Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
durul
62,690 PointsWhere is download file?
Where is download file?
8 Answers
Seth Kroger
56,416 PointsWhile the download in this section doesn't seem to work you are just continuing on from the work you did in the video before. As long as you have that one, which does download now, you should be good.
Jennifer Nordell
Treehouse TeacherHi there! I'm assuming you mean the project files. You can find them in a zip file located under the "Downloads" section beneath the video. There are various "tabs" starting with "Teacher's Notes". The "Downloads" section is the last one.
Hope this helps!
durul
62,690 PointsAre you kidding me? if there is a file under the download tab, I could not write to you.
thanks
Jennifer Nordell
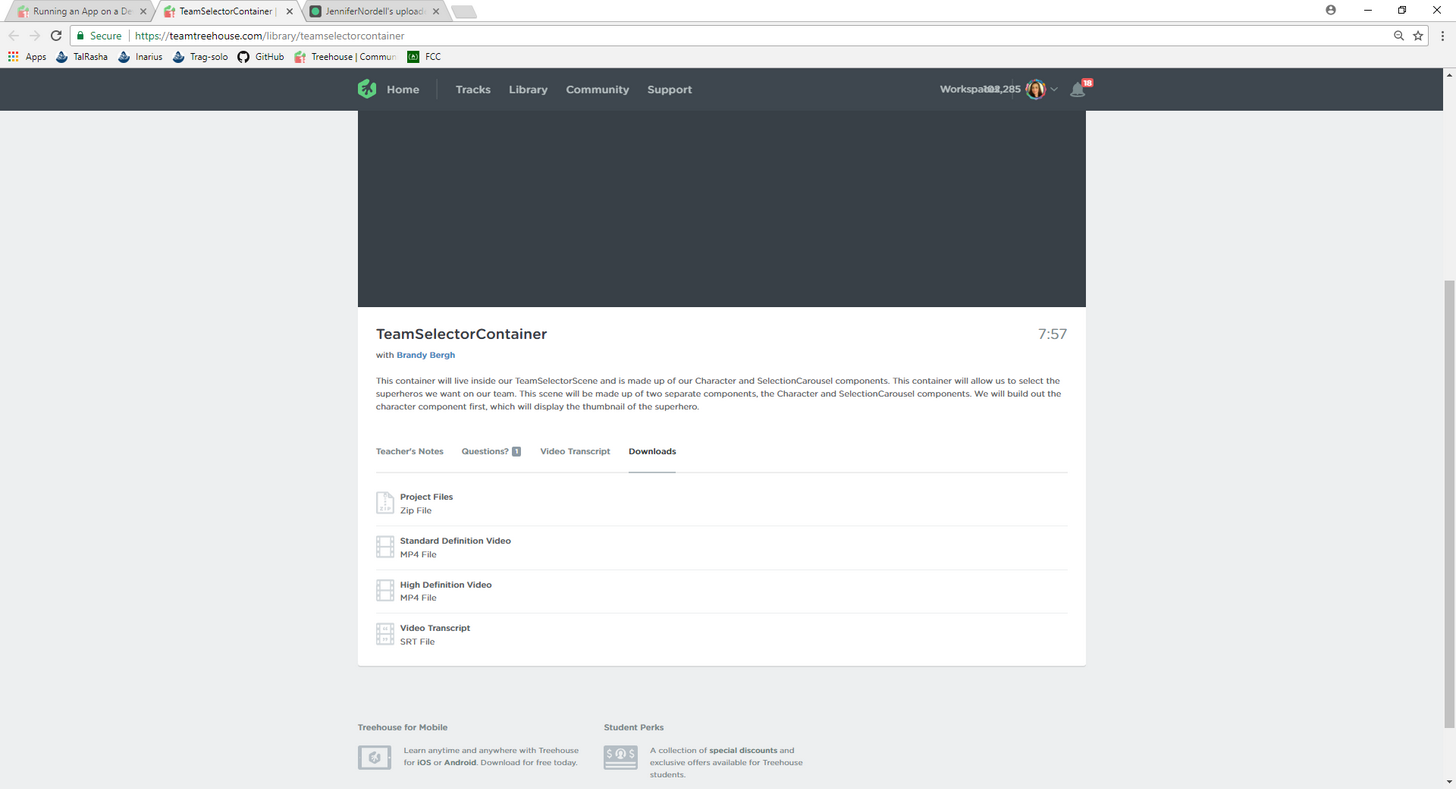
Treehouse Teacherdurul dalkanat Hi! I'm neither kidding nor am I trying to be difficult. This is a screenshot of what I see when I look at that section: 
This screenshot was made on a Windows 10 system using Chrome, but I have similar results in Safari on macOS.
edited for update
I'm amending this comment as I'm now receiving an error.
Jennifer Nordell
Treehouse Teacherdurul dalkanat I wasn't receiving an error at first, but now I am. I have reported this to support and I feel confident that Treehouse will have it working as soon as they possibly can
Carlos Junod
127 PointsJennifer Nordell Same error here!
Jennifer Nordell
Treehouse TeacherYup! Same for me. The best I can tell you is that it has been reported to Support. At first, I wasn't receiving the same error. But to be honest, I might have been looking at another video in the same series on accident.
Elizabeth Kozup
5,223 PointsVivekanand Rao, It looks like you're working with an outdated set of project files. The first downloads for this stage can be found in Video 1, here: Design Overview. The second set of project files for this stage is found in Video 3, Containers, Components, and Styles.
Henry Cheung
2,647 PointsI can see one download under Video 1 (Design Overview) and one download under Video 3 (Containers, Components, and Styles). However, both of them are at 'beginning' stage that do not show the 'final' results. This is also the same for stage3v1.zip in next stage. stage3v1.zip cannot run alone to display the result of stage2 as well.
I understand teacher is aiming to provide a 'beginning' template for students to start with, and enriching the codes when watching the video, in order to achieve the 'final' results for simulator preview. But it may be better if the .zip package can contain both 'beginning' and 'final' versions of a stage (actually another react course in Treehouse is already doing this way). Students can still preview the result from the 'final' version, even they cannot follow the video 100% (there will be easily to have typo, "{" and "(" mistakes causing the render fail).
Elizabeth Kozup
5,223 PointsHi Henry Cheung, you make an excellent point, and I can see where it could be confusing to go through each video and access a different file. I've gone ahead and created a zip file with ALL the project downloads for the course so that you can access whichever files you require at a given point. Hopefully this will make following along easier.
Henry Cheung
2,647 PointsHi Elizabeth, thanks for the files, they are helpful. Would like to share that, at ReactNative_Final/final_files, the 'index.android.js' is still the default React Native one, and it should be replaced by another with progress. Also, at inside android/local.properties, the path to local android sdk should be changed to users' local path. When these 2 points are fixed, the codes can run in simulator.
Suggest the 'final' packages can be run at another computer, and the errors hindering correct rendering can be discovered. Looking forward to the perfect 'final' packages. I will work hard to learn react native.
Rob Holzman
616 PointsThis course is horrible. It doesn't even cover how to get the project running
Vivekanand Rao
Courses Plus Student 20,884 PointsJay Padzensky – This has not been fixed yet – https://s3.amazonaws.com/treehouse-project-downloads/ReactNative/stage2v2-reactnative.zip