Search Results
- Most Relevant
- Workshop
-
All Topics
- All Topics
- • AI
- • Vibe Coding
- • JavaScript
- • Python
- • No-Code
- • React
- • Coding for Kids
- • Design
- • HTML
- • CSS
- • Game Development
- • Data Analysis
- • Development Tools
- • Databases
- • Security
- • Digital Literacy
- • Swift
- • Java
- • Machine Learning
- • APIs
- • Professional Growth
- • Computer Science
- • Ruby
- • Quality Assurance
- • PHP
- • Go Language
- • Learning Resources
- • College Credit
- Reset filters
Topics
Browse content by the topics that interest you most.
- AI

- Vibe Coding

- JavaScript

- Python

- No-Code

- React

- Coding for Kids

- Design

- HTML

- CSS

- Game Development

- Data Analysis

- Development Tools

- Databases

- Security

- Digital Literacy

- Swift

- Java

- Machine Learning

- APIs

- Professional Growth

- Computer Science

- Ruby

- Quality Assurance

- PHP

- Go Language

- Learning Resources

- College Credit

Workshop
-

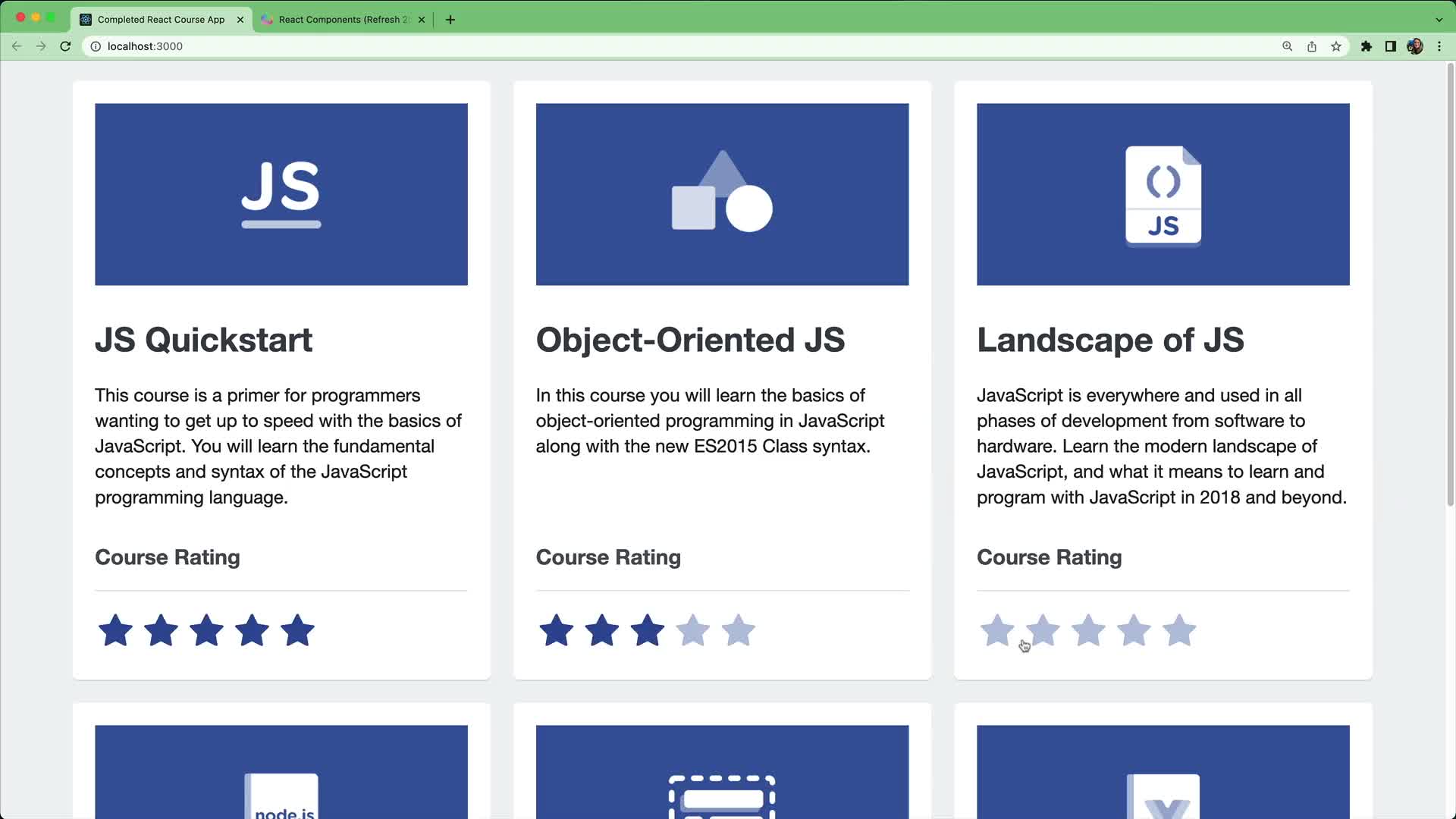
Practice State in React
Practice initializing and managing state in React by building a star rating comp...
- JavaScript
- Intermediate
- 15 min
-

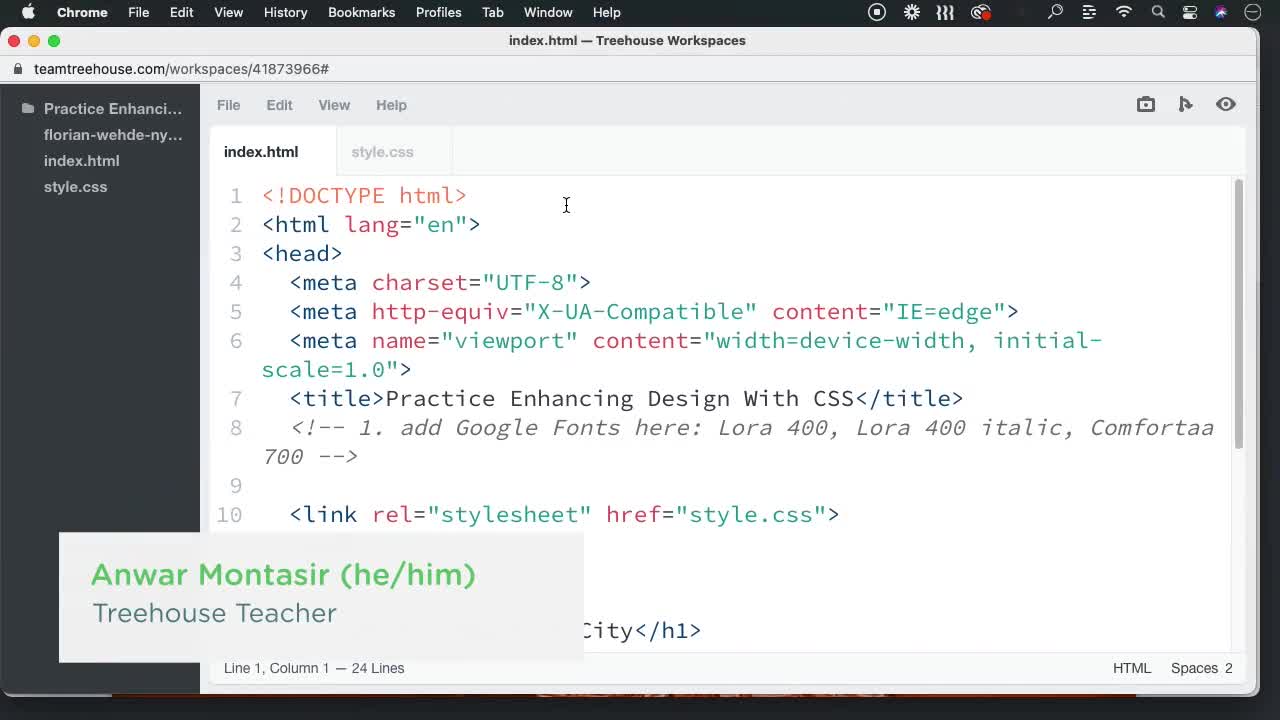
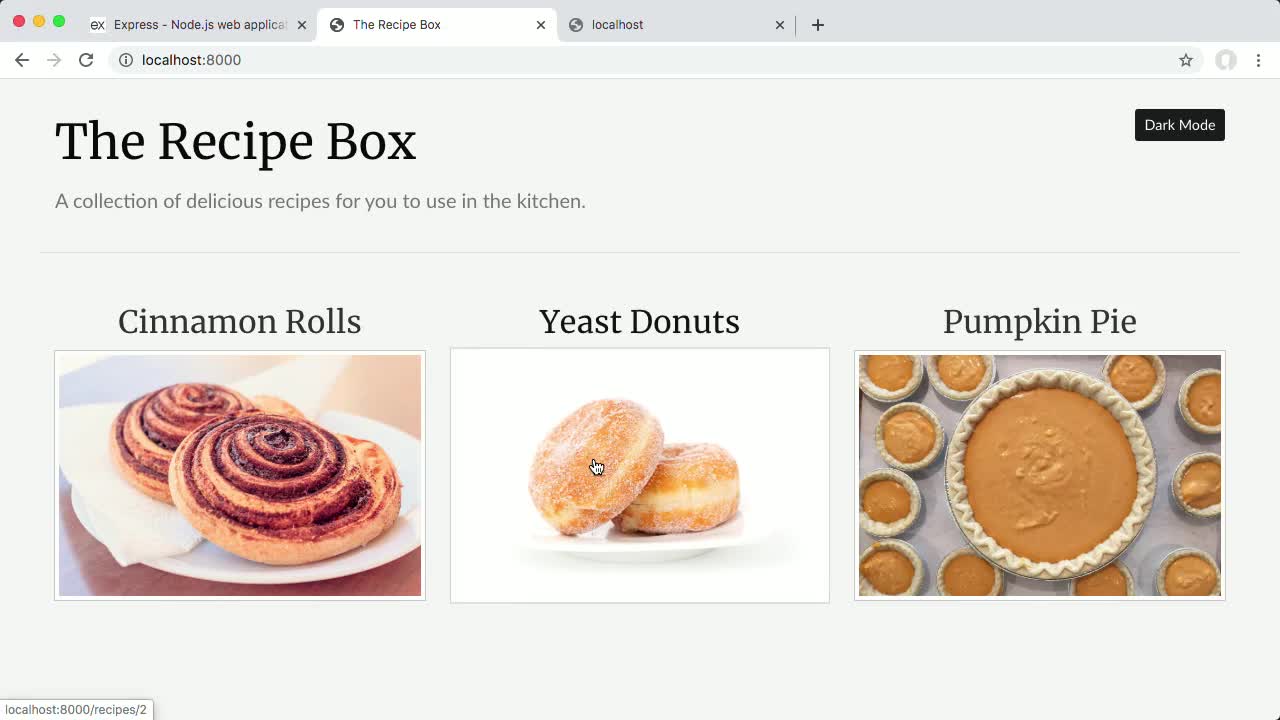
Practice Enhancing Design with CSS
In this practice session, we’ll be practicing enhancing a web layout with CSS.
- CSS
- Beginner
- 10 min
-

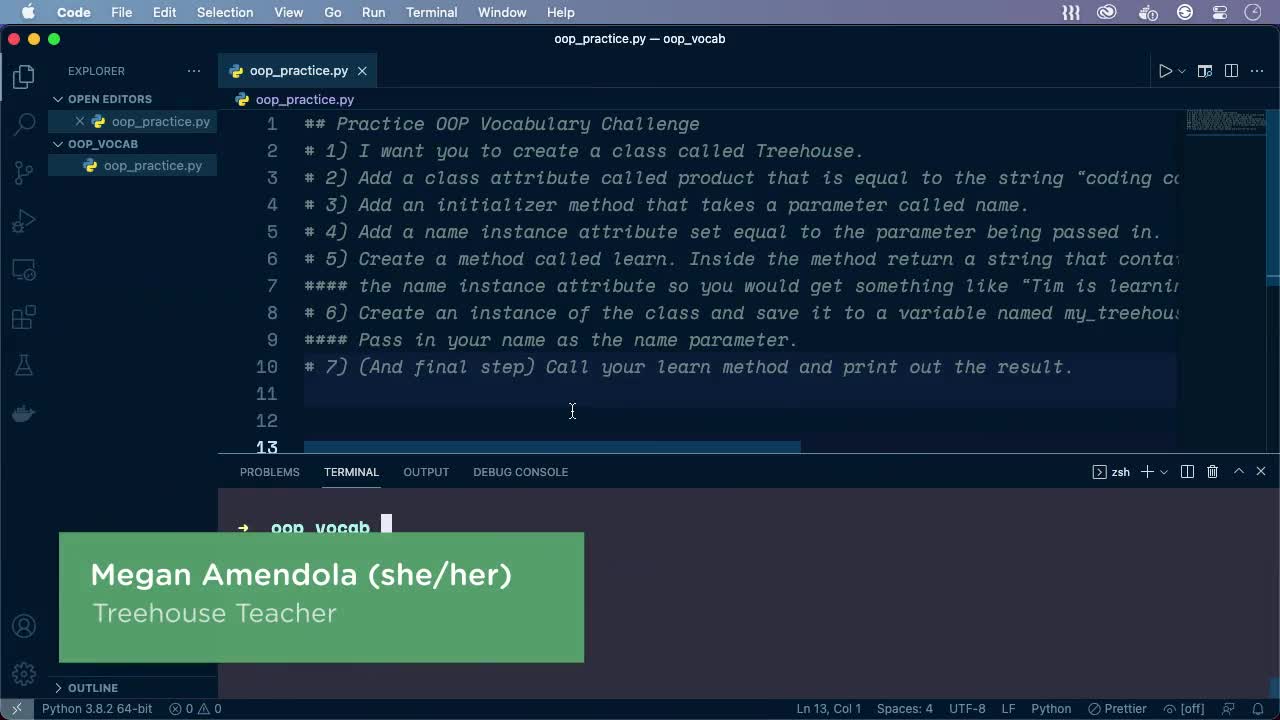
Practice OOP Vocabulary
Test your knowledge of OOP vocabulary with this practice session.
- Python
- Intermediate
- 8 min
-

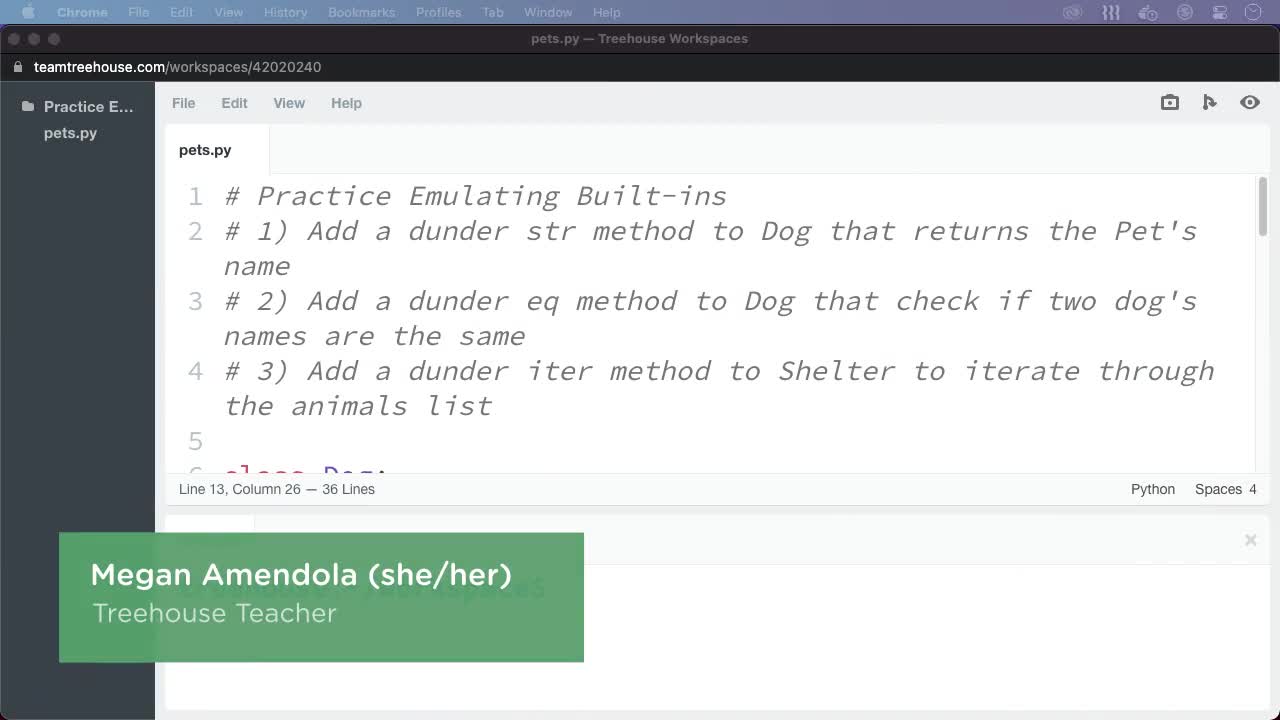
Practice Emulating Built-ins
Practice emulating Python's built-in methods dunder str, dunder eq, and dunder i...
- Python
- Intermediate
- 7 min
-

Practice Creating Classes in C#
In this practice session, you'll practice creating classes using C#.
- C#
- Beginner
- 18 min
-

Practice Encapsulation and Arrays in C#
In this practice session, you'll practice encapsulation and arrays in C#.
- C#
- Beginner
- 25 min
-

Practice Methods in C#
In this practice session, you'll practice adding methods to classes in C#.
- C#
- Beginner
- 18 min
-

Practice Properties in C#
In this practice session, you'll practice creating and using properties in C#.
- C#
- Beginner
- 23 min
-

Practice Loops in C#
In this practice session, you'll practice using `for` and `foreach` loops in C#.
- C#
- Beginner
- 19 min
-

Practice Inheritance in C#
In this practice session, you'll practice using class inheritance in C#.
- C#
- Beginner
- 31 min
-

Practice Prototyping
Practice prototyping by connecting mockups in Adobe XD. Practice creating tap, t...
- Design
- Beginner
- 7 min
-

Practice Basic Math Calculations in Python
Let's practice doing math and type conversions!
- Python
- Beginner
- 4 min
-

Practice PHP Number Variables
Practice creating, manipulating and outputting numeric variables including integ...
- PHP
- Beginner
- 5 min
-

Practice PHP if/else Statements
Practice using if, else and elseif statements to control the flow of your applic...
- PHP
- Beginner
- 5 min
-

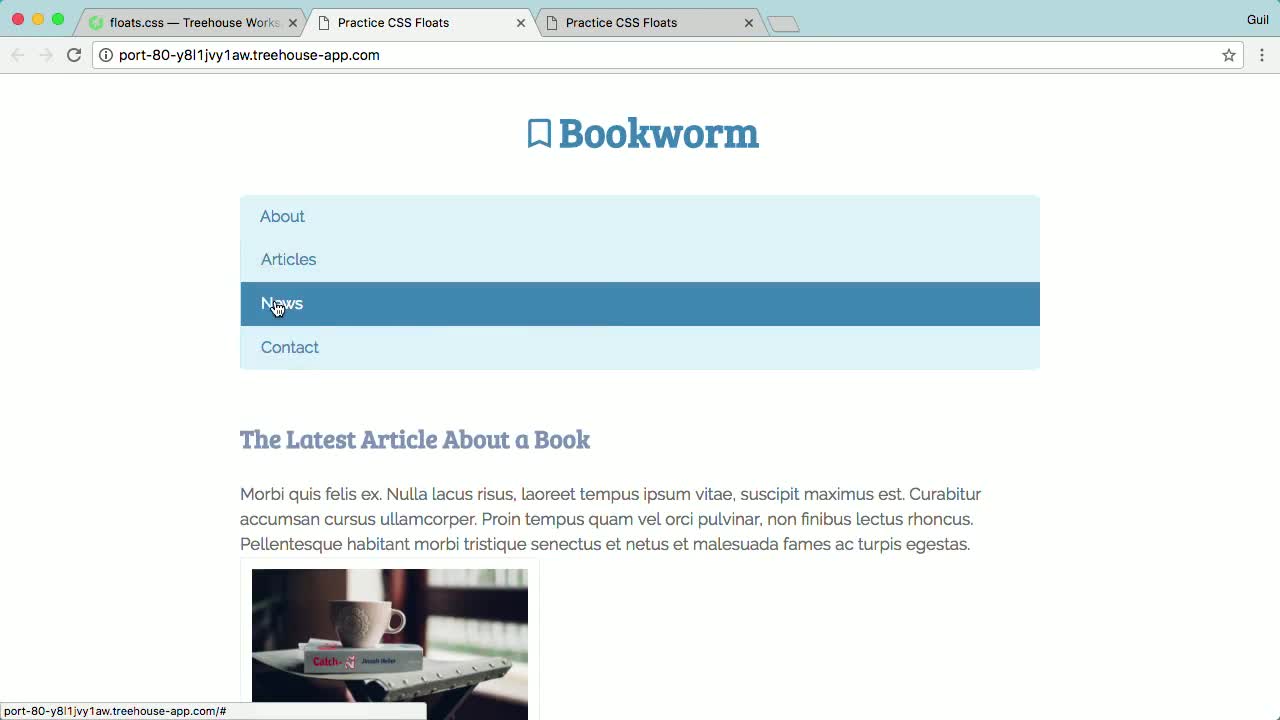
Practice CSS Floats
Practice laying out a web page and wrapping text around elements, with CSS float...
- CSS
- Beginner
- 6 min
-

Practice PHP String Manipulation
Practice creating, manipulating and outputting string variables in PHP.
- PHP
- Beginner
- 4 min
-

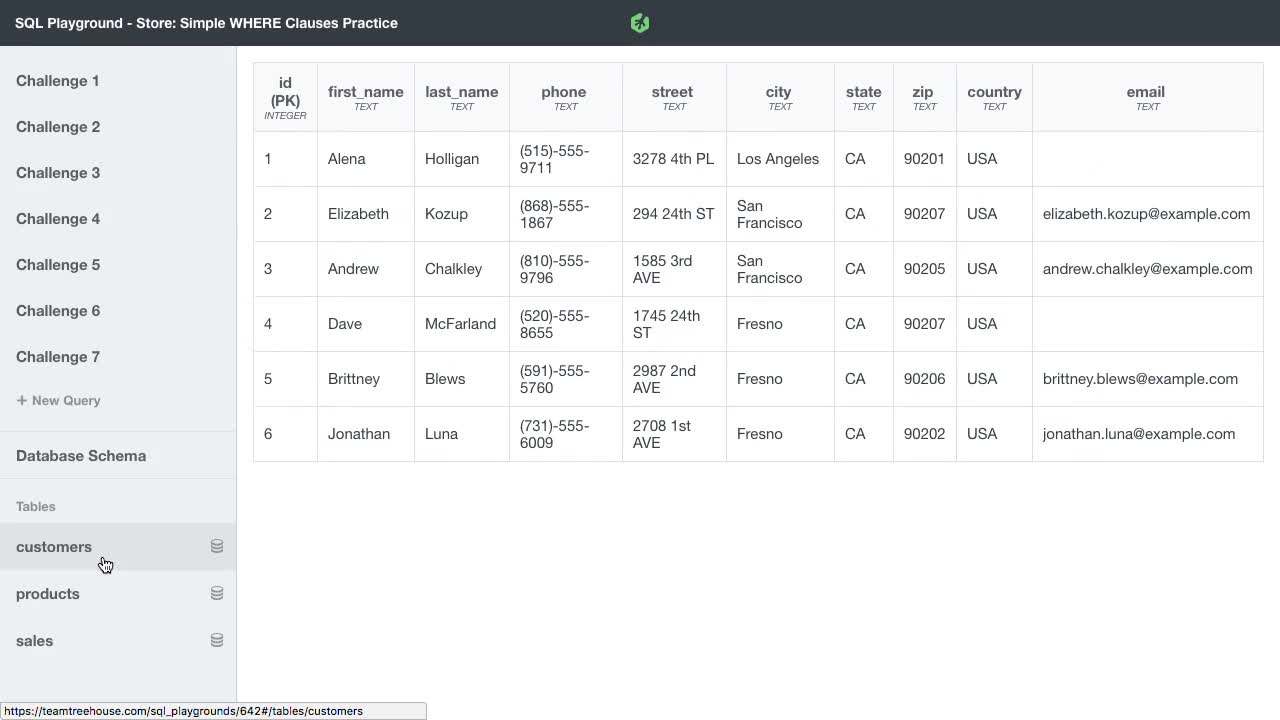
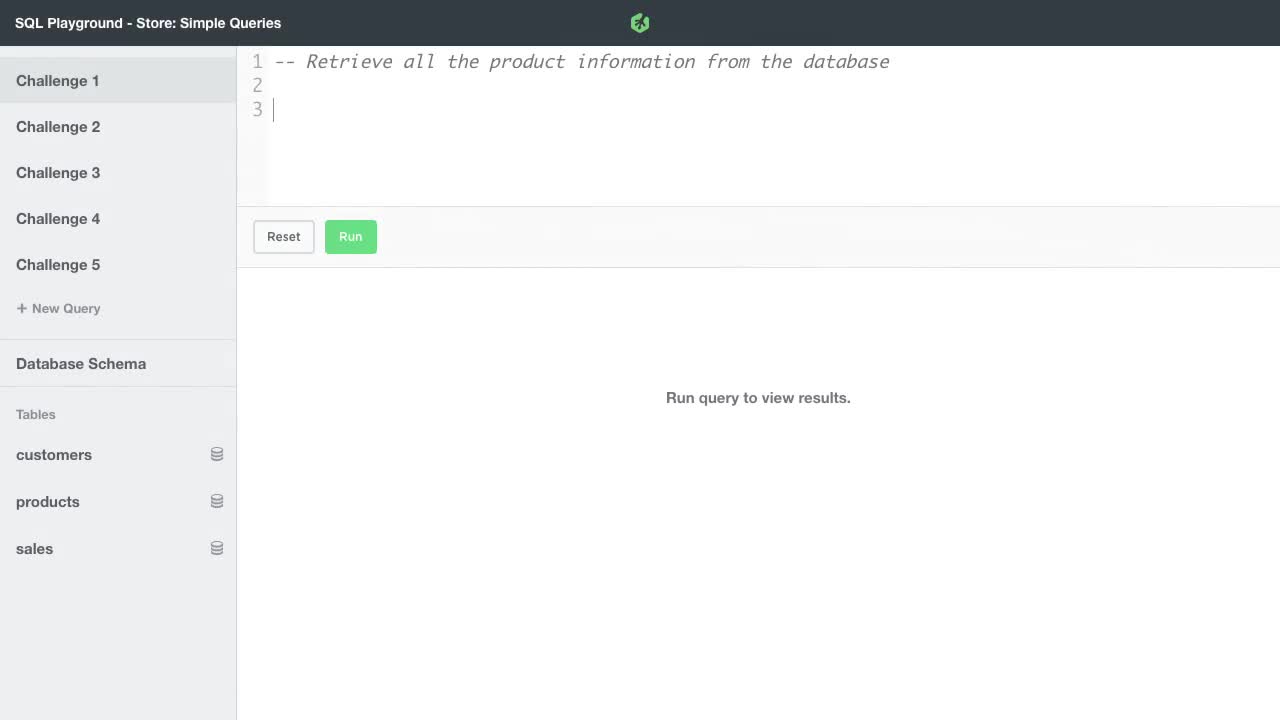
Practice Simple WHERE Clauses with SQL
In this workshop we'll practice simple WHERE clauses.
- Databases
- Beginner
- 6 min
-

Practice Using Strings and Lists in Python
Practice creating basic strings and lists in Python. Use Python's multiplication...
- Python
- Beginner
- 3 min
-

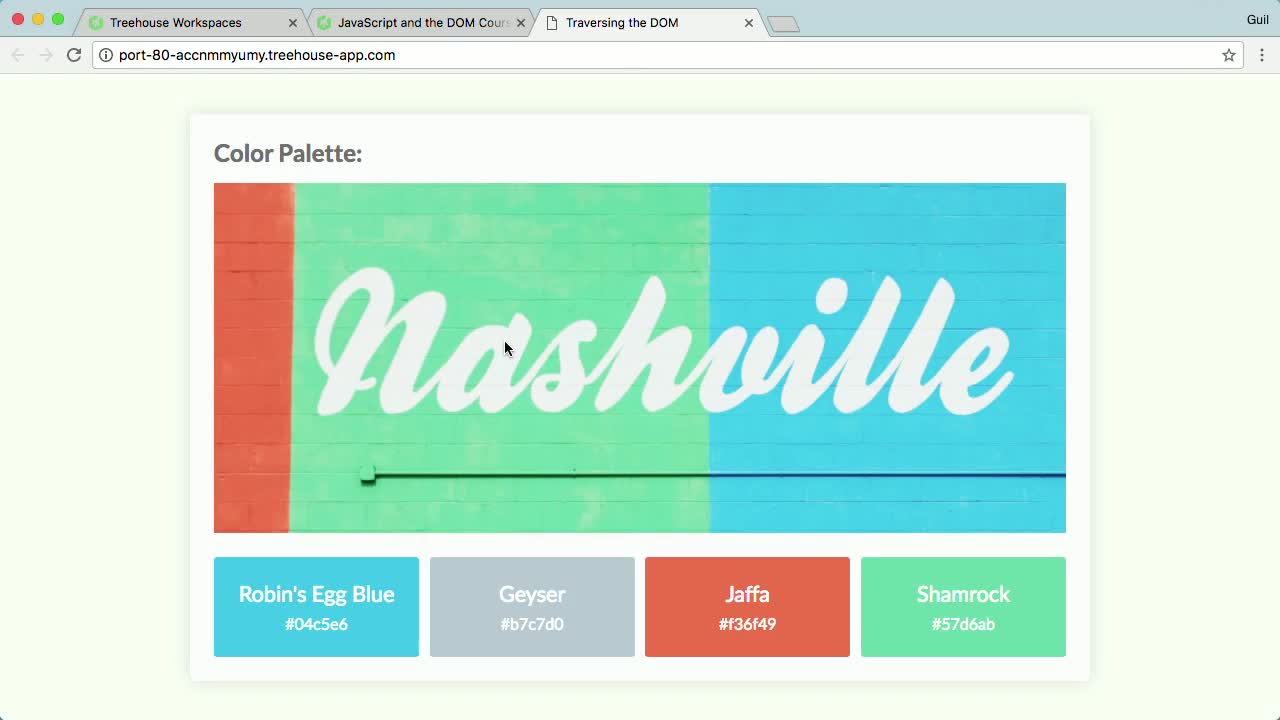
Practice Traversing the DOM
Practice Traversing the DOM in JavaScript.
- JavaScript
- Beginner
- 5 min
-

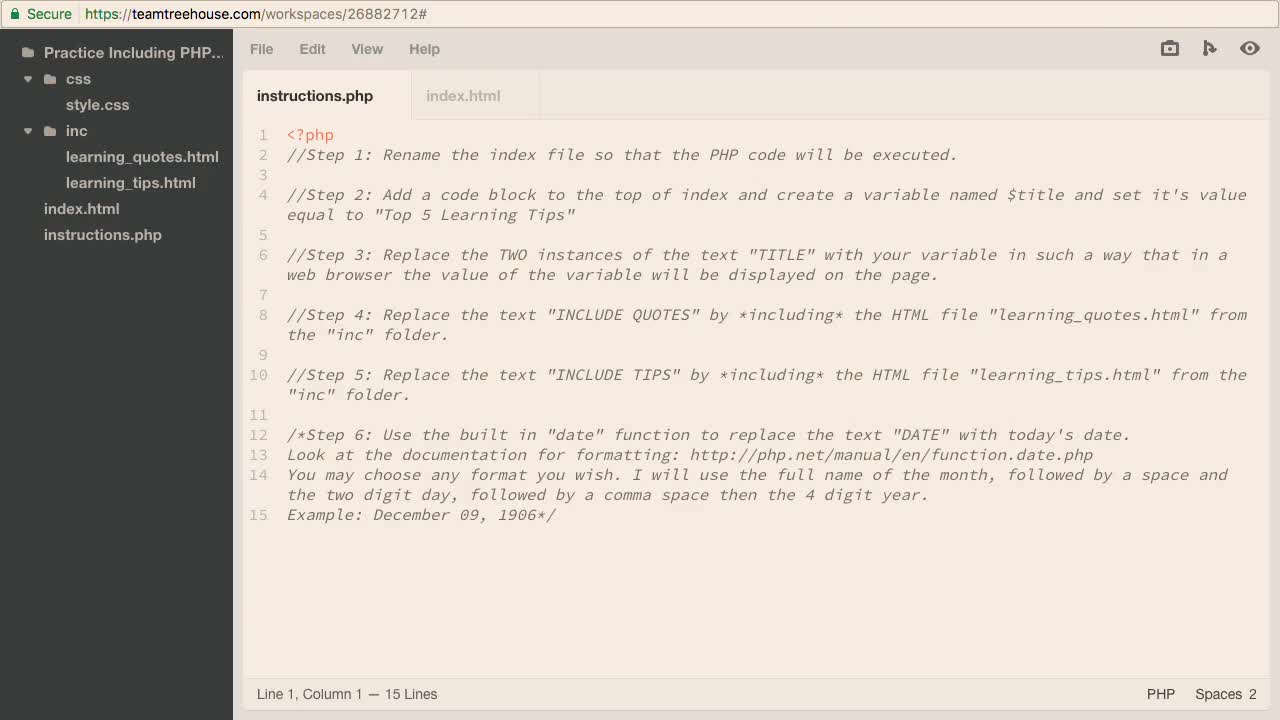
Practice Including PHP with HTML
Practice using PHP to include variables, files and dates within an HTML page.
- PHP
- Beginner
- 5 min
-

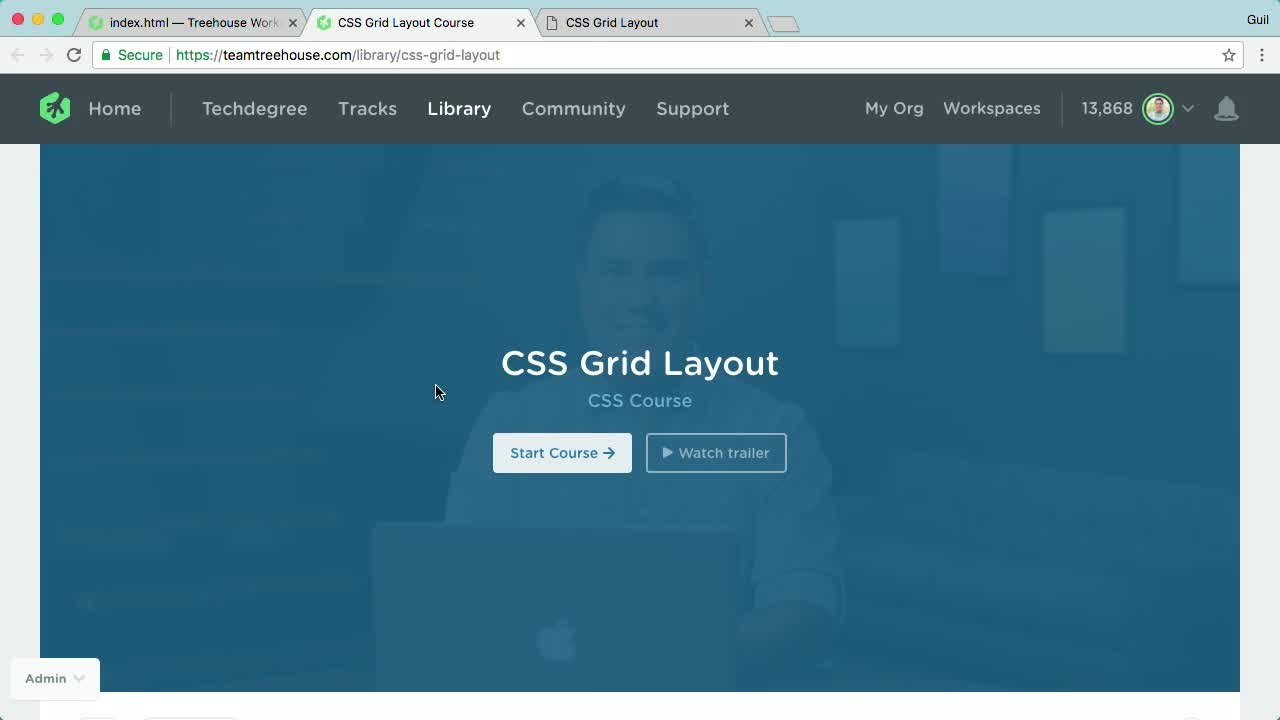
Practice CSS Grid: Columns, Rows and Gaps
Practice declaring row and column tracks, as well as applying gutters between th...
- CSS
- Intermediate
- 5 min
-

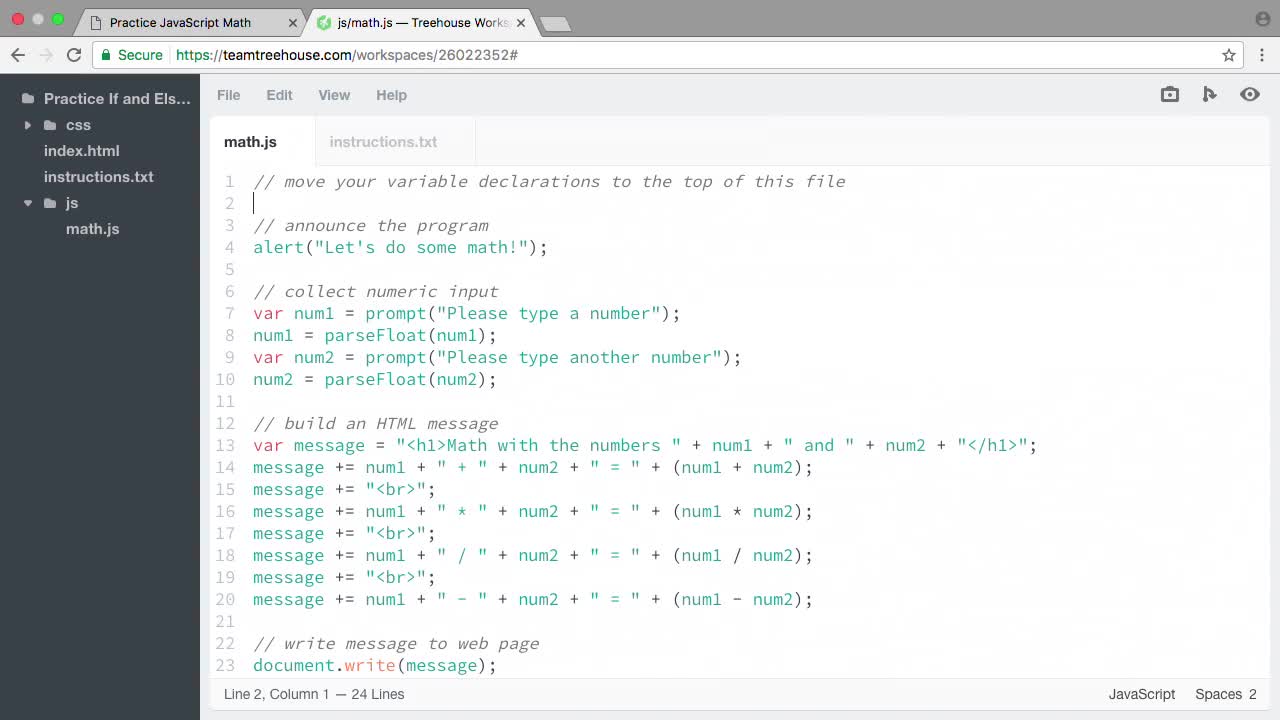
Practice If and Else If Statements in JavaScript
Practice simple conditional statements in JavaScript.
- JavaScript
- Beginner
- 7 min
-

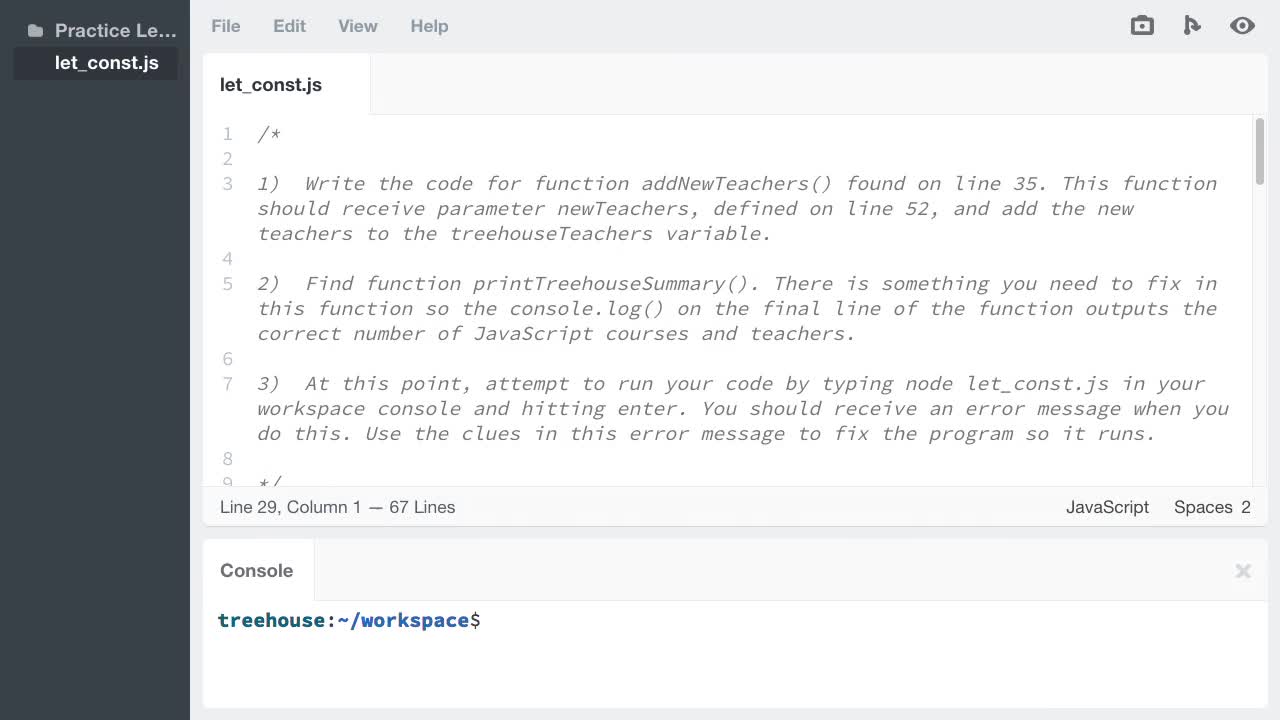
Practice Let and Const in JavaScript
Practice working with `let` and `const` variables in JavaScript.
- JavaScript
- Beginner
- 8 min
-

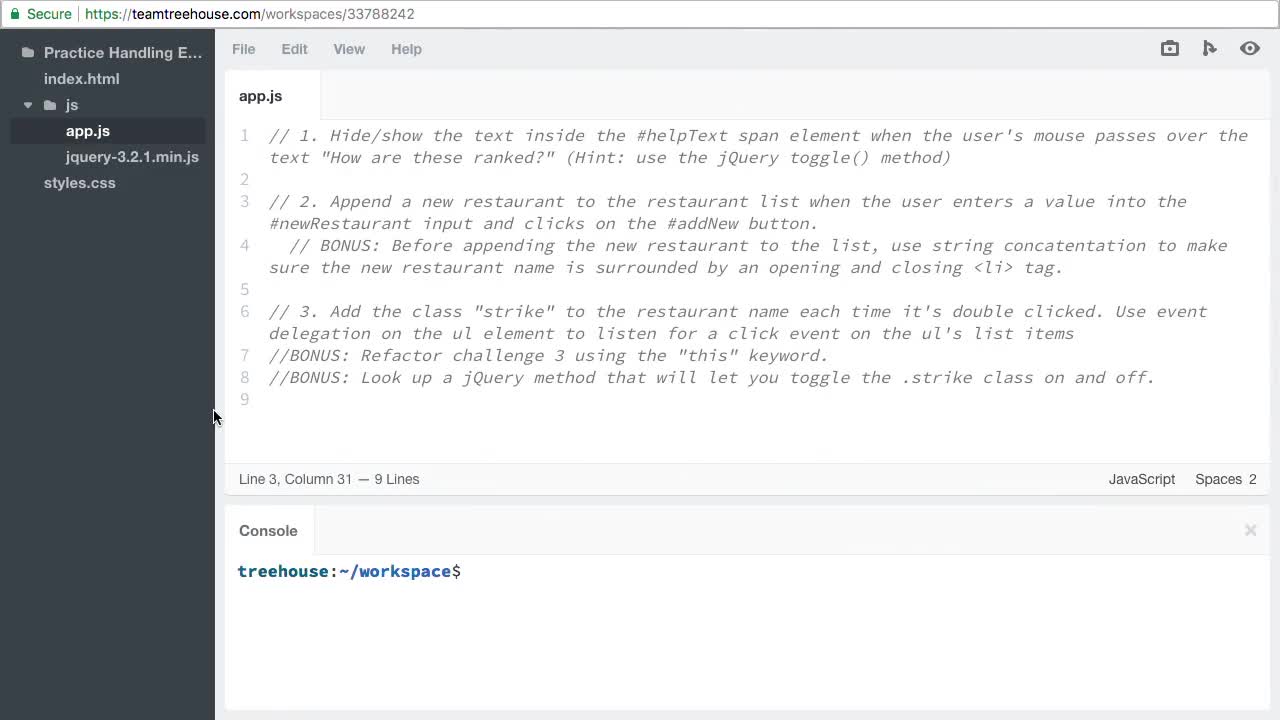
Practice Handling Events in jQuery
Practice responding to user actions with jQuery.
- JavaScript
- Beginner
- 8 min
-

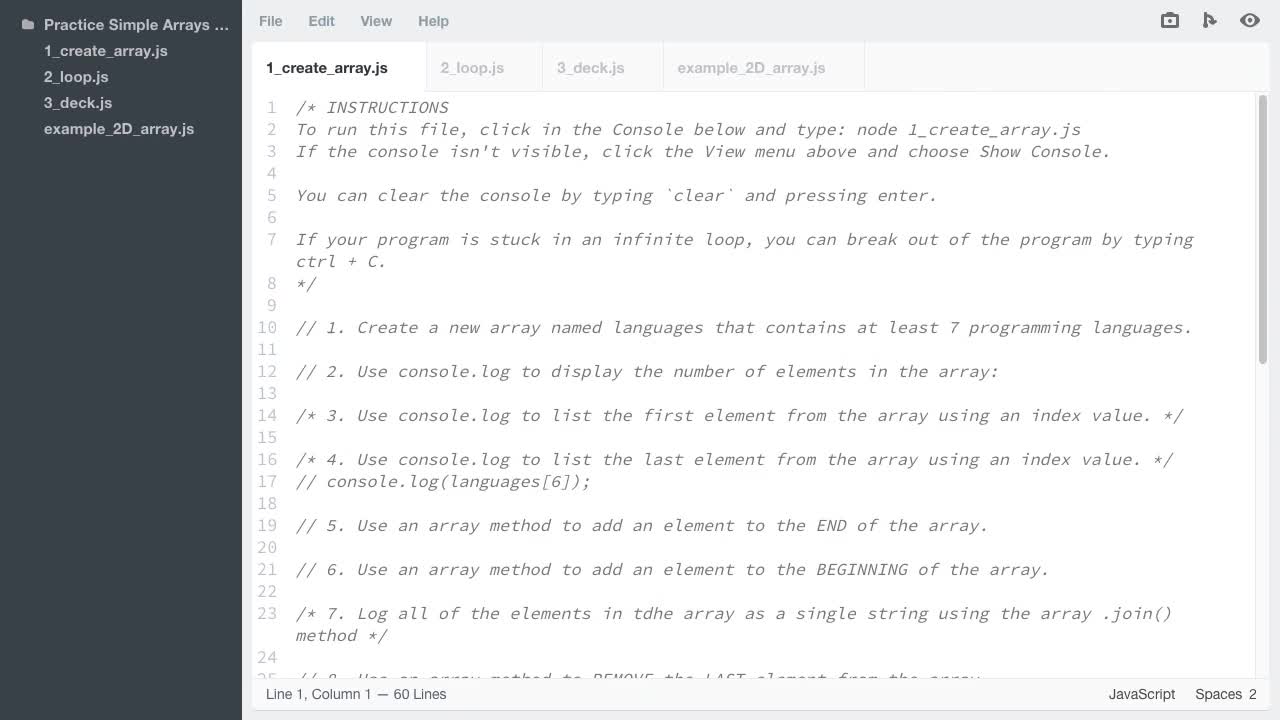
Practice Basic Arrays in JavaScript
Practice creating array literals, accessing array items, and using array methods...
- JavaScript
- Beginner
- 26 min
-

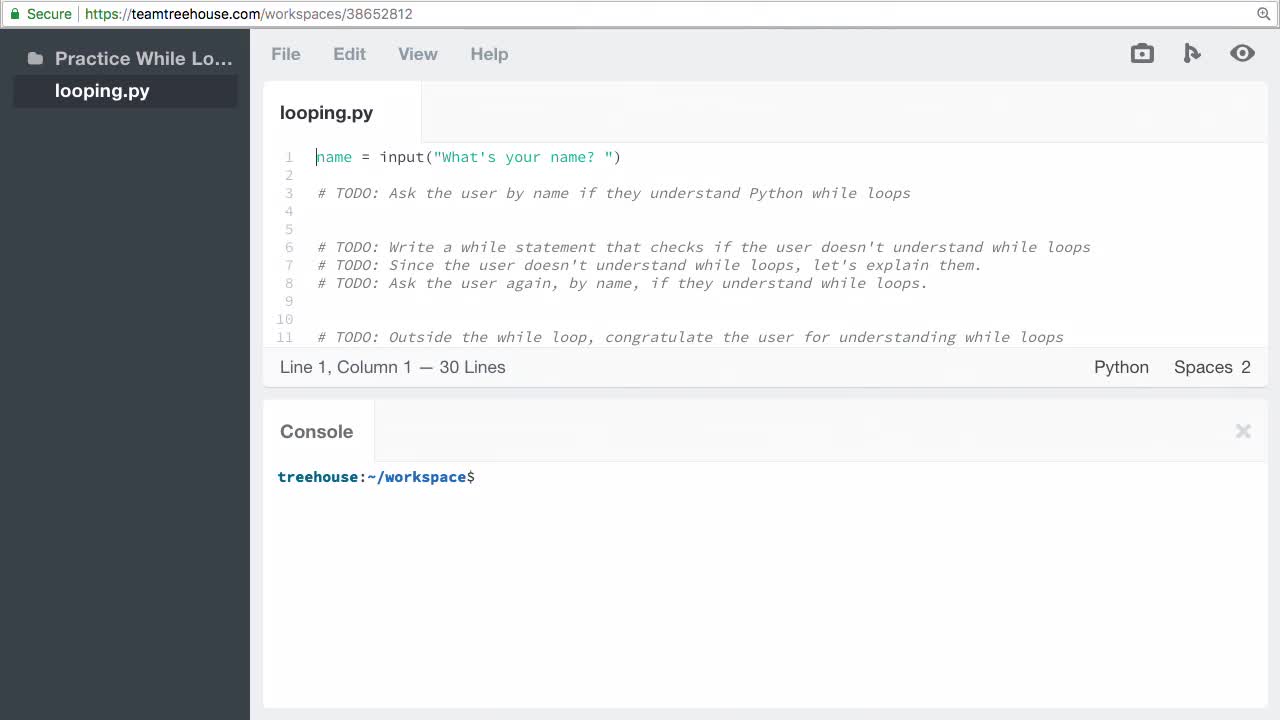
Practice Python While Loops
*While* you are learning about loops, take a moment to practice using `while` lo...
- Python
- Beginner
- 3 min
-

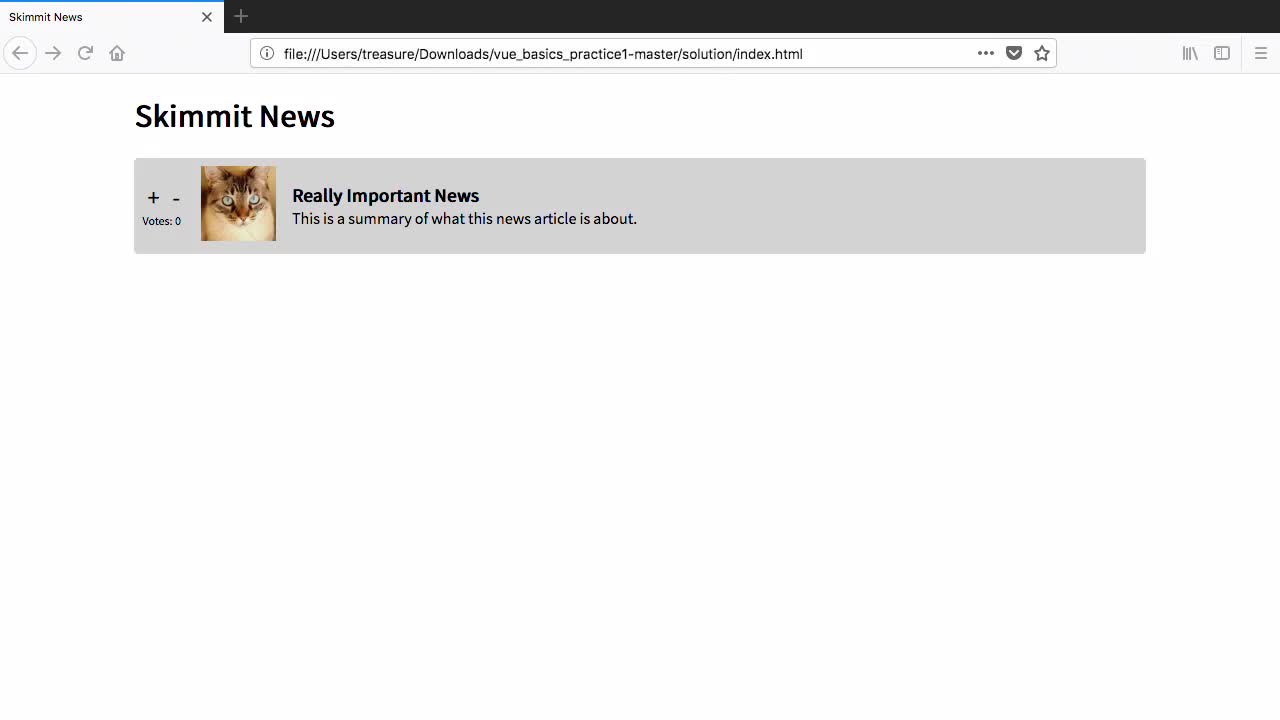
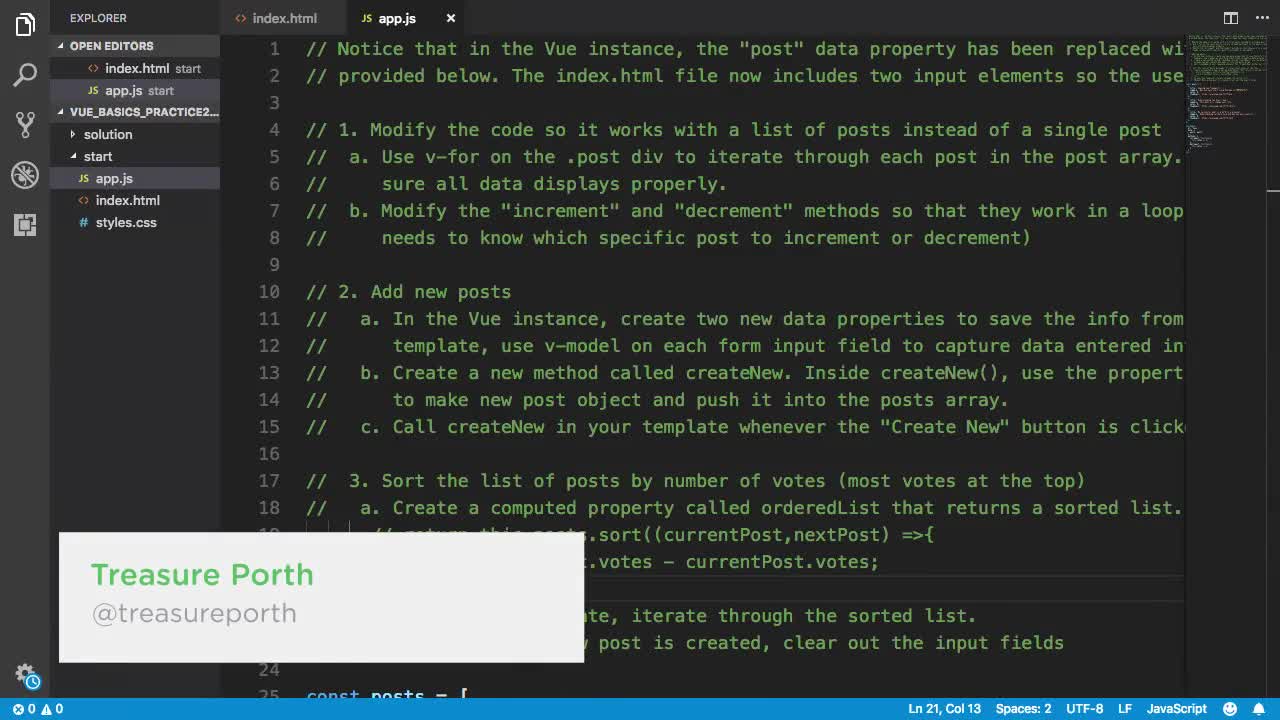
Practice Vue.js Templating
Practice displaying data in a Vue.js template, as well as adding functionality t...
- JavaScript
- Beginner
- 5 min
-

Practice Creating and Indexing Lists
Let's practice creating lists and printing their contents.
- Python
- Beginner
- 5 min
-

Practice Input and Output in Java
In this Practice Session we will work with I/O in Java.
- Java
- Beginner
- 4 min
-

Practice Structuring and Grouping Content
Practice the fundamentals of structuring and grouping content with markup.
- HTML
- Beginner
- 10 min
-

Practice Template Literals
Practice using template literals in JavaScript.
- JavaScript
- Beginner
- 5 min
-

Practice Using Data with Pug Templates
Practice the basics of passing data to Pug views and generating HTML dynamically...
- JavaScript
- Intermediate
- 10 min
-

Practice Basic jQuery Methods
Practice enhancing small projects using a variety of jQuery methods.
- JavaScript
- Beginner
- 8 min
-

Practice Manipulating the DOM
Practice Manipulating the DOM with JavaScript.
- JavaScript
- Intermediate
- 8 min
-

Practice Selecting DOM Elements
In this workshop, you will practice selecting DOM elements with JavaScript.
- JavaScript
- Beginner
- 8 min
-

Practice Object Literals in JavaScript
Practice creating, using and modifying simple object literals in JavaScript
- JavaScript
- Beginner
- 20 min
-

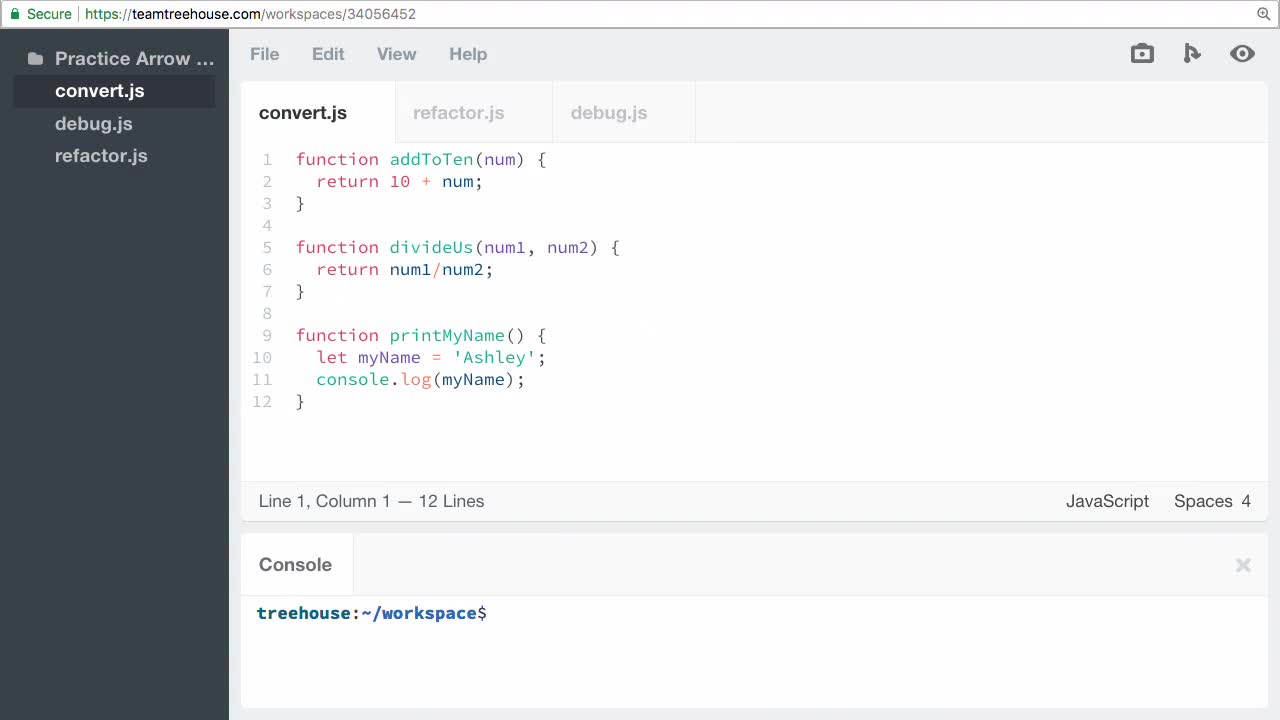
Practice Arrow Functions in JavaScript
Practice arrow function syntax in JavaScript.
- JavaScript
- Beginner
- 8 min
-

Practice JavaScript Math Methods
Practice using JavaScript's math methods to add, subtract, multiply, divide, as ...
- JavaScript
- Beginner
- 8 min
-

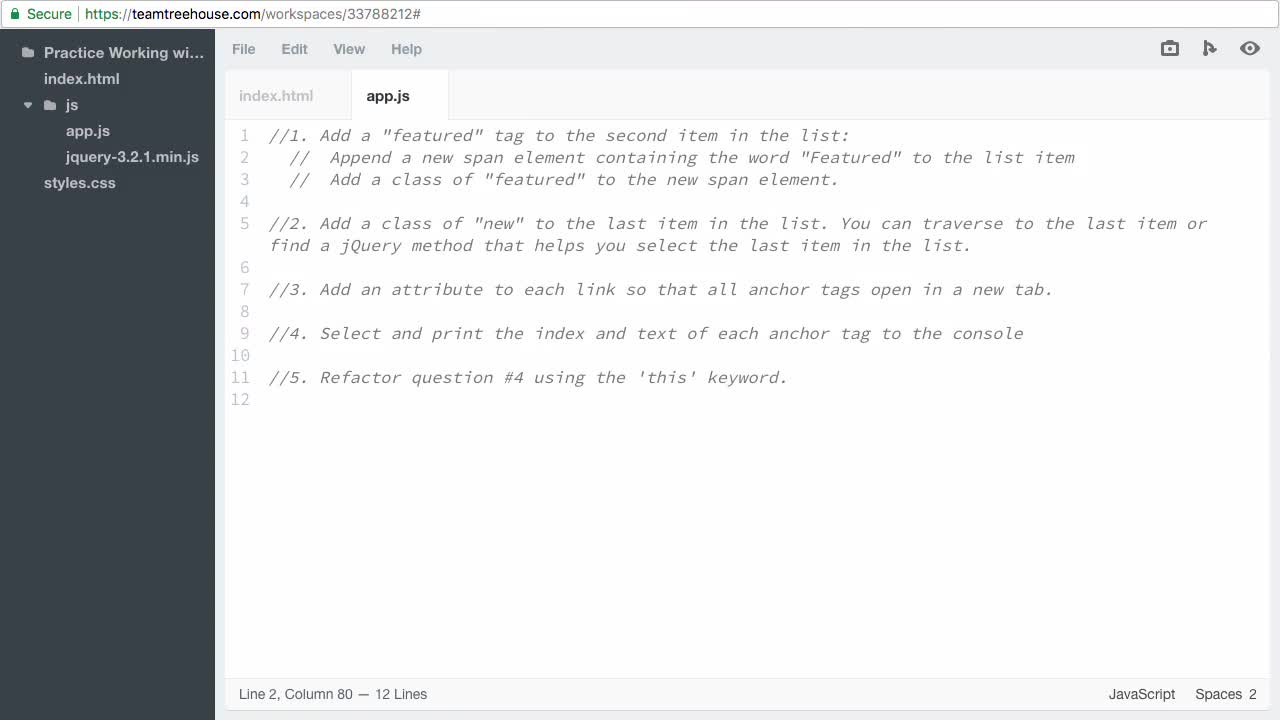
Practice Working with jQuery Collections
Practice working with collections in JQuery.
- JavaScript
- Beginner
- 6 min
-

Practice Vue.js List Rendering
Practice list rendering, writing methods, computed properties and adding functio...
- JavaScript
- Beginner
- 9 min
-

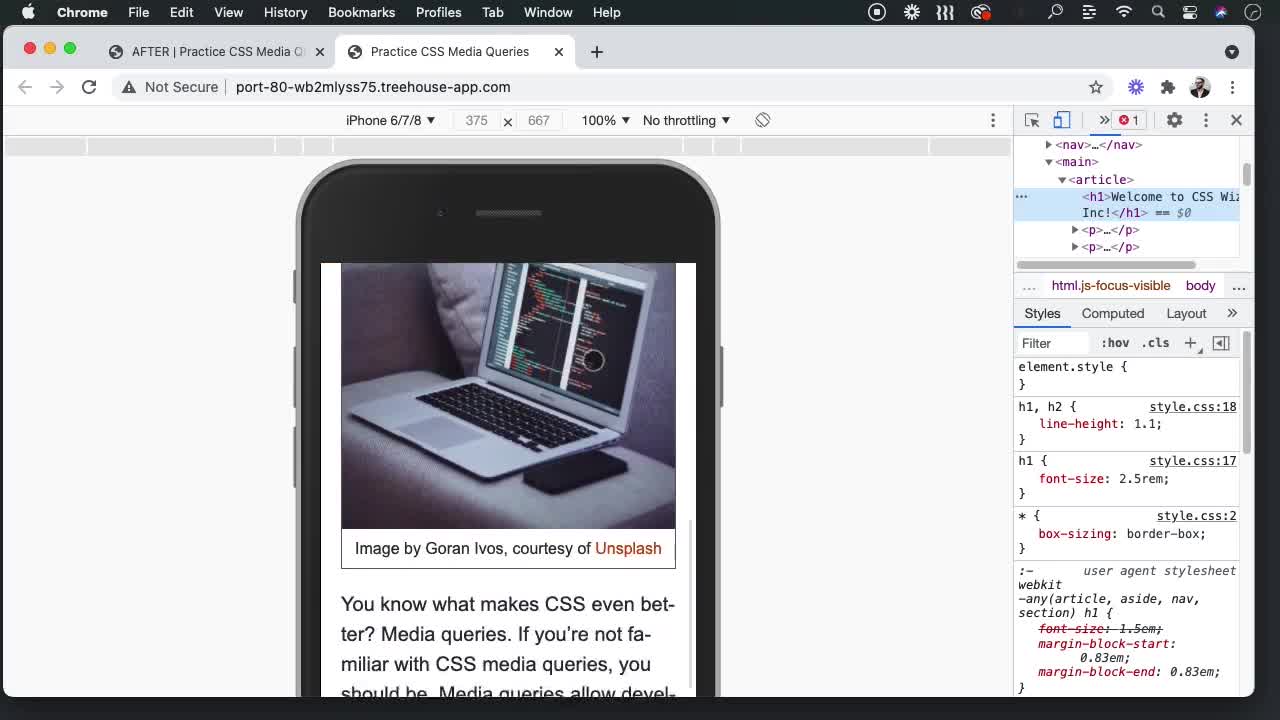
Practice Media Queries
Practice writing CSS media queries by adjusting the layout of a simple web page.
- CSS
- Beginner
- 5 min
-

Practice Java Arrays
Get a better understanding of Arrays in Java by completing this practice session...
- Java
- Beginner
- 4 min
-

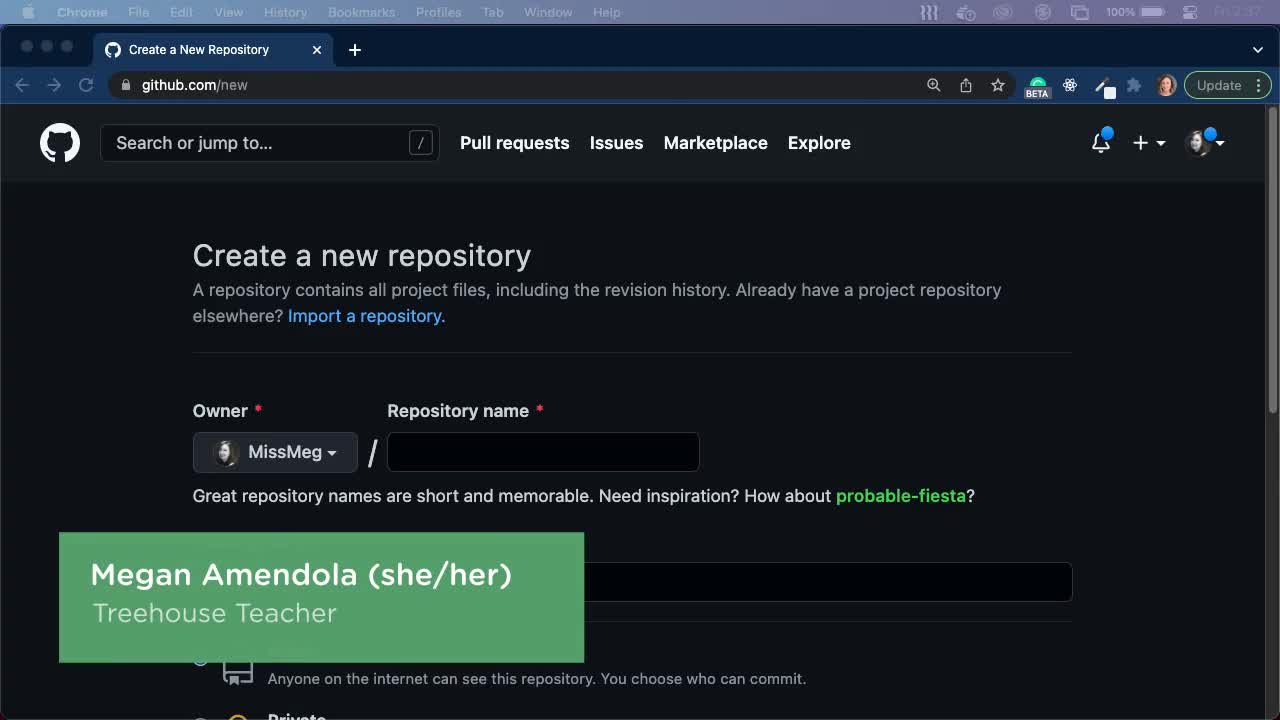
Practice Setting Up a Python Project
Practice setting up a Python project locally and on GitHub.
- Python
- Intermediate
- 11 min
-

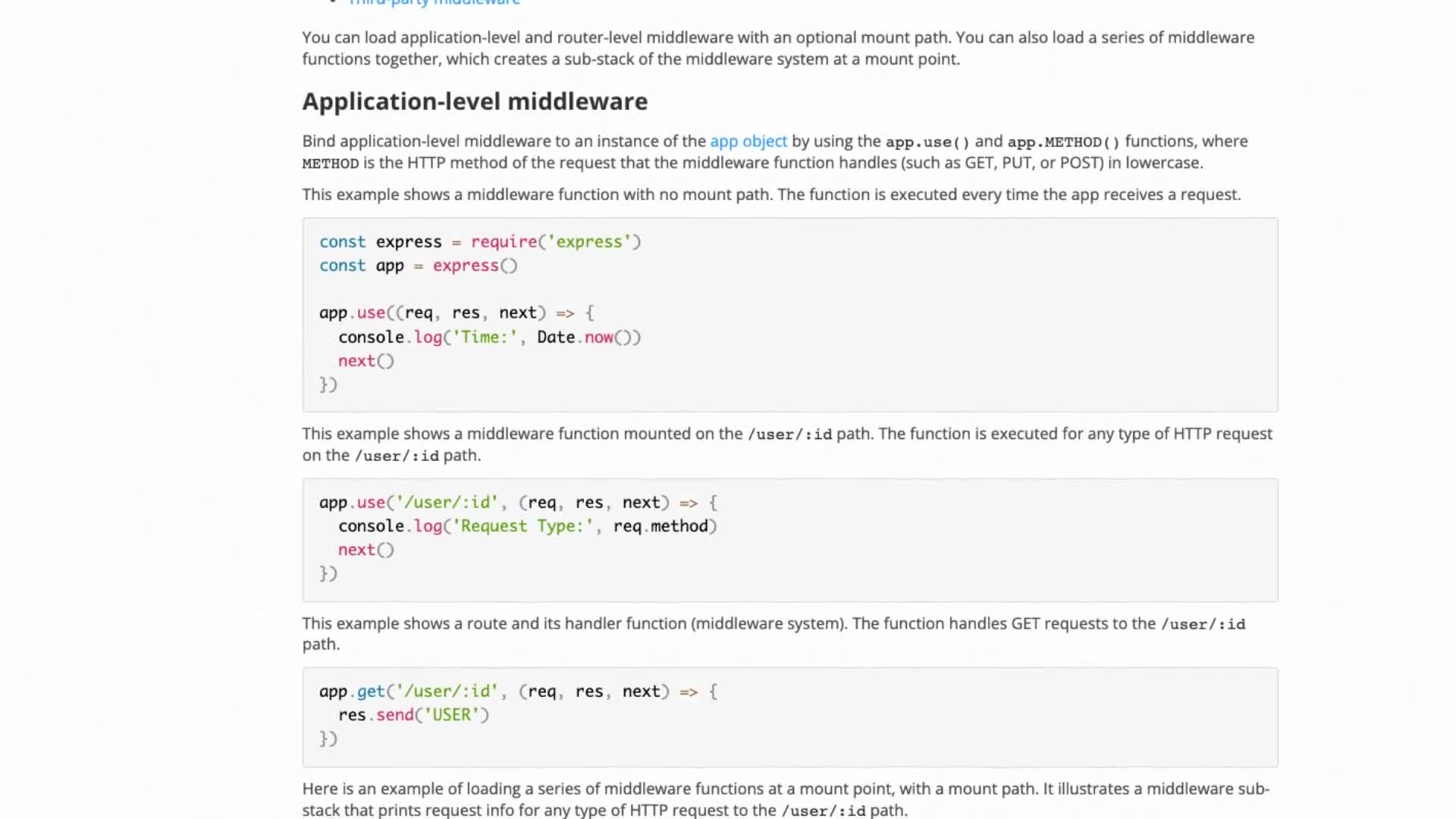
Practice ExpressJS: Middleware
Practice middleware in ExpressJS by replicating user authentication and controll...
- JavaScript
- Beginner
- 7 min
-

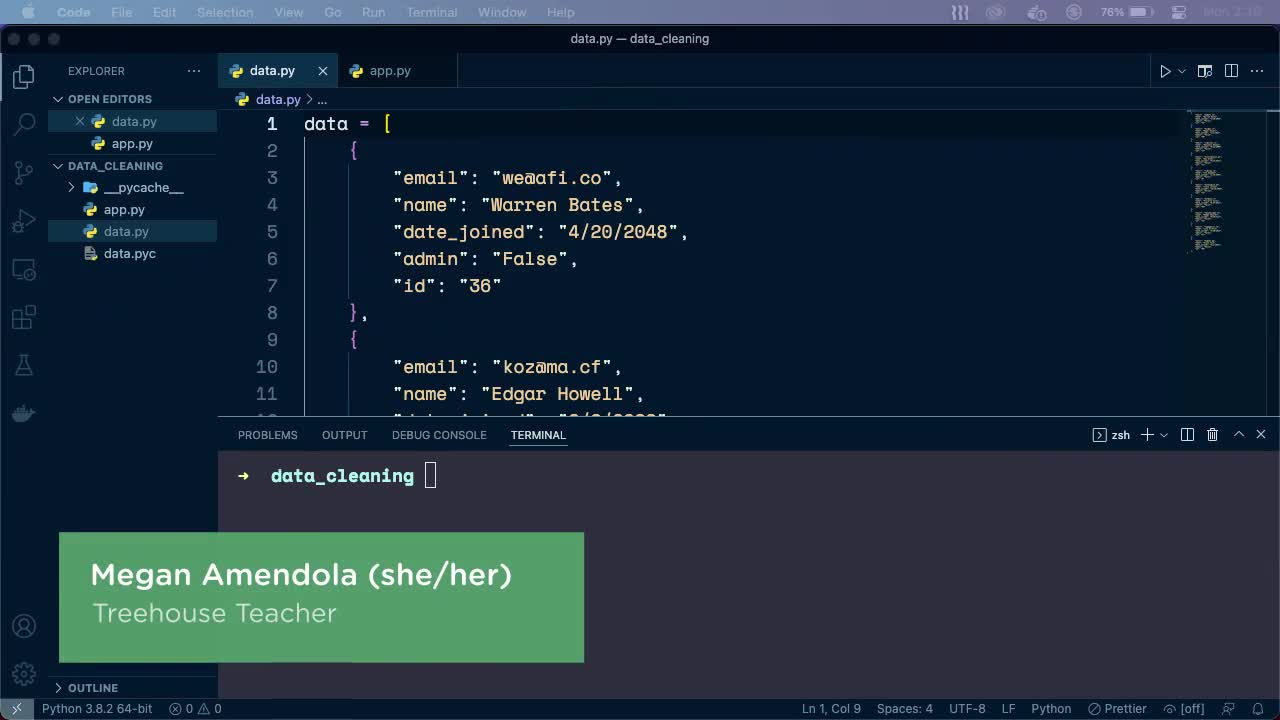
Practice Cleaning Data
Practice accessing data and cleaning it for use in other functions or programs.
- Python
- Beginner
- 13 min
-

Practice Importing and Exporting Modules in Node.js
Practice the basics of importing and exporting modules in Node.js.
- JavaScript
- Intermediate
- 14 min
-

Practice CSS Box Model Basics
Practice working with the core components of the CSS box model.
- CSS
- Beginner
- 7 min
-

Practice Column Selection and Aliasing with SQL
In this practice session we'll cover selecting columns and aliasing them.
- Databases
- Beginner
- 4 min
-

Practice Serving Static Files in Express
Practice the basics of serving static files in Express, a popular web applicatio...
- JavaScript
- Intermediate
- 9 min
-

Practice CSS Selectors
Practice basic CSS selectors by targeting and styling elements of a web page.
- CSS
- Beginner
- 5 min
-

Practice CSS Media Queries
In this practice session, we’ll be working with CSS Media Queries.
- CSS
- Beginner
- 8 min
-

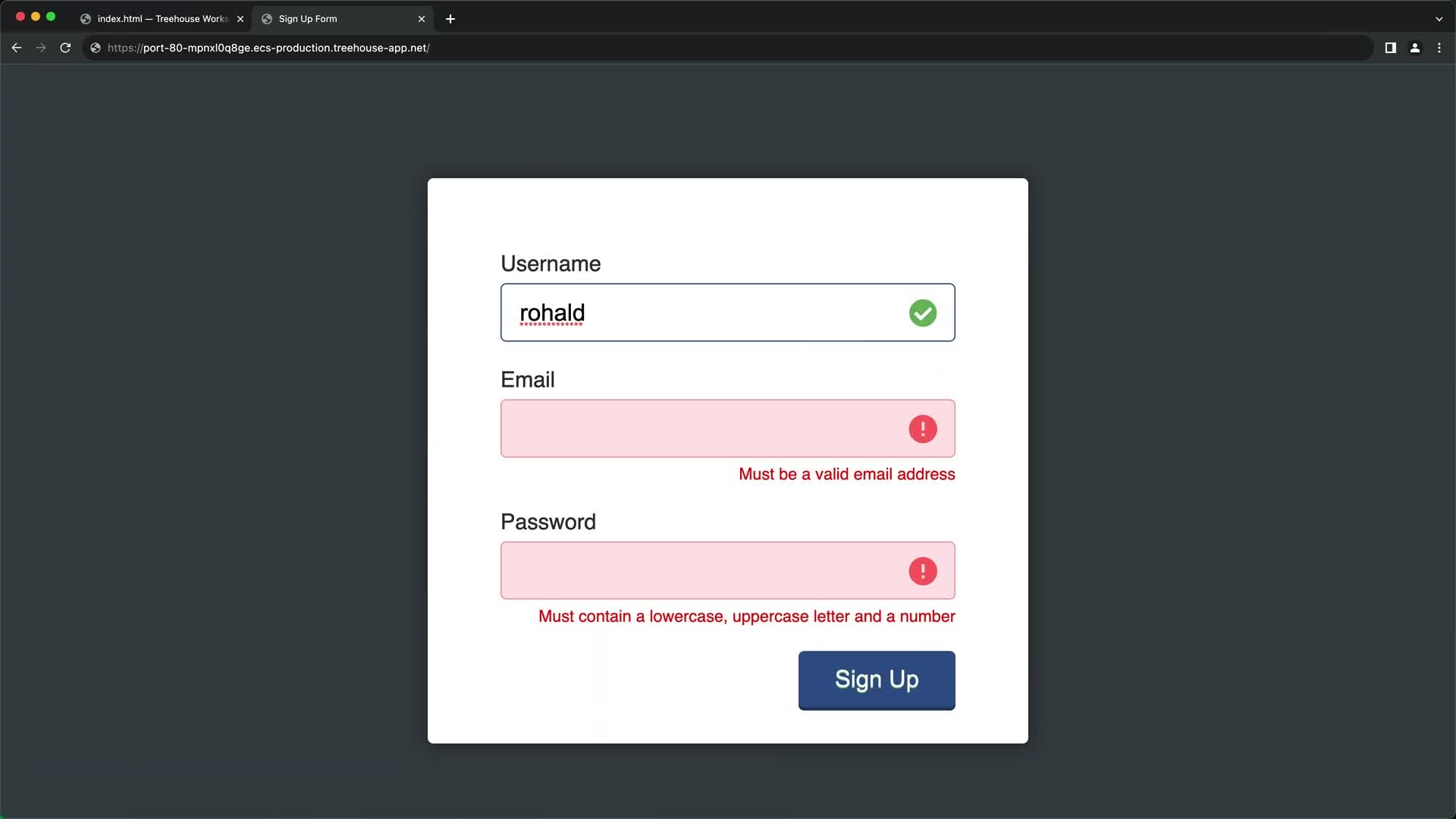
Practice DOM Manipulation: Form Validation
Practice DOM Manipulation with JavaScript.
- JavaScript
- Intermediate
- 6 min
-

Practice JavaScript Basics: Conditional Strings
Practice conditional strings with JavaScript.
- JavaScript
- Beginner
- 4 min
-

Practice Basic JavaScript Functions
Practice creating basic JavaScript functions, adding parameters, calling functio...
- JavaScript
- Beginner
- 7 min
-

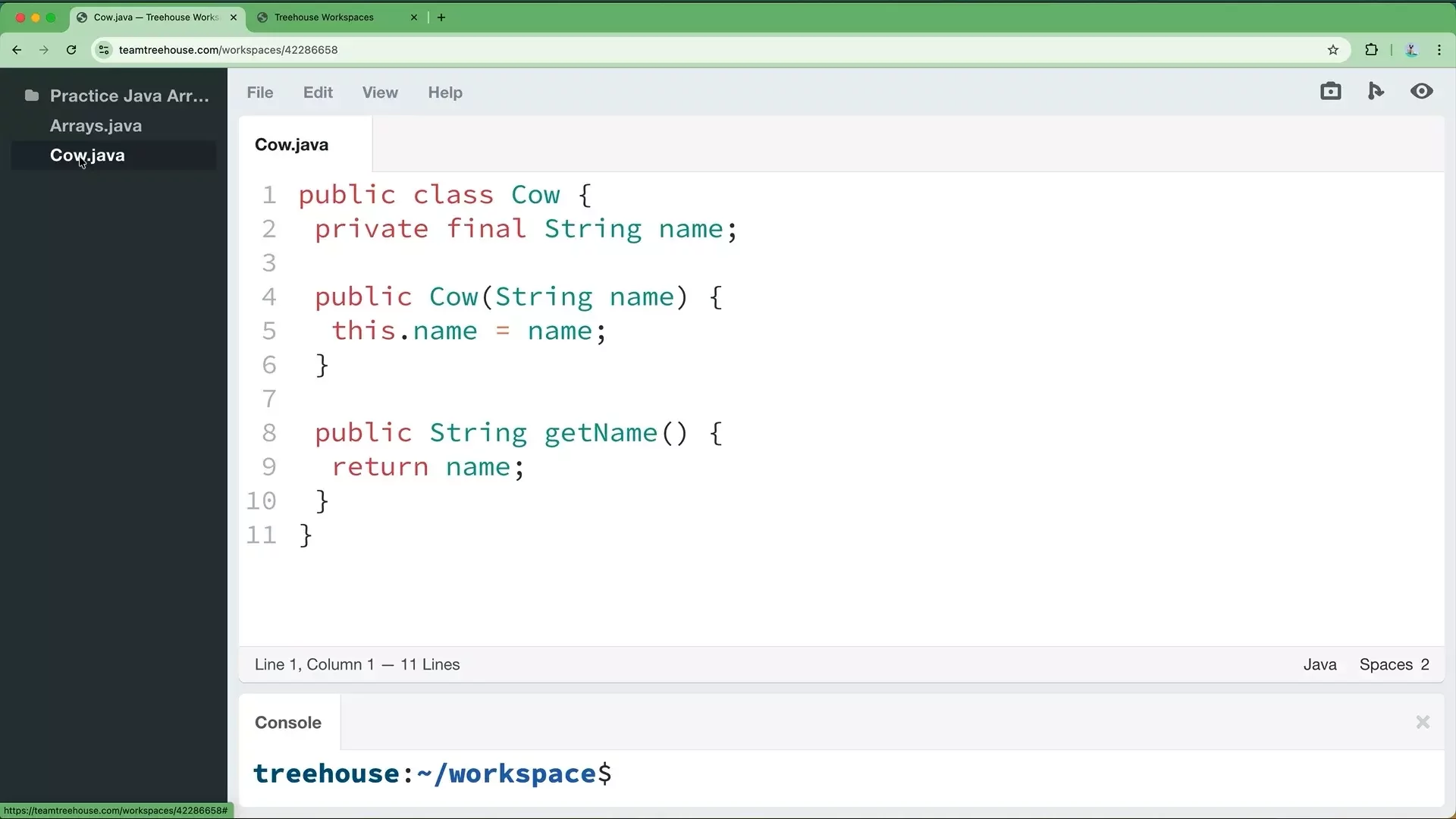
Practice Java Objects
In this Practice Session we'll create an Object to represent a cow.
- Java
- Beginner
- 4 min
-

Practice Error Handling
Practice your error handling skills using try/except blocks.
- Python
- Beginner
- 9 min
-

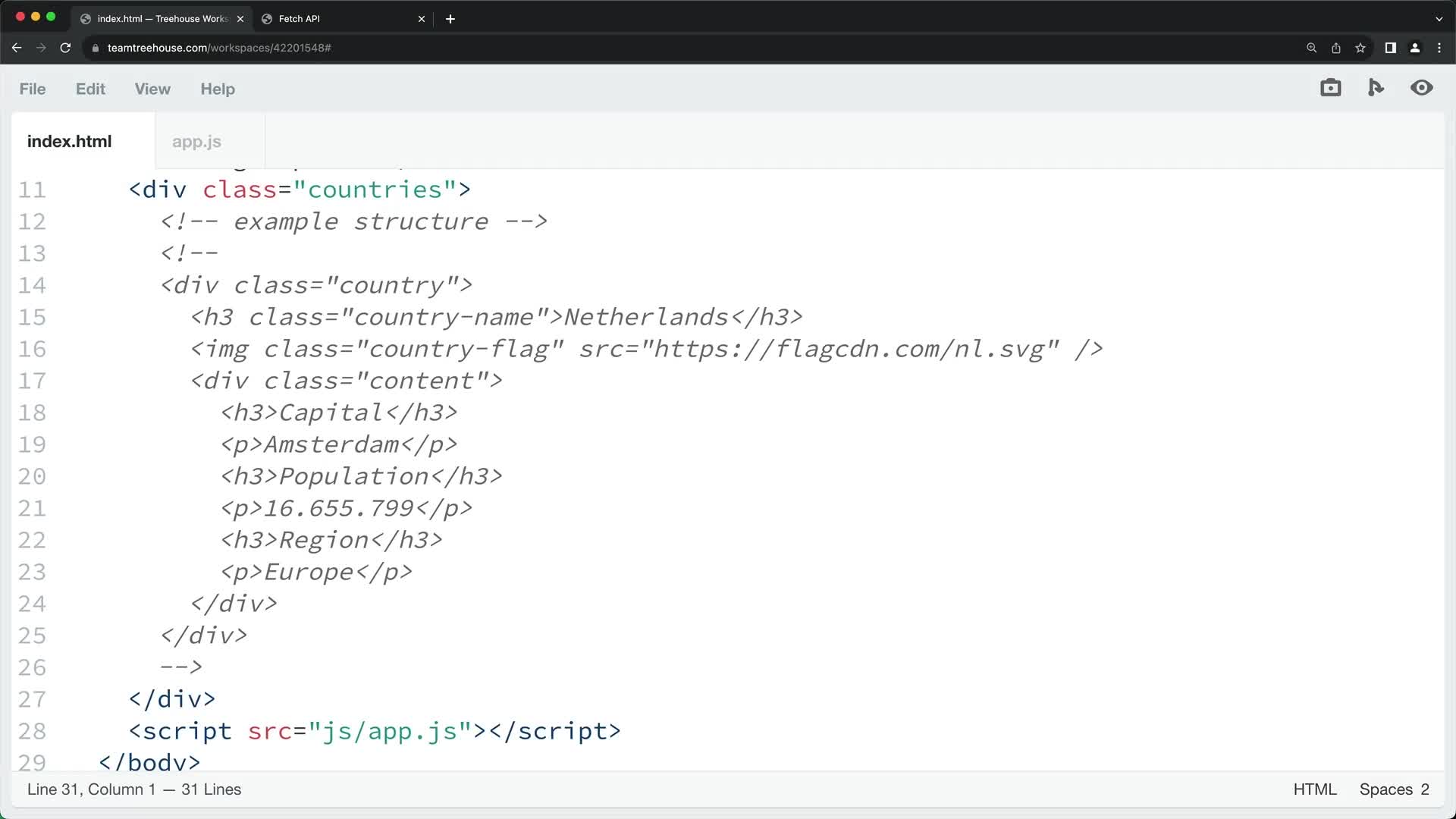
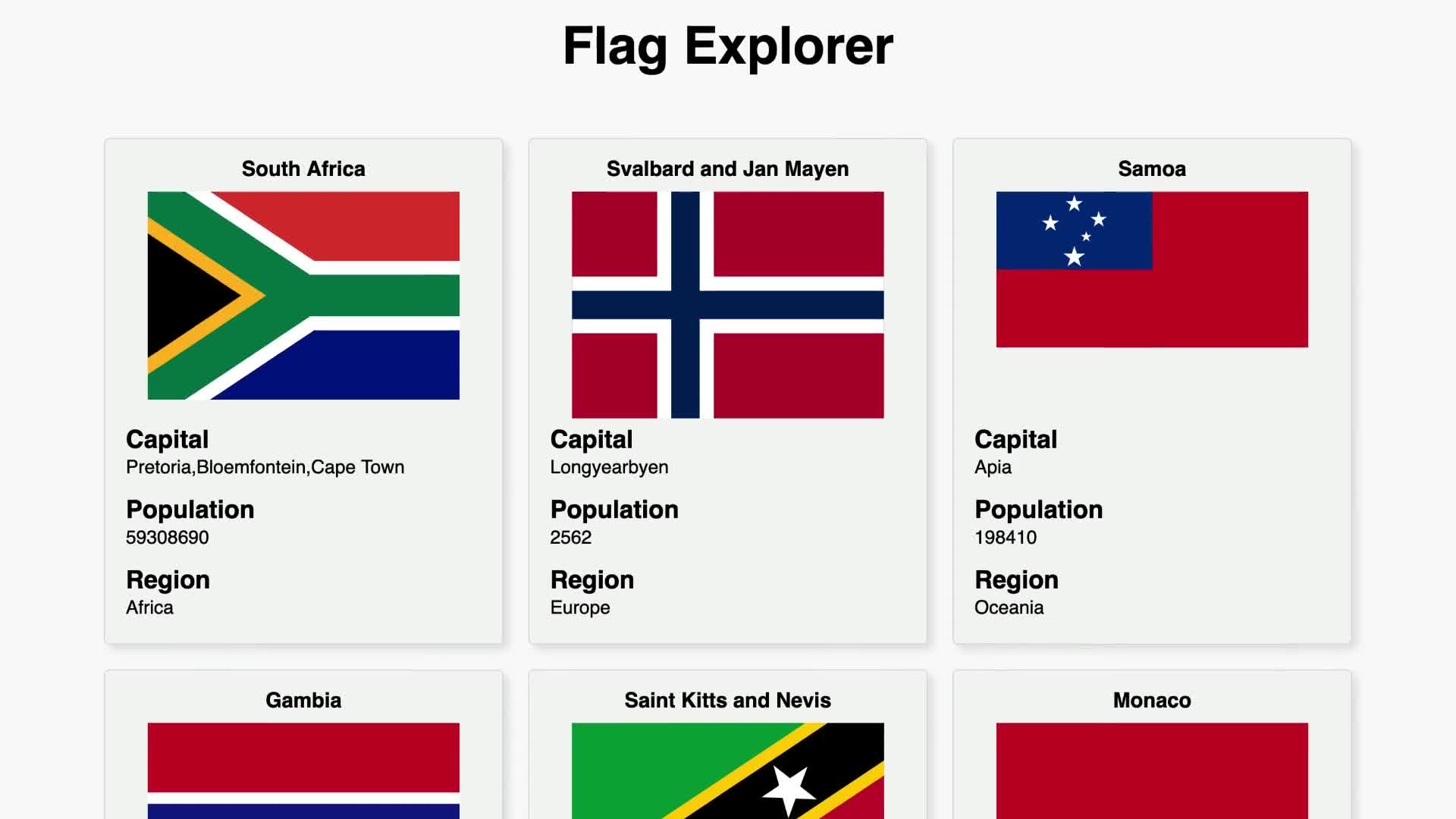
Practice Fetch API
Practice Fetch API using the REST Countries API.
- JavaScript
- Intermediate
- 5 min
-

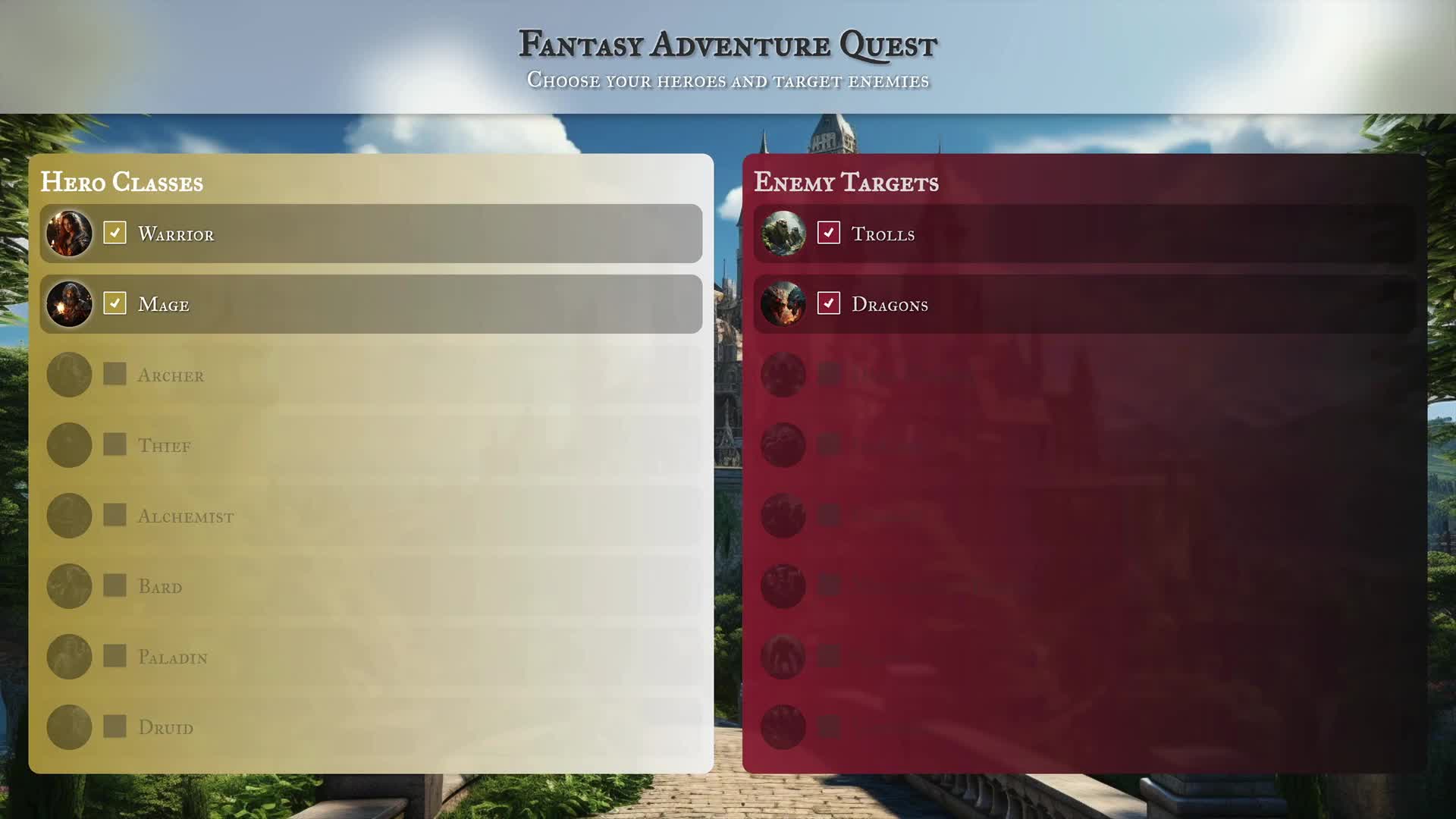
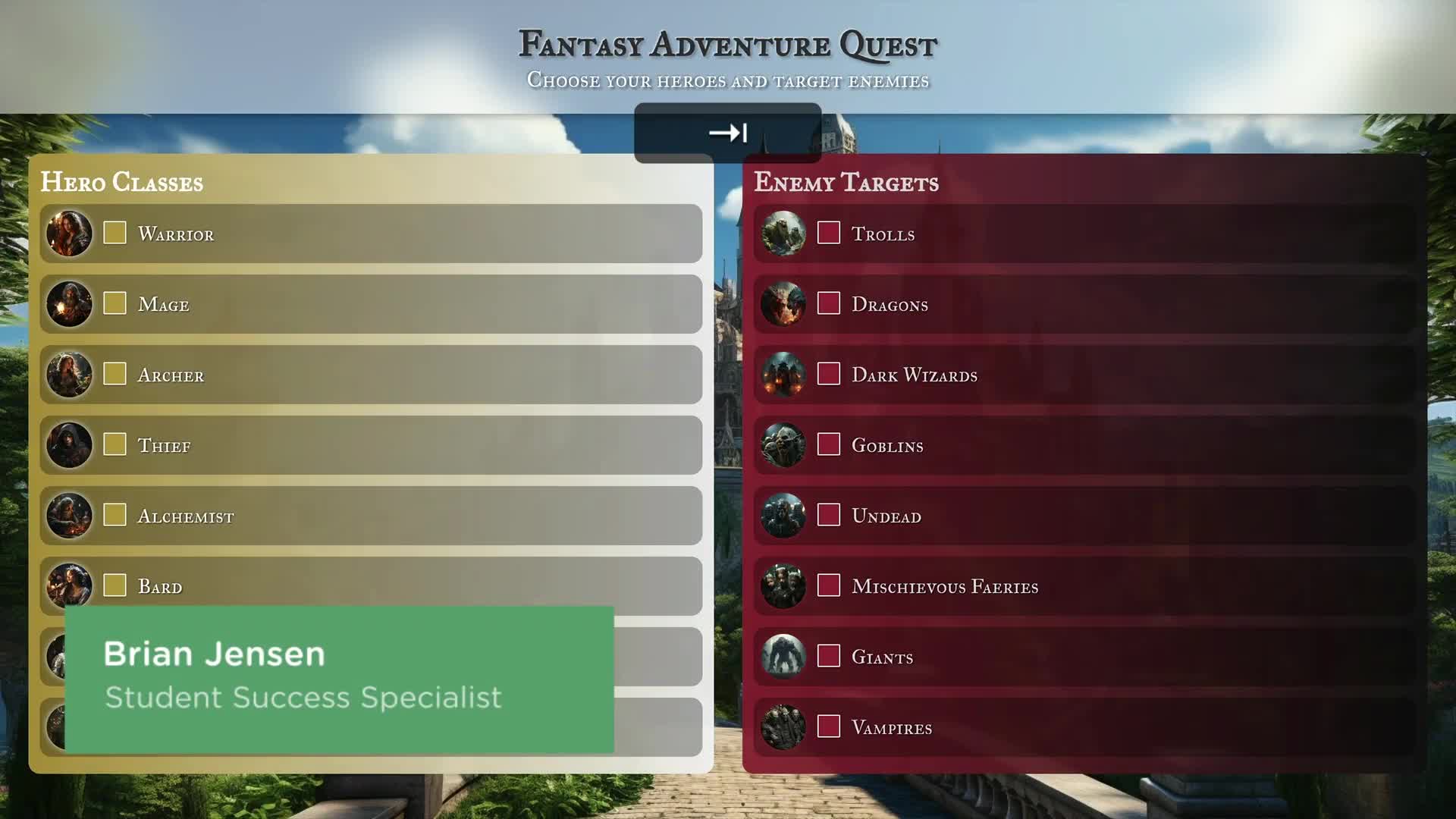
Practice DOM Manipulation: Checkboxes
Practice DOM Manipulation with JavaScript by conditionally disabling checkboxes.
- JavaScript
- Beginner
- 4 min
-

Practice DOM Manipulation: Modal
Practice DOM Manipulation with JavaScript by creating a modal.
- JavaScript
- Intermediate
- 4 min
-

Practice Web Accessibility: Checkboxes
Practice web accessibility by adding focus states to checkbox inputs with JavaSc...
- JavaScript
- Beginner
- 3 min
-

Practice Flexible CSS Grid Layout
Practice using CSS Grid features that adapt your content to available space and ...
- CSS
- Intermediate
- 6 min
-

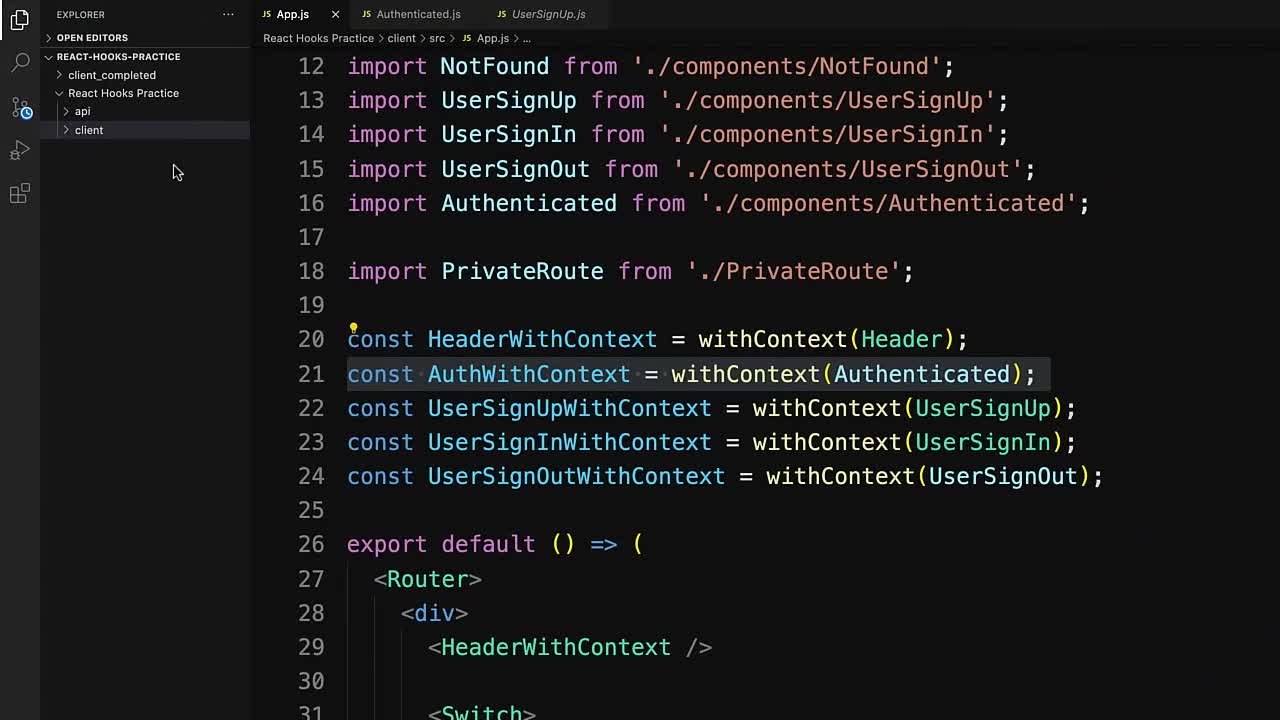
Practice Hooks in React
Practice React's built-in useContext and useState Hooks to update an app with us...
- JavaScript
- Intermediate
- 11 min
-

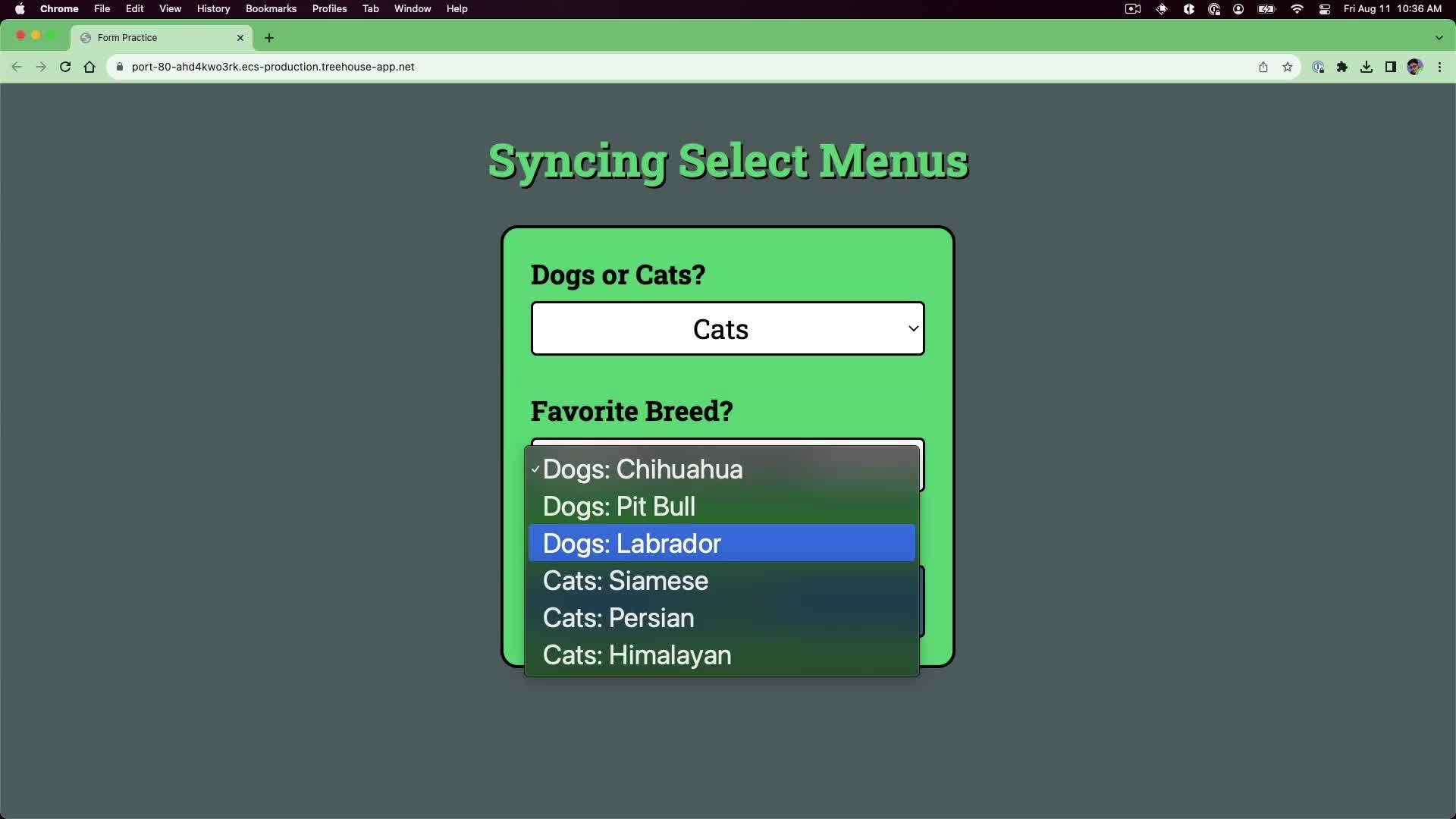
Practice Dynamic Select Menus
Practice creating intuitive and error-proof web forms using JavaScript to automa...
- JavaScript
- Beginner
- 8 min
-

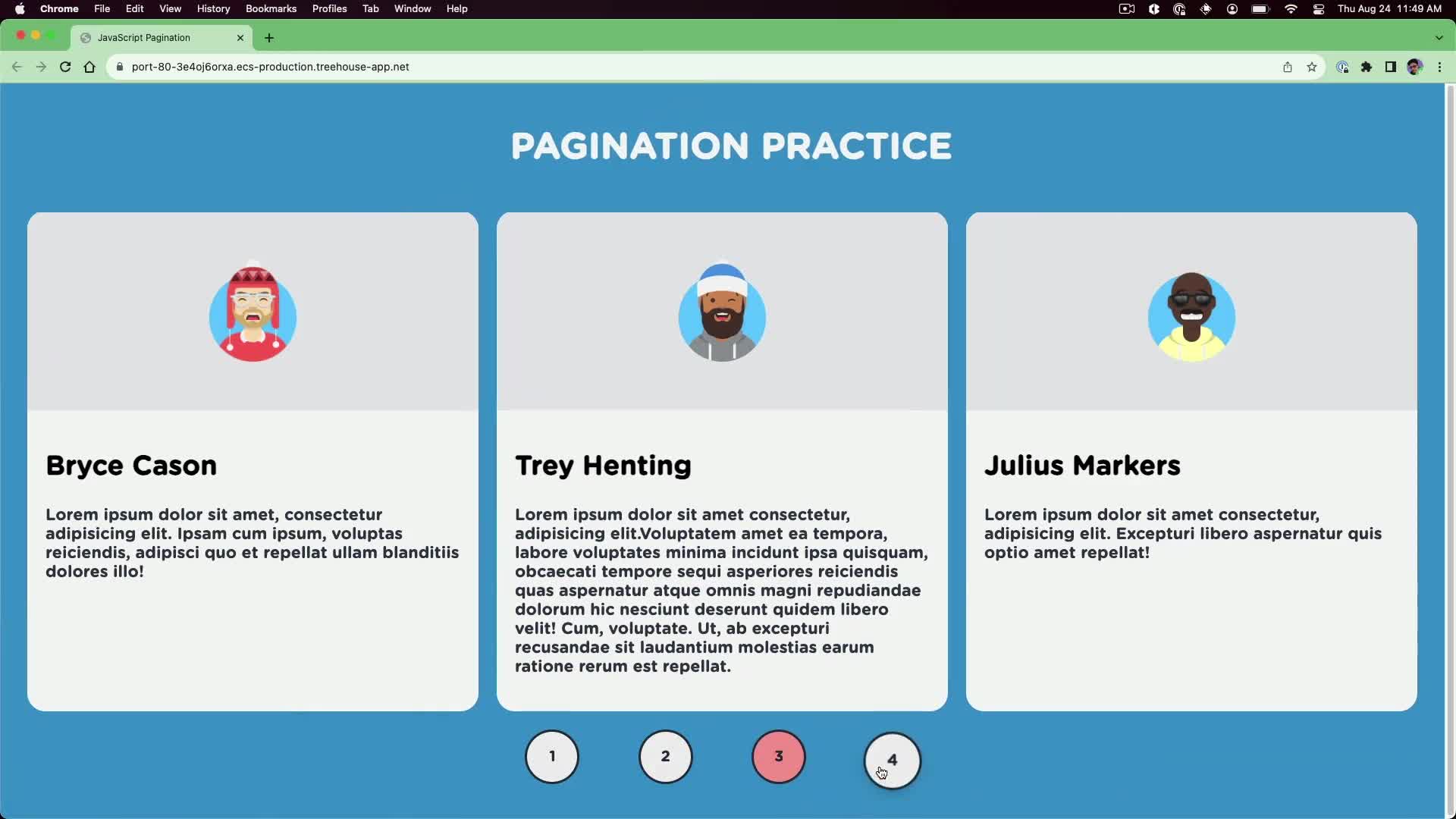
Practice Data Pagination
Practice data pagination with JavaScript to enhance user experience and optimize...
- JavaScript
- Beginner
- 10 min
-

Practice Basic Variables, Input & Output in JavaScript
Practice creating variables, working with input and alert dialog boxes, concaten...
- JavaScript
- Beginner
- 6 min
-

Practice CSS Length Units
In this practice session, we’ll be working with CSS Length Units.
- CSS
- Beginner
- 8 min
-

Practice Strings in Ruby
Let's practice some basic Ruby to make sure that everything you've learned so fa...
- Ruby
- Beginner
- 3 min
-

Practice Semantic HTML
In this workshop, you'll practice the basics of semantic HTML. When you write ma...
- HTML
- Beginner
- 6 min
-

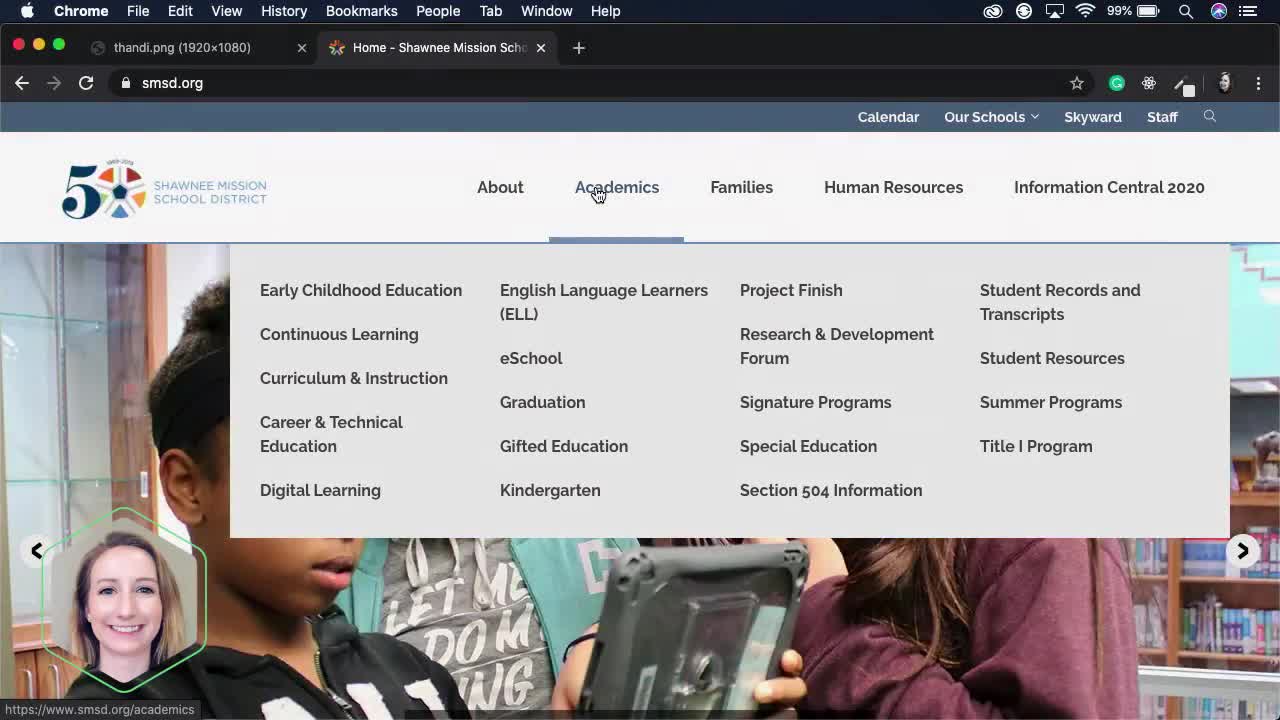
Practice Creating UX Content
Practice creating UX content. You'll be given two companies with differing brand...
- Design
- Beginner
- 11 min
-

Practice Creating a Sitemap
Practice creating a sitemap for an elementary school called Northeast Elementary...
- Design
- Beginner
- 5 min
-

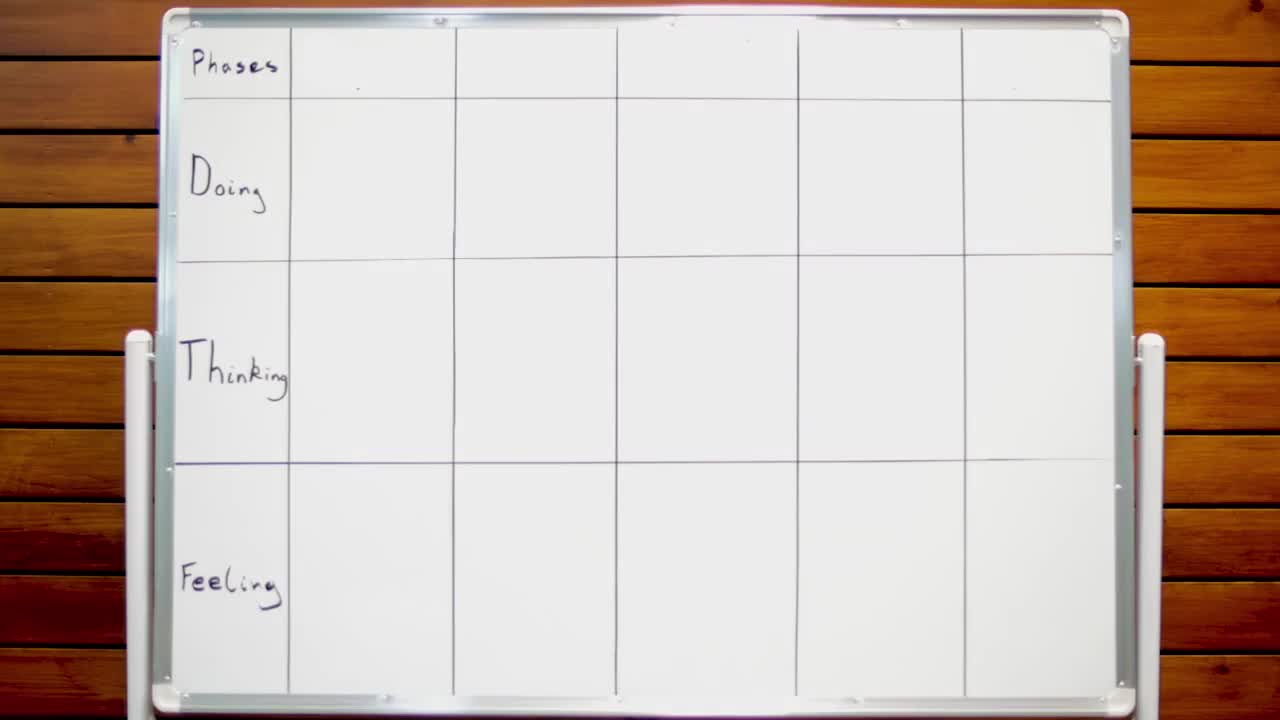
Practice Journey Maps
Journey maps are a helpful tool for UX designers that can articulate pain points...
- Design
- Beginner
- 8 min
-

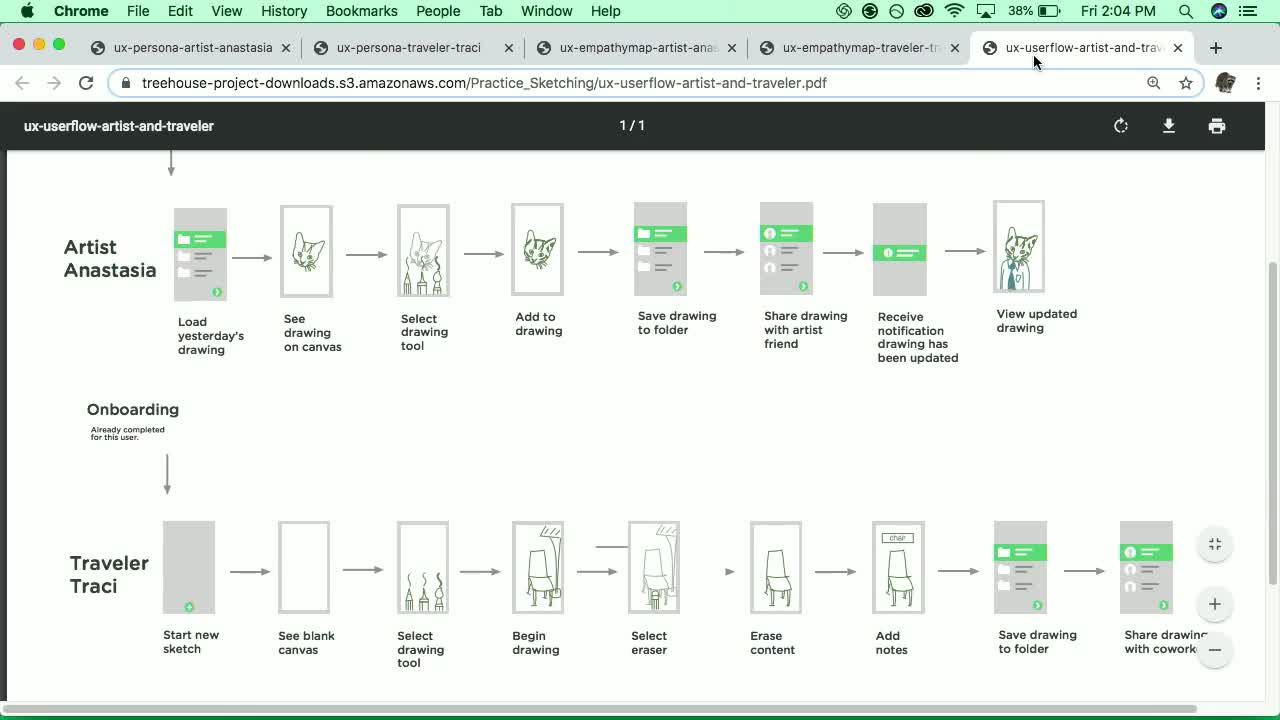
Practice Storyboarding
Storyboarding is a great way to visualize a persona’s interaction with your prod...
- Design
- Beginner
- 2 min
-

Practice Design Criticism
One of the most important skills to have as a UX Designer is the ability to give...
- Design
- Beginner
- 5 min
-

Practice Ruby Numeric Types
Let's practice some basic Ruby to make sure that everything you've learned so fa...
- Ruby
- Beginner
- 6 min
-

Practice Grid Template Areas
Let's practice using grid template areas, a feature of CSS Grid that lets you as...
- CSS
- Beginner
- 8 min
-

Practice Filtering Paginated Data
Practice implementing user-friendly data filtering and displaying the paginated ...
- JavaScript
- Beginner
- 7 min
-

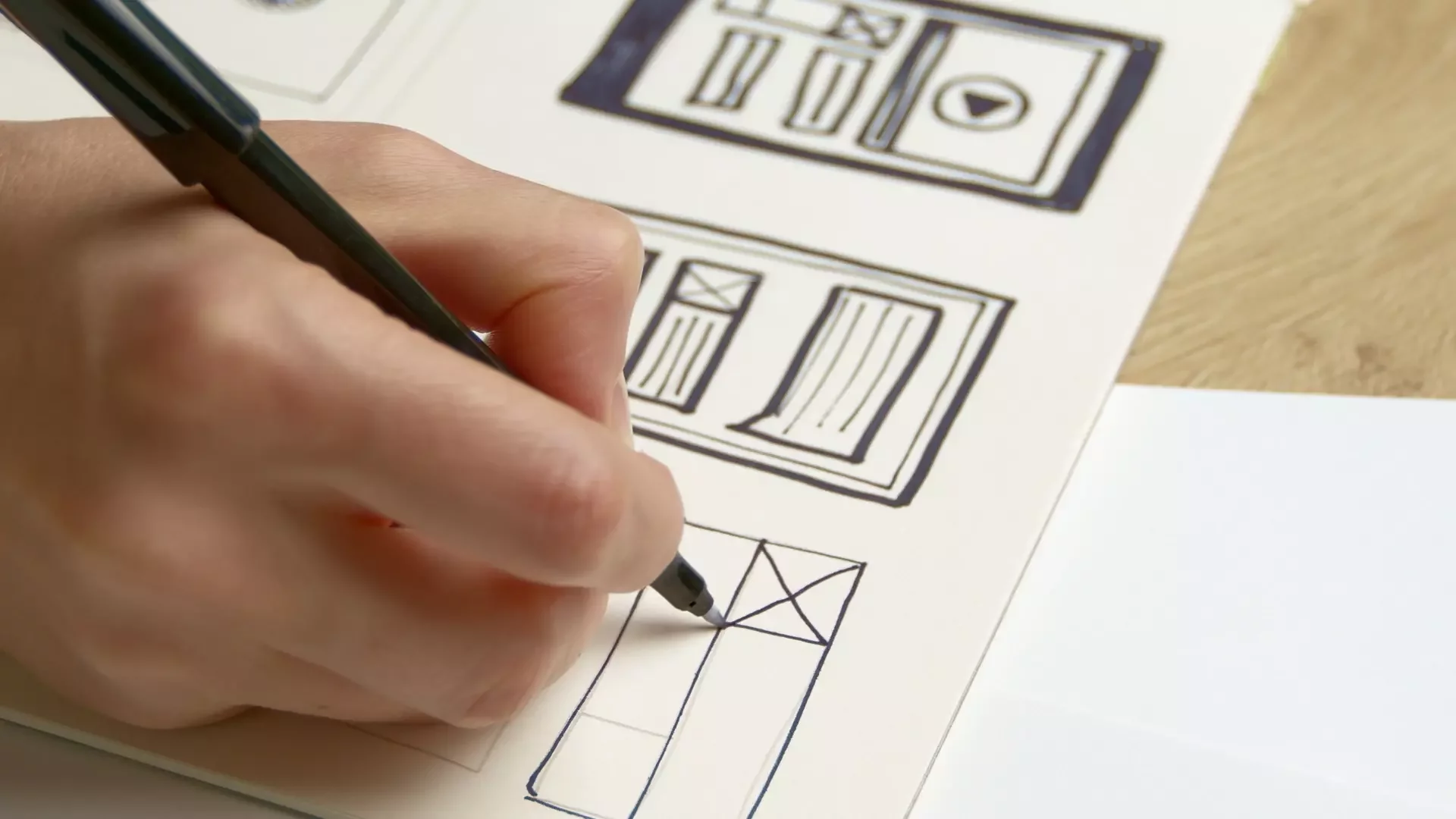
Practice Wireframing
For this practice session, you'll be creating a digital wireframe in Figma for t...
- Design
- Beginner
- 22 min
-

Practice Error Handling in Express
In this practice session, you'll get to sharpen your error handling skills in Ex...
- JavaScript
- Intermediate
- 9 min
-

Practice Input and Output in Ruby
Let's practice some basic Ruby to make sure that everything you've learned so fa...
- Ruby
- Beginner
- 7 min
-

Practice Ruby Methods
Let's practice some basic Ruby to make sure that everything you've learned so fa...
- Ruby
- Beginner
- 4 min
-

Practice the CSS Box Model
In this practice session, we’ll be working with the CSS Box Model.
- CSS
- Beginner
- 6 min
-

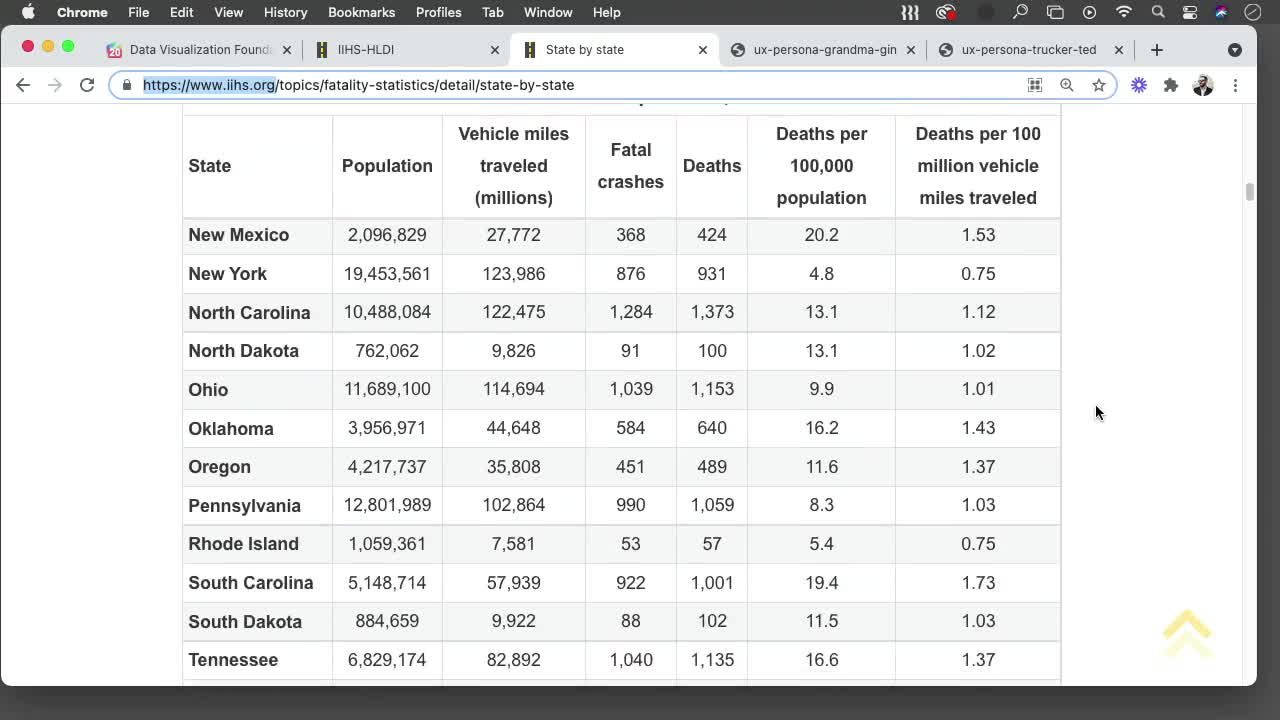
Practice Data Visualization
Students will practice converting raw data into an informative visualization.
- Design
- Beginner
- 24 min
-

Practice Completing a Profile
Often when you register for a service, you're just asked for your email address ...
- Design
- Beginner
- 2 min
-

Practice Sketching
For this practice session, you’ll be creating eight rough sketches for the prima...
- Design
- Beginner
- 7 min
-

Practice Using A Design System
For this practice session, we’ll be using Adobe XD to wireframe a homepage for v...
- Design
- Beginner
- 37 min
-

Practice JavaScript Loops
Build up your JavaScript skills by practicing the basics of loops.
- JavaScript
- Beginner
- 15 min
-

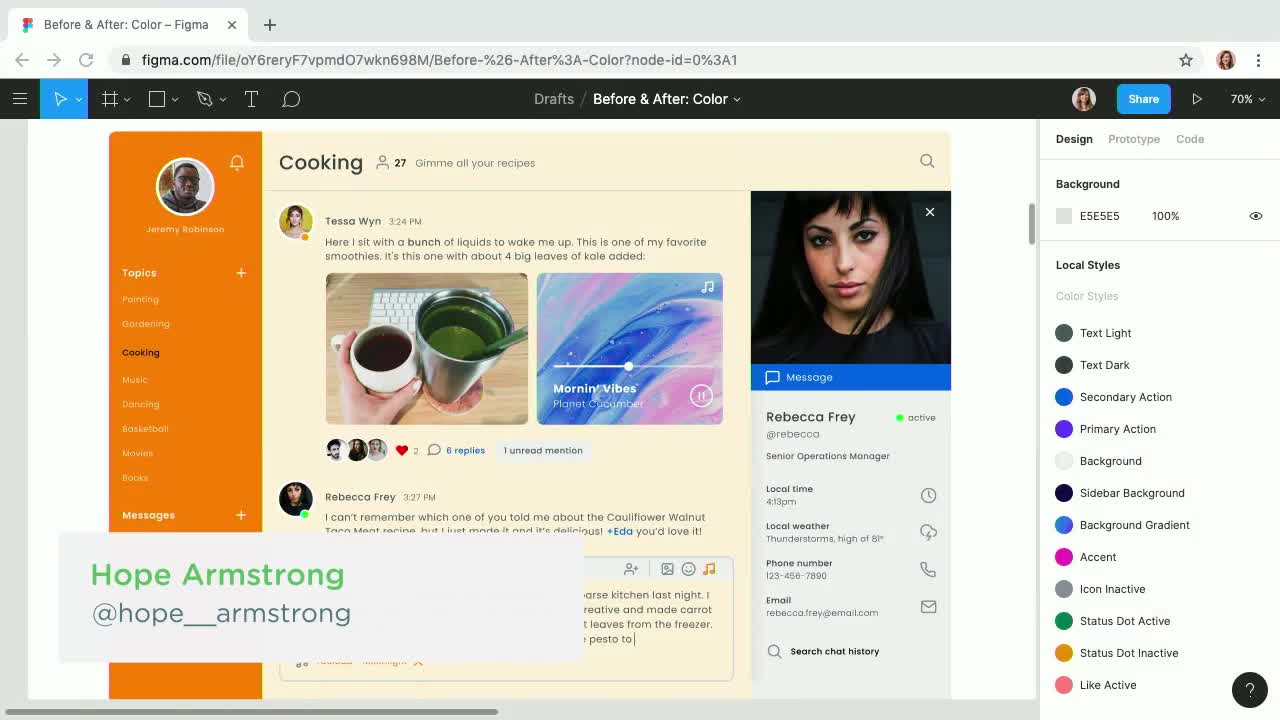
Before and After: Color
Practice designing with color.
- Design
- Beginner
- 7 min
-

Practice Comparisons in Python
A quick review of data types, making comparisons, and using `if` and `elif` stat...
- Python
- Beginner
- 6 min
-

Practice Empathy Maps
Empathy maps can help UX designers identify with users and understand their need...
- Design
- Beginner
- 7 min
-

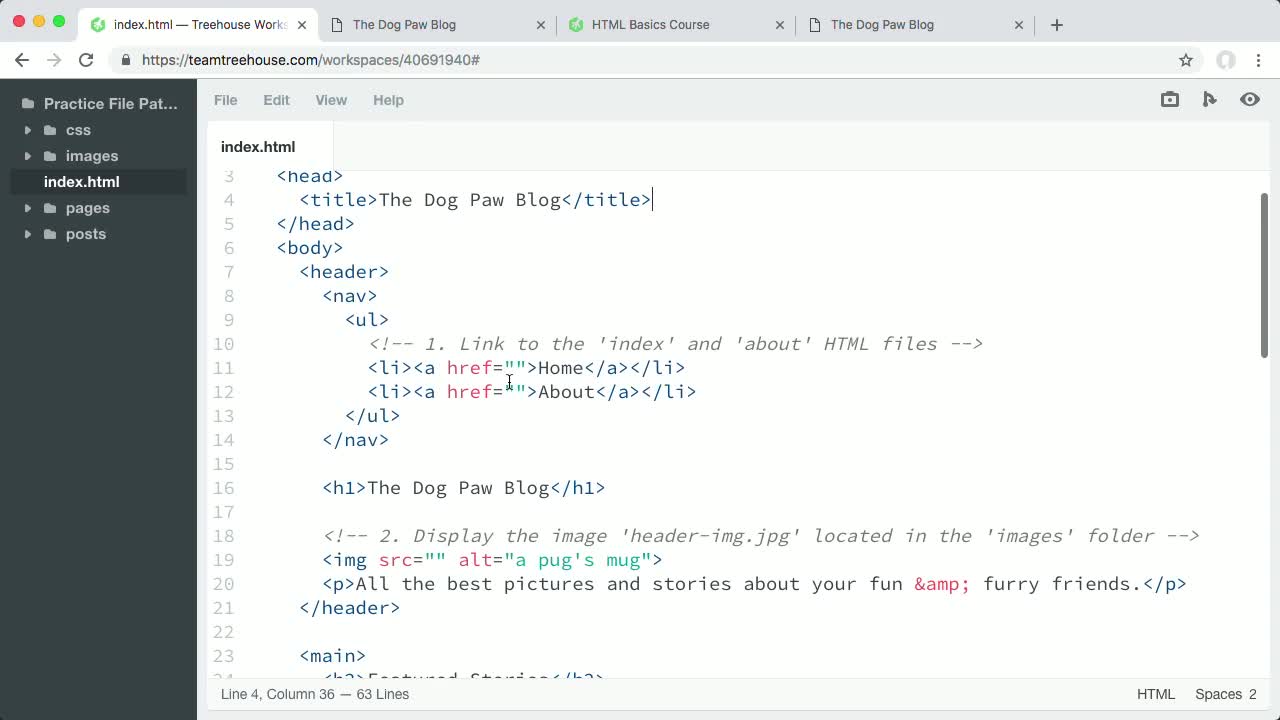
Practice File Paths
Sharpen your HTML skills by practicing writing file paths for images and links.
- HTML
- Beginner
- 11 min
-

CSS Best Practices
There’s more to writing good CSS than simply knowing all the latest and greatest...
- CSS
- Intermediate
- 33 min
-

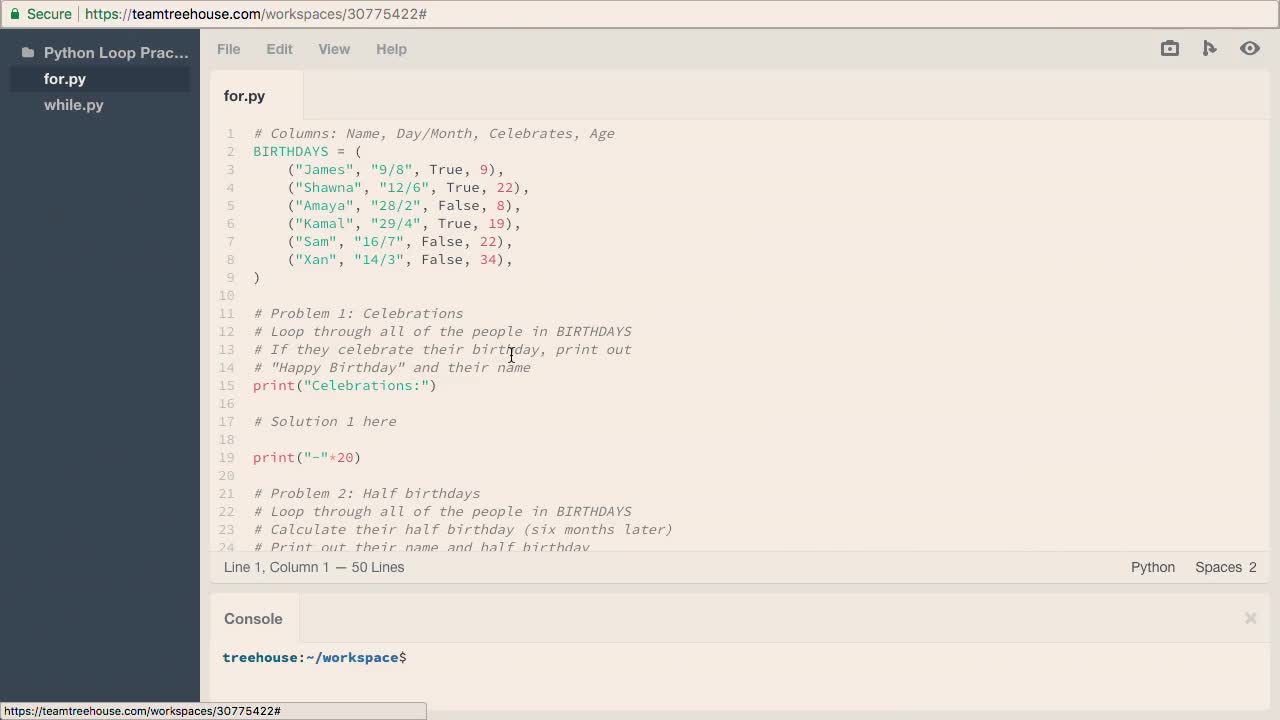
Practice Writing Loops in Python
Programming with loops can be tricky, and the best way to get comfortable and gr...
- Python
- Beginner
- 22 min
-

Practice Designing a Product Card
Cards are a common UI pattern used to create reusable elements that can be used ...
- Design
- Beginner
- 4 min
-

Practice Creating a Paywall
Websites that are content-driven will often need to balance paid content and fre...
- Design
- Beginner
- 3 min
-

Practice Input and Output in Python
You've got the ability to get information from the user, input, and show them so...
- Python
- Beginner
- 8 min
-

Structuring Your JavaScript Code
Improve the quality of your code by applying the principles of narrative flow, i...
- JavaScript
- Beginner
- 16 min
-

Practice React Component Rendering
Sharpen your React skills by practicing JSX, creating and rendering components, ...
- JavaScript
- Beginner
- 11 min
-

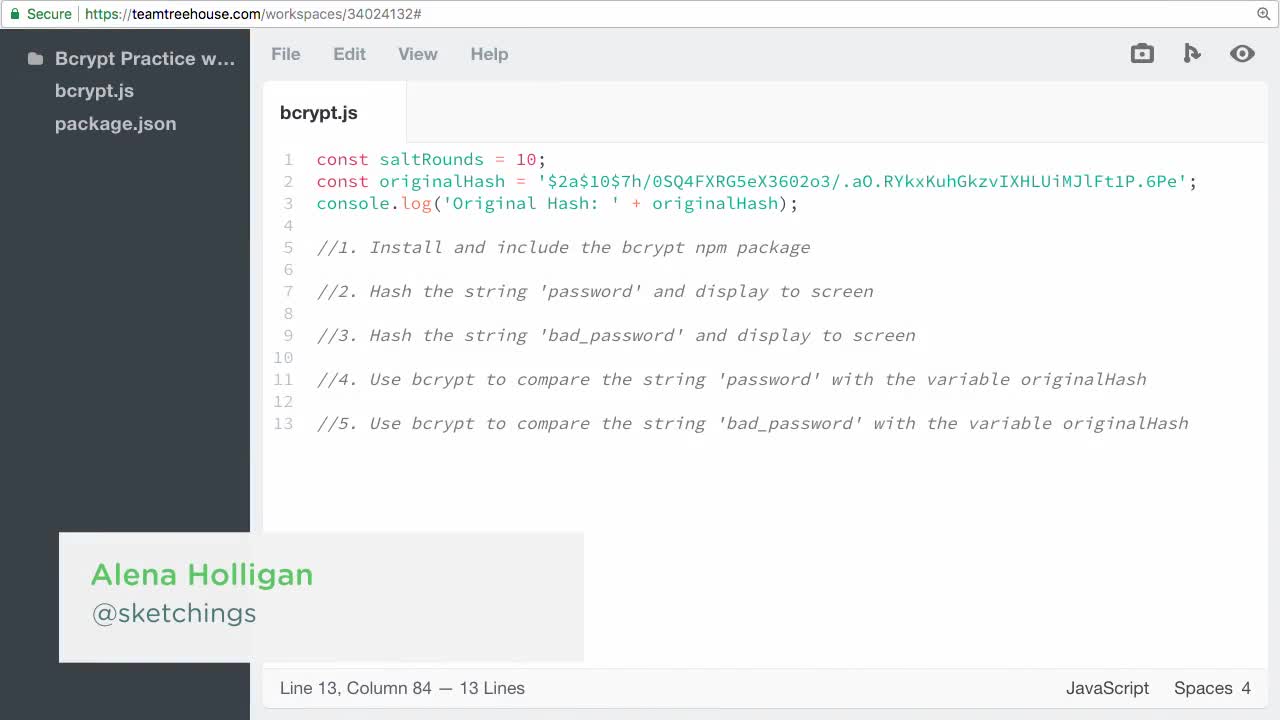
Practice Hashing Passwords in JavaScript
When storing users' passwords, the most important thing to keep in mind is that ...
- JavaScript
- Beginner
- 4 min
-

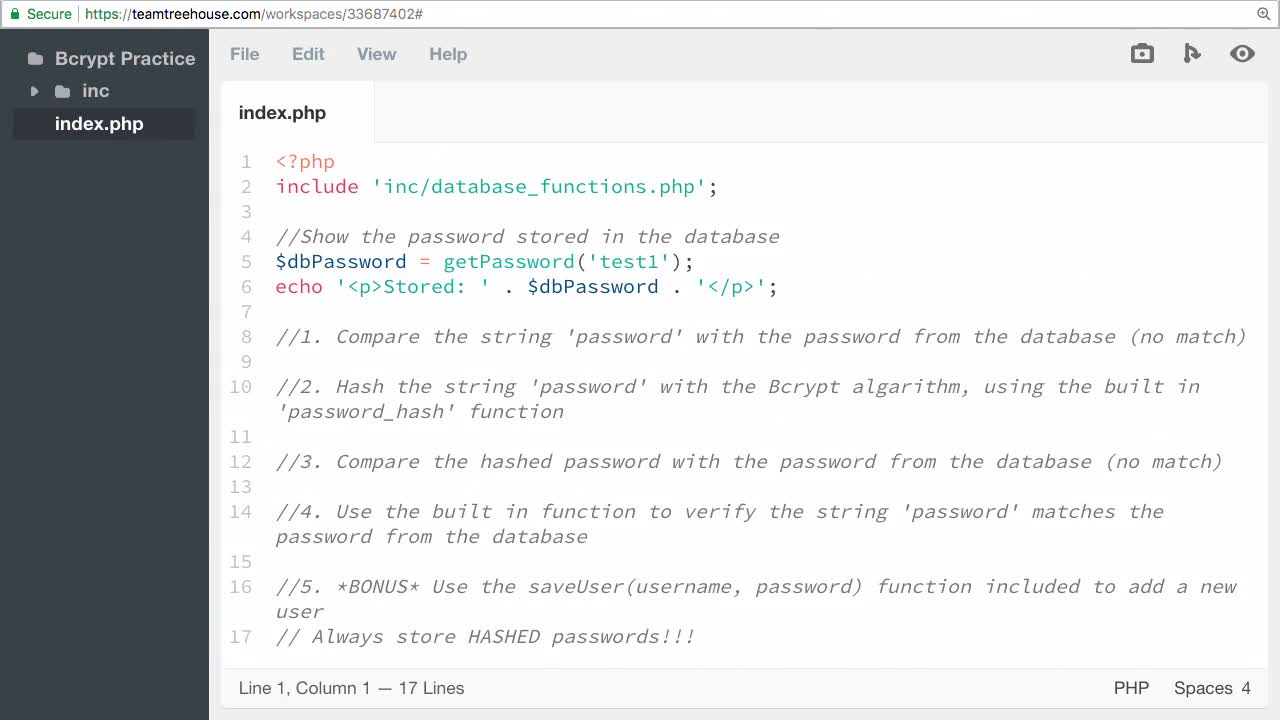
Practice Hashing Passwords in PHP
When storing user’s passwords, the most important thing to keep in mind is that ...
- PHP
- Intermediate
- 5 min
-

Designing for User Roles
Delve into the nuances of building a product for multiple audiences. Learn how u...
- Design
- Beginner
- 18 min
-

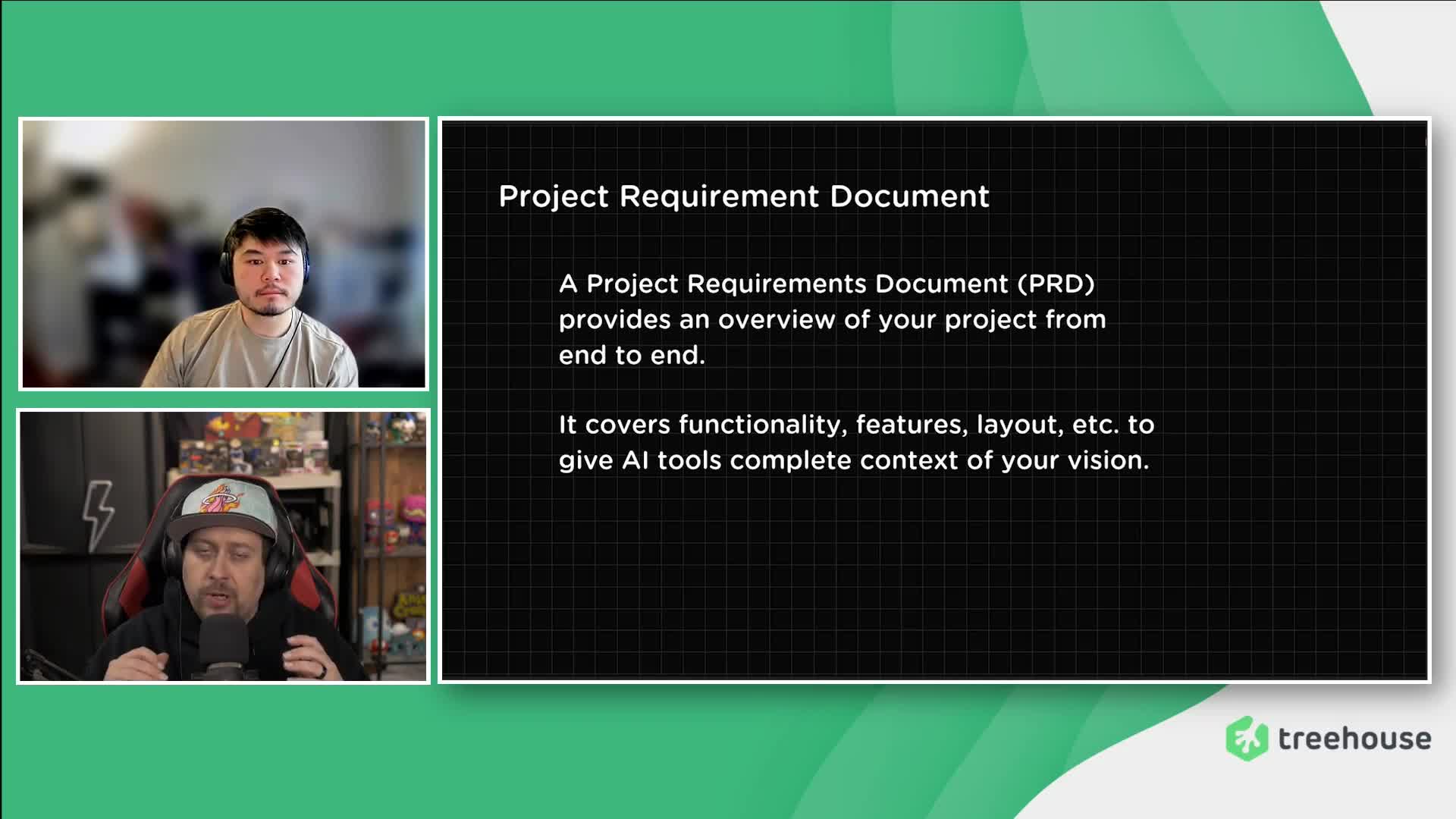
Plan and Design Effective No-Code Apps
This workshop will help you write clear, effective Product Requirements Document...
- No-Code
- Beginner
- 13 min
-

Code Coverage with Istanbul
Code coverage is the development practice in seeing how much of your code is cov...
- JavaScript
- Intermediate
- 10 min
-

Treehouse Features: Code Challenges
Laura provides a brief overview of Code Challenges. Code Challenges are coding e...
- Learning Resources
- Beginner
-

Auto User Search with JavaScript - Treehouse Live
Need practice working with the Document Object Model (DOM)? This project showcas...
- JavaScript
- Beginner
- 35 min
-

JavaScript Array Methods: filter()
Have you ever needed to filter array elements by certain criteria? For example, ...
- JavaScript
- Beginner
- 5 min
-

App Deployment Accounts
When working on the public server where your users will interact with your app, ...
- Development Tools
- Advanced
- 25 min
-

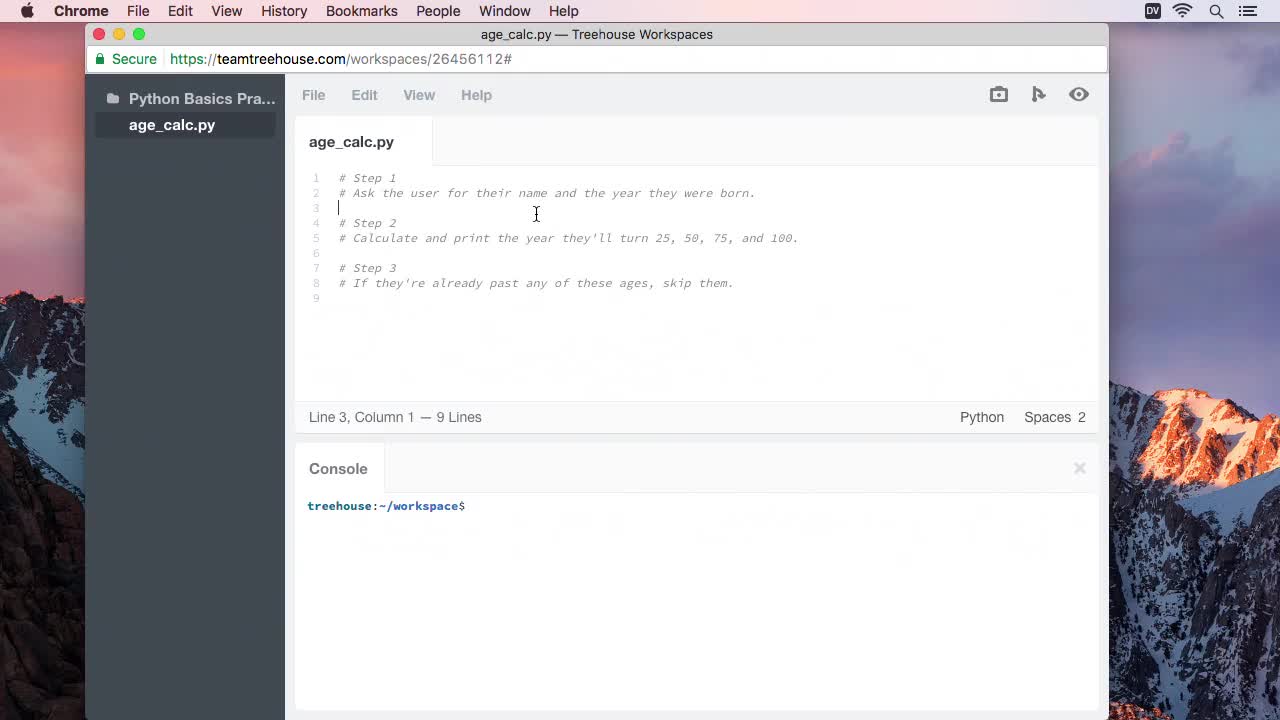
Using Treehouse Workspaces
Workspaces is an online text editor and development environment that is integrat...
- Learning Resources
- Beginner
- 26 min
-

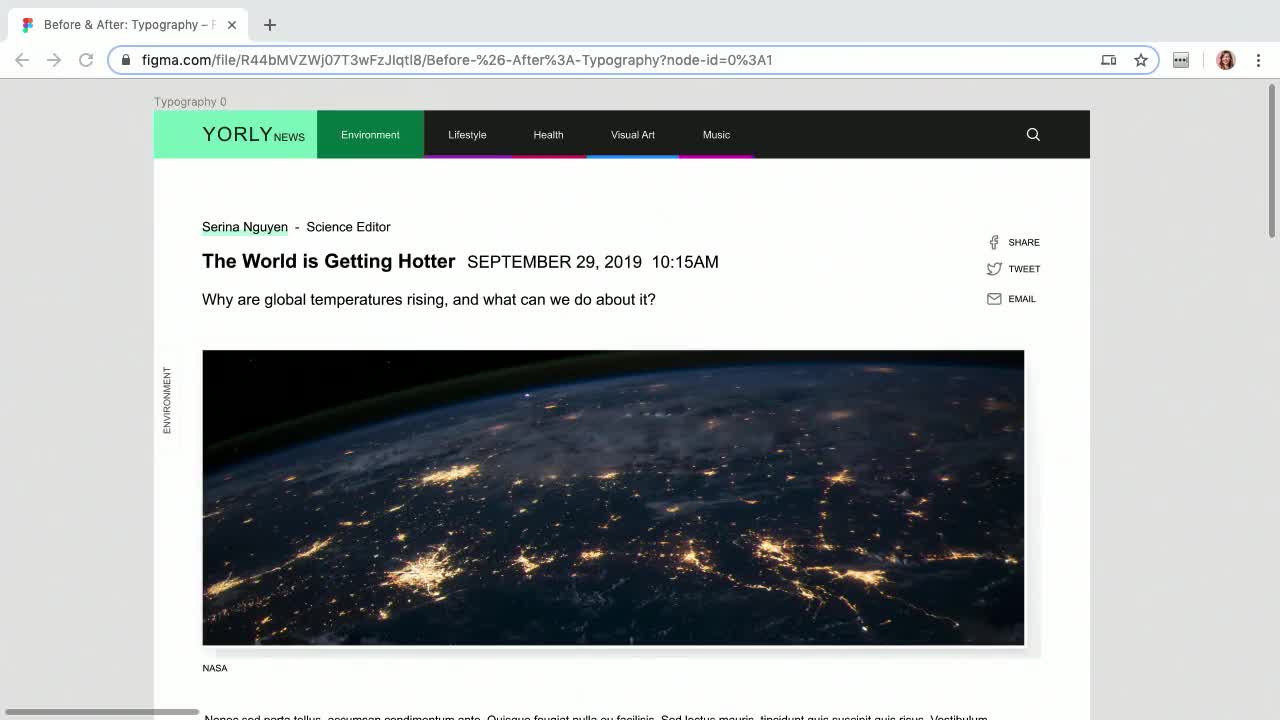
Before and After: Typography
Improve the typography on an existing design.
- Design
- Beginner
- 6 min
-

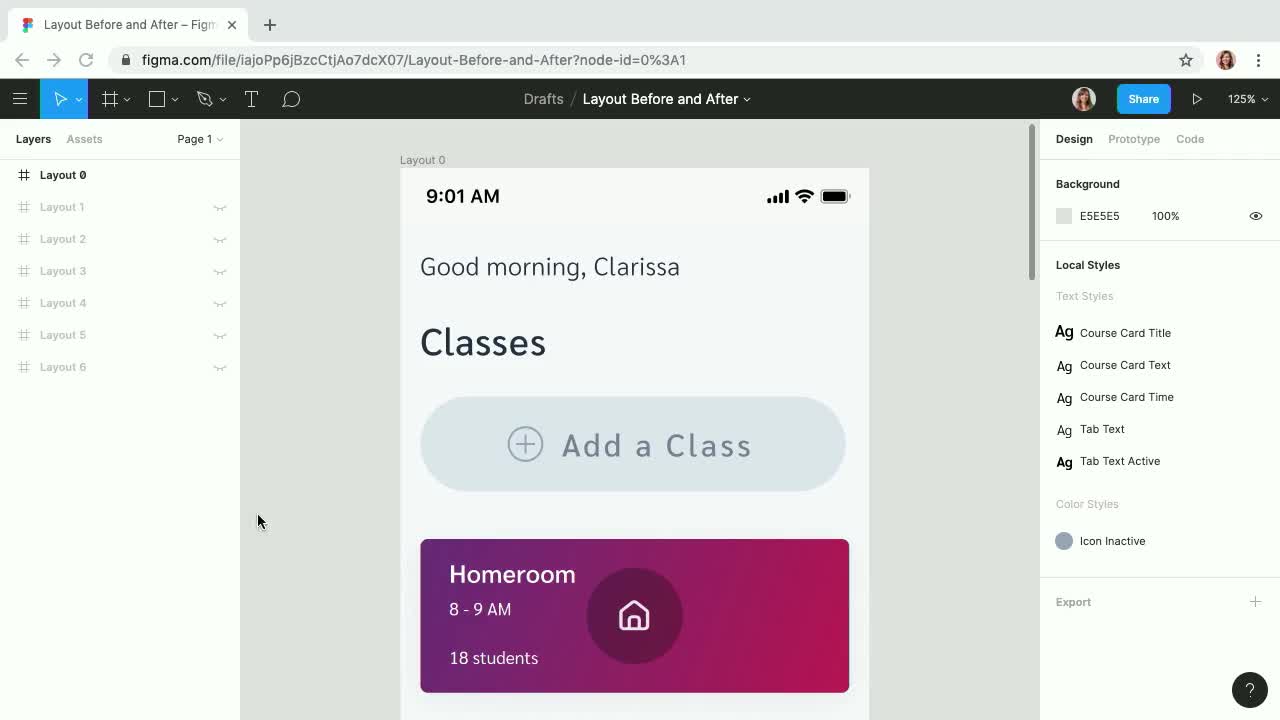
Before and After: Layout
Improve the layout of an existing mobile iOS app.
- Design
- Beginner
- 5 min
-

String Manipulation with JavaScript
Learn and practice string manipulation methods that will allow you more control ...
- HTML
- Beginner
- 19 min
-

Dunder Main
In this workshop, we’ll talk about using a recommended Python best practice, dun...
- Python
- Beginner
- 17 min
-

Introducing Google Slides
Walkthrough Google Slides to understand the tools available to create presentati...
- Design
- Beginner
- 11 min
-

How to Make a Favicon
Learn how to design and create favicons with Treehouse web design teacher Nick P...
- Design
- Beginner
- 35 min
-

Practice Prototyping in Figma
Enhance your prototyping skills by linking mockups in Figma and experimenting wi...
- Design
- Beginner
- 14 min
-

Creating Mockups
Learn how mockups are used in the design process, and discover techniques for br...
- Design
- Beginner
- 37 min
-

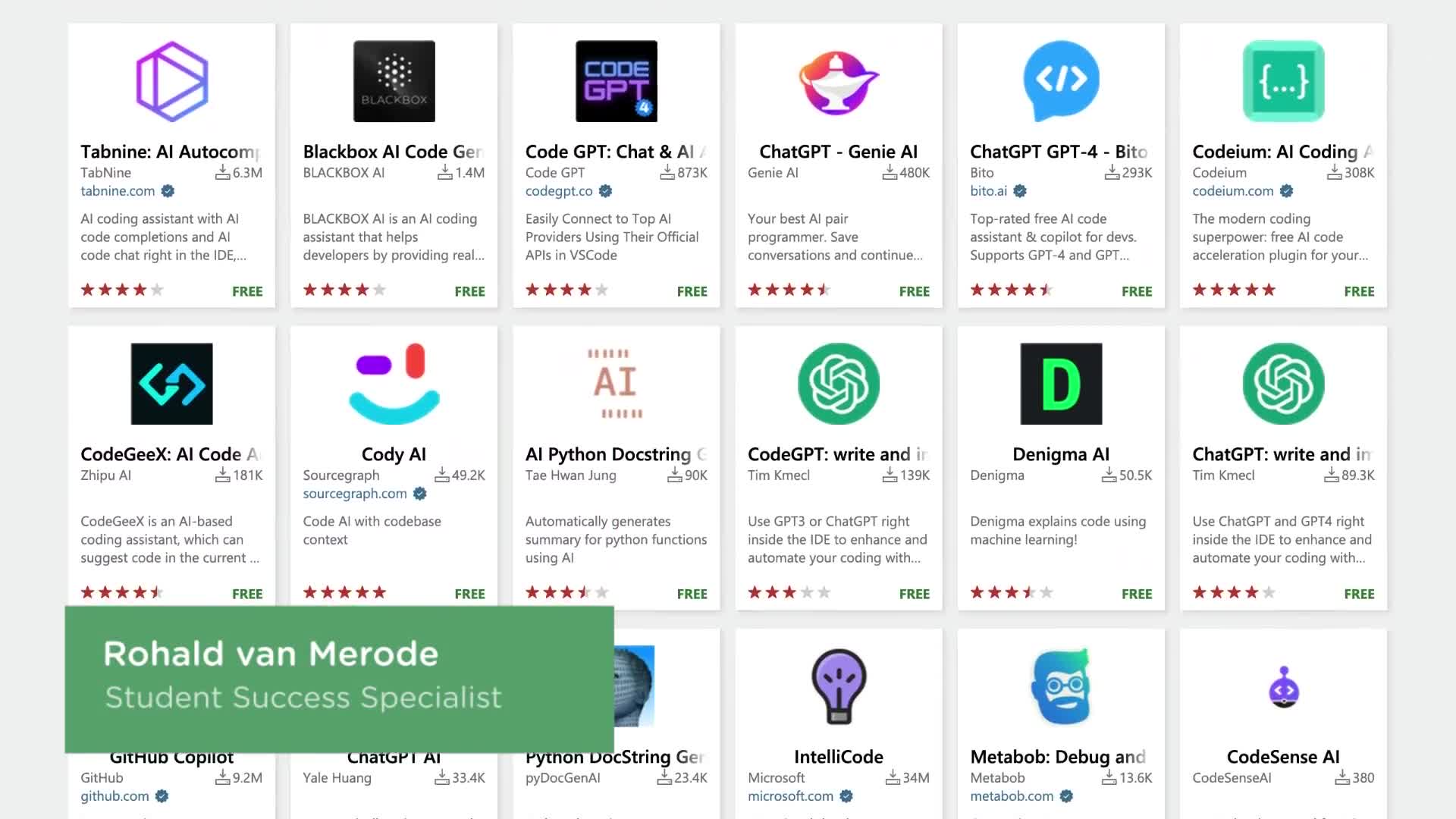
AI-Powered VS Code Extensions
Discover how AI-powered Visual Studio Code extensions like GitHub Copilot, Intel...
- AI
- Beginner
- 7 min
-

Python Libraries for AI
The workshop introduces Python libraries for Machine Learning, Natural Language ...
- AI
- Beginner
- 11 min
-

Build a To-Do List App with Replit Agent
In this workshop, participants will learn how to create a fully functional task ...
- Vibe Coding
- Beginner
- 90 min
-

Create AR Effects for TikTok with Effect House
Join our exciting workshop and take a sneak peek into the world of augmented rea...
- AI
- Beginner
- 34 min
Whoops! Perhaps you can try a broader search.