Online Coding and Development Courses
Browse 100s of video courses and workshops in JavaScript, Python, AI, web development, design, and more.
Learn at your own pace with content ranging from beginner to advanced.
- Most Relevant
- All Types
-
All Topics
- All Topics
- • AI
- • Vibe Coding
- • JavaScript
- • Python
- • No-Code
- • React
- • Coding for Kids
- • Design
- • HTML
- • CSS
- • Game Development
- • Data Analysis
- • Development Tools
- • Databases
- • Security
- • Digital Literacy
- • Swift
- • Java
- • Machine Learning
- • APIs
- • Professional Growth
- • Computer Science
- • Ruby
- • Quality Assurance
- • PHP
- • Go Language
- • Learning Resources
- • College Credit
- Reset filters
-

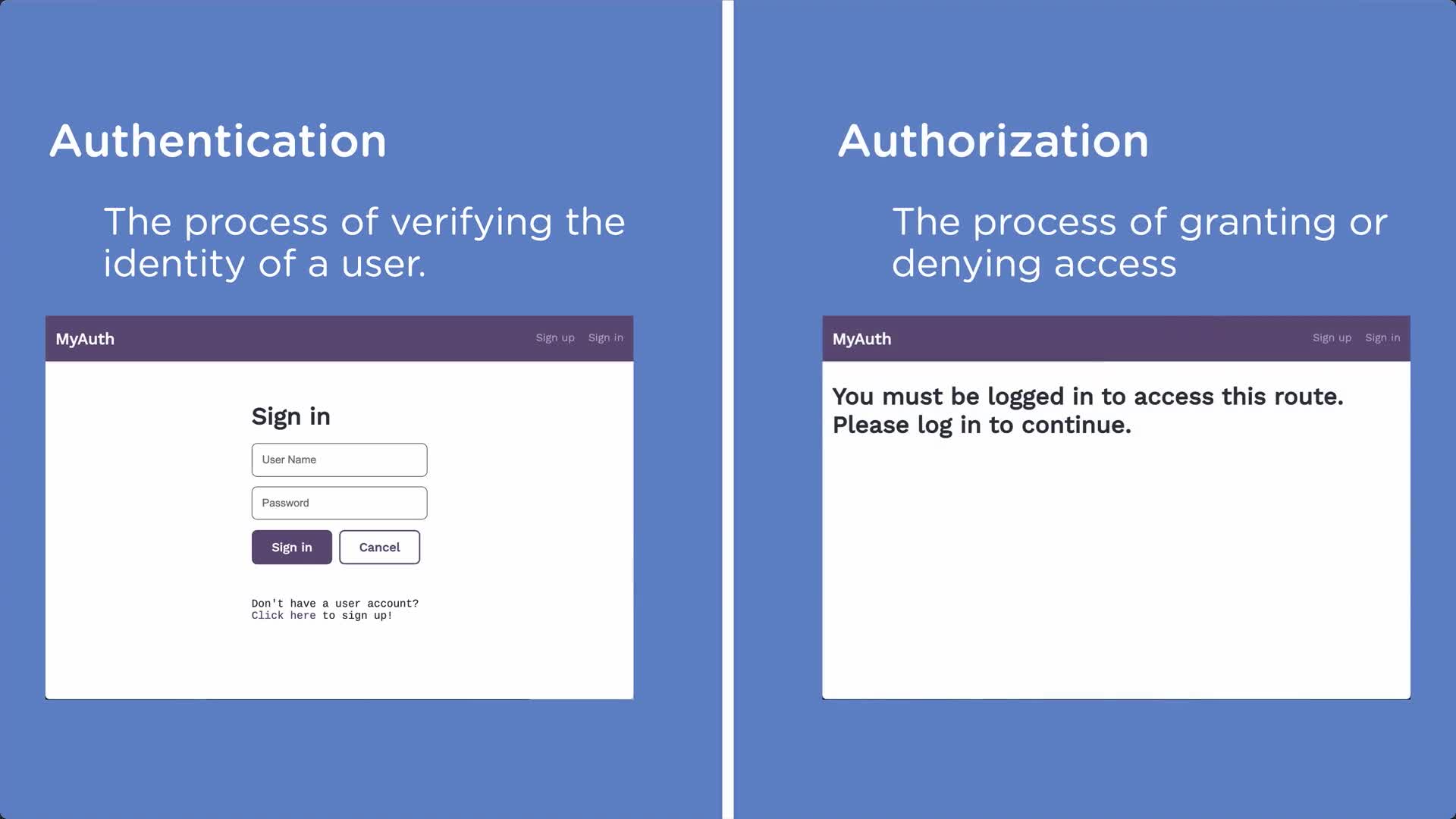
REST API Authentication with Express
This workshop will explore Basic Authentication and how to use it to implement u...
- JavaScript
- Intermediate
- 30 min
-

React Authentication
In this course, you will learn how to implement the Basic Authentication scheme ...
- JavaScript
- Intermediate
- 106 min
-

PHP User Authentication
Learn how to implement a custom user authentication system that controls users a...
- PHP
- Advanced
- 157 min
-

User Authentication With Express and Mongo
Learn how to implement a custom user authentication system that controls users a...
- JavaScript
- Advanced
- 137 min
-

Using Cookies and JWTs for Secure Authentication
Refactor an existing authentication project by using cookies and JSON Web Token ...
- PHP
- Advanced
- 71 min
-

A Social Network with Flask
It's time to dig in and build something big. In this course, we're going to take...
- Python
- Intermediate
- 262 min
-

Introduction to User Authentication in PHP
Do you want users to be able to interact with your site? Do you want users who a...
- PHP
- Beginner
- 98 min
-

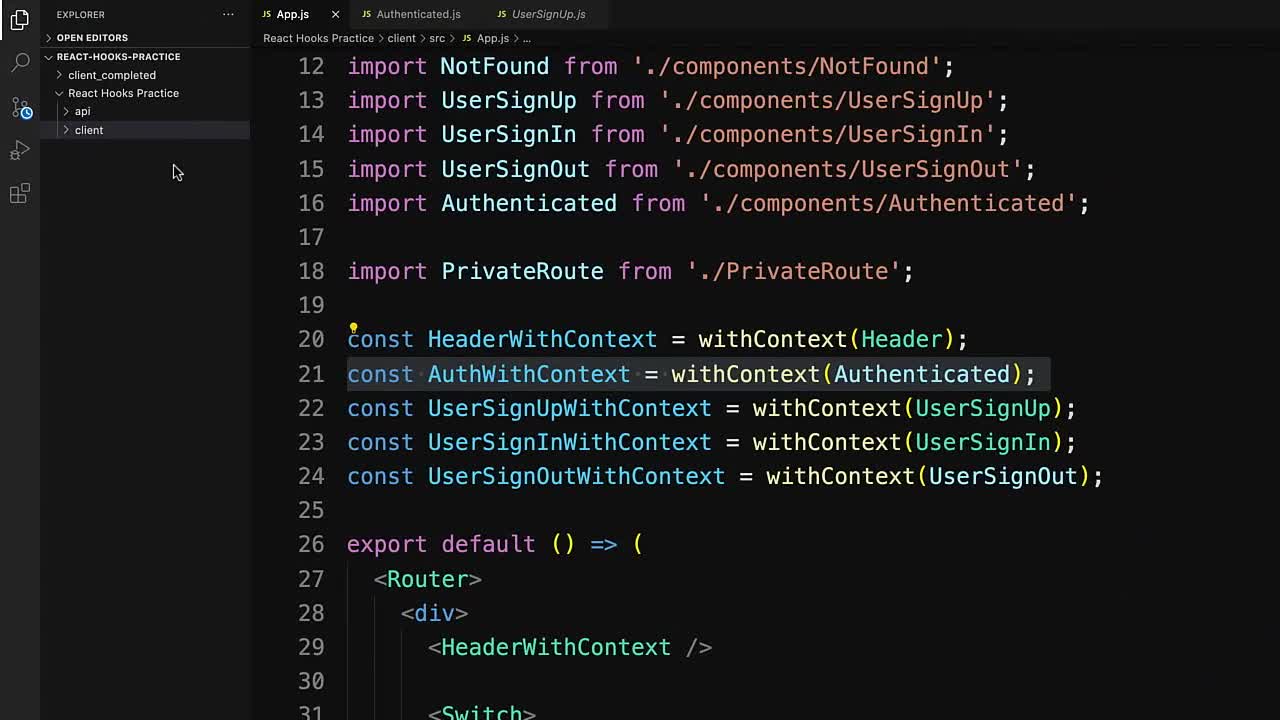
Practice Hooks in React
Practice React's built-in useContext and useState Hooks to update an app with us...
- JavaScript
- Intermediate
- 11 min
-

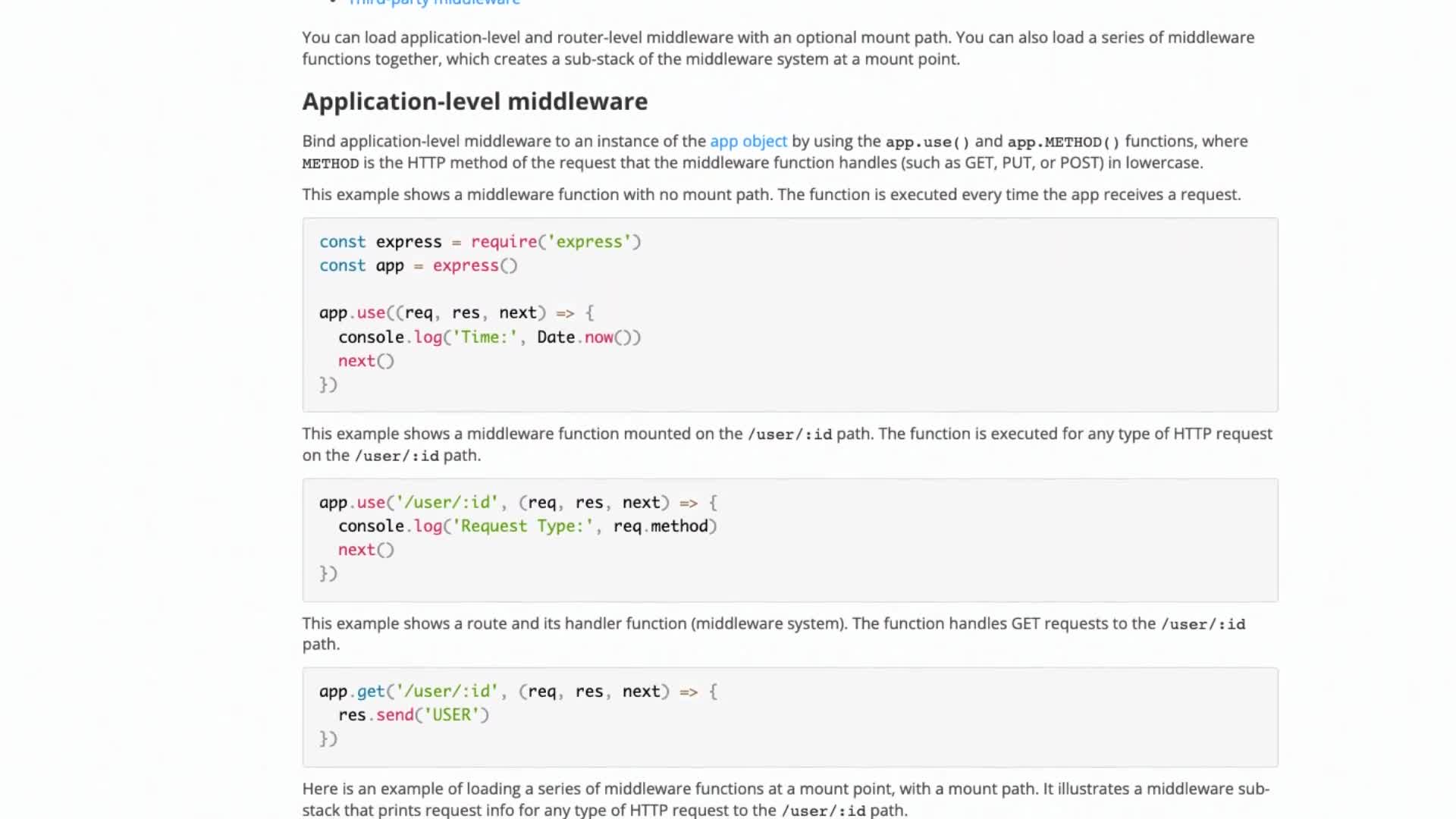
Practice ExpressJS: Middleware
Practice middleware in ExpressJS by replicating user authentication and controll...
- JavaScript
- Beginner
- 7 min
-

Rails 8 Course - Beginner to Intermediate
Jump right into the next generation of web development with this comprehensive *...
- Ruby
- Beginner
- 132 min
-

Design and Development
Learn how a designer and developer can effectively collaborate to build a web ap...
- CSS
- 406 min
-

Using the GitHub API with PHP
Application Programming Interfaces, or APIs, provide a method for connecting you...
- PHP
- Intermediate
- 58 min
-

Introduction to Ruby on Rails 7
Ruby on Rails is a powerful web framework that makes creating dynamic web applic...
- Ruby
- Beginner
- 123 min
-

Flask REST API
Building an API with Flask can be pretty simple but you'll often end up with a l...
- Python
- Intermediate
- 146 min
-

Code Racer
Learn how we built Code Racer, which is a real-time multiplayer game where peopl...
- Game Development
- 141 min