Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Brittany Halterman
9,832 PointsHow do you select individual font weights?
I don't see the option to select the individual font-weights in the right of the font-weight example, only a bottom in the bottom right of the screen that say "Get font". What should I do?
1 Answer
Laura Coronel
Treehouse TeacherHey Brittany Halterman 👋 Thanks for bringing this up to our attention! It looks like font.google.com changed up their website. I update the teacher's notes to reflect the new steps you should follow. But I'll also paste them below too!
Update!
Google Fonts has updated their website since the recording of this video. Please follow the instructions below to add the font to your website.
Step 1
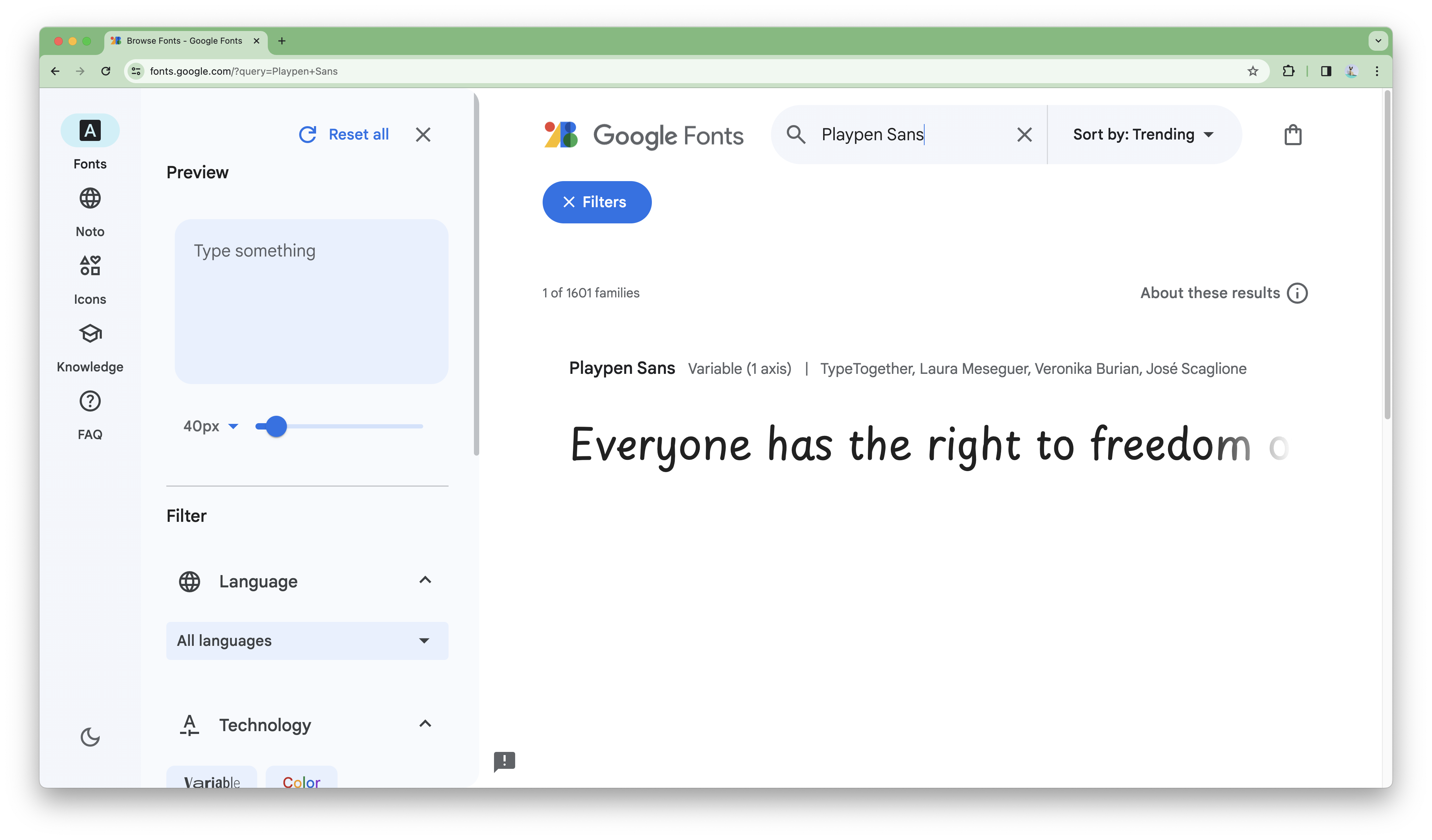
Visit fonts.google.com and search "Playpen Sans". There should only be one result, so click through to that page.
Step 2
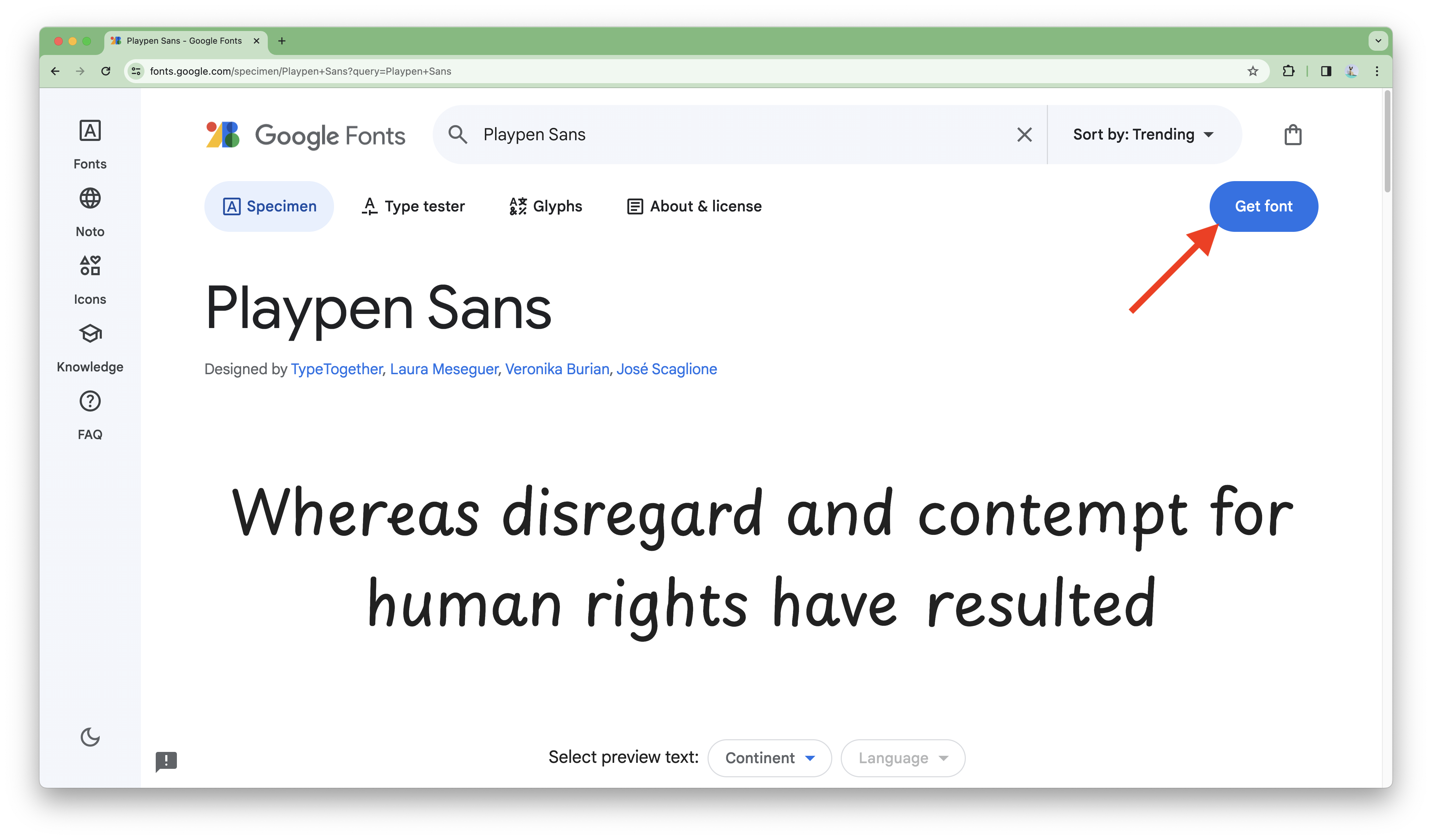
Click the "Get font" blue button. It should be either on the top right or bottom right of the page.
Step 3
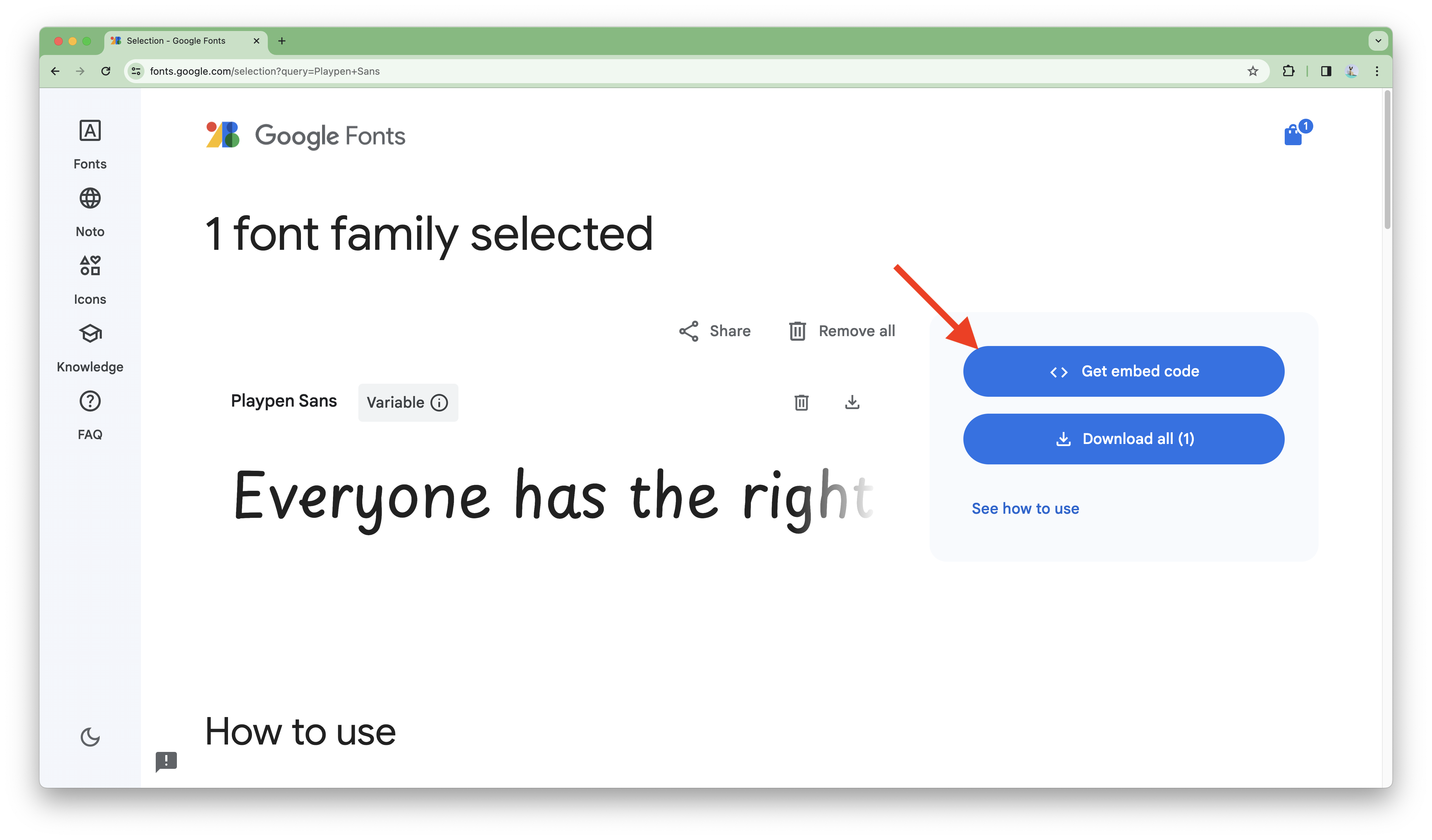
Click the "Get embed code" blue button. This will generate the code you need to add the font to your website.
Step 4
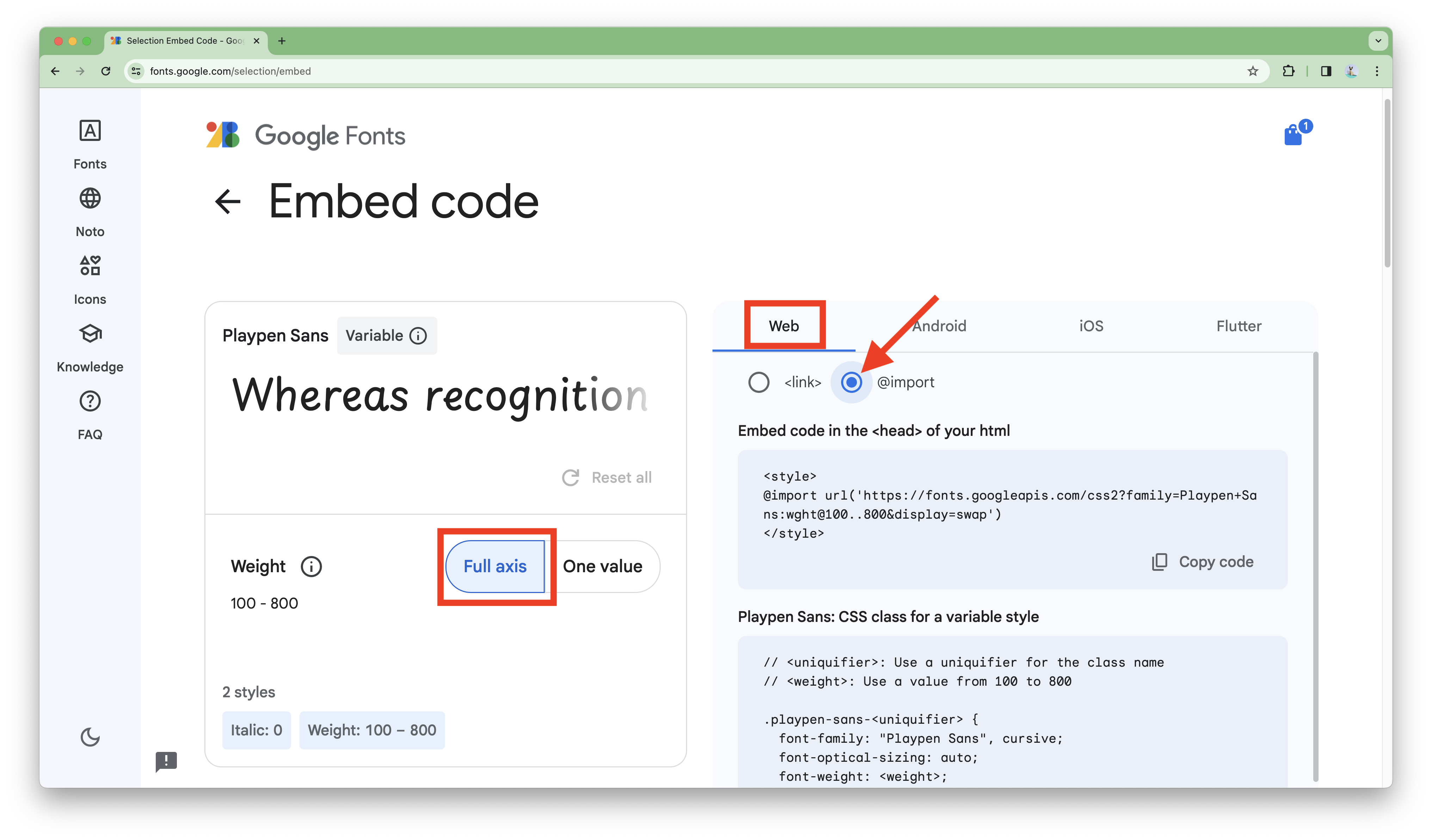
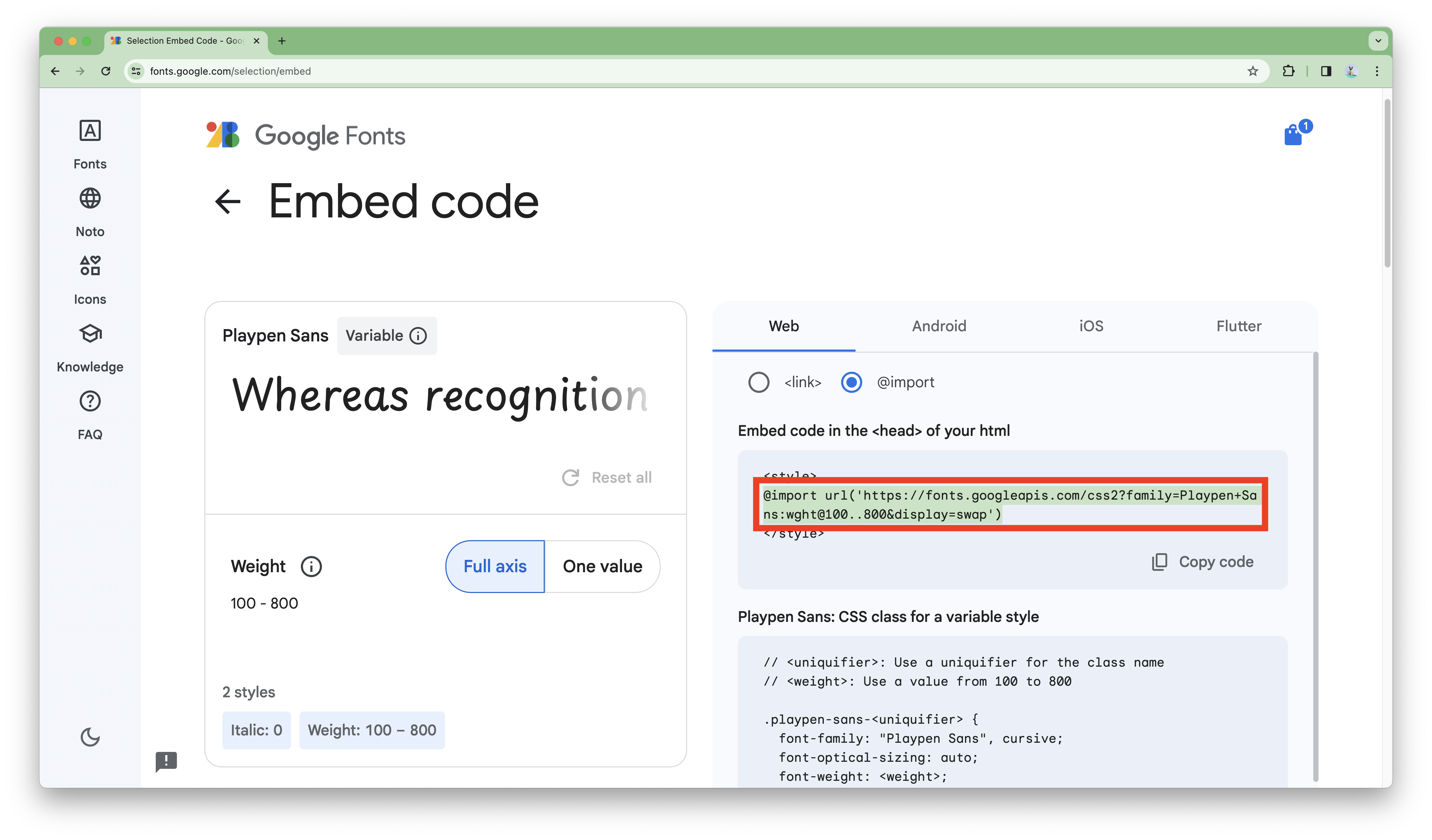
Make sure the Web tab is selected and click on the "@import" radio button. Instead of importing a couple of font weights we'll now import all of the font weights by making sure the "Full axis" weight option is selected.
Step 5
Copy the "@import url(..)" from the top section and paste it to the top of the styles.css file. You can also copy the code snippet below.
@import url('https://fonts.googleapis.com/css2?family=Playpen+Sans:wght@100..800&display=swap')
Step 6
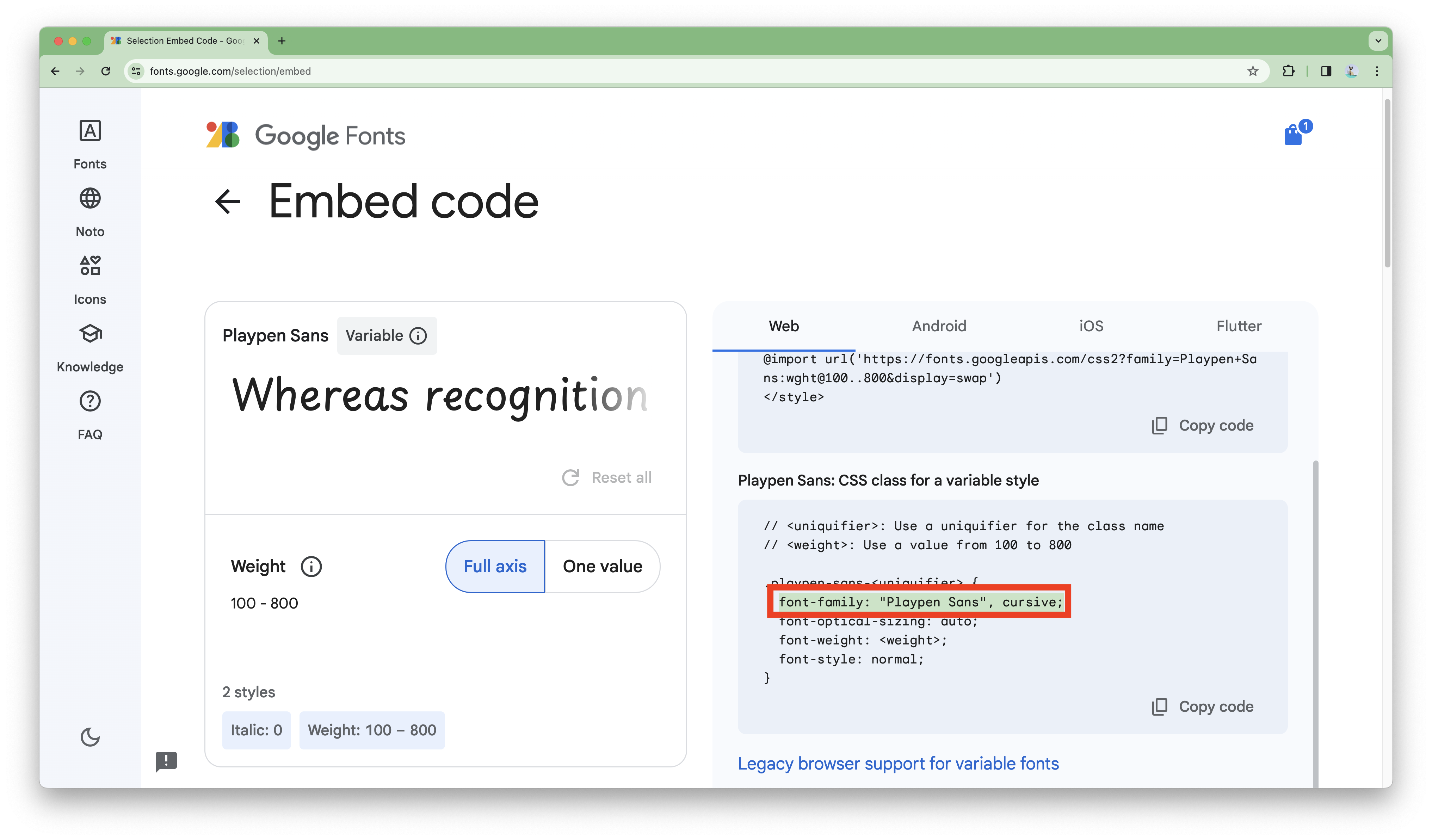
Back to the Google Fonts page, copy over the "font-family" line of code in the second section and paste it in the body selector as shown in the video at 07:32.
font-family: "Playpen Sans", cursive;






Brittany Halterman
9,832 PointsBrittany Halterman
9,832 PointsThank you so much!