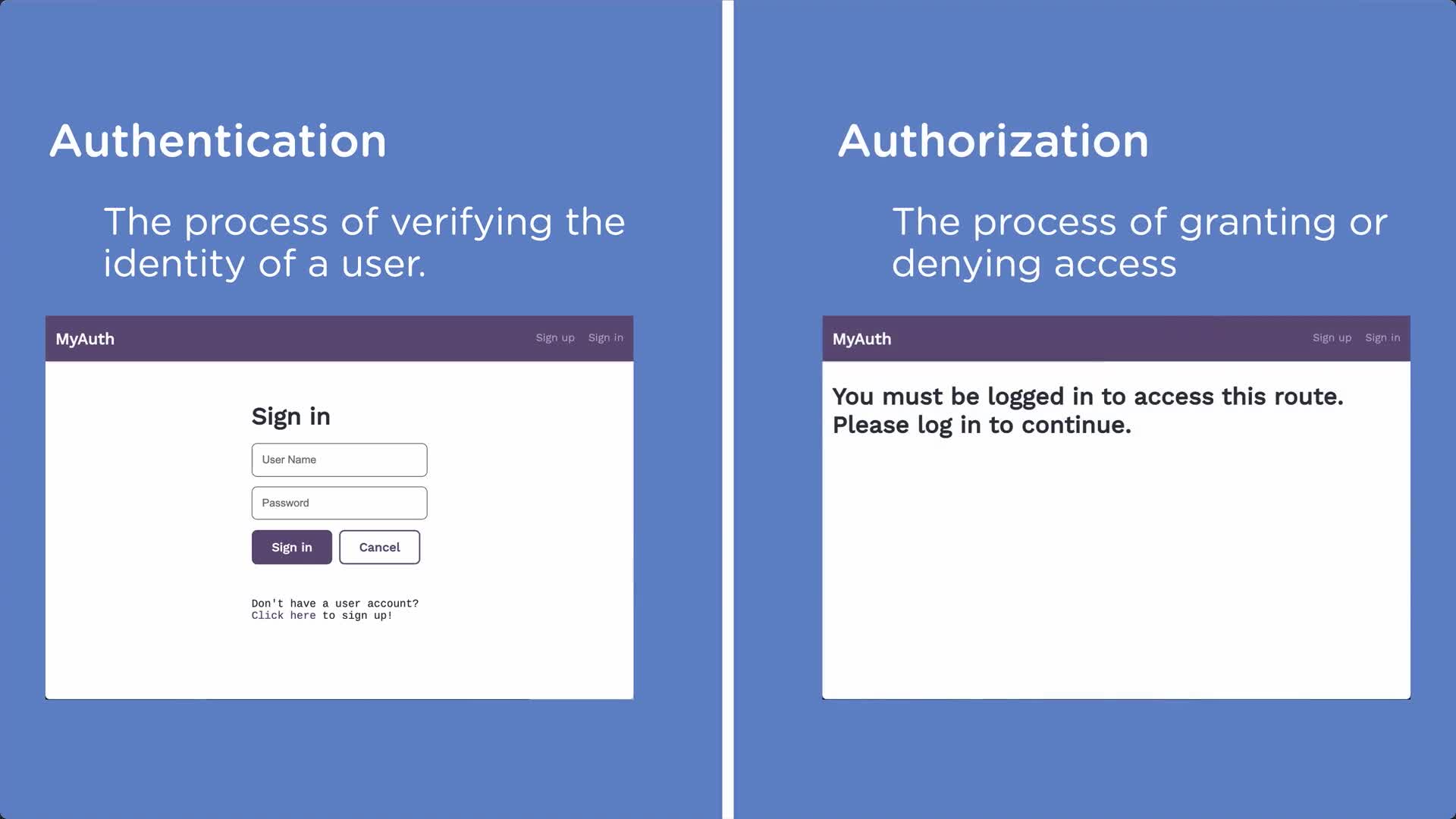
React Authentication
In this course, you will learn how to implement the Basic Authentication scheme ...
- JavaScript
- Intermediate
- 106 min
-

Deploying a React App
Learn how to create a production build of your React application and deploy it t...
- JavaScript
- Intermediate
- 19 min
-

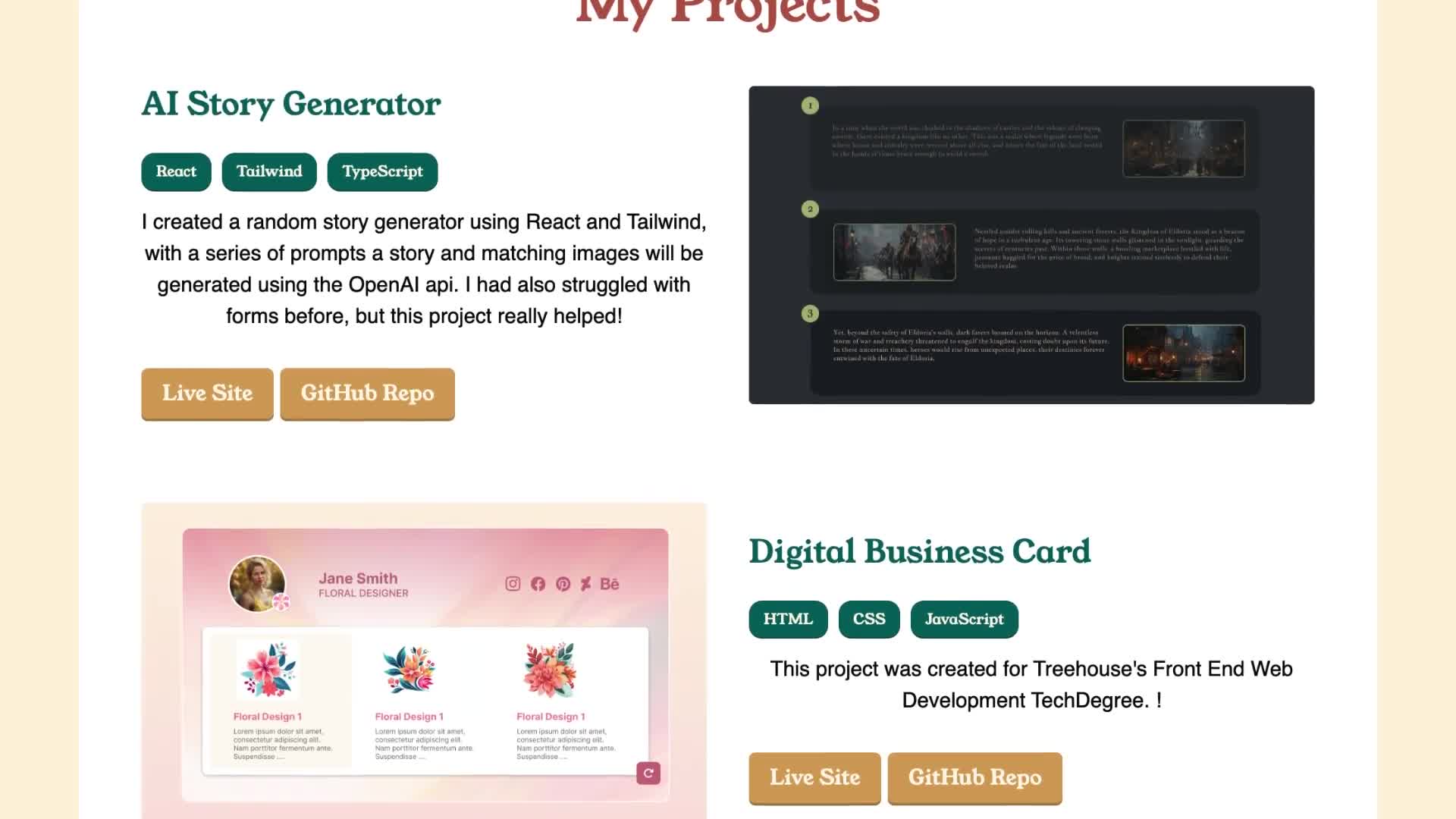
Create a Portfolio Using React
Build an impressive portfolio with React that showcases your skills to potential...
- React
- Intermediate
- 24 min
-

How to Set Up a React App
React is a popular JavaScript library used for building user interfaces. In this...
- JavaScript
- Intermediate
- 21 min
-

What's New in React 16
Get up to speed with new features in React 16, a complete rewrite of the React l...
- JavaScript
- Intermediate
- 26 min
-

Using Create React App
Learn to quickly set up React projects using Create React App.
- JavaScript
- Intermediate
- 22 min
-

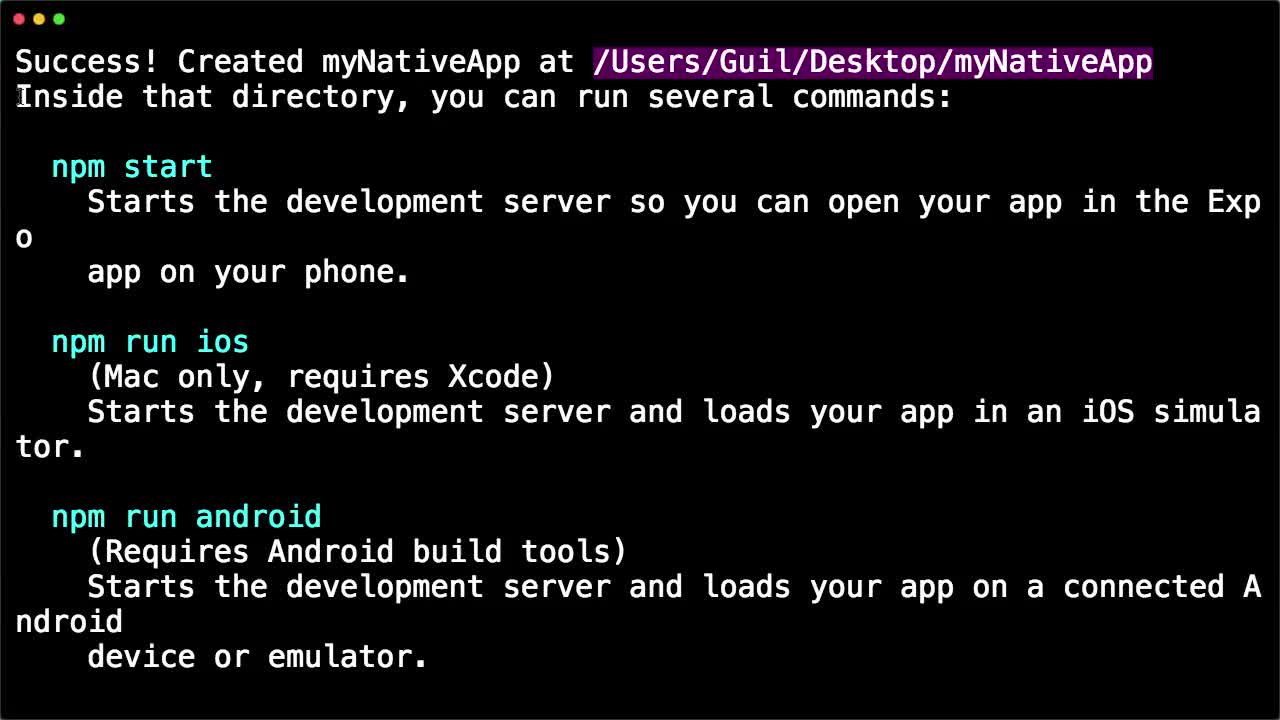
Using Create React Native App
Learn the fastest way to get up and running with React Native.
- JavaScript
- Intermediate
- 17 min
-

Practice State in React
Practice initializing and managing state in React by building a star rating comp...
- JavaScript
- Intermediate
- 15 min
-

React Hooks
Get started with React Hooks, special functions that let you use state, context,...
- JavaScript
- Intermediate
- 70 min
-

Practice React Component Rendering
Sharpen your React skills by practicing JSX, creating and rendering components, ...
- JavaScript
- Beginner
- 11 min
-

React Context API
In the typical React data flow, components communicate with each other via props...
- JavaScript
- Intermediate
- 54 min
-

Data Fetching in React
Learn different methods for fetching external data in React, and how to display ...
- JavaScript
- Intermediate
- 43 min
-

Code & Chill Livestreams
Watch Treehouse Developer Advocate Dustin Usey on Code & Chill, a weekly liv...
- JavaScript
- 2657 min
-

Full Stack JavaScript Techdegree Portfolio Overview
Here at Treehouse, we have many Techdegrees to get you job ready no matter your ...
- JavaScript
- Beginner
- 8 min
-

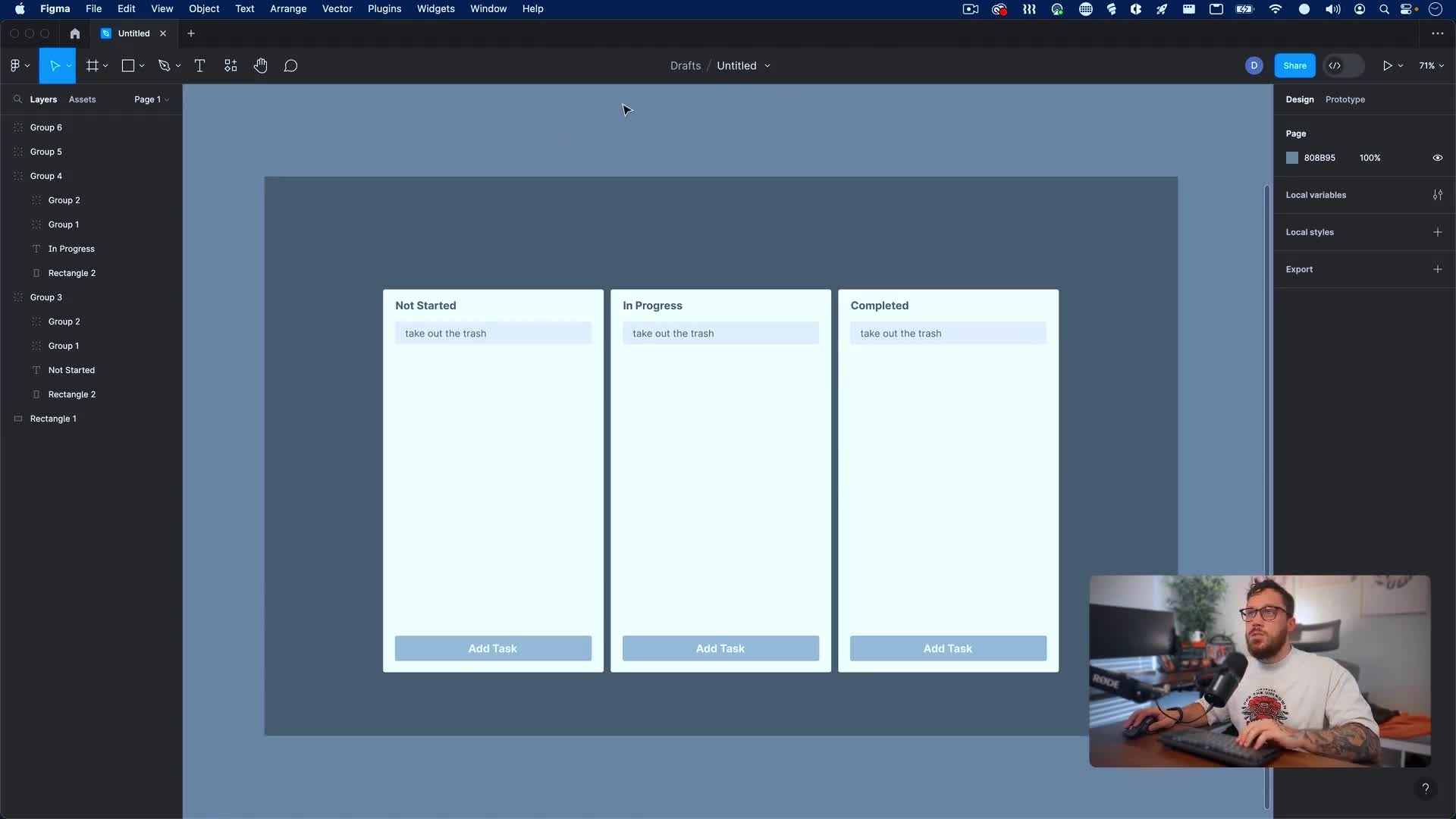
Navigate Unfamiliar Code with AI
Join Dustin as he showcases the actual process of constructing a task manager ap...
- AI
- Intermediate
- 41 min
-

Monetize Your App with Stripe in 5 Minutes Using Cursor
Want to make money from your web app but not sure where to start? Neither does D...
- AI
- Intermediate
- 7 min
-

Build & Launch an App in 30 Minutes with Cursor
Bring your dream project to life with Cursor, an AI-powered code editor, without...
- No-Code
- Intermediate
- 29 min
-

Measuring Company Performance with MRR, Churn and Lifetime Values
Keeping track of and understanding your company's revenue is an essential task. ...
- Professional Growth
- Intermediate
- 24 min
-

Treehouse Festival June 2021
Treehouse Festival is an online conference designed for Treehouse students and a...
- HTML
- 859 min
-

Introducing UXPin Merge
Meet a UI builder that allows you to design with live code. UXPin Merge i...
- Design
- Beginner
- 79 min
-

The Treehouse Show
The Treehouse Show is our weekly conversation with the Treehouse Community.
- HTML
- 339 min
-

The Treehouse Show (2012 - 2015)
The Treehouse Show is your weekly dose of web design and web development news, h...
- HTML
- 1856 min