Online Coding and Development Courses
Browse 100s of video courses and workshops in JavaScript, Python, AI, web development, design, and more.
Learn at your own pace with content ranging from beginner to advanced.
- Most Relevant
- All Types
-
All Topics
- All Topics
- • AI
- • Vibe Coding
- • JavaScript
- • Python
- • No-Code
- • React
- • Coding for Kids
- • Design
- • HTML
- • CSS
- • Game Development
- • Data Analysis
- • Development Tools
- • Databases
- • Security
- • Digital Literacy
- • Swift
- • Java
- • Machine Learning
- • APIs
- • Professional Growth
- • Computer Science
- • Ruby
- • Quality Assurance
- • PHP
- • Go Language
- • Learning Resources
- • College Credit
- Reset filters
-

Treehouse Features: Workspaces
Laura provides a quick overview of Workspaces. Workspaces allow you to write cod...
- Learning Resources
- Beginner
- 1 min
-

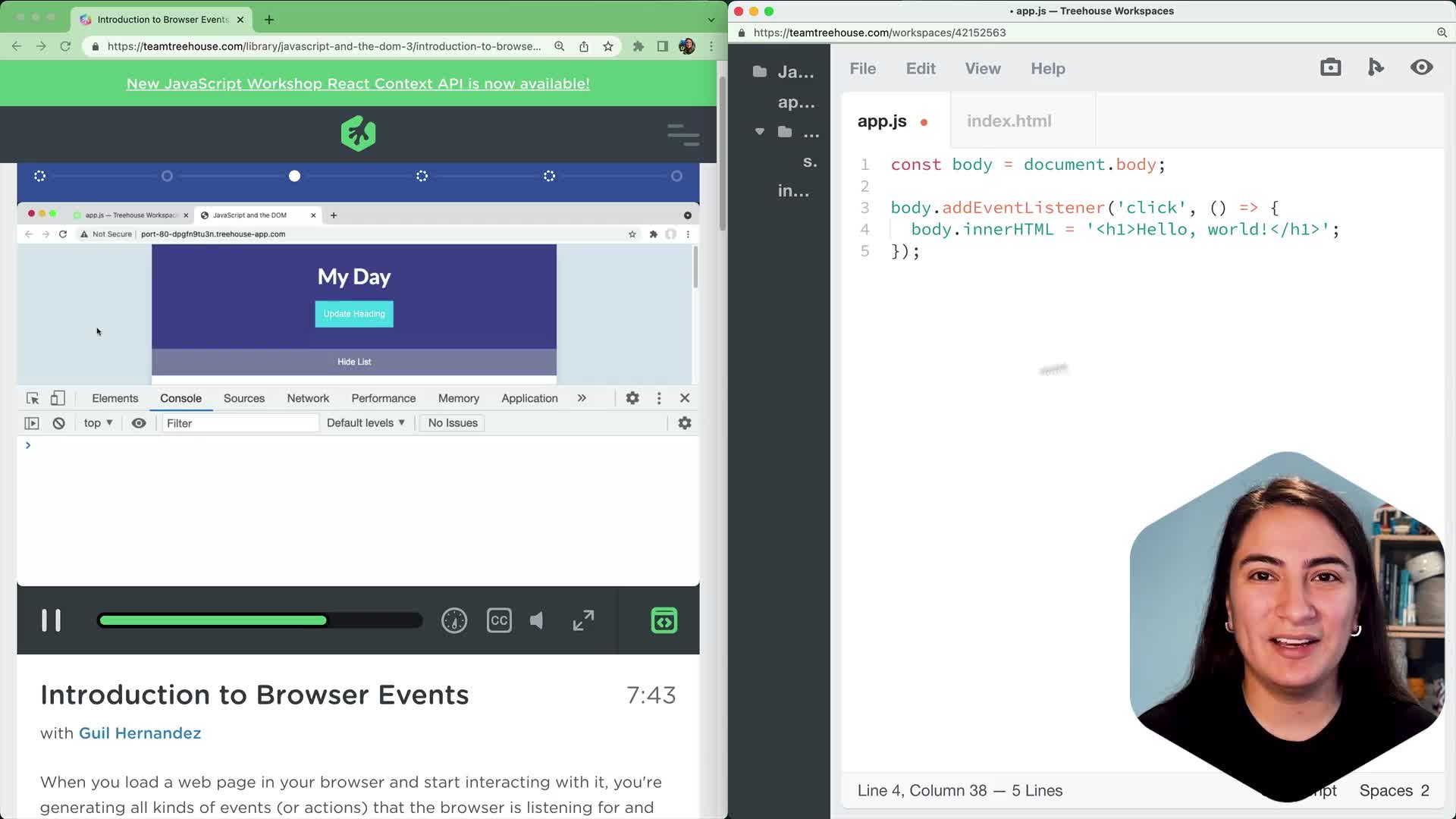
Using Treehouse Workspaces
Workspaces is an online text editor and development environment that is integrat...
- Learning Resources
- Beginner
- 26 min
-

GitHub in Workspaces
If you're ready to use GitHub for version control, but want to stick with using ...
- Development Tools
- Beginner
- 9 min
-

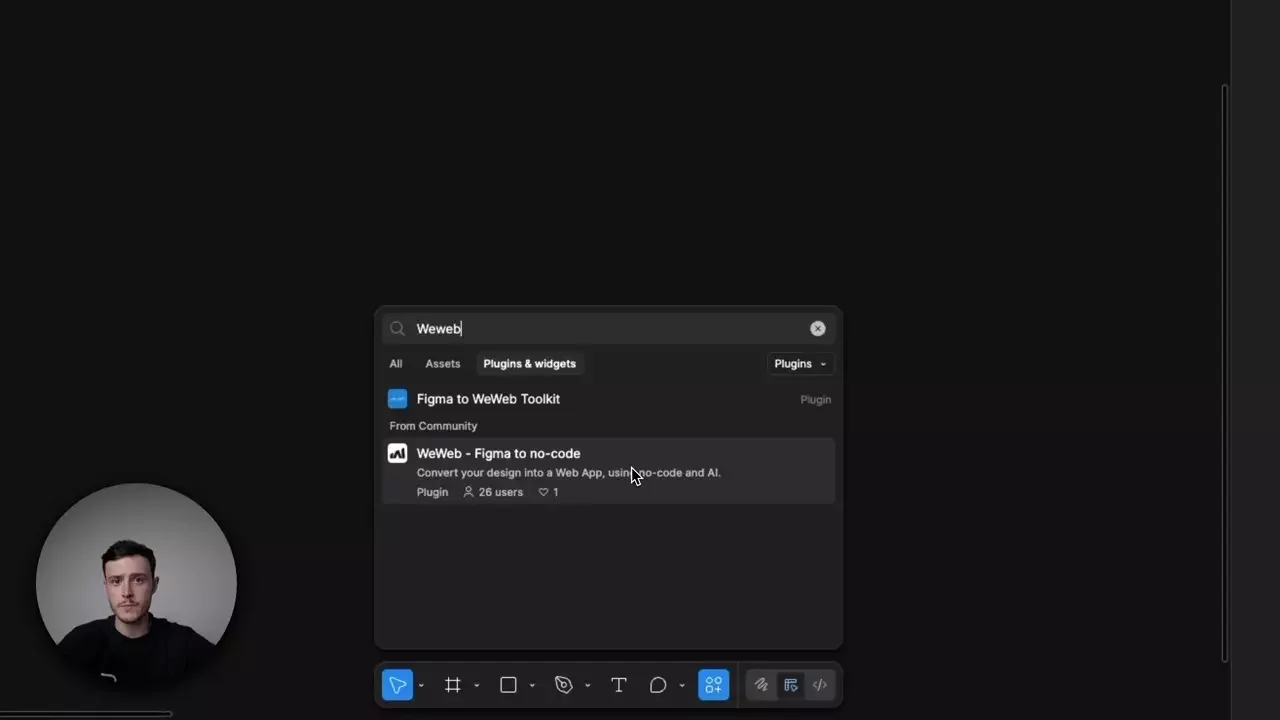
Go from Figma → No-Code App in WeWeb with AI
WeWeb now have their own dedicated plugin available on Figma. Using the plugi...
- No-Code
- Beginner
- 8 min
-

How to Use Treehouse
This workshop will introduce you to the Treehouse site and help you get the most...
- Learning Resources
- Beginner
- 47 min
-

How to Install Python (macOS)
If you’d like to become a Python developer, installing Python onto your computer...
- Python
- Beginner
- 11 min
-

How to Install Python (Windows)
If you’d like to become a Python developer, installing Python onto your computer...
- Python
- Beginner
- 10 min
-

Treehouse Club: HTML
If you’ve never written a line of code before, this is the place to start! In th...
- HTML
- Novice
- 44 min
-

Treehouse Quick Tips
Treehouse Quick Tips are fast and easy lessons that you can start applying now. ...
- HTML
- 229 min