Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Alx Ki
Python Web Development Techdegree Graduate 14,810 PointsProblems with styling in "Filtering and Searching the Mineral Catalog" (SOLVED)
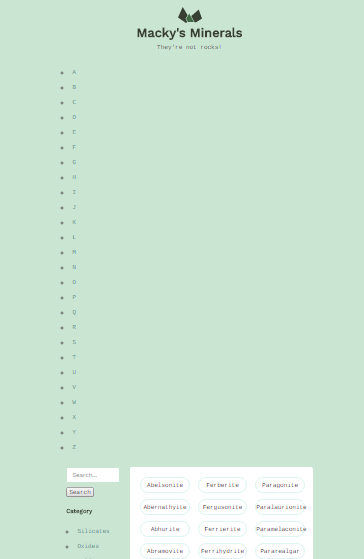
The provided index.html shows "first letter filter" horizontally and sidebar with search nice and styled.
So why my layout.html based on that index.html is SO ugly?
Even when I just copy everything from provided index.html to layout.html and set static files, not everything gets styled.
Kenneth Love , please tell me which way to go? (I'm already taking css course)
looks liker this when rendered as layout:
layout.html head:
{% load static from staticfiles %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Macky's Minerals: A magnificant catalog of minerals</title>
<meta name="description" content="">
<meta name="author" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href='https://fonts.googleapis.com/css?family=Work+Sans:400,500' rel='stylesheet' type='text/css'>
<link href='https://fonts.googleapis.com/css?family=Cousine' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="{% static 'css/global.css' %}">
</head>
Problem solved itself:
So If you have same problem - try to delete virtual envy and create a new one with latest versions. In my case update to Django 1.10.4 helped me somehow.
1 Answer
Ken Alger
Treehouse TeacherAlexey;
Seeing the rest of layout.html and the contents of global.css would help tremendously in trying to diagnose this formatting issue.
Thanks,
Ken

Alx Ki
Python Web Development Techdegree Graduate 14,810 PointsAlx Ki
Python Web Development Techdegree Graduate 14,810 PointsThank You for an answer, Ken Alger !
I just tried the project files. here they are here: link
They work great separately.
The problem is they are rendered wrong with pycharm as a part of project. seems like part of css does not work. And I totally don't understand why it happens...
UPDATE: Just solved itself and renders correctly.. After Django update to 1.10.4! I don't understand how it affects css applying but it just started working!!