Search Results
- Most Relevant
- All Types
-
All Topics
- All Topics
- • AI
- • Vibe Coding
- • JavaScript
- • Python
- • No-Code
- • React
- • Coding for Kids
- • Design
- • HTML
- • CSS
- • Game Development
- • Data Analysis
- • Development Tools
- • Databases
- • Security
- • Digital Literacy
- • Swift
- • Java
- • Machine Learning
- • APIs
- • Professional Growth
- • Computer Science
- • Ruby
- • Quality Assurance
- • PHP
- • Go Language
- • Learning Resources
- • College Credit
- Reset filters
Topics
Browse content by the topics that interest you most.
- AI

- Vibe Coding

- JavaScript

- Python

- No-Code

- React

- Coding for Kids

- Design

- HTML

- CSS

- Game Development

- Data Analysis

- Development Tools

- Databases

- Security

- Digital Literacy

- Swift

- Java

- Machine Learning

- APIs

- Professional Growth

- Computer Science

- Ruby

- Quality Assurance

- PHP

- Go Language

- Learning Resources

- College Credit

-

JavaScript Basics
JavaScript is a programming language that drives the web: from front-end user in...
- JavaScript
- Beginner
- 234 min
-

HTML Basics
Learn HTML (HyperText Markup Language), the language common to every website. HT...
- HTML
- Beginner
- 183 min
-

Python Basics
Learn the building blocks of the wonderful general purpose programming language ...
- Python
- Beginner
- 234 min
-

Python for Kids
Learn the building blocks of the wonderful general purpose programming language ...
- Python
- Beginner
- 132 min
-

CSS Basics
In this course, we're going to learn the basics of CSS, one of the core technolo...
- CSS
- Beginner
- 191 min
-

CSS Layout
In this course, we're going to learn techniques for better control over our CSS ...
- CSS
- Beginner
- 160 min
-

JavaScript and the DOM
JavaScript lets you create interactive web pages which can respond to a user's a...
- JavaScript
- Beginner
- 138 min
-

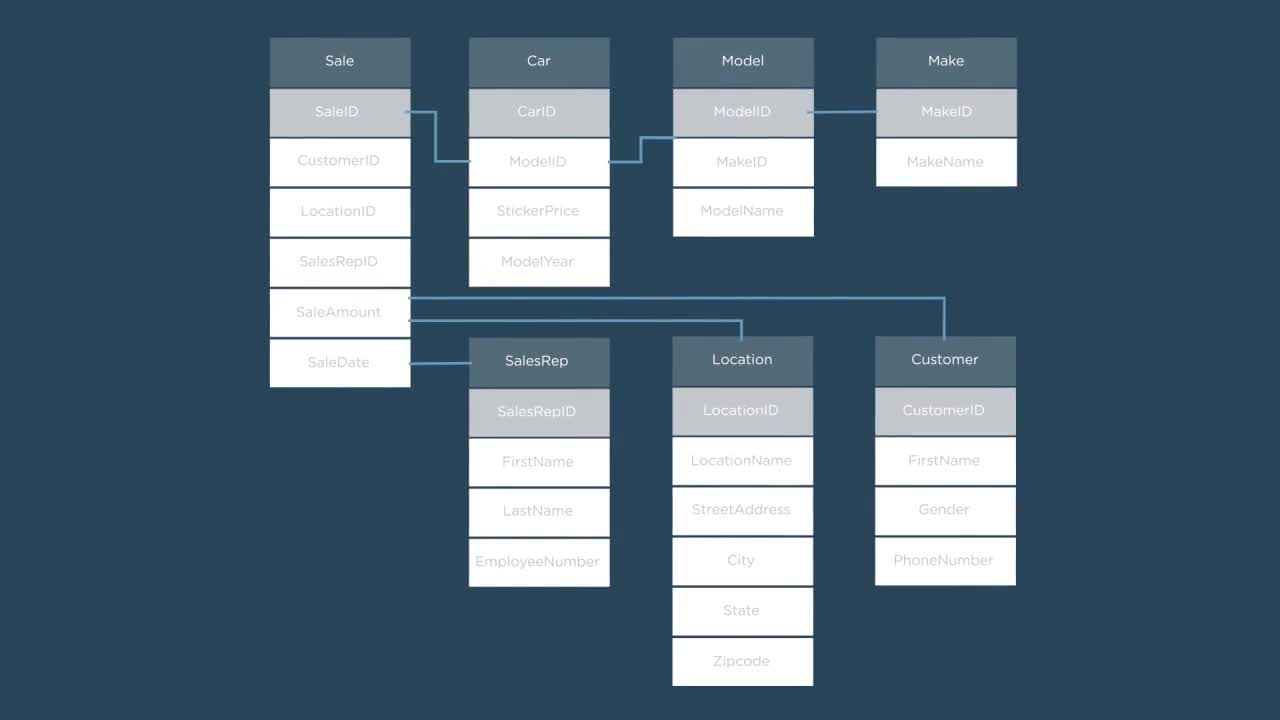
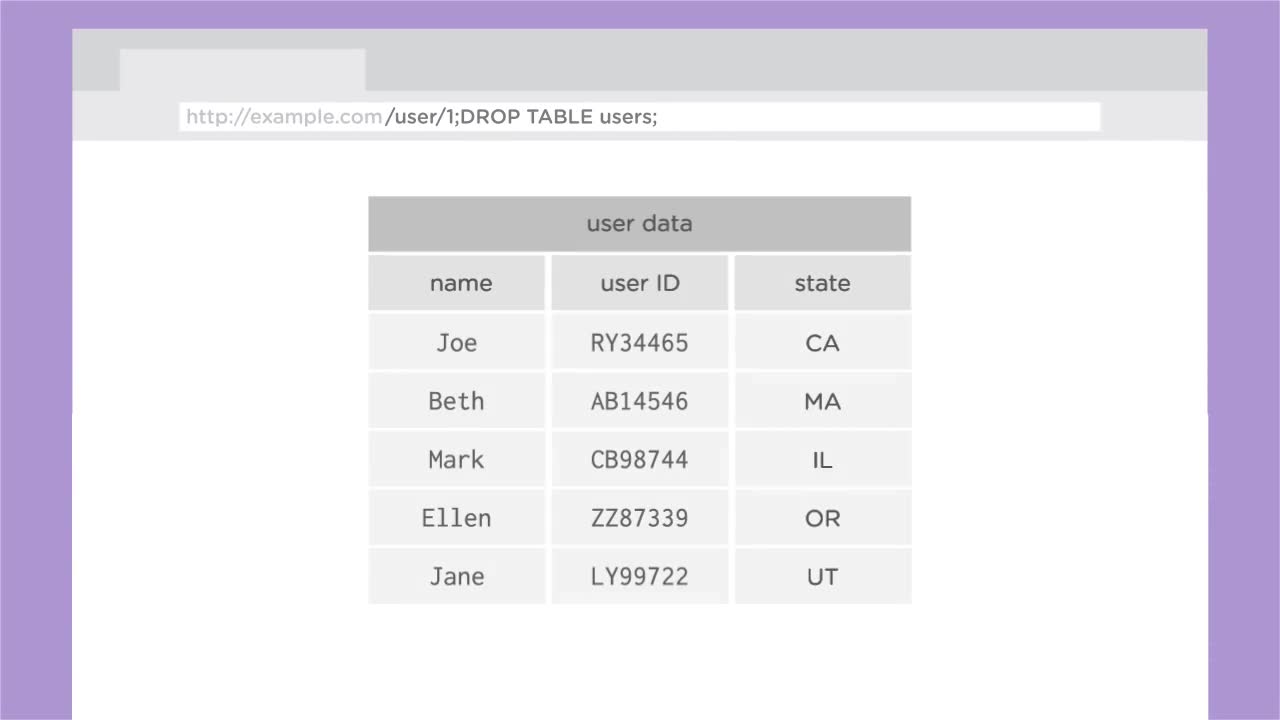
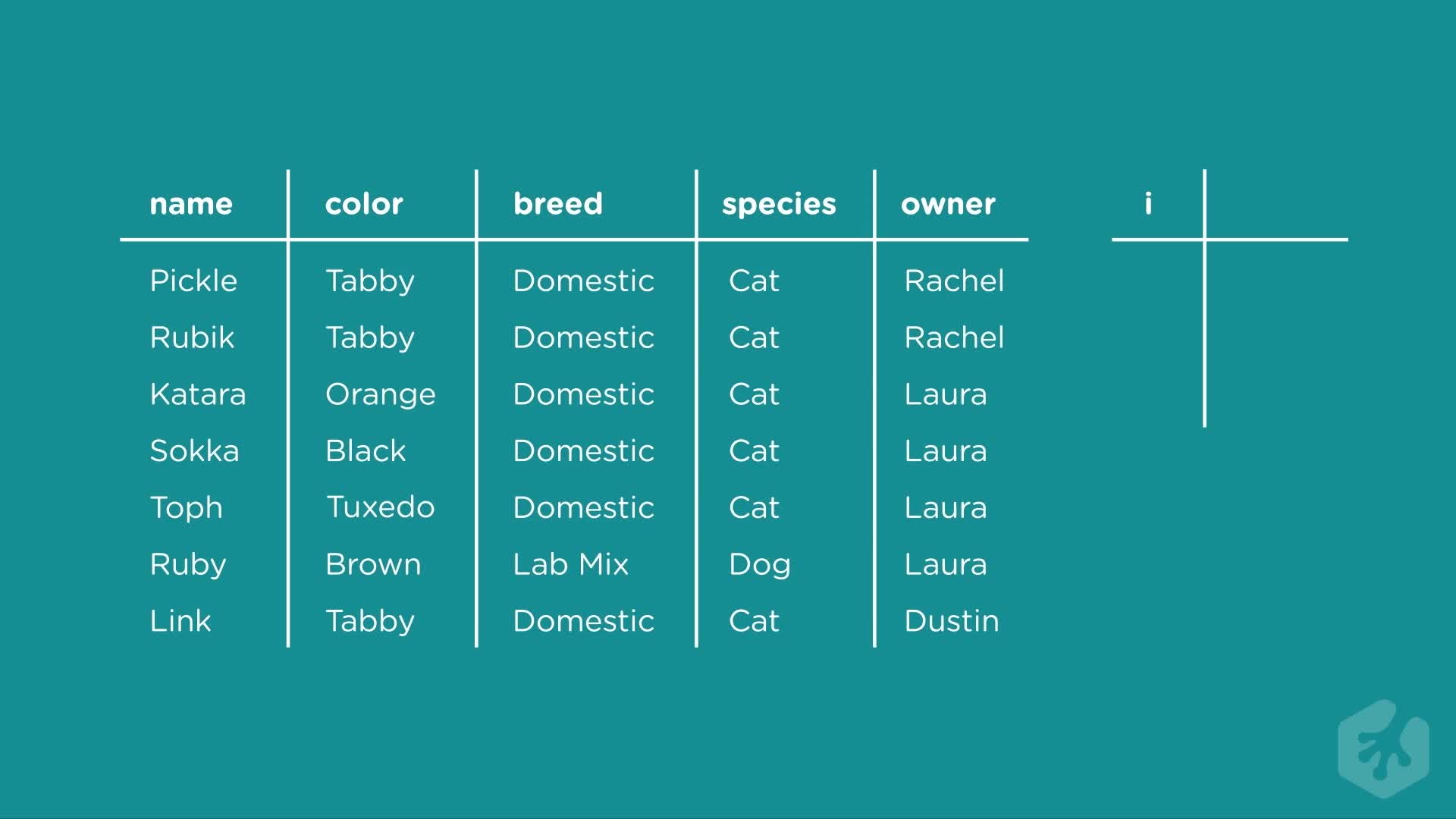
SQL Basics
In SQL Basics, we’ll take a look at what databases are and how you can retrieve ...
- Databases
- Beginner
- 173 min
-

Node.js Basics
In this course we will create two command line applications using the popular se...
- JavaScript
- Intermediate
- 68 min
-

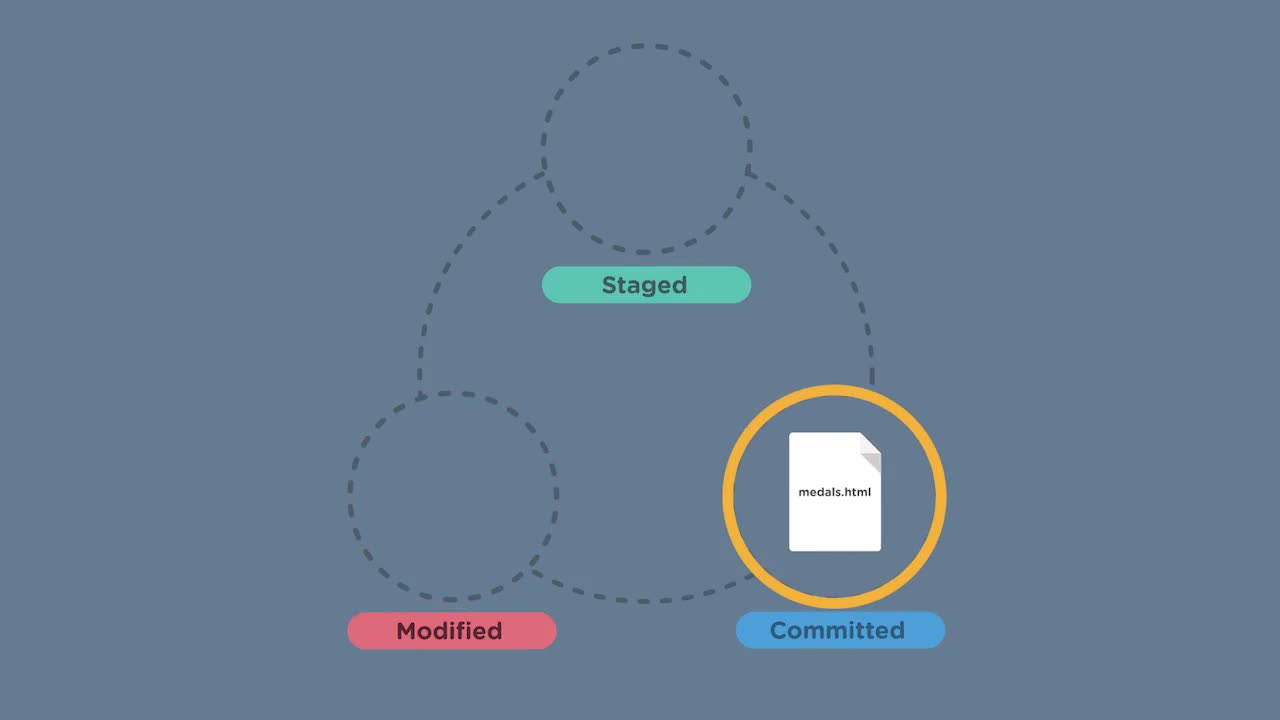
Introduction to Git
Git is a version control system - it helps you manage the different versions of ...
- Development Tools
- Beginner
- 186 min
-

C# Basics
C# is the most popular programming language in the Microsoft ecosystem of produc...
- C#
- Beginner
- 188 min
-

How to Give and Receive Feedback
Learn why feedback is useful. You'll explore a simple process for providing feed...
- Professional Growth
- Beginner
- 29 min
-

Machine Learning Basics
Machine learning encompasses many different ideas, programming languages, framew...
- Machine Learning
- Beginner
- 58 min
-

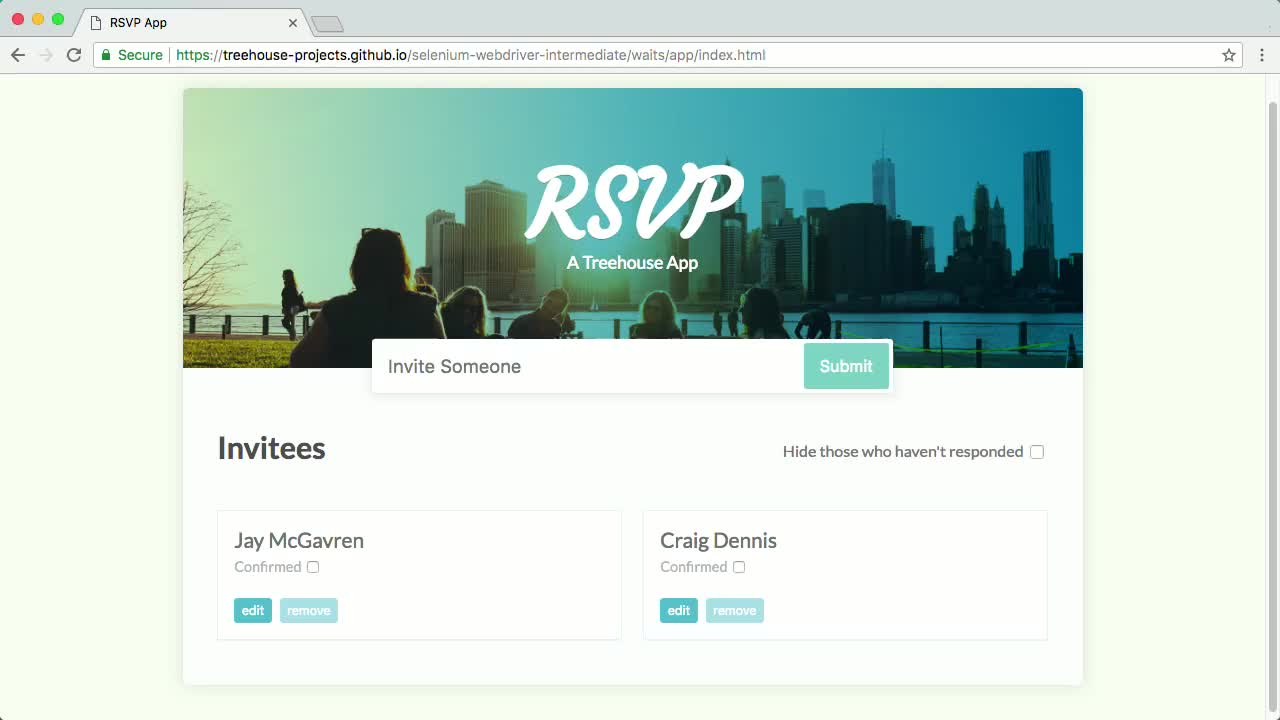
Introduction to Selenium
As web applications grow in size it becomes difficult to reliably and thoroughly...
- Quality Assurance
- Intermediate
- 132 min
-

Introducing Large Language Models
Large Language Models like ChatGPT are rapidly transforming natural language pro...
- AI
- Beginner
- 20 min
-

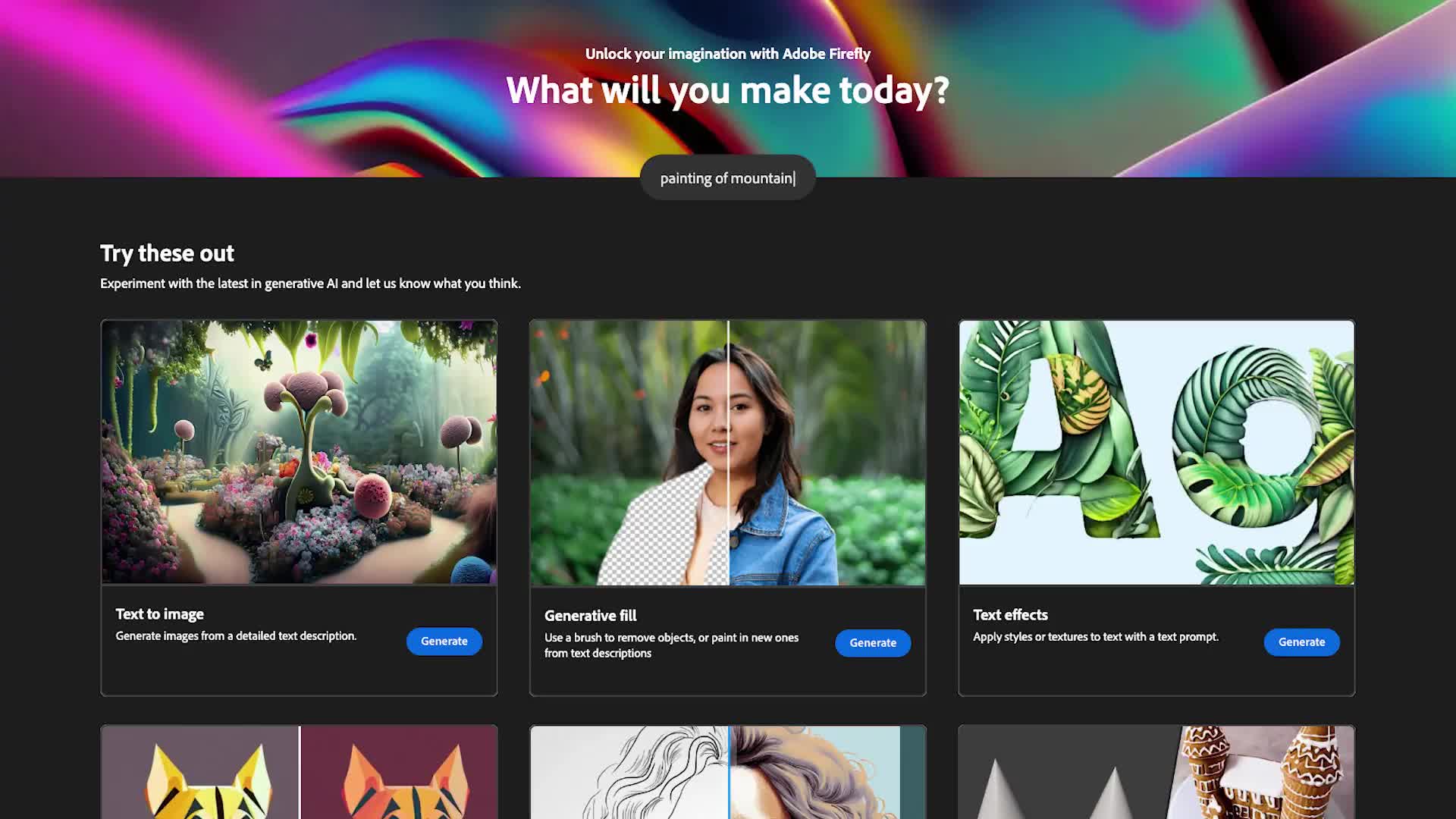
AI Tools for Designers
Join Dan as he embarks on a captivating journey into the world of Generative AI....
- AI
- Beginner
- 52 min
-

Introduction to Data Security
Keeping data and communications secure is one of the most important topics in de...
- Security
- Beginner
- 48 min
-

Designing with Generative AI
Join Dan in this course as he uses generative AI to design a website for a baker...
- AI
- Beginner
- 111 min
-

Spreadsheet Basics
A spreadsheet is an electronic document that arranges data in a table by using c...
- Data Analysis
- Beginner
- 138 min
-

Introduction to Computer Vision
Computer Vision (CV) is a subfield of Artificial Intelligence that enables machi...
- AI
- Beginner
- 44 min
-

AI Chatbot Comparison: Google Bard, Bing AI, Claude, ChatGPT
Step into the exciting world of chatbots amplified by large language models! Thi...
- AI
- Beginner
- 104 min
-

Introduction to NLP
Explore the magic of Natural Language Processing (NLP)! Ever wonder how Siri or ...
- AI
- Beginner
- 32 min
-

Computer Basics
In this course we're going to challenge what it means to be digitally literate b...
- Digital Literacy
- Novice
- 55 min
-

Supercharge Your Figma Workflow with AI Plugins
Dive into the world of Figma and AI plugins as we introduce five transformative ...
- AI
- Beginner
- 50 min
-

Getting Started in Adalo
Unlock the power of no-code app development with Getting Started in Adalo! This ...
- No-Code
- Beginner
- 36 min
-

Java Basics
In this course you will gain all the knowledge you will need to build an interac...
- Java
- Beginner
- 133 min
-

App Planning & Organization with Adalo
Turn your app ideas into reality—no coding knowledge required! In **App Planning...
- No-Code
- Beginner
- 24 min
-

Build an Instagram Clone in Adalo
Ready to create your own almost-perfect copy of Instagram? In this hands-on cour...
- No-Code
- Beginner
- 311 min
-

The Complete Guide to Publishing Your No-Code Apps with Adalo
This comprehensive course guides you step-by-step through the process of publish...
- No-Code
- Beginner
- 145 min
-

Imposter Syndrome
Everyone has probably experienced Imposter Syndrome. We may not know what it is ...
- Professional Growth
- Beginner
- 11 min
-

Intermediate Selenium WebDriver
Manually testing your website can only take you so far. Learn how to use Seleniu...
- Quality Assurance
- Intermediate
- 66 min
-

Security Literacy
The internet is an invaluable resource for information and entertainment, but it...
- Security
- Beginner
- 83 min
-

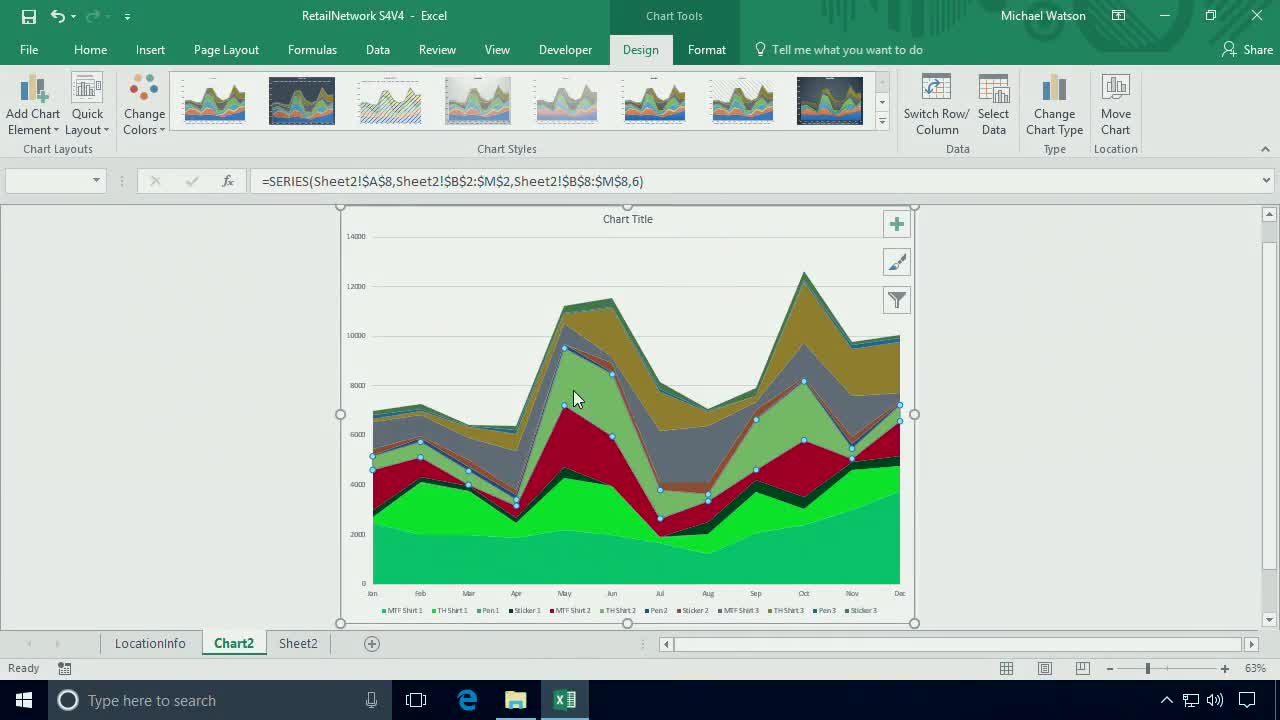
Data Visualization with Excel
This overview of Data Visualization in Excel is designed for absolute beginners,...
- Data Analysis
- Beginner
- 90 min
-

Modifying Data with SQL
At the heart of a dynamic application is a database. Whether the application is ...
- Databases
- Beginner
- 79 min
-

C# Objects
In this course we'll build on what you learned in C# Basics. You'll learn about ...
- C#
- Beginner
- 315 min
-

How the Web Works
In order to surf the world wide web, you need an application called a web browse...
- Digital Literacy
- Novice
- 35 min
-

Ethical Design
With all the power that technology yields, it comes with tremendous responsibili...
- Design
- Beginner
- 173 min
-

Intro to Gender & Sexuality
In this seminar, we'll do an overview of gender and sexuality. We will breakdown...
- Professional Growth
- Beginner
- 46 min
-

Introduction to QA Engineering
Learn how to become an effective test engineer. Testing is something every devel...
- Quality Assurance
- Beginner
- 163 min
-

Introduction to Application Security
Welcome to the realm of web security, where millions of dollars and people’s liv...
- Security
- Intermediate
- 72 min
-

Introduction to Big Data
Big data represents an entire ecosystem of data sets, tools, and applications. ...
- Data Analysis
- Intermediate
- 51 min
-

Reporting with SQL
SQL can be used to generate reports and present information on websites. This co...
- Databases
- Beginner
- 167 min
-

How the Internet Works
Knowing how the technology you use everyday works will make you a more thoughtfu...
- Digital Literacy
- Novice
- 35 min
-

Java Data Structures
In this course we are going to deal with different approaches of storing, access...
- Java
- Intermediate
- 240 min
-

Careers Foundations
In this Deep Dive, the Treehouse team shares expertise on focusing your passions...
- Professional Growth
- Beginner
- 243 min
-

Technical Interviewing
This seminar will cover a range of what you might experience in a technical inte...
- Professional Growth
- Beginner
- 50 min
-

Internet Street Smarts
The Internet Street Smarts course by Cyber Collective empowers learners to navig...
- Security
- Beginner
- 26 min
-

Data Analysis Basics
Learn how to make better decisions with data in this course on data analysis. We...
- Data Analysis
- Beginner
- 75 min
-

Querying Relational Databases
Building off of previous SQL courses, this course will begin to introduce the st...
- Databases
- Intermediate
- 145 min
-

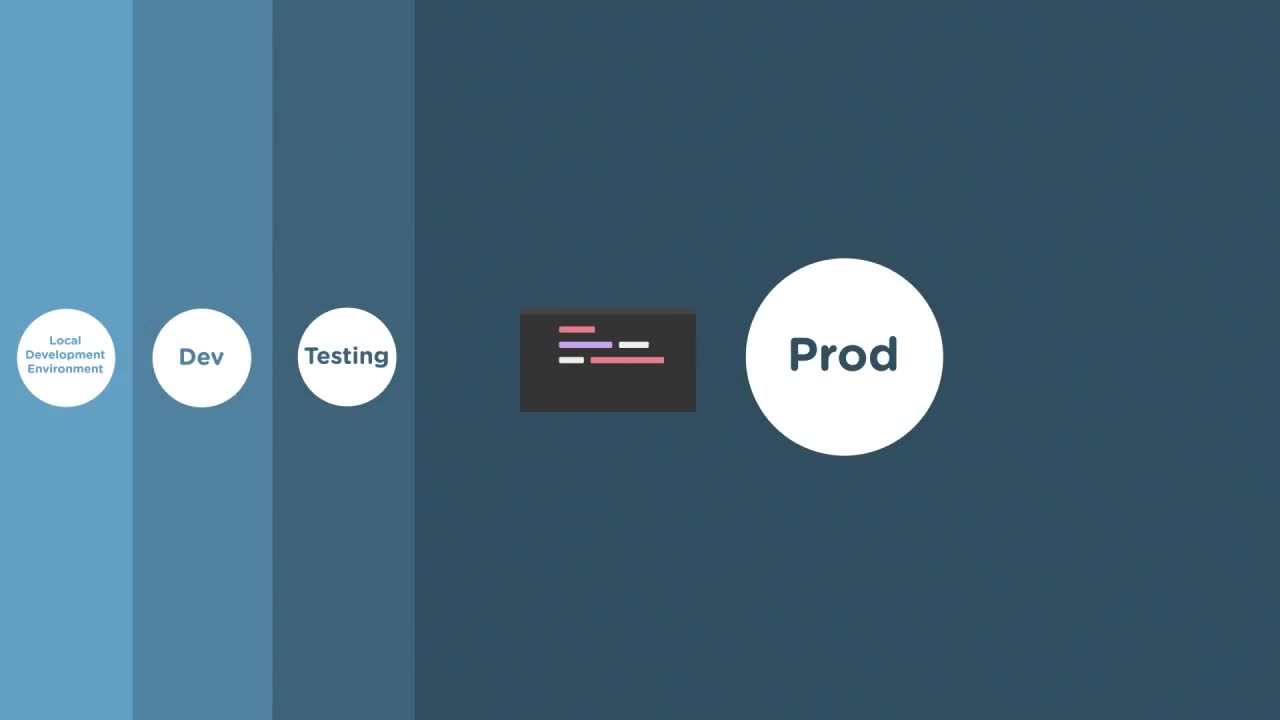
Local Development Environments
This course will introduce you how to set up your development environment on you...
- Java
- Intermediate
- 128 min
-

Soft Skills
In this series of videos, we're going to explore the most important soft skills:...
- Professional Growth
- Beginner
- 212 min
-

How to Have 1:1's
Learn WHY one-on-ones are the most important meeting on your calendar for you an...
- Professional Growth
- Beginner
- 41 min
-

SQL Reporting by Example
In this course you'll get lots of practice writing SQL queries in a realistic en...
- Databases
- Intermediate
- 64 min
-

How to Market Your Business
Marketing your business requires an understanding of how to communicate the bene...
- Professional Growth
- Intermediate
- 192 min
-

Important Skills for Professional Success
No matter what job you're in right now or career you hope to have, improving you...
- Professional Growth
- Beginner
- 40 min
-

Intermediate Excel
Learn how to perform intermediate level functions in Microsoft Excel. In this co...
- Data Analysis
- Intermediate
- 60 min
-

Creating and Modifying Database Tables
Learn how to create and modify your own database tables as we work through a rea...
- Databases
- Intermediate
- 40 min
-

Intermediate C#
This course builds on what we learned in C# Objects. We'll learn more essential ...
- C#
- Intermediate
- 140 min
-

Unit Testing in Java
Unit testing is a Java best practice that ensures your code is working how it wa...
- Java
- Intermediate
- 122 min
-

Introduction to Churn and Lifetime Value (LTV) Analysis
This introduction to Churn and Lifetime Value ("LTV") analysis course is designe...
- Data Analysis
- Beginner
- 59 min
-

Java Annotations
Annotations have rapidly become the preferred approach to integrating powerful t...
- Java
- Intermediate
- 118 min
-

Researching User Needs
Many products are developed based on a hunch, a judgement call, and incomplete i...
- Professional Growth
- Intermediate
- 143 min
-

How to Run a Web Design Business
Paul Boag, co-founder of web design agency Headscape, explains the important ste...
- Professional Growth
- Advanced
- 125 min
-

Financial Statement Basics
Understanding how to read the story that financial statements tell is a really u...
- Data Analysis
- Beginner
- 85 min
-

Presentation Skills
Learn techniques for delivering effective presentations so you can help guide de...
- Professional Growth
- Beginner
- 43 min
-

Intro to Java Web Development with Spark
Spark is a Micro-framework that allows you to spin up a web server fairly easily...
- Java
- Intermediate
- 145 min
-

Copyright Basics
Understanding the basics of copyright and licensing in the United States is vita...
- Professional Growth
- Beginner
- 100 min
-

Careers in the Tech Industry
Through a series of interviews with Treehouse teachers and more, we explore the ...
- Professional Growth
- Beginner
- 59 min
-

The 4-Step Career Checklist
Welcome to your 4-Step Career Checklist, a course designed to guide you through ...
- Professional Growth
- Beginner
- 79 min
-

Hibernate Basics
Most meaningful applications you will write will have a database associated with...
- Java
- Intermediate
- 129 min
-

How to Freelance
One of the many ways you can make money off your technical skills is to branch o...
- Professional Growth
- Beginner
- 172 min
-

How to Start a Business
If you have an idea and think you can make some money off it, it's time to start...
- Professional Growth
- Beginner
- 195 min
-

How to Write a Business Plan
One of the most common questions asked when starting a business is how to write ...
- Professional Growth
- Beginner
- 58 min
-

Practice Java Objects - Word Guessing Game
Java is an Object Oriented Programming language. Literally everything you intera...
- Java
- Beginner
- 104 min
-

Java Objects
Java is an Object Oriented Programming language. Literally everything you inter...
- Java
- Beginner
- 136 min
-

HTML Forms
The web is a two-way communication medium. There are lots of HTML elements for d...
- HTML
- Beginner
- 157 min
-

Treehouse Club: HTML
If you’ve never written a line of code before, this is the place to start! In th...
- HTML
- Novice
- 44 min
-

HTML Tables
The web is filled with text and images, but it's also filled with information li...
- HTML
- Beginner
- 59 min
-

Java Arrays
Arrays are a container object that allow you store many values of the same type ...
- Java
- Beginner
- 80 min
-

HTML Video and Audio
Text and images have always been the foundation of web content, but more than ev...
- HTML
- Beginner
- 79 min
-

Java Loops
Loops are a way of repeating code. They're perfect for repetitive tasks and are ...
- Java
- Beginner
- 48 min
-

SVG Basics
Scalable Vector Graphics (SVG) is an XML markup language for creating two-dimens...
- HTML
- Intermediate
- 46 min
-

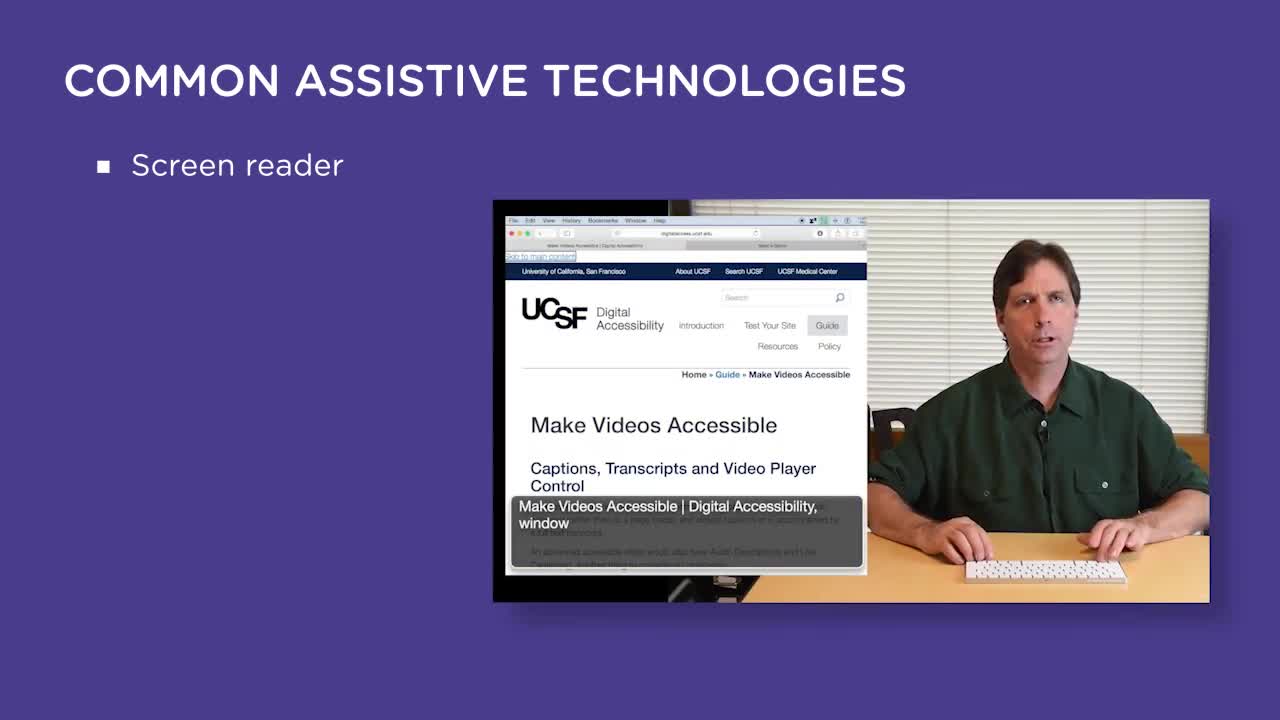
Accessibility For Web Developers
Accessibility is a process that specifically considers the needs of people with ...
- HTML
- Beginner
- 91 min
-

Introduction to HTML and CSS
Get started creating web pages with HTML and CSS, the basic building blocks of w...
- HTML
- Beginner
- 142 min
-

Inheritance in Java
In this course we'll learn how to use inheritance to use one class as the founda...
- Java
- Beginner
- 42 min
-
(UPI) Chapter 1: Foundations of HTML and Web Development
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 73 min
-
(UPI) Chapter 2: HTML Essentials: Elements and Lists
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 74 min
-
(UPI) Chapter 5: Image Manipulation in HTML
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 81 min
-

Responsive Images
Using the new source-set and sizes attributes, and the new picture element, it's...
- HTML
- Advanced
- 65 min
-

Introduction to Front End Performance Optimization
People want to use websites that load quickly, and every second counts. If a web...
- Development Tools
- Intermediate
- 92 min
-
(UPI) Chapter 7: Facilitating User Interaction with HTML Forms
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 142 min
-
(UPI) Chapter 9: Responsive Web Design
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 109 min
-
(UPI) Chapter 11: How to use CSS transitions, transforms, animations, and filters
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 64 min
-
(UPI) Chapter 6: Navigating with HTML Links and Structuring Data with Tables
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 61 min
-
(UPI) Chapter 8: Enhancing Web Design with Cascading Style Sheets (CSS)
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 49 min
-
(UPI) Chapter 10: Enhancing Web Pages with Audio and Video
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 18 min
-

Interfaces in Java
Learn how to make more robust and flexible code bases by using interfaces!
- Java
- Beginner
- 19 min
-

Scrum Basics
These days, just about every software team says they are “Agile.” You will even ...
- Development Tools
- Intermediate
- 107 min
-

Generics in Java
Learn how to pass type parameters to Objects or functions in this course on gene...
- Java
- Beginner
- 17 min
-

Introduction to Ruby on Rails 7
Ruby on Rails is a powerful web framework that makes creating dynamic web applic...
- Ruby
- Beginner
- 123 min
-

Rails 8 Course - Beginner to Intermediate
Jump right into the next generation of web development with this comprehensive *...
- Ruby
- Beginner
- 132 min
-

Sketch Basics
Sketch 3 is an easy to use and powerful digital design tool for the Mac. It is...
- Design
- Beginner
- 121 min
-

Java Lists
In this course you'll learn how to use Lists to store groups of Objects. You'll...
- Java
- Beginner
- 14 min
-

Introducing JavaScript
Learn the fundamentals of programming by building a JavaScript video game. This ...
- JavaScript
- Beginner
- 70 min
-

Adobe Illustrator for Web Design
Using a project-based learning approach to Illustrator’s core features, walk thr...
- Design
- Beginner
- 172 min
-

Using jQuery Plugins
jQuery plugins let you add interactive page effects, engaging user interfaces, a...
- JavaScript
- Intermediate
- 92 min
-

Java Maps
In this course we'll learn how to store key-value pairs by using a Map!
- Java
- Beginner
- 13 min
-

Web Design Process
Going from a blank screen to a finished website can be daunting. In this course,...
- Design
- Beginner
- 43 min
-

HTTP Basics
During this course, we'll look at the underlying method devices use to communica...
- Development Tools
- Beginner
- 67 min
-

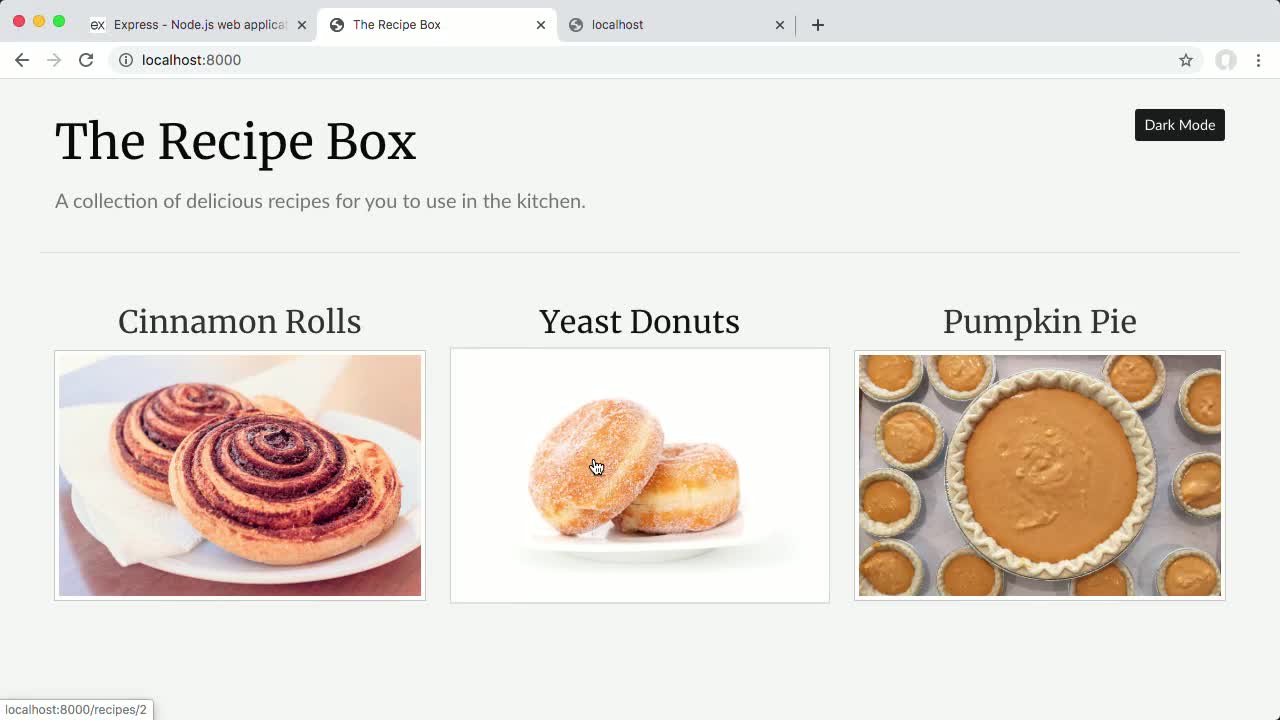
Build a Simple Dynamic Site with Node.js
Node.js is a versatile platform for building all sorts of applications. In this ...
- JavaScript
- Intermediate
- 122 min
-

PHP Standards and Best Practices
PHP is a flexible language with a long history. Being such a popular language fo...
- PHP
- Intermediate
- 125 min
-

Introduction to GraphQL
Simplify your backend with GraphQL, the new query language and runtime that is t...
- APIs
- Intermediate
- 72 min
-

Prototyping in the Browser
Before you design a website, it's important to have some kind of a plan or a wir...
- Design
- Beginner
- 59 min
-

Express Basics
Learn how to use Express.js to build dynamic websites on the Node.js platform. I...
- JavaScript
- Intermediate
- 247 min
-

Object-Oriented Python
Sometimes simple scripts with functions in them just aren't enough. Eventually y...
- Python
- Beginner
- 215 min
-

GitHub Basics
GitHub is a collaboration platform built on top of a distributed version control...
- Development Tools
- Beginner
- 139 min
-

PHP Functions
PHP Functions allow you to combine several statements of code into a 'function'....
- PHP
- Beginner
- 66 min
-

Build a Chatbot with Watson APIs
IBM has created an AI platform named Watson that gives businesses and developers...
- APIs
- Intermediate
- 128 min
-

Digital Media Through Photoshop
Get started with creating your own digital media files. Setting up your document...
- Design
- Beginner
- 102 min
-

Data Visualization with Bokeh
Learn how to use the Bokeh library to generate interactive charts, graphs, and o...
- Python
- Intermediate
- 67 min
-

Prototyping with Figma
In this course, you'll learn how to build interactive and sharable prototypes in...
- Design
- Beginner
- 71 min
-

Python for File Systems
Python is a great language for the automated handling of files and directories. ...
- Python
- Beginner
- 115 min
-

PHP & Databases with PDO
Whether you have aspirations of working on a Content Management System, an E-Com...
- PHP
- Beginner
- 88 min
-

Write Better Python
We've learned the ins and outs of Python. We're comfortable making all sorts of ...
- Python
- Beginner
- 70 min
-

Introduction to Product Design
Over the last 10 years, design has proven to be essential to the success of a bu...
- Design
- Intermediate
- 56 min
-

Introduction to Data Visualization with Matplotlib
Get started creating charts with the Python library, matplotlib, an industry-sta...
- Python
- Beginner
- 75 min
-

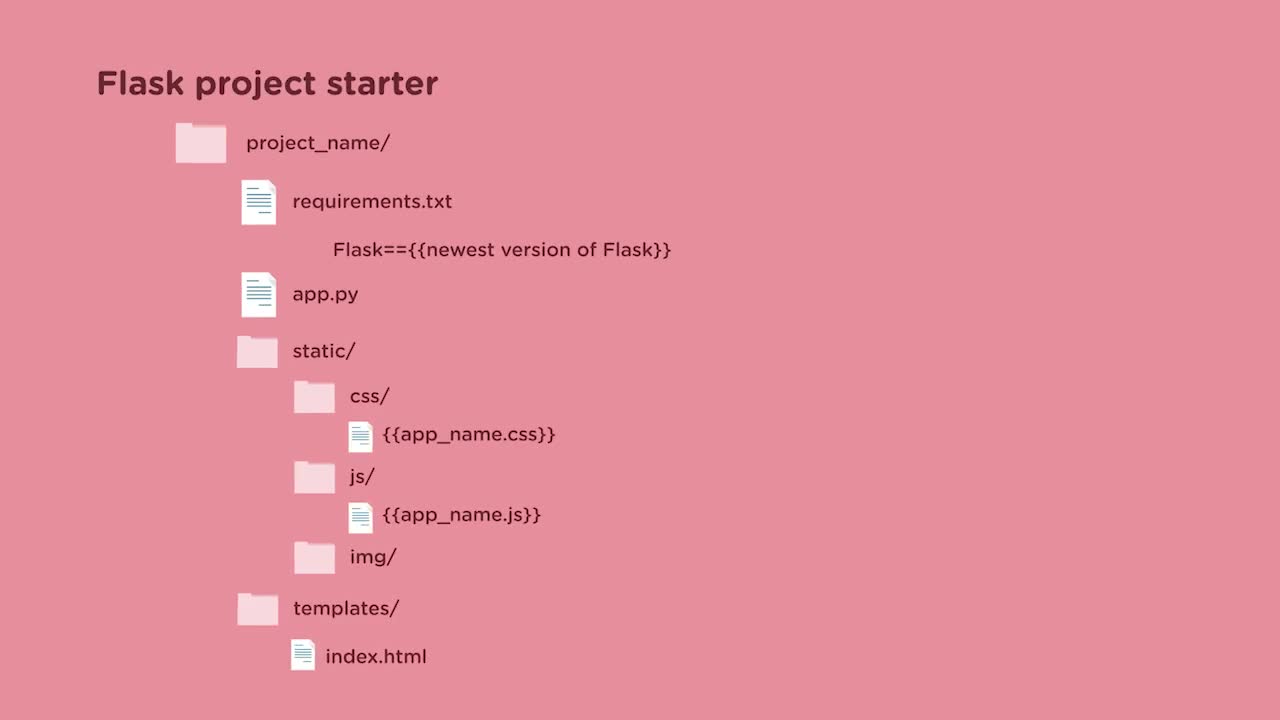
Flask Basics
Flask is one of the easiest ways to bring your Python skills online. It's a grea...
- Python
- Intermediate
- 189 min
-

Intro to Design Thinking
Learn the user-centered methods and mindsets that entire businesses are using to...
- Design
- Beginner
- 75 min
-

Introduction to NumPy
NumPy is short for Numerical Python. It is the fundamental package for scientif...
- Python
- Intermediate
- 154 min
-

Game Development with Phaser
Learn how to make your own video game in this beginner-friendly course designed ...
- Game Development
- Beginner
- 282 min
-

Web Accessibility Compliance
Your content is clear, your images are responsive, your code is clean, and your ...
- Development Tools
- Beginner
- 124 min
-

Unity Basics
Begin your journey into Game Development with the Unity game engine. Unity is a ...
- Game Development
- Beginner
- 150 min
-

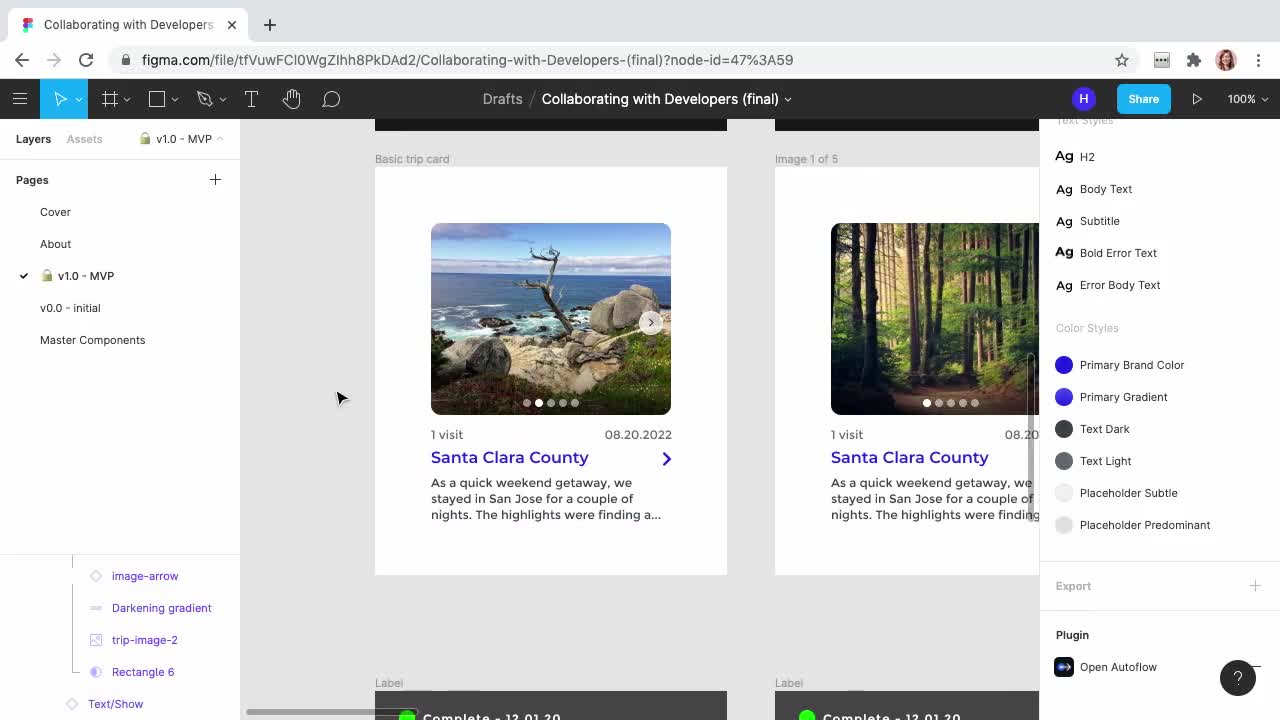
Collaborating with Developers
Designers will learn how to involve developers throughout the design process, fr...
- Design
- Intermediate
- 72 min
-

Front End Web Optimization Workflow
As more people are getting on the web every day, there is a desire for those web...
- Development Tools
- Intermediate
- 128 min
-

Regular Expressions in Python
Regular expressions are one of the tools that every programmer needs, but is oft...
- Python
- Intermediate
- 110 min
-

Usability Foundations
The concept of usability is directly tied to the success of websites and apps. H...
- Design
- Beginner
- 90 min
-

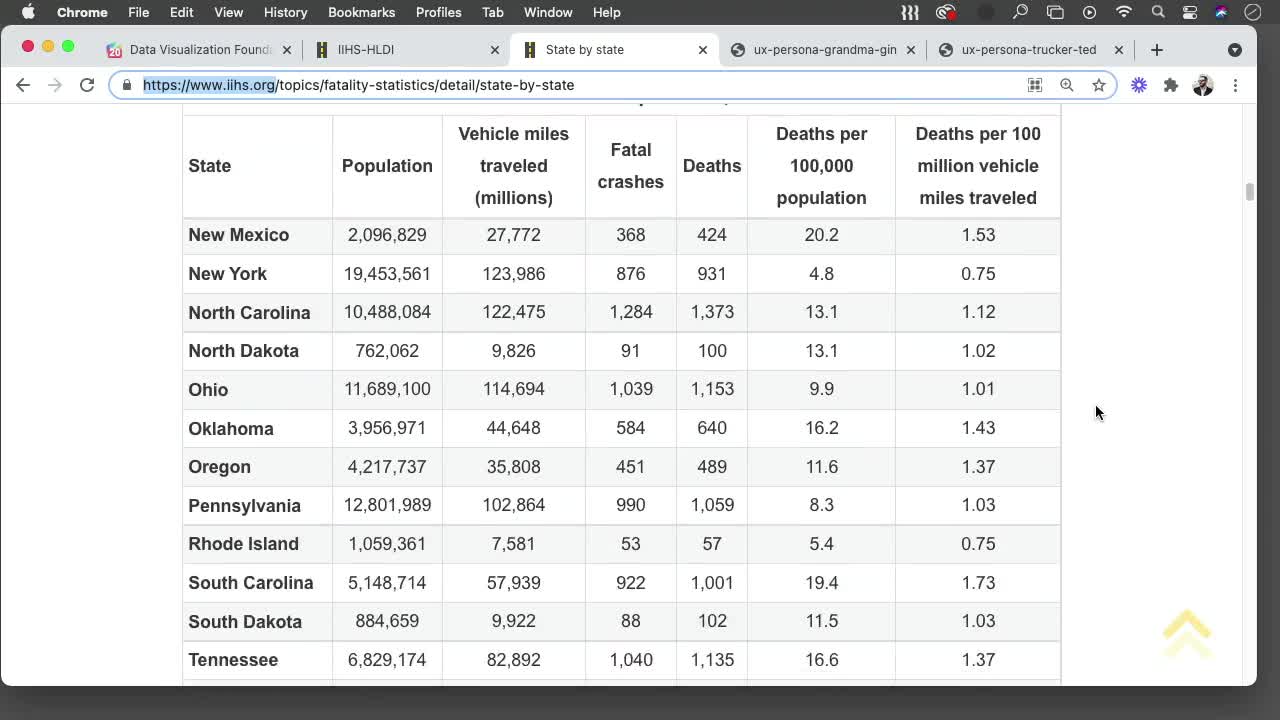
Data Visualization Foundations
What is data visualization? A simple answer might be something like the graphic ...
- Design
- Beginner
- 76 min
-

Build a Basic PHP Website
This project will show you how to build a simple website using the PHP programmi...
- PHP
- Beginner
- 165 min
-

Information Architecture
In this age of information, it’s not always easy to know how content should be s...
- Design
- Beginner
- 122 min
-

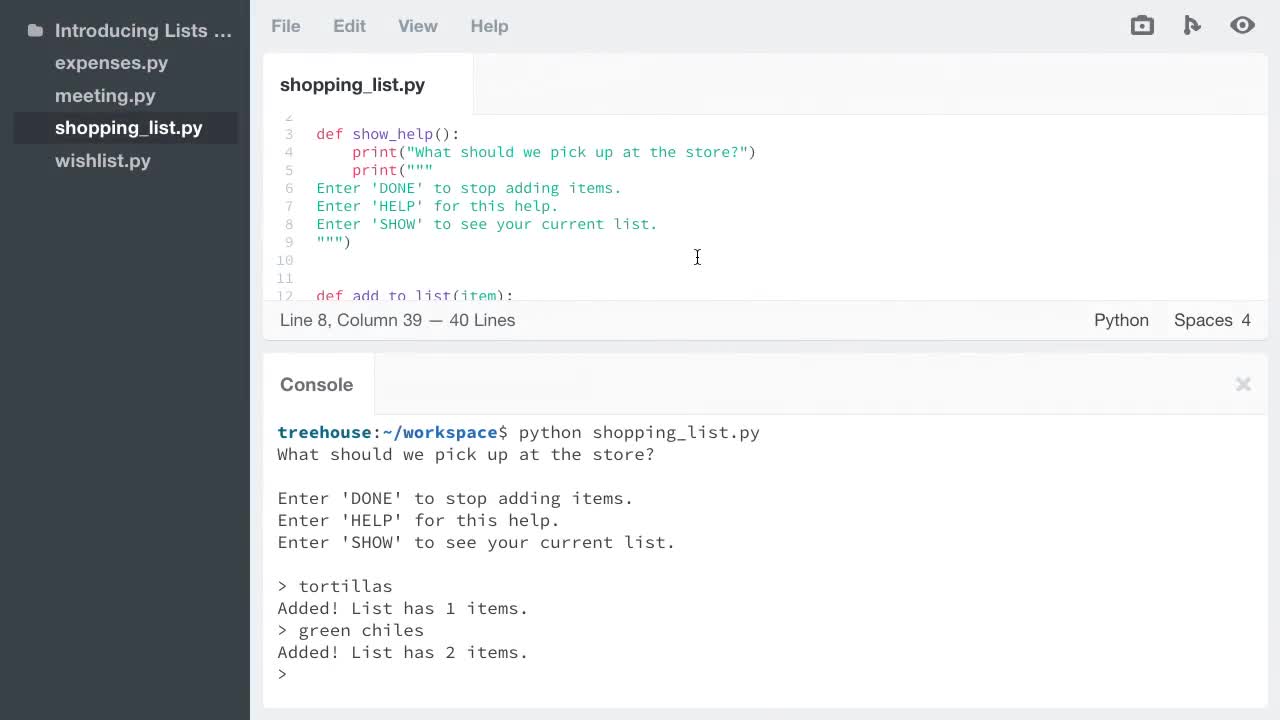
Introducing Lists
Lists are a powerful data type that allows you to store multiple ordered values ...
- Python
- Beginner
- 105 min
-

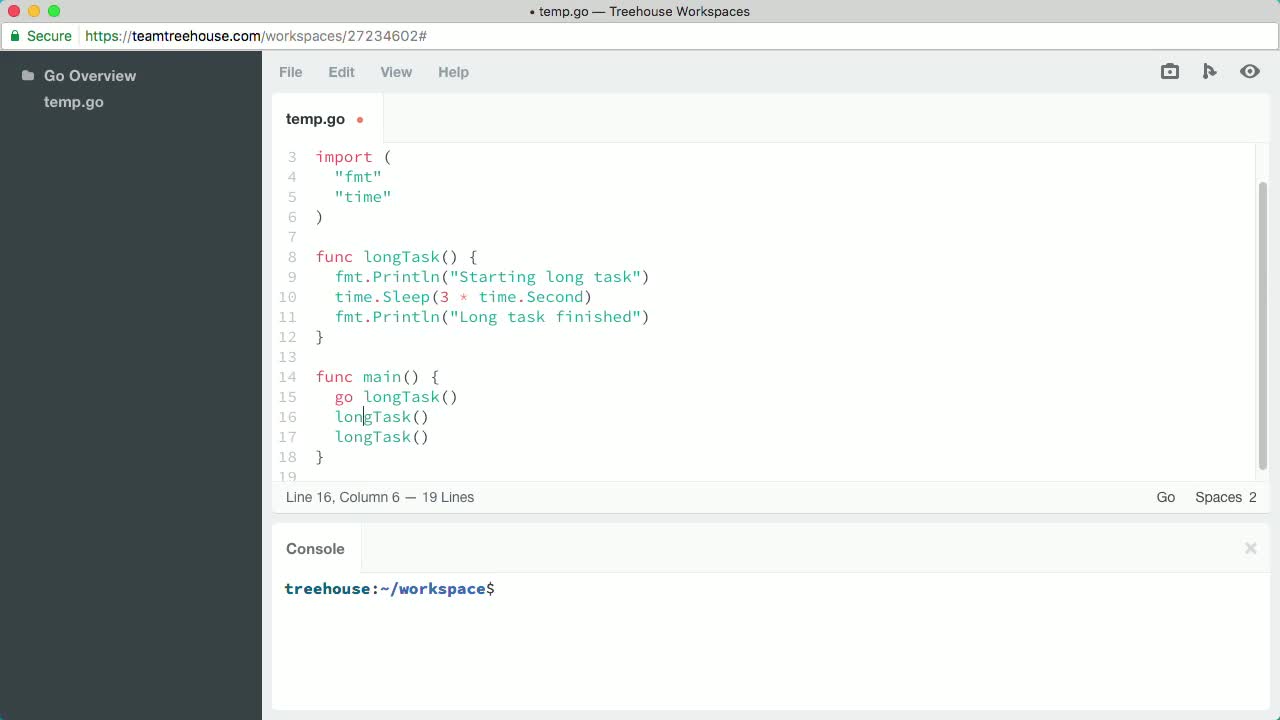
Go Language Overview
This overview of the Go programming language is designed for developers who are ...
- Go Language
- Intermediate
- 166 min
-

Using Databases in Python
When you want to store data from a program, you have two general choices: files ...
- Python
- Intermediate
- 118 min
-

UX Design Patterns
If you’re a frequent user of websites and mobile applications, you’re already fa...
- Design
- Beginner
- 78 min
-

A Social Network with Flask
It's time to dig in and build something big. In this course, we're going to take...
- Python
- Intermediate
- 262 min
-

Working with $_GET and $_POST in PHP
This course will show you how to work with PHP Superglobals such as $_GET and $_...
- PHP
- Intermediate
- 44 min
-

Scraping Data From the Web
Almost any information you want is available on the Internet. Web scraping is a ...
- Python
- Intermediate
- 70 min
-

Creating User Experiences
Join us as we learn the basic principles of User Experience Design and how it sh...
- Design
- Beginner
- 94 min
-

AWS with S3
Whether you're building a major web site, backing up vacation photos, or sharing...
- Development Tools
- Beginner
- 52 min
-

JavaScript Unit Testing
In this course, you’ll use Behavior Driven Development to write unit tests for y...
- JavaScript
- Intermediate
- 194 min
-

Integrating PHP with Databases
Building a PHP-driven page is the first step in mastering PHP. The true power of...
- PHP
- Intermediate
- 243 min
-

Design Foundations
Have you ever wanted to understand and create aesthetic designs for the web? In...
- Design
- Beginner
- 166 min
-

Basic Object-Oriented Python
Learn the powerful object-oriented method of designing and laying out code.
- Python
- Intermediate
- 127 min
-

Laravel Basics
This course will show you how to build the Treehouse course catalog using Larave...
- PHP
- Intermediate
- 78 min
-

Introduction to pandas
Pandas provides fast, flexible, and expressive data structures that have been de...
- Python
- Intermediate
- 201 min
-

Introduction to Wireframing
Wireframing is a useful part of the design process. Throughout a website or mobi...
- Design
- Beginner
- 131 min
-

Markdown Basics
Learn the basics of Markdown—a simple, text-to-html tool used to format writing ...
- Development Tools
- Beginner
- 59 min
-

Object-Oriented PHP Basics
At a glance, object-oriented programming can appear to be far more complex than ...
- PHP
- Intermediate
- 203 min
-

Python Testing
Every project can benefit from testing and Python's testing library is solid, st...
- Python
- Intermediate
- 77 min
-

Basic Math for Data Analysis
Basic math concepts learned through traditional schools may have been forgotten ...
- Python
- Beginner
- 25 min
-

Build a REST API with Laravel
Build a REST API using one of the most popular PHP frameworks, Laravel. In this ...
- PHP
- Intermediate
- 113 min
-

Practice Creating and Using Functions in Python
Practice your function skills
- Python
- Beginner
- 12 min
-

Evaluating Design
An essential part of the UX design process is measurement and validation. This c...
- Design
- Beginner
- 145 min
-

Introduction to Docker
Docker allows any developer of any language to package an app into a container, ...
- Development Tools
- Intermediate
- 103 min
-

PHP Basics
In this course I'll walk you through the basics of the language, ranging from ba...
- PHP
- Beginner
- 159 min
-

Introducing ES2015
Learn the basics of the ECMAScript 2015, also known as ES6, JavaScript standard....
- JavaScript
- Intermediate
- 112 min
-

Ruby Collections
In the Ruby Collections course at Treehouse, you'll level up your Ruby knowledge...
- Ruby
- Beginner
- 106 min
-

SQLAlchemy Basics
Creating a SQL database including model creation and CRUD using SQLAlchemy.
- Python
- Intermediate
- 190 min
-

Intro to Data Analysis
An introduction to the concepts, tools, and terms for data analysis.
- Data Analysis
- Beginner
- 16 min
-

Introducing Tuples
Learn about a Python data structure that's similar to lists but with one key dif...
- Python
- Beginner
- 13 min
-

UX Content Strategy
With so many websites and apps offering similar content and features, you need t...
- Design
- Intermediate
- 128 min
-

PHP Arrays and Control Structures
This course builds on the foundational skills covered in the PHP Basics course. ...
- PHP
- Beginner
- 193 min
-

User Authentication With Express and Mongo
Learn how to implement a custom user authentication system that controls users a...
- JavaScript
- Advanced
- 137 min
-

Ruby Loops
In Ruby Loops, you'll learn how to automatically repeat statements using Ruby. Y...
- Ruby
- Beginner
- 79 min
-

Basic Statistics for Data Analysis
Basic statistics concepts learned through traditional schools may have been forg...
- Data Analysis
- Beginner
- 22 min
-

Flask with SQLAlchemy Basics
Learn how to use the popular Python framework for creating websites and web appl...
- Python
- Intermediate
- 150 min
-

Functions, Packing, and Unpacking
Learn the ins and outs of Python functions, how to send and receive values to fu...
- Python
- Beginner
- 65 min
-

Building a Portfolio
Your portfolio is the most immediate means for a potential employer to decide if...
- Design
- Beginner
- 78 min
-

Introduction to REST APIs
Many of the APIs you'll encounter on the Web use an underlying design idea known...
- Development Tools
- Beginner
- 30 min
-

CRUD Operations with PHP
In this course we'll delve into the full spectrum of database interactions. Whet...
- PHP
- Intermediate
- 142 min
-

Functional Python
Functional programming is a great addition to any programmer's toolset. FP allow...
- Python
- Advanced
- 158 min
-

Ruby Objects and Classes
Ruby is known as an "Object Oriented" programming language. But what does object...
- Ruby
- Beginner
- 121 min
-

Preparing Data for Analysis
Learn how to clean and prep data for analysis using spreadsheet tools and Python...
- Data Analysis
- Intermediate
- 79 min
-

Technical Interview Prep: Python Basics
Test your basic Python knowledge with a few code challenges. These challenges ar...
- Python
- Beginner
- 30 min
-

Python Sequences
Discover several types of Python sequences, many ways of sequence iterations, an...
- Python
- Beginner
- 65 min
-

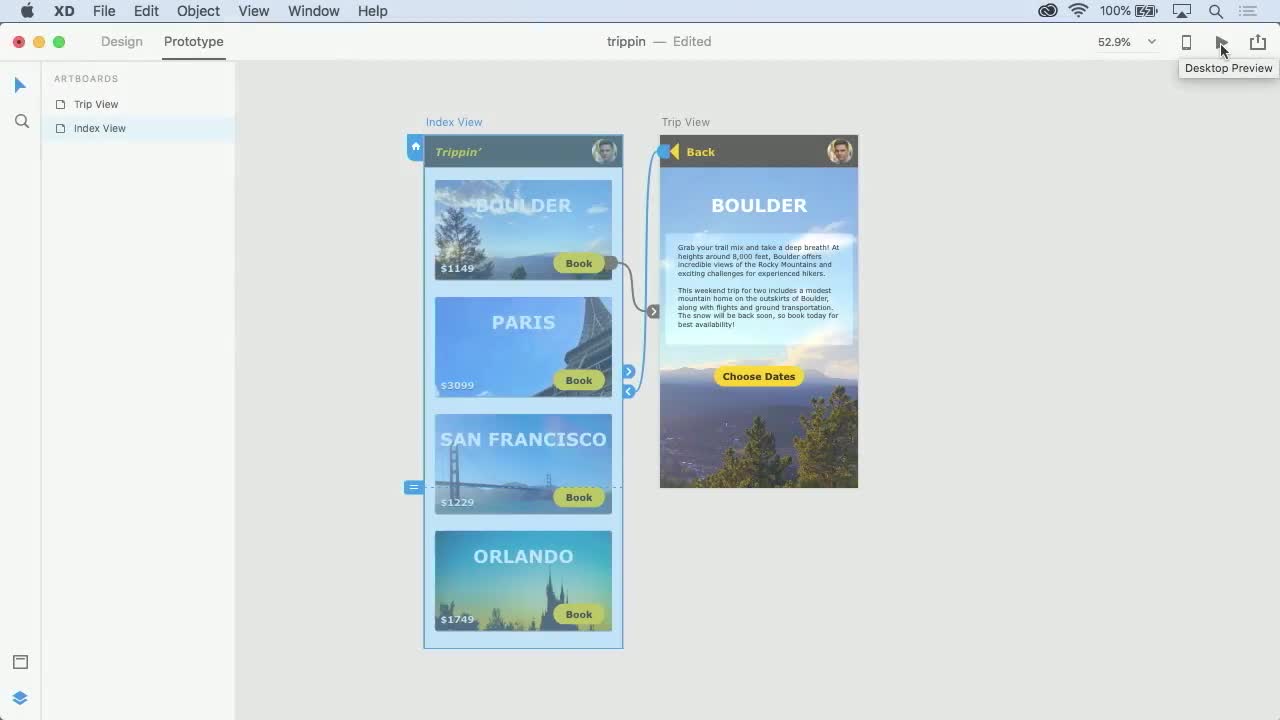
Prototyping with Adobe XD
Adobe XD is a visual prototyping tool for PC and macOS. In this course, you'll l...
- Design
- Beginner
- 71 min
-

PHP User Authentication
Learn how to implement a custom user authentication system that controls users a...
- PHP
- Advanced
- 157 min
-

Flask REST API
Building an API with Flask can be pretty simple but you'll often end up with a l...
- Python
- Intermediate
- 146 min
-

Intro to Seaborn
The Seaborn module is a Python visualization library based on Matplotlib. It pro...
- Python
- Intermediate
- 76 min
-

Python Dates and Times
As a Python developer, you will inevitably come across the need to use dates and...
- Python
- Beginner
- 138 min
-

Introducing Dictionaries
Another useful Python data structure is the dictionary. Learn how to write one a...
- Python
- Beginner
- 36 min
-

Design Criticism
One of the most important parts of design is being able to talk about it with ot...
- Design
- Beginner
- 15 min
-

Git Branches and Merging
This course introduces the concept of branches in Git and shows practical uses f...
- Development Tools
- Intermediate
- 101 min
-

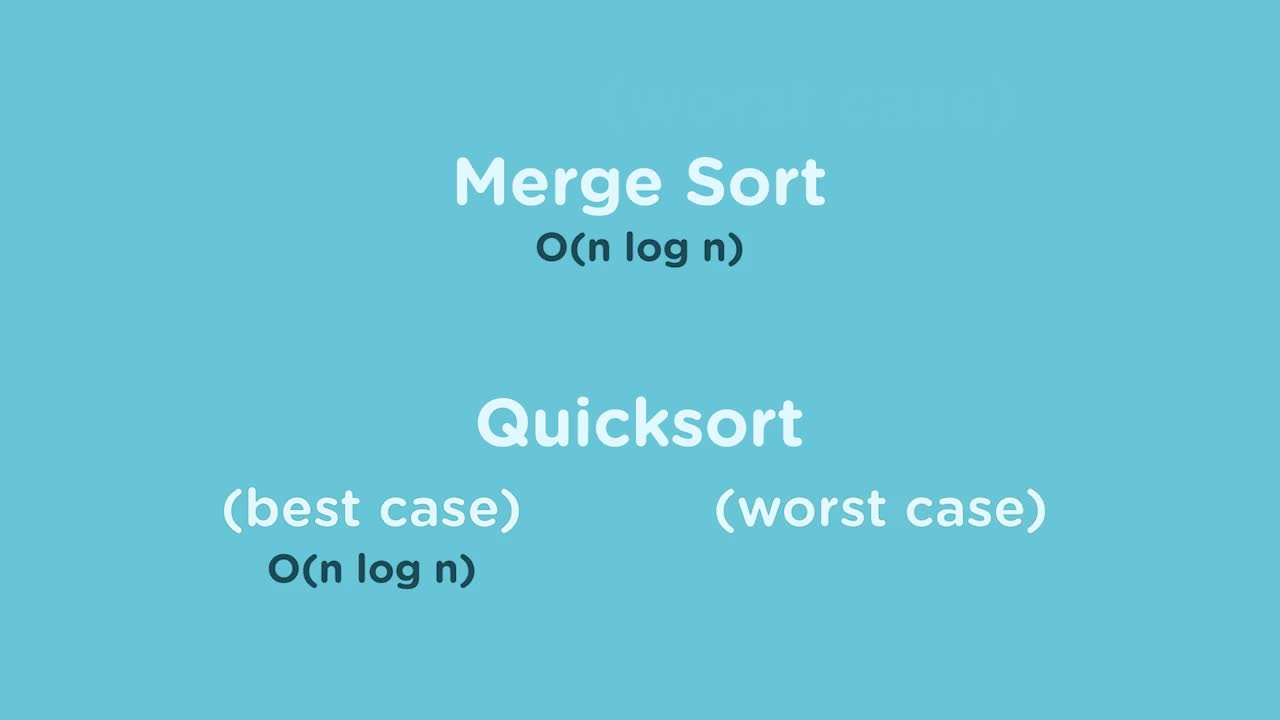
Algorithms: Sorting and Searching
This course will look at algorithms in two categories: sorting and searching. We...
- Computer Science
- Intermediate
- 119 min
-

Using the GitHub API with PHP
Application Programming Interfaces, or APIs, provide a method for connecting you...
- PHP
- Intermediate
- 58 min
-

Ruby Blocks
In this course, you’ll learn all about blocks in Ruby. Blocks are a piece of syn...
- Ruby
- Beginner
- 96 min
-

Visual Design Foundations
In this course, you'll build your design vocabulary and learn how to describe th...
- Design
- Beginner
- 35 min
-

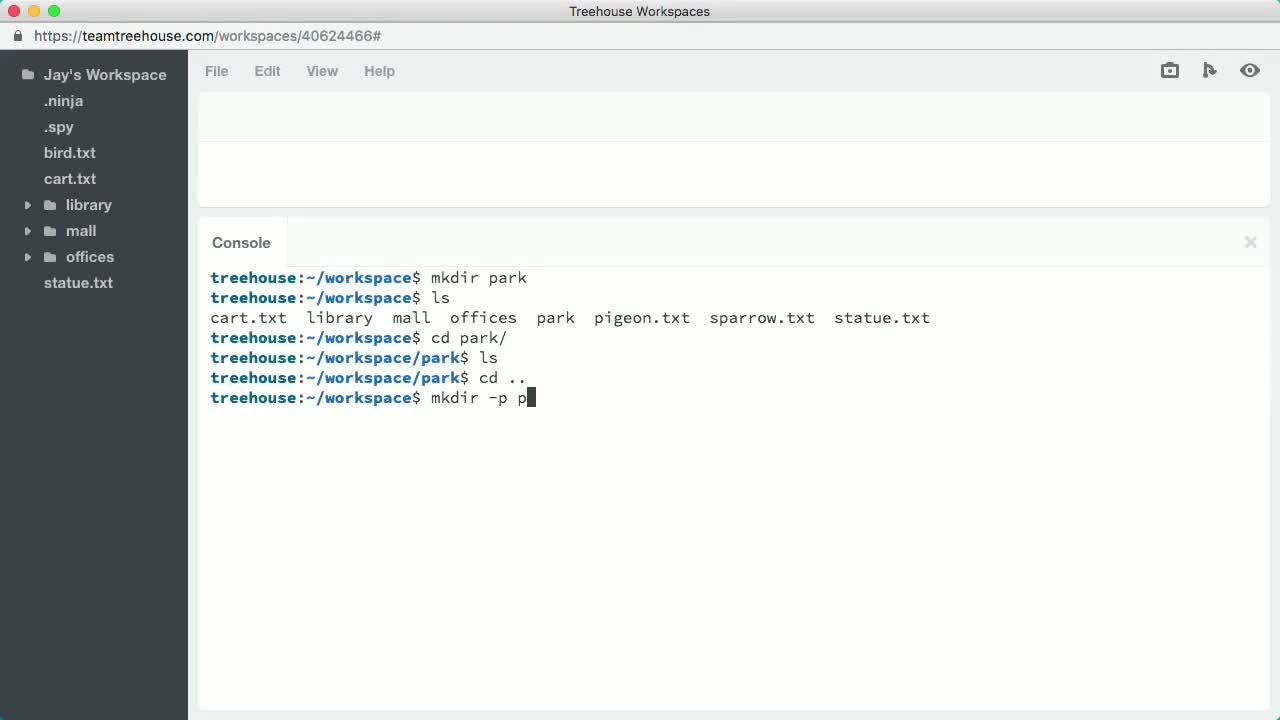
Introduction to the Terminal
Apps for ordinary users use GUIs you control with a mouse or touchscreen. But de...
- Development Tools
- Beginner
- 112 min
-

Introduction to Algorithms
Algorithms are a fundamental topic in computer science, power many of the large...
- Computer Science
- Beginner
- 134 min
-

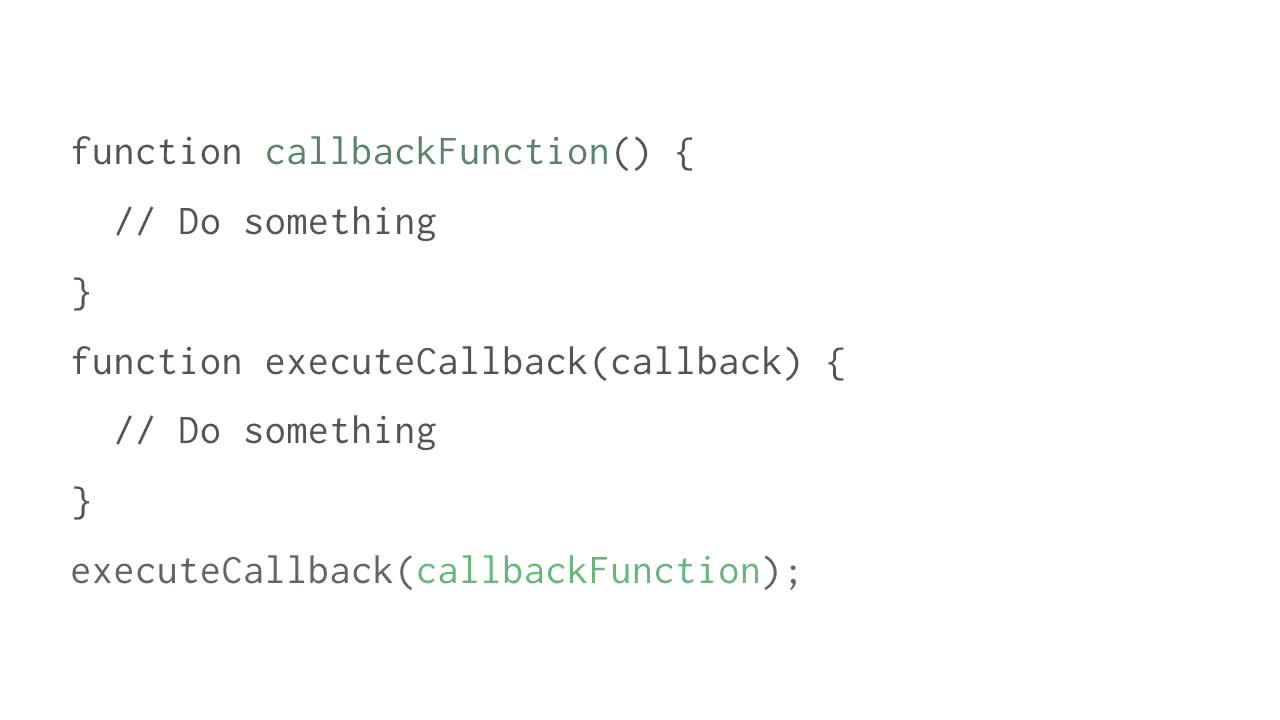
Callback Functions in JavaScript
Callback functions are a foundational concept in JavaScript. Callbacks are used ...
- JavaScript
- Beginner
- 60 min
-

File Handling with PHP
PHP can do so much more than include files. In this course we'll explore reading...
- PHP
- Intermediate
- 101 min
-

Logo Design Basics
This course will not only cover the basics of logo design but will also walk thr...
- Design
- Beginner
- 30 min
-

Continuous Integration with Jenkins
Jenkins is a __continuous integration__ server. Integration tests take all the c...
- Development Tools
- Advanced
- 124 min
-

Introduction to Data Structures
In computer science a data structure is a construct that allows us to organize a...
- Computer Science
- Beginner
- 163 min
-

Regular Expressions in JavaScript
Learn how regular expressions can help you validate forms, search and replace st...
- JavaScript
- Intermediate
- 87 min
-

Browser Persistent Data with PHP
With smartphones, smartwatches and even smart appliances, the internet of things...
- PHP
- Intermediate
- 49 min
-

Build an Address Book in Ruby
In this course, you'll build a simple command line address book application usin...
- Ruby
- Beginner
- 109 min
-

Designing Layouts
In this course, you'll learn how to apply design principles through a series of ...
- Design
- Beginner
- 52 min
-

Extending Object-Oriented PHP
You should already be familiar with writing simple classes in PHP. In this cours...
- PHP
- Intermediate
- 83 min
-

Ruby Modules
Modules are an extremely powerful utility when coding in Ruby. Modules allow you...
- Ruby
- Intermediate
- 125 min
-

Conducting User Interviews
Learn how to validate product ideas by identifying an audience, sourcing partici...
- Design
- Beginner
- 42 min
-

Designing Interfaces in PHP
An interface is a type of contract that assures that certain abilities are avail...
- PHP
- Intermediate
- 137 min
-

jQuery Basics
jQuery is an immensely popular JavaScript library used to add interactivity to w...
- JavaScript
- Beginner
- 174 min
-

Typography for Designers
Typography is one of the most important aspects of good design. In this course, ...
- Design
- Beginner
- 182 min
-

Environment Variables with PHP
In the lifecycle of an application, there are multiple environments such as Deve...
- PHP
- Intermediate
- 44 min
-

React by Example
Learn React programming patterns by building an application for keeping track of...
- JavaScript
- Intermediate
- 113 min
-

Designing Interactions
Learn the principles of Interaction Design, including the five dimensions, inter...
- Design
- Beginner
- 64 min
-

Introduction to Design Systems
Learn how a scalable, repeatable design system leads to a more efficient design....
- Design
- Beginner
- 76 min
-

Introducing MVC Frameworks in PHP
In this course we will build upon what we have learned about Object-Oriented Pro...
- PHP
- Intermediate
- 72 min
-

Practice forEach in JavaScript
Now that you've learned about JavaScript's forEach method, practice using it wit...
- JavaScript
- Beginner
- 30 min
-

DOM Scripting By Example
Use JavaScript to build an RSVP web application. Many of the features you'll bui...
- JavaScript
- Beginner
- 114 min
-

Website Optimization
In this course we'll cover tools needed in keeping your website in top shape. T...
- Development Tools
- Beginner
- 89 min
-

Getting Started With Material Design
Learn how to work with Google’s Material Design documentation. Learn to apply Ma...
- Design
- Beginner
- 46 min
-

AJAX Basics
AJAX is an important front-end web technology that lets JavaScript communicate w...
- JavaScript
- Intermediate
- 149 min
-

Templating with Twig
Templating languages and tools are used with frameworks like Slim and Laravel to...
- PHP
- Intermediate
- 72 min
-

Object-Oriented JavaScript
In this course, you'll learn the basics of object-oriented programming in JavaSc...
- JavaScript
- Intermediate
- 111 min
-

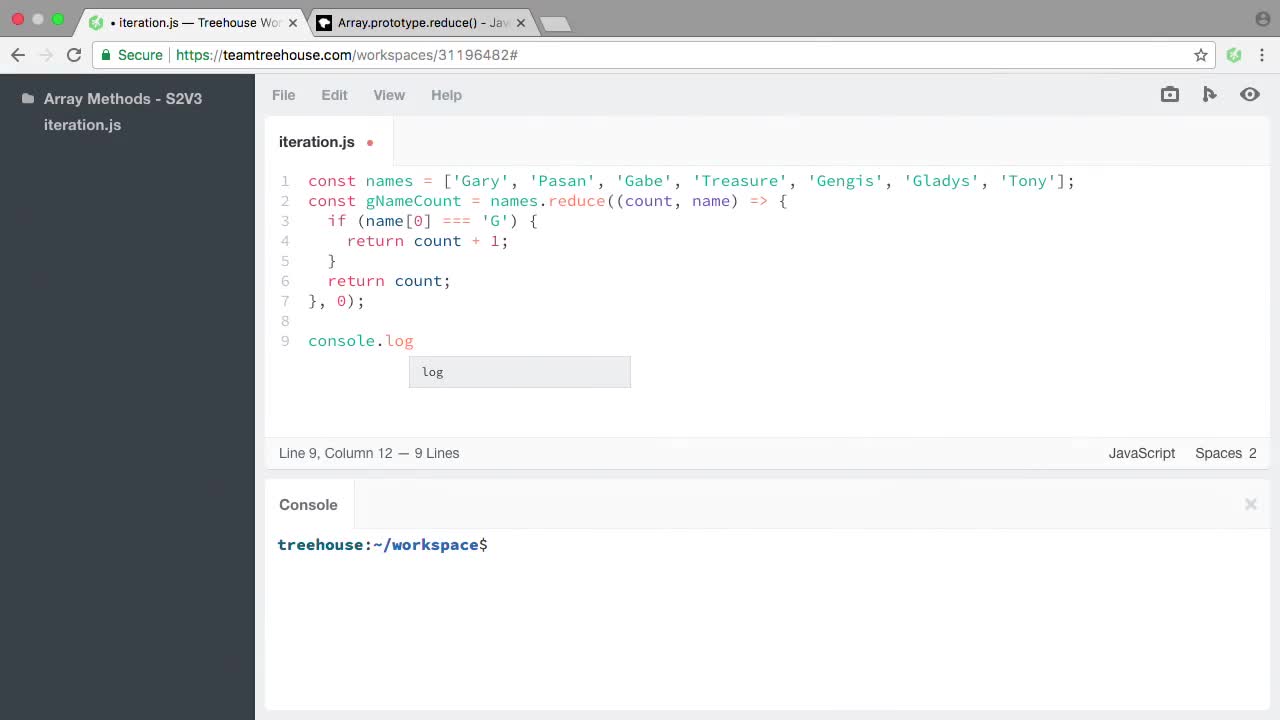
JavaScript Array Iteration Methods
Learn how to access and transform data in arrays with JavaScript's array iterati...
- JavaScript
- Beginner
- 100 min
-

MailChimp API
In this course, you will learn how APIs work and how to customize them using the...
- Development Tools
- Beginner
- 29 min
-

Getting Started With Human Interface Guidelines
Learn how to work with Apple’s Human Interface Guidelines documentation. Learn t...
- Design
- Beginner
- 39 min
-

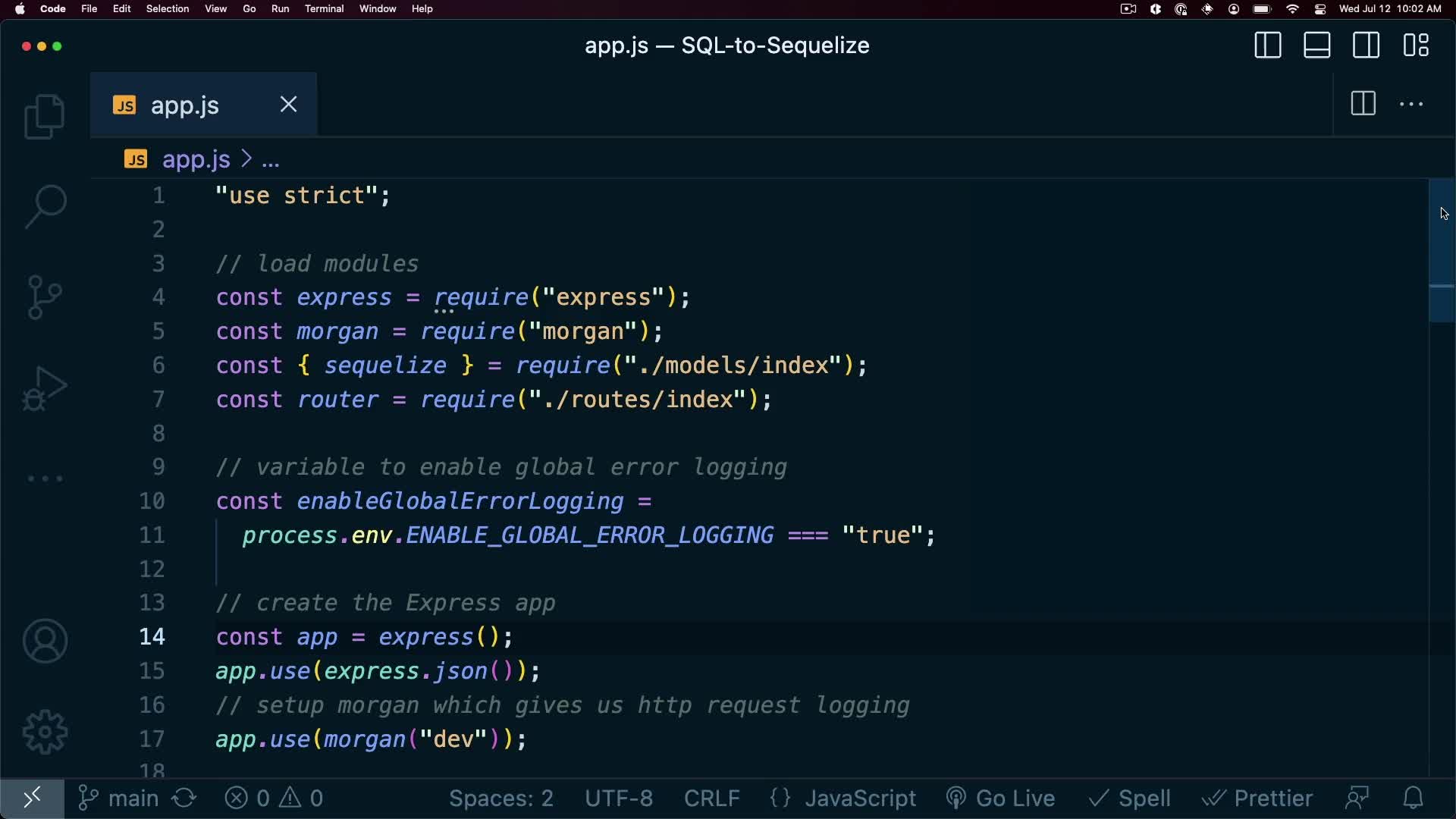
Using SQL ORMs with Node.js
In this course, you'll learn how to use the Sequelize ORM to leverage the power ...
- JavaScript
- Intermediate
- 100 min
-

Build a REST API with PHP
Build a REST API using the Slim Microframework.
- PHP
- Intermediate
- 103 min
-

The Landscape of JavaScript
JavaScript is everywhere and used in all phases of development from software to ...
- JavaScript
- Beginner
- 45 min
-

Getting Started With ES2015
ES2015, also called ES6, is a newer version of the JavaScript language that’s we...
- JavaScript
- Beginner
- 49 min
-

Accessibility for UX Designers
Accessible design is a design process that specifically considers the needs of p...
- Design
- Beginner
- 90 min
-

React Authentication
In this course, you will learn how to implement the Basic Authentication scheme ...
- JavaScript
- Intermediate
- 106 min
-

React Basics
React is a JavaScript library for building user interfaces. React makes building...
- JavaScript
- Intermediate
- 133 min
-

Introduction to User Authentication in PHP
Do you want users to be able to interact with your site? Do you want users who a...
- PHP
- Beginner
- 98 min
-
(UPI) Chapter 2: Integration of JavaScript with HTML
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 42 min
-

Introduction to Regular Expressions
Regular Expressions are like having a secret code for telling a computer exactly...
- Development Tools
- Intermediate
- 36 min
-

Vue.js Basics
Vue.js is a front end JavaScript framework with a gentle learning curve. Vue’s l...
- JavaScript
- Beginner
- 141 min
-
(UPI) Chapter 4: Mastering JavaScript Basics: Operators, Variable Scope, and Data Handling
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 28 min
-
(UPI) Chapter 6: Functions in JavaScript
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 28 min
-
(UPI) Chapter 1: HTML, CSS, and JavaScript Basics
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 207 min
-
(UPI) Chapter 8: Understanding JavaScript Data Structures
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 27 min
-
(UPI) Chapter 10: Utilizing Forms with JavaScript
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 113 min
-
(UPI) Chapter 3: Fundamentals of JavaScript Programming
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 61 min
-

Brand Identity Basics
In this course, we’ll take an in-depth look at the brand identity design process...
- Design
- Beginner
- 55 min
-

User Onboarding
User onboarding optimization has a huge impact on user retention, allowing users...
- Design
- Beginner
- 35 min
-
(UPI) Chapter 5: Conditional Logic and Iteration in JavaScript
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 35 min
-
(UPI) Chapter 7: Advanced JavaScript Object Handling
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 107 min
-

Getting Started with PHP Unit Testing
For all us imperfect programmers, I have some great news. There are tools that c...
- PHP
- Intermediate
- 91 min
-
(UPI) Chapter 9: Understanding the Document Object Model (DOM) with JavaScript
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 79 min
-

The JavaScript Ecosystem
In this course, we'll explore the exciting JavaScript ecosystem. You'll learn ho...
- JavaScript
- Beginner
- 29 min
-
(UPI) Chapter 11: Managing Errors, Debugging, and Handling Events in JavaScript
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 122 min
-
(UPI) Chapter 2: Introduction to Python
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 18 min
-
(UPI) Chapter 4: Understanding Python Errors, Comments, and Code Quality
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 25 min
-

Web Typography
As web features barrel ahead, web typography advances with it. We now have more ...
- Design
- Beginner
- 260 min
-
(UPI) Chapter 6: Decision-Making in Python
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 35 min
-
(UPI) Chapter 8: Functions and Control Flow in Python
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 40 min
-

Treehouse Club: JavaScript
In the Car Sounds project, you learn how to edit pre-written HTML, CSS, and Java...
- JavaScript
- Novice
- 54 min
-
(UPI) Chapter 10: Mastering Python Modules
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 51 min
-
(UPI) Chapter 12: Mastering Python Dictionaries
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 33 min
-

Using Cookies and JWTs for Secure Authentication
Refactor an existing authentication project by using cookies and JSON Web Token ...
- PHP
- Advanced
- 71 min
-
(UPI) Chapter 14: Exploring Recursion
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 34 min
-

Object-Oriented JavaScript: Challenge
Practice your object-oriented JavaScript skills by building a fun and interactiv...
- JavaScript
- Intermediate
- 132 min
-
(UPI) Chapter 16: Working with Files in Python
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 36 min
-

Ruby Basics
Ruby is a programming language with a focus on simplicity and productivity. It h...
- Ruby
- Beginner
- 169 min
-
(UPI) Chapter 1: Introduction to Programming
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 88 min
-
(UPI) Chapter 3: Introduction to Basic Data Types and Operations in Python
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 89 min
-
(UPI) Chapter 5: Assignment, Arithmetic, Relational, and Logical Operations
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 56 min
-
(UPI) Chapter 7: Comprehensive Guide to Python Loops and Control Statements
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 61 min
-
(UPI) Chapter 9: Introduction to Python Data Structures: Lists, Tuples, and Dictionaries
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 30 min
-

Modular CSS with Sass
Today’s websites and applications are larger than ever and a lot hinges on the C...
- CSS
- Intermediate
- 193 min
-
(UPI) Chapter 11: Mastering List Operations, Iteration, and Comprehensions
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 59 min
-

JavaScript Functions
JavaScript functions let you create reusable chunks of code. They make programmi...
- JavaScript
- Beginner
- 128 min
-
(UPI) Chapter 13: Understanding Key Concepts in Object-Oriented Programming (OOP) and Their Implementation
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 55 min
-

JavaScript Quickstart
Get up to speed with the basics of JavaScript. In this course, you'll learn the ...
- JavaScript
- Beginner
- 97 min
-
(UPI) Chapter 15: Understanding and Implementing Inheritance in Python: Concepts and Practices
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 61 min
-
(UPI) Chapter 17: Key Concepts in Data Analysis: Indexing, Slicing, Missing Data, and Visualization
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 80 min
-
(UPI) Chapter 1: Basic Concepts and Models of Cybersecurity
Chapter 1 of the cybersecurity book introduces the foundational concepts and cha...
- College Credit
- Beginner
- 60 min
-

Treehouse Club: CSS
In this project, you will learn how to edit pre-written code to style a web page...
- CSS
- Novice
- 56 min
-

JavaScript Numbers
Numbers are everywhere in programming. You use them to track a player's score in...
- JavaScript
- Beginner
- 83 min
-

REST APIs with Express
Learn the basics of building out a REST API with Express, a popular framework wr...
- JavaScript
- Intermediate
- 101 min
-
(UPI) Chapter 2: Core Values and Value Conflicts in Cybersecurity
This chapter explores the fundamental ethical values in cybersecurity, including...
- College Credit
- Beginner
- 40 min
-

CSS Selectors
In this short course, we're going to go beyond the basic selector concepts cover...
- CSS
- Beginner
- 166 min
-

JavaScript Loops
Loops are a way of repeating code -- they're handy for repetitive tasks. Loops a...
- JavaScript
- Beginner
- 76 min
-

JavaScript Arrays
Arrays provide a way to store multiple pieces of information. An array is a list...
- JavaScript
- Beginner
- 123 min
-

CSS to Sass
If you're not sure where to begin when converting CSS over to Sass, this is the ...
- CSS
- Intermediate
- 117 min
-

JavaScript Objects
Objects are an essential part of JavaScript; they provide a flexible way to keep...
- JavaScript
- Beginner
- 67 min
-

Practice Object Basics in JavaScript
Practice working with object literals in JavaScript.
- JavaScript
- Beginner
- 21 min
-
(UPI) Chapter 3: Cybersecurity Regulation in the European Union
This chapter examines the evolution and challenges of cybersecurity regulation w...
- College Credit
- Beginner
- 45 min
-
(UPI) Chapter 4: Cybersecurity and the State
In this chapter, cybersecurity and the state are examined with a focus on how bo...
- College Credit
- Beginner
- 36 min
-

Responsive Layouts
Responsive web design is a collection of techniques for building websites that w...
- CSS
- Advanced
- 47 min
-
(UPI) Chapter 5: Norms of Responsible State Behaviour in Cyberspace
In this chapter, we examine the evolving norms of responsible state behavior in ...
- College Credit
- Beginner
- 36 min
-

Data Relationships with SQL and Sequelize
As you follow along in this course, you'll define data relationships for a simpl...
- JavaScript
- Intermediate
- 92 min
-
(UPI) Chapter 6: Types of Cybersecurity Threats
In this chapter, we cover a comprehensive analysis of cybersecurity threats by r...
- College Credit
- Beginner
- 40 min
-

Practice Classes in JavaScript
Practice building and working with classes in JavaScript.
- JavaScript
- Intermediate
- 19 min
-
(UPI) Chapter 7: Cybersecurity in Health Care
In this chapter, the discussion centers on the ethical, moral, and technical dim...
- College Credit
- Beginner
- 28 min
-
(UPI) Chapter 8: Cybersecurity of Critical Infrastructure
In this chapter, the analysis centers on the cybersecurity of critical infrastru...
- College Credit
- Beginner
- 34 min
-

Animating SVG with CSS
SVG (Scalable Vector Graphics) also supports interactivity and animation, so you...
- CSS
- Intermediate
- 85 min
-
(UPI) Chapter 9: Ethical and Unethical Hacking
In this chapter, the discussion delves into the multifaceted world of hacking, e...
- College Credit
- Beginner
- 37 min
-

Mobile-First CSS Layout
In this course, you'll get hands-on practice using CSS layout techniques such as...
- CSS
- Beginner
- 38 min
-
(UPI) Chapter 10: Cybersecurity and Cyber Warfare
In this chapter, the discussion explores the complex interplay between cybersecu...
- College Credit
- Beginner
- 31 min
-

REST API Validation with Express
Explore how to validate data on the server using a REST API developed with Node....
- JavaScript
- Intermediate
- 51 min
-
(UPI) Chapter 3: Web Design with Cascading Style Sheets (CSS)
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 125 min
-
(UPI) Chapter 11: Cybersecurity and Society
In this chapter, the discussion examines the multifaceted impact of cybersecurit...
- College Credit
- Beginner
- 28 min
-
(UPI) Chapter 4: Understanding the CSS Box Model
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 49 min
-

Practice Getters and Setters in JavaScript
Practice writing and using getters and setters in JavaScript classes.
- JavaScript
- Intermediate
- 14 min
-
(UPI) Chapter 12: Threat Detection and Defense Techniques
In this chapter, the discussion centers on advanced threat detection and defense...
- College Credit
- Beginner
- 39 min
-
(UPI) Chapter 19: AI in Cybersecurity
Chapter 19 explores how AI, particularly deep learning models like RNNs and CNNs...
- College Credit
- Beginner
- 32 min
-
(UPI) Chapter 13: Detecting Vulnerabilities in Critical Infrastructures
In this chapter, a comprehensive pipeline for detecting vulnerabilities in criti...
- College Credit
- Beginner
- 31 min
-

Interacting with the DOM
Along with selecting DOM elements in JavaScript we can also write code that give...
- JavaScript
- Intermediate
- 66 min
-
(UPI) Chapter 14: Best Practices and Recommendations for Cybersecurity Service Providers
In this chapter, the discussion focuses on best practices and recommendations fo...
- College Credit
- Beginner
- 40 min
-
(UPI) Chapter 15: Cyber-Security Training and Continuous Adaptation of Programmes
In this chapter, the focus is on cybersecurity training and the continuous adapt...
- College Credit
- Beginner
- 47 min
-
(UPI) Chapter 16: Emerging Technologies in Cybersecurity
In this chapter, emerging post-quantum cryptographic (PQC) technologies are expl...
- College Credit
- Beginner
- 53 min
-
(UPI) Chapter 17: Blockchain Security Analysis
In this chapter, the discussion provides a comprehensive analysis of blockchain ...
- College Credit
- Beginner
- 38 min
-
(UPI) Chapter 18: Machine Learning in Cybersecurity
In this chapter, machine learning techniques are applied to the cybersecurity do...
- College Credit
- Beginner
- 43 min
-

CSS Flexbox Layout
Flexbox is a set of CSS properties that give you a flexible way to lay out conte...
- CSS
- Intermediate
- 105 min
-

Practice Object Interaction
Get more familiar with building different classes, instantiating objects and hav...
- JavaScript
- Intermediate
- 35 min
-

CSS Transitions and Transforms
CSS transitions and transforms can create simple animations that enhance user in...
- CSS
- Beginner
- 185 min
-

React Components
Components are the core building blocks of a React application. This course will...
- JavaScript
- Intermediate
- 145 min
-

CSS Selectors Quickstart
An introduction to CSS selectors for JavaScript programmers. This course covers ...
- JavaScript
- Beginner
- 95 min
-

Sass Basics
Sass is a stylesheet language that extends CSS with features like variables, nes...
- CSS
- Beginner
- 247 min
-

React Router v6 Basics
Learn to use React Router v6, a declarative routing solution for React, to manag...
- JavaScript
- Intermediate
- 91 min
-

TypeScript Basics
Dive into the basics of TypeScript, an open-source programming language created ...
- JavaScript
- Beginner
- 199 min
-

Asynchronous Programming with JavaScript
In this course, you will learn why asynchronous code matters and how to write co...
- JavaScript
- Intermediate
- 121 min
-

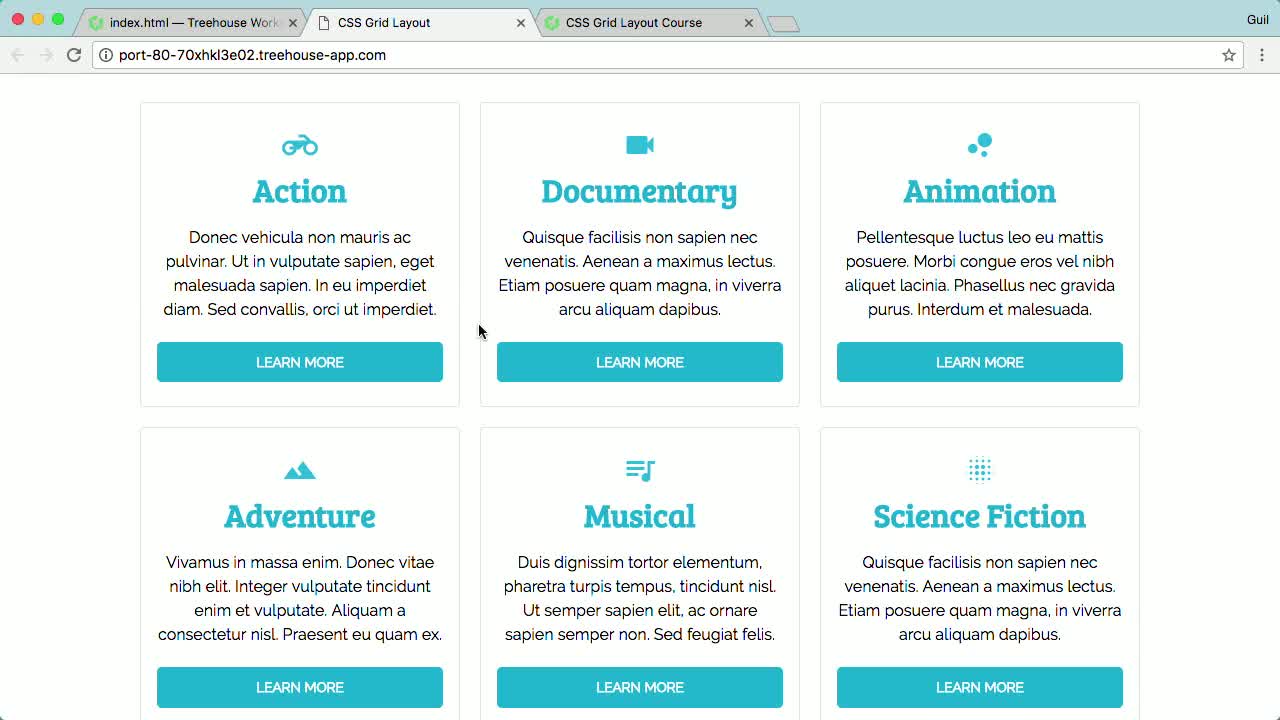
CSS Grid Layout
CSS Grid Layout provides a built-in, more efficient way of designing grid-based ...
- CSS
- Intermediate
- 111 min
-

npm Basics
npm is a command line tool to help you manage Node.js modules, and this course w...
- JavaScript
- Intermediate
- 44 min
-

Bootstrap Basics
Learn to build with Bootstrap, one of the most popular open source front end fra...
- CSS
- Beginner
- 141 min
-

Asynchronous Code in Express
In this course, we’ll look more closely at three approaches to handling asynchro...
- JavaScript
- Intermediate
- 24 min
-

Enhancing Design with CSS
In this course, we're going to learn CSS properties for enhancing visual design....
- CSS
- Beginner
- 136 min
-

JavaScript Search
Letting users search through data in your application or website is a great UX f...
- JavaScript
- Beginner
- 9 min
-

Shorten Text With CSS
Ever wondered how to shorten text with an ellipsis (...)? It’s quite easy to do ...
- CSS
- Beginner
- 2 min
-

HTML-Only Accordion
Accordions are all over the web and mobile apps. They are a great way to show an...
- HTML
- Beginner
- 3 min
-

Full Stack JavaScript Techdegree Portfolio Overview
Here at Treehouse, we have many Techdegrees to get you job ready no matter your ...
- JavaScript
- Beginner
- 8 min
-

Practice State in React
Practice initializing and managing state in React by building a star rating comp...
- JavaScript
- Intermediate
- 15 min
-

CSS-Only Toggle
Toggle switches are a useful way to show a UI’s state. It’s commonly believed th...
- CSS
- Beginner
- 4 min
-

How to Add a Favicon
Favicons give your website a face and are easy to implement in your code. In thi...
- HTML
- Beginner
- 1 min
-

Introducing UXPin Merge
Meet a UI builder that allows you to design with live code. UXPin Merge i...
- Design
- Beginner
- 79 min
-

Dark Mode in CSS
How often do you find yourself on a website or app looking for a toggle for dark...
- CSS
- Beginner
- 4 min
-

Gulpfile Setup
Ever wondered how other developers minify their code and add tons of enhancement...
- JavaScript
- Intermediate
- 15 min
-

JavaScript Tip Calculator Overview
In this quick overview geared for advanced beginners, you’ll learn my thought pr...
- JavaScript
- Intermediate
- 10 min
-

Practice Setting Up a Python Project
Practice setting up a Python project locally and on GitHub.
- Python
- Intermediate
- 11 min
-

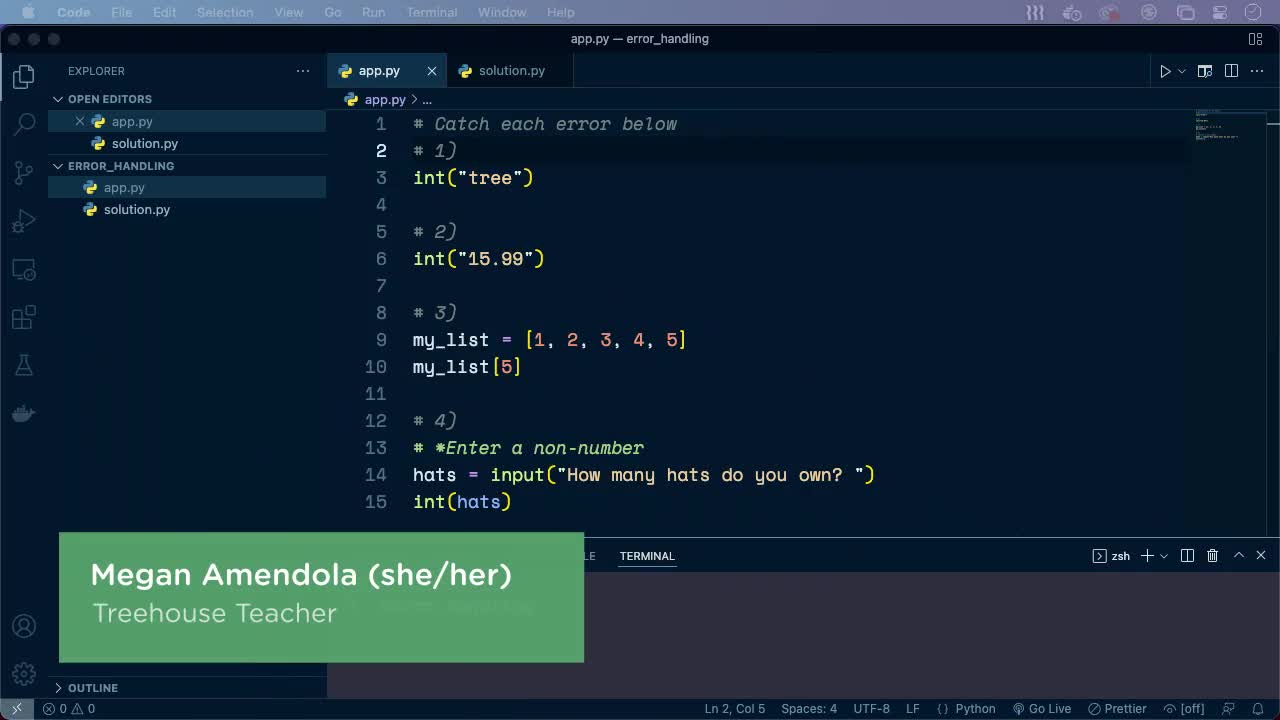
Practice Error Handling
Practice your error handling skills using try/except blocks.
- Python
- Beginner
- 9 min
-

Computer Fundamentals (Windows)
Learn about your computer's file structure, zip files, and downloaded files to p...
- Digital Literacy
- Beginner
- 11 min
-

Computer Fundamentals (Mac)
Learn about your computer's file structure, zip files, and downloaded files to p...
- Digital Literacy
- Beginner
- 11 min
-

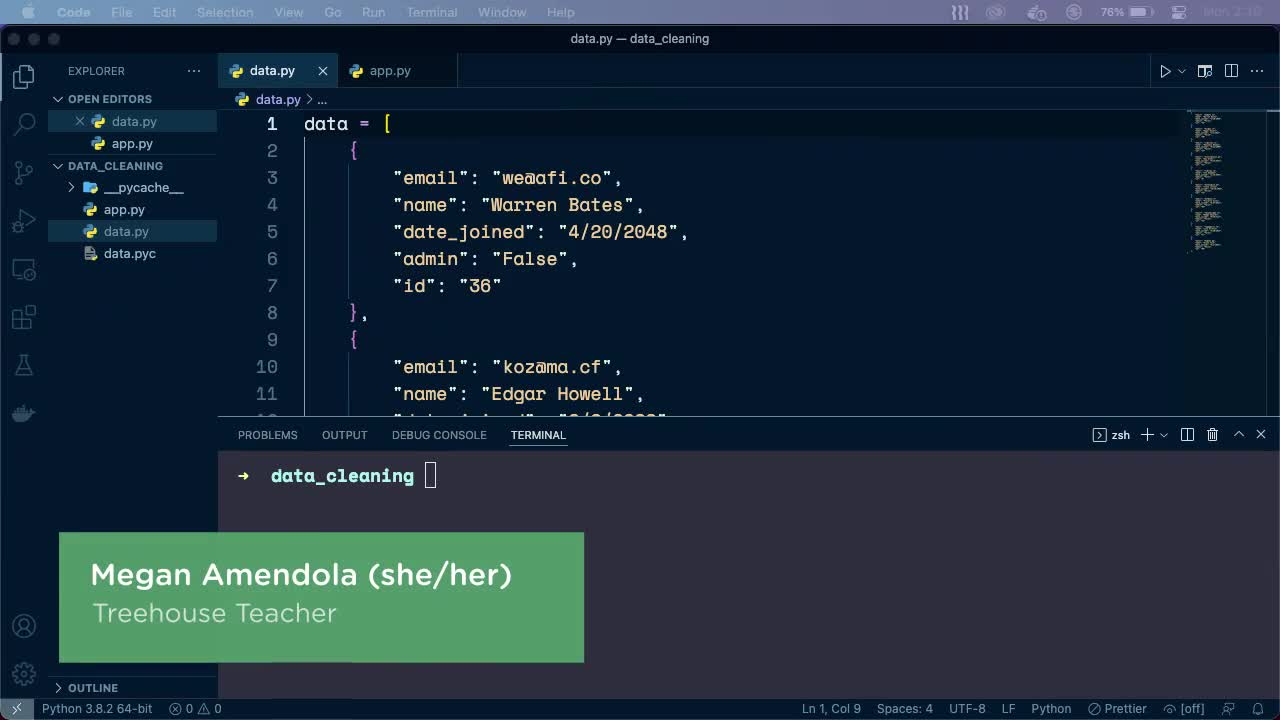
Practice Cleaning Data
Practice accessing data and cleaning it for use in other functions or programs.
- Python
- Beginner
- 13 min
-

Practice Emulating Built-ins
Practice emulating Python's built-in methods dunder str, dunder eq, and dunder i...
- Python
- Intermediate
- 7 min
-

Practice OOP Vocabulary
Test your knowledge of OOP vocabulary with this practice session.
- Python
- Intermediate
- 8 min
-

Dunder Main
In this workshop, we’ll talk about using a recommended Python best practice, dun...
- Python
- Beginner
- 17 min
-

Data from APIs
Use Python to gather data from an API and save it to a CSV file.
- Python
- Intermediate
- 33 min
-

Relational Databases With SQLAlchemy
Learn how to interact with multiple tables through relationships using Python's ...
- Python
- Intermediate
- 42 min
-

Automate Your Work with Zapier
Zapier automates repetitive, easily replicated tasks in your day by connecting t...
- Development Tools
- Beginner
- 30 min
-

Practice Data Visualization
Students will practice converting raw data into an informative visualization.
- Design
- Beginner
- 24 min
-

Data Visualization with Google Sheets
Did you know that Google Sheets is a great tool to tell stories with your data? ...
- Data Analysis
- Beginner
- 42 min
-

Presenting an Analysis
Learn the fundamentals for creating a presentation to highlight your analysis fo...
- Data Analysis
- Beginner
- 16 min
-

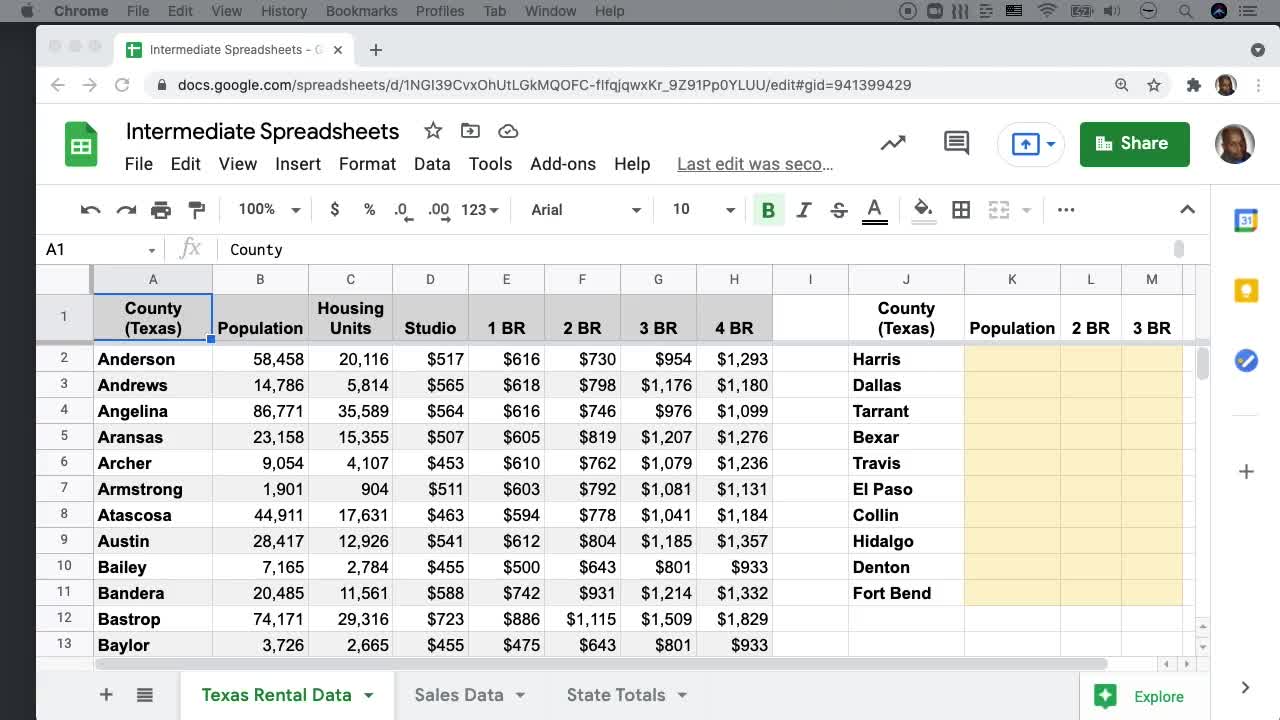
Intermediate Spreadsheets
Are you ready to learn more about working with spreadsheets? This workshop will ...
- Data Analysis
- Intermediate
- 26 min
-

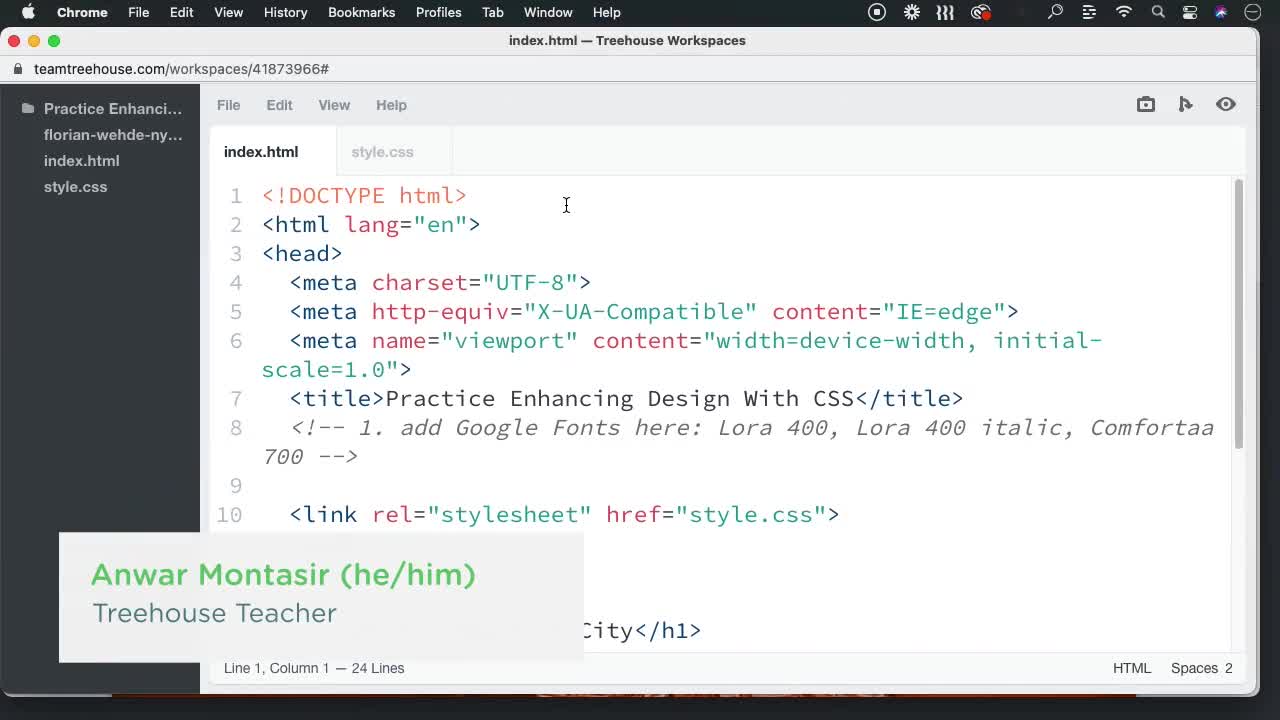
Practice Enhancing Design with CSS
In this practice session, we’ll be practicing enhancing a web layout with CSS.
- CSS
- Beginner
- 10 min
-

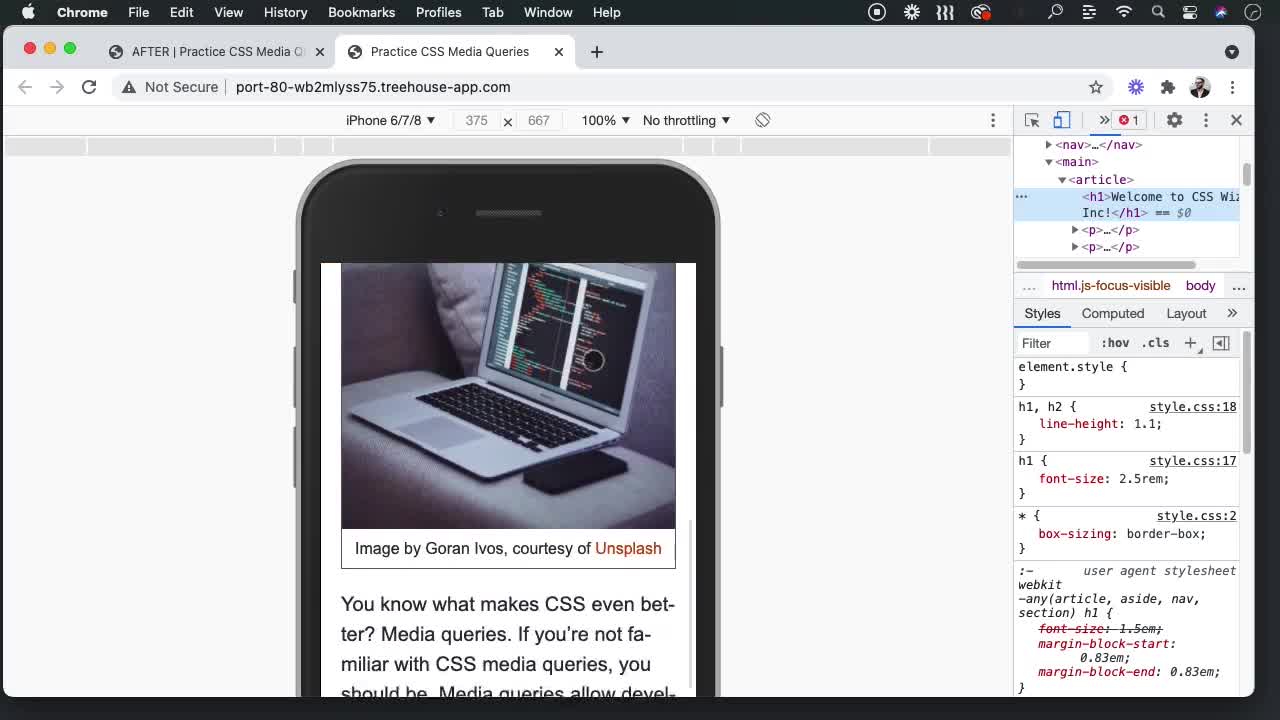
Practice CSS Media Queries
In this practice session, we’ll be working with CSS Media Queries.
- CSS
- Beginner
- 8 min
-

Practice the CSS Box Model
In this practice session, we’ll be working with the CSS Box Model.
- CSS
- Beginner
- 6 min
-

Practice CSS Length Units
In this practice session, we’ll be working with CSS Length Units.
- CSS
- Beginner
- 8 min
-

Learning with Coda
In this workshop, you'll learn how to use Coda as a tool for learning, note-taki...
- Development Tools
- Beginner
- 24 min
-

Combining Data for Analysis
In this workshop, students are introduced to common methods used to combine mult...
- Data Analysis
- Beginner
- 45 min
-

Why We Exist: Our Mission
For this portion of Orientation, we want to share a little bit about the mission...
- Learning Resources
- Beginner
- 3 min
-

Python Sets
Dive into the basics of Python Sets! A set is an unordered collection of unique ...
- Python
- Beginner
- 95 min
-

String Manipulation with JavaScript
Learn and practice string manipulation methods that will allow you more control ...
- HTML
- Beginner
- 19 min
-

Hello Full Stack JavaScript
This workshop provides an introduction to Full Stack JavaScript. Learn about th...
- JavaScript
- Beginner
- 18 min
-

Analyzing Books with Pandas
Walkthrough an analysis of books using Python's Pandas.
- Python
- Intermediate
- 33 min
-

Hello Computer Science
In this workshop, students are introduced to fundamental Computer Science (CS) c...
- Computer Science
- Beginner
- 20 min
-

How to Use Treehouse
This workshop will introduce you to the Treehouse site and help you get the most...
- Learning Resources
- Beginner
- 47 min
-

Hello Front-End Web Development (FEWD)
Front-end web developers write the code that turns a static mockup into an inter...
- HTML
- Beginner
- 33 min
-

Introducing Coda
Get started with the basics of Coda! Coda reinvented how we create, share, and w...
- Development Tools
- Beginner
- 32 min
-

Hello UX
User Experience Design, commonly called UX Design, encompasses all aspects of a ...
- Design
- Beginner
- 21 min
-

Hello Python
An introduction to the Python programming language. Learn about what backend dev...
- Python
- Beginner
- 33 min
-

Introduction to New Relic
Learn what New Relic is and how its platform can support you in your learning an...
- Development Tools
- Beginner
- 20 min
-

Using Local Storage With JavaScript
Local Storage is part of the Web Storage API, and allows you, as a developer, to...
- JavaScript
- Intermediate
- 10 min
-

Practice Hooks in React
Practice React's built-in useContext and useState Hooks to update an app with us...
- JavaScript
- Intermediate
- 11 min
-

REST API Authentication with Express
This workshop will explore Basic Authentication and how to use it to implement u...
- JavaScript
- Intermediate
- 30 min
-

SVG Workflow and Tools
Learn useful tools and techniques for optimizing, organizing, and structuring yo...
- HTML
- Intermediate
- 31 min
-

Responsive Design
In this workshop, we’ll be discussing responsive design, where content renders w...
- Design
- Beginner
- 49 min
-

Treehouse Student Orientation
Welcome to Treehouse! This short student orientation helps you get started on yo...
- Learning Resources
- Beginner
- 13 min
-

Structuring Your JavaScript Code
Improve the quality of your code by applying the principles of narrative flow, i...
- JavaScript
- Beginner
- 16 min
-

Sequelize Model Validation
When working with an ORM library like Sequelize, you can take advantage of its b...
- JavaScript
- Beginner
- 30 min
-

Structuring Your Code
Improve your code structure by applying narrative flow, iterative coding, KISS, ...
- Python
- Beginner
- 56 min
-

Practice Creating UX Content
Practice creating UX content. You'll be given two companies with differing brand...
- Design
- Beginner
- 11 min
-

Practice Using A Design System
For this practice session, we’ll be using Adobe XD to wireframe a homepage for v...
- Design
- Beginner
- 37 min
-

React Hooks
Get started with React Hooks, special functions that let you use state, context,...
- JavaScript
- Intermediate
- 70 min
-

Practice Error Handling in Express
In this practice session, you'll get to sharpen your error handling skills in Ex...
- JavaScript
- Intermediate
- 9 min
-

Practice JavaScript Loops
Build up your JavaScript skills by practicing the basics of loops.
- JavaScript
- Beginner
- 15 min
-

Practice Sketching
For this practice session, you’ll be creating eight rough sketches for the prima...
- Design
- Beginner
- 7 min
-

Practice Creating a Sitemap
Practice creating a sitemap for an elementary school called Northeast Elementary...
- Design
- Beginner
- 5 min
-

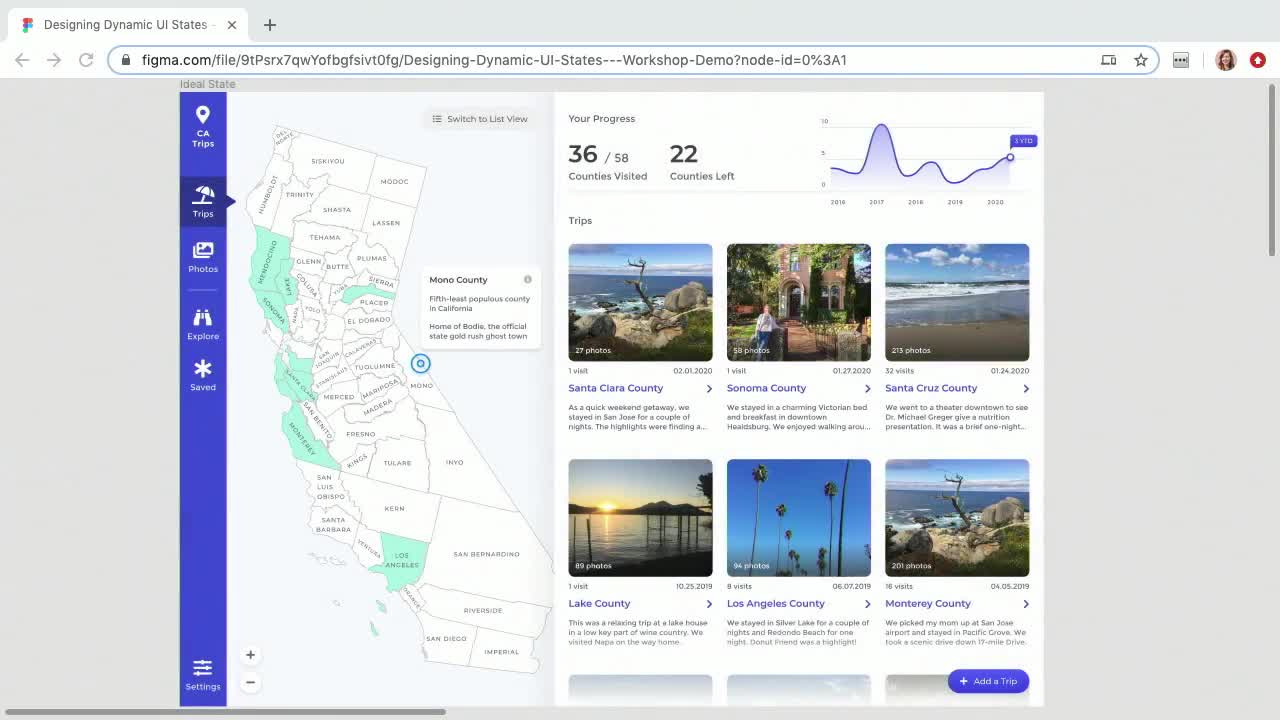
Designing Dynamic UI States
When designing views in a website or app, it's common to think about the ideal s...
- Design
- Beginner
- 25 min
-

Introducing Google Slides
Walkthrough Google Slides to understand the tools available to create presentati...
- Design
- Beginner
- 11 min
-

Practice Prototyping
Practice prototyping by connecting mockups in Adobe XD. Practice creating tap, t...
- Design
- Beginner
- 7 min
-

Practice Serving Static Files in Express
Practice the basics of serving static files in Express, a popular web applicatio...
- JavaScript
- Intermediate
- 9 min
-

Presenting Design Ideas
Learn how to effectively present your design process to stakeholders so you can ...
- Design
- Beginner
- 17 min
-

Creating Mockups
Learn how mockups are used in the design process, and discover techniques for br...
- Design
- Beginner
- 37 min
-

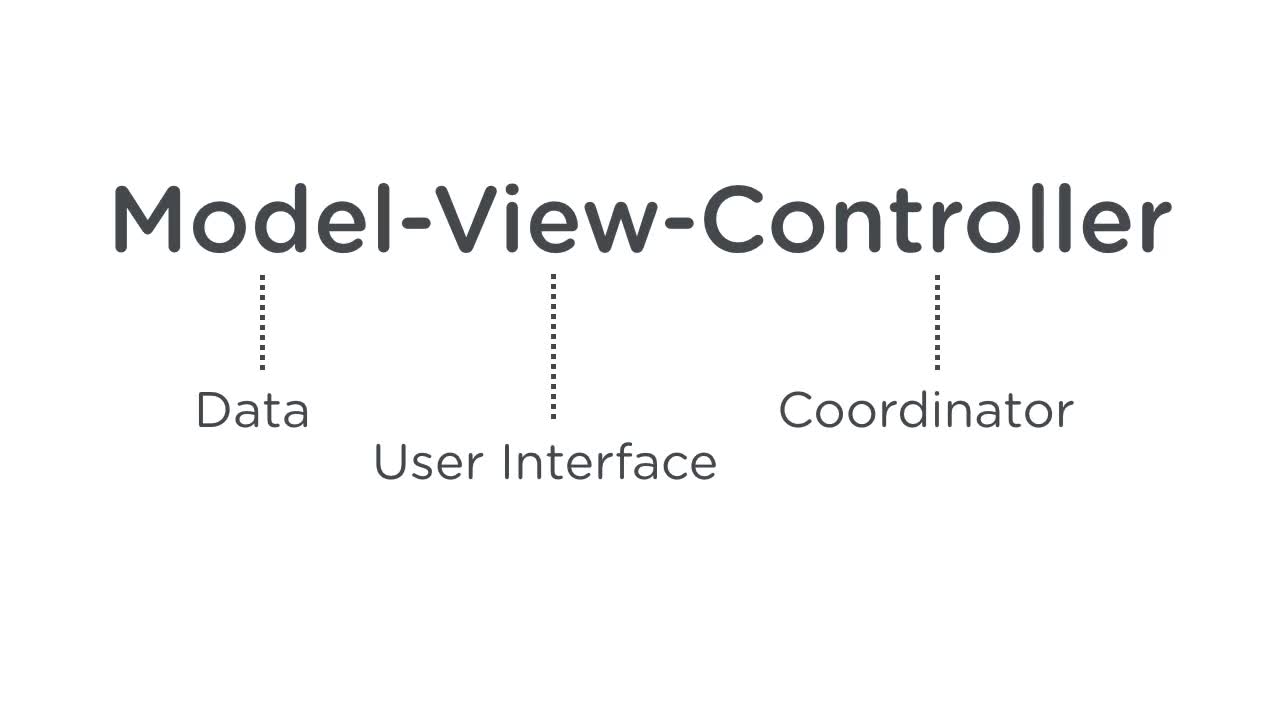
Understanding MVC
Learn the concepts behind the MVC -- Model, View, Controller -- programming patt...
- Development Tools
- Beginner
- 8 min
-

Designing for User Roles
Delve into the nuances of building a product for multiple audiences. Learn how u...
- Design
- Beginner
- 18 min
-

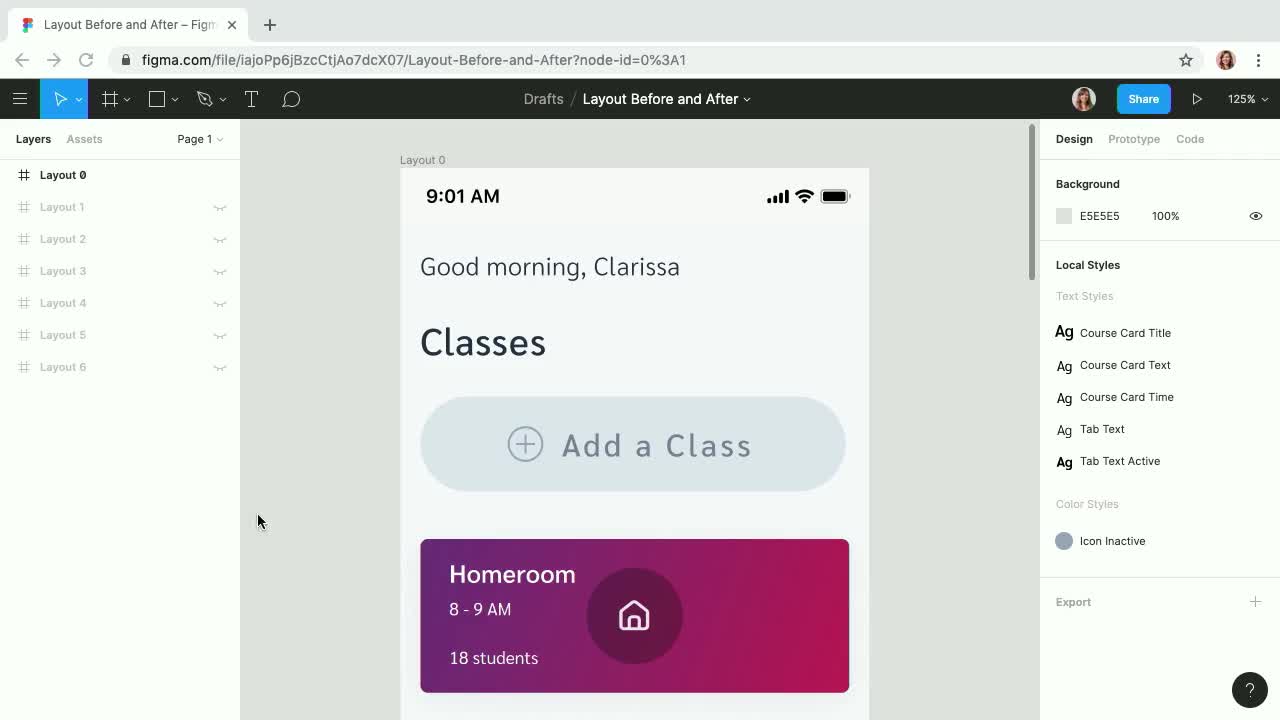
Before and After: Layout
Improve the layout of an existing mobile iOS app.
- Design
- Beginner
- 5 min
-

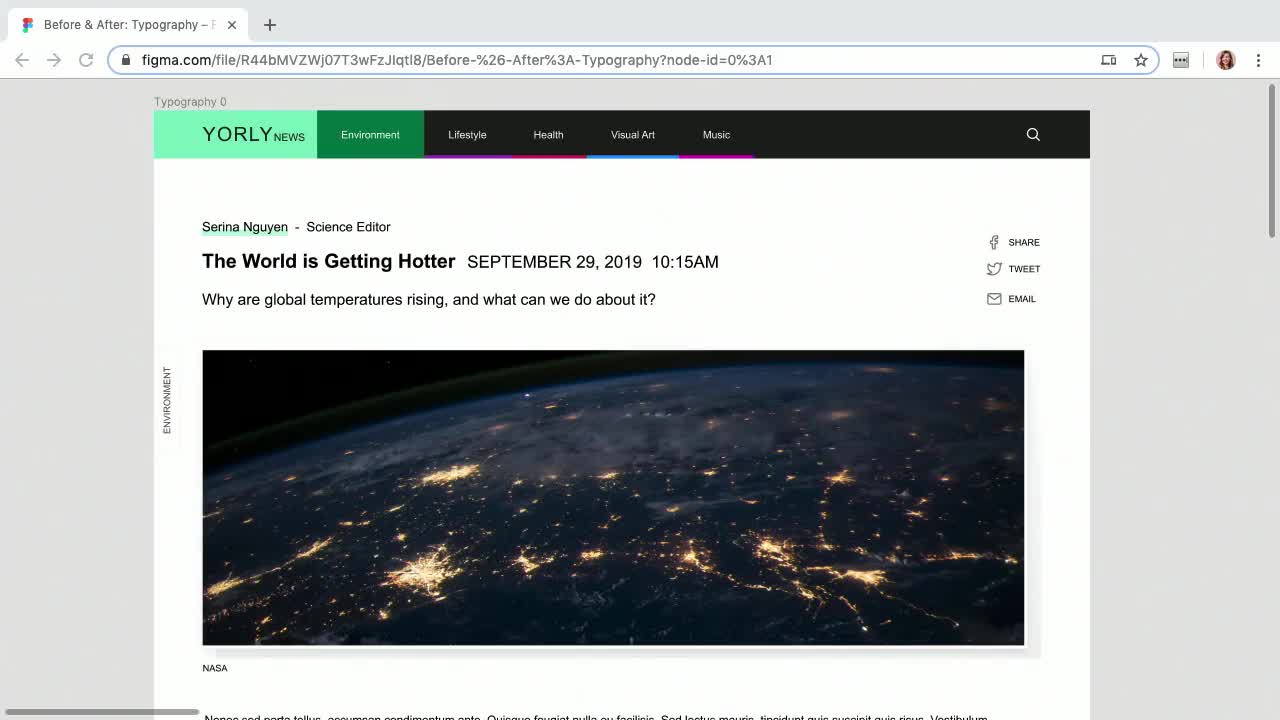
Before and After: Typography
Improve the typography on an existing design.
- Design
- Beginner
- 6 min
-

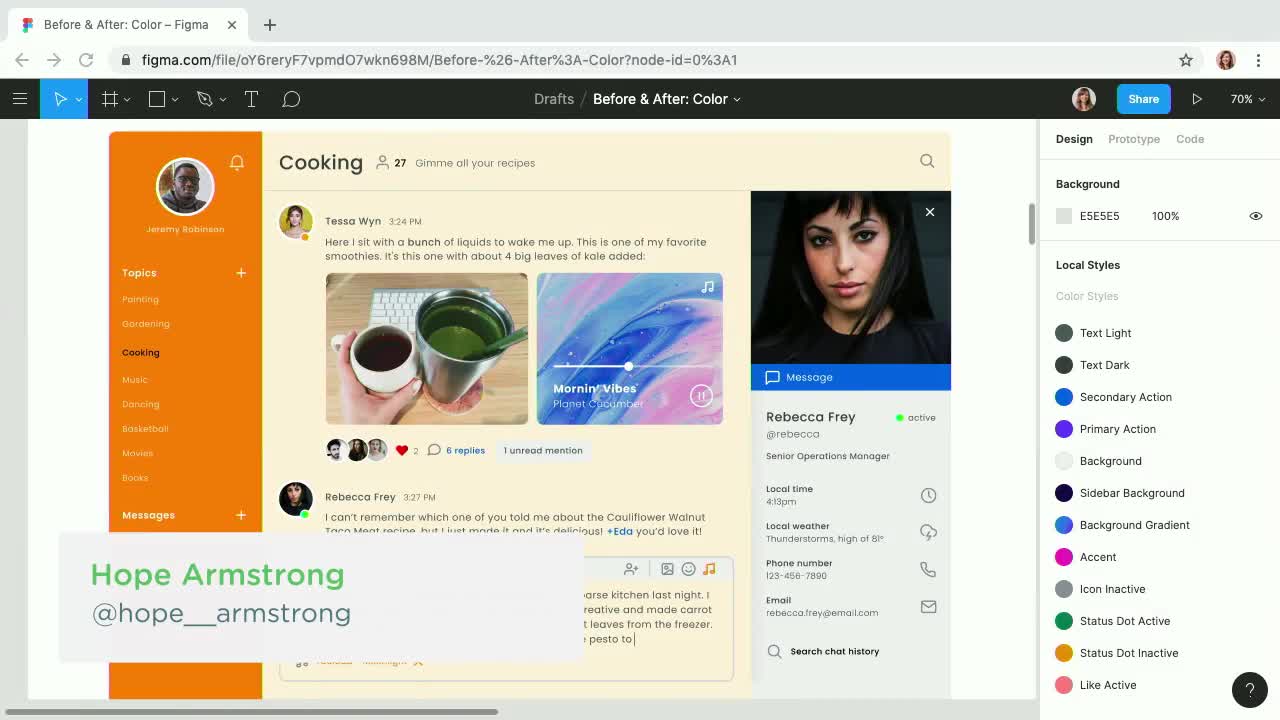
Before and After: Color
Practice designing with color.
- Design
- Beginner
- 7 min
-

Creating User Personas
Learn how to focus your design work by developing user personas to help you repr...
- Design
- Beginner
- 10 min
-

Creating an Affinity Diagram
Learn how to organize your research into an affinity diagram to uncover common p...
- Design
- Beginner
- 10 min
-

Solving Problems with UX Design
Product design is about solving problems. Learn how to identify problems, unders...
- Design
- Beginner
- 11 min
-

Practice Storyboarding
Storyboarding is a great way to visualize a persona’s interaction with your prod...
- Design
- Beginner
- 2 min
-

Practice Using Data with Pug Templates
Practice the basics of passing data to Pug views and generating HTML dynamically...
- JavaScript
- Intermediate
- 10 min
-

Practice Importing and Exporting Modules in Node.js
Practice the basics of importing and exporting modules in Node.js.
- JavaScript
- Intermediate
- 14 min
-

Using Sequelize ORM With Express
In this workshop, you will use the Sequelize ORM and Express to build a simple C...
- JavaScript
- Intermediate
- 37 min
-

Collecting Design Inspiration
Collecting design inspiration is a fun way to get fresh ideas! It also helps you...
- Design
- Beginner
- 3 min
-

Receiving UX Feedback by Example
See positive ways of handling different types of feedback on your designs, inclu...
- Design
- Beginner
- 7 min
-

Process Sass with Scout-App
Learn one of the quickest and easiest ways to set up and use Sass in your front-...
- CSS
- Beginner
- 5 min
-

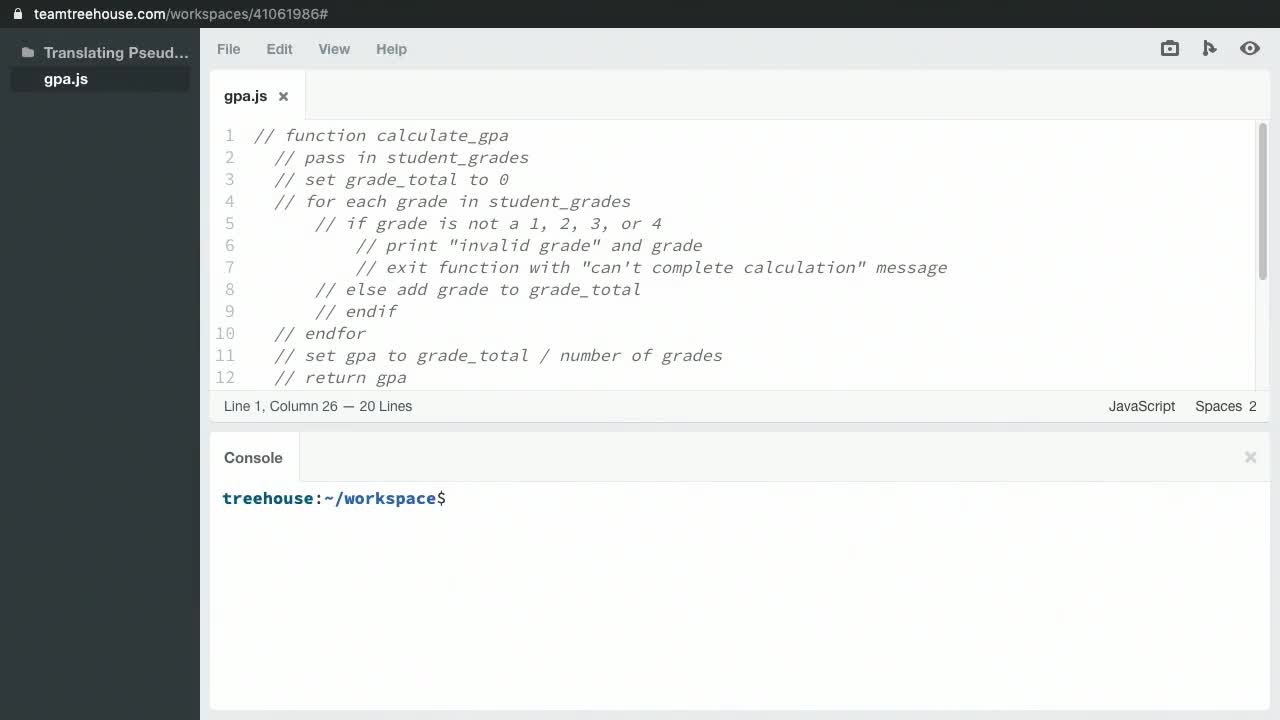
Translating Pseudocode to JavaScript Code
Take pseudocode describing a function to calculate a GPA, and turn it into worki...
- JavaScript
- Beginner
- 7 min
-

Plan Ahead with Pseudocode
Learn how to plan your programming projects *before* you open a text editor so y...
- JavaScript
- Beginner
- 28 min
-

Handling Feedback as a UX Designer
This workshop prepares new designers for handling feedback on their work in a di...
- Design
- Beginner
- 26 min
-

Debug Node Applications with Visual Studio Code
Debugging Node.js is not limited to using console.log. You can use more powerful...
- JavaScript
- Intermediate
- 18 min
-

Practice Empathy Maps
Empathy maps can help UX designers identify with users and understand their need...
- Design
- Beginner
- 7 min
-

Practice Journey Maps
Journey maps are a helpful tool for UX designers that can articulate pain points...
- Design
- Beginner
- 8 min
-

Practice Design Criticism
One of the most important skills to have as a UX Designer is the ability to give...
- Design
- Beginner
- 5 min
-

Introducing the VS Code Text Editor
Text editors provide important tools that help developers write code. Get a feel...
- Development Tools
- Beginner
- 22 min
-

Practice Creating a Paywall
Websites that are content-driven will often need to balance paid content and fre...
- Design
- Beginner
- 3 min
-

Practice Designing a Product Card
Cards are a common UI pattern used to create reusable elements that can be used ...
- Design
- Beginner
- 4 min
-

Practice Completing a Profile
Often when you register for a service, you're just asked for your email address ...
- Design
- Beginner
- 2 min
-

Practice Semantic HTML
In this workshop, you'll practice the basics of semantic HTML. When you write ma...
- HTML
- Beginner
- 6 min
-

Practice Structuring and Grouping Content
Practice the fundamentals of structuring and grouping content with markup.
- HTML
- Beginner
- 10 min
-

Practice File Paths
Sharpen your HTML skills by practicing writing file paths for images and links.
- HTML
- Beginner
- 11 min
-

Practice Input and Output in Python
You've got the ability to get information from the user, input, and show them so...
- Python
- Beginner
- 8 min
-

Practice Loops in C#
In this practice session, you'll practice using `for` and `foreach` loops in C#.
- C#
- Beginner
- 19 min
-

Practice Properties in C#
In this practice session, you'll practice creating and using properties in C#.
- C#
- Beginner
- 23 min
-

Practice Encapsulation and Arrays in C#
In this practice session, you'll practice encapsulation and arrays in C#.
- C#
- Beginner
- 25 min
-

Practice Inheritance in C#
In this practice session, you'll practice using class inheritance in C#.
- C#
- Beginner
- 31 min
-

Practice Creating and Indexing Lists
Let's practice creating lists and printing their contents.
- Python
- Beginner
- 5 min
-

Practice Vue.js List Rendering
Practice list rendering, writing methods, computed properties and adding functio...
- JavaScript
- Beginner
- 9 min
-

Practice Vue.js Templating
Practice displaying data in a Vue.js template, as well as adding functionality t...
- JavaScript
- Beginner
- 5 min
-

Practice Comparisons in Python
A quick review of data types, making comparisons, and using `if` and `elif` stat...
- Python
- Beginner
- 6 min
-

Practice Python While Loops
*While* you are learning about loops, take a moment to practice using `while` lo...
- Python
- Beginner
- 3 min
-

Practice Methods in C#
In this practice session, you'll practice adding methods to classes in C#.
- C#
- Beginner
- 18 min
-

Practice Creating Classes in C#
In this practice session, you'll practice creating classes using C#.
- C#
- Beginner
- 18 min
-

HTML Dialog
Dialog boxes are a common design pattern across many websites, so the W3C create...
- HTML
- Beginner
- 11 min
-

Pipenv: The Python Package Manager
Pipenv is a production-ready tool that aims to bring the best of all packaging w...
- Python
- Beginner
- 12 min
-

Practice Basic Arrays in JavaScript
Practice creating array literals, accessing array items, and using array methods...
- JavaScript
- Beginner
- 26 min
-

Practice Working with jQuery Collections
Practice working with collections in JQuery.
- JavaScript
- Beginner
- 6 min
-

Practice Handling Events in jQuery
Practice responding to user actions with jQuery.
- JavaScript
- Beginner
- 8 min
-

Practice Basic jQuery Methods
Practice enhancing small projects using a variety of jQuery methods.
- JavaScript
- Beginner
- 8 min
-

Practice Let and Const in JavaScript
Practice working with `let` and `const` variables in JavaScript.
- JavaScript
- Beginner
- 8 min
-

Practice Arrow Functions in JavaScript
Practice arrow function syntax in JavaScript.
- JavaScript
- Beginner
- 8 min
-

Practice Hashing Passwords in JavaScript
When storing users' passwords, the most important thing to keep in mind is that ...
- JavaScript
- Beginner
- 4 min
-

Using Create React Native App
Learn the fastest way to get up and running with React Native.
- JavaScript
- Intermediate
- 17 min
-

Working with the Fetch API
Learn how to use the Fetch API to fetch resources.
- JavaScript
- Intermediate
- 44 min
-

Practice Hashing Passwords in PHP
When storing user’s passwords, the most important thing to keep in mind is that ...
- PHP
- Intermediate
- 5 min
-

Practice Object Literals in JavaScript
Practice creating, using and modifying simple object literals in JavaScript
- JavaScript
- Beginner
- 20 min
-

SQLite from the Command Line
Learn how to create and manage databases right from the command line on your own...
- Databases
- Beginner
- 7 min
-

Practice Selecting DOM Elements
In this workshop, you will practice selecting DOM elements with JavaScript.
- JavaScript
- Beginner
- 8 min
-

Using the Angular CLI
In this workshop, you'll learn how to use the Angular CLI to easily create, modi...
- JavaScript
- Beginner
- 37 min
-

Practice Manipulating the DOM
Practice Manipulating the DOM with JavaScript.
- JavaScript
- Intermediate
- 8 min
-

Practice Template Literals
Practice using template literals in JavaScript.
- JavaScript
- Beginner
- 5 min
-

Practice Traversing the DOM
Practice Traversing the DOM in JavaScript.
- JavaScript
- Beginner
- 5 min
-

Using CSS Variables
Learn how to use native CSS variables to make your stylesheets less repetitive, ...
- CSS
- Advanced
- 37 min
-

What's New in React 16
Get up to speed with new features in React 16, a complete rewrite of the React l...
- JavaScript
- Intermediate
- 26 min
-

Introduction to Anaconda
Learn why you want to use Anaconda, and then learn how
- Python
- Beginner
- 15 min
-

Practice Writing Loops in Python
Programming with loops can be tricky, and the best way to get comfortable and gr...
- Python
- Beginner
- 22 min
-

Practice Grid Template Areas
Let's practice using grid template areas, a feature of CSS Grid that lets you as...
- CSS
- Beginner
- 8 min
-

Practice Flexible CSS Grid Layout
Practice using CSS Grid features that adapt your content to available space and ...
- CSS
- Intermediate
- 6 min
-

Practice CSS Grid: Columns, Rows and Gaps
Practice declaring row and column tracks, as well as applying gutters between th...
- CSS
- Intermediate
- 5 min
-

Common Table Expressions Using WITH
Common Tables Expressions, or CTEs, use the WITH keyword to make more readable, ...
- Databases
- Intermediate
- 18 min
-

Using Create React App
Learn to quickly set up React projects using Create React App.
- JavaScript
- Intermediate
- 22 min
-

Jupyter Notebooks
The Jupyter project has an amazing tool for Python, Julia, R, and other language...
- Python
- Beginner
- 15 min
-

Debugging CSS with Chrome DevTools
In this workshop, we'll explore the most useful and efficient tool for debugging...
- CSS
- Beginner
- 35 min
-

Introducing the Atom Text Editor
Text editors are simple but important tools that let developers write code. They...
- Development Tools
- Beginner
- 14 min
-

Practice Ruby Methods
Let's practice some basic Ruby to make sure that everything you've learned so fa...
- Ruby
- Beginner
- 4 min
-

Practice Ruby Numeric Types
Let's practice some basic Ruby to make sure that everything you've learned so fa...
- Ruby
- Beginner
- 6 min
-

Practice Strings in Ruby
Let's practice some basic Ruby to make sure that everything you've learned so fa...
- Ruby
- Beginner
- 3 min
-

Practice Including PHP with HTML
Practice using PHP to include variables, files and dates within an HTML page.
- PHP
- Beginner
- 5 min
-

Practice PHP if/else Statements
Practice using if, else and elseif statements to control the flow of your applic...
- PHP
- Beginner
- 5 min
-

Practice PHP String Manipulation
Practice creating, manipulating and outputting string variables in PHP.
- PHP
- Beginner
- 4 min
-

Practice PHP Number Variables
Practice creating, manipulating and outputting numeric variables including integ...
- PHP
- Beginner
- 5 min
-

Introducing Microsoft Excel
Take a quick tour of this popular spreadsheet software.
- Data Analysis
- Beginner
- 14 min
-

Practice Basic Math Calculations in Python
Let's practice doing math and type conversions!
- Python
- Beginner
- 4 min
-

Practice Using Strings and Lists in Python
Practice creating basic strings and lists in Python. Use Python's multiplication...
- Python
- Beginner
- 3 min
-

Practice Input and Output in Ruby
Let's practice some basic Ruby to make sure that everything you've learned so fa...
- Ruby
- Beginner
- 7 min
-

Practice JavaScript Math Methods
Practice using JavaScript's math methods to add, subtract, multiply, divide, as ...
- JavaScript
- Beginner
- 8 min
-

Practice If and Else If Statements in JavaScript
Practice simple conditional statements in JavaScript.
- JavaScript
- Beginner
- 7 min
-

Practice Basic JavaScript Functions
Practice creating basic JavaScript functions, adding parameters, calling functio...
- JavaScript
- Beginner
- 7 min
-

Practice Simple WHERE Clauses with SQL
In this workshop we'll practice simple WHERE clauses.
- Databases
- Beginner
- 6 min
-

Practice Column Selection and Aliasing with SQL
In this practice session we'll cover selecting columns and aliasing them.
- Databases
- Beginner
- 4 min
-

Code Coverage with Istanbul
Code coverage is the development practice in seeing how much of your code is cov...
- JavaScript
- Intermediate
- 10 min
-

Practice CSS Box Model Basics
Practice working with the core components of the CSS box model.
- CSS
- Beginner
- 7 min
-

Practice CSS Floats
Practice laying out a web page and wrapping text around elements, with CSS float...
- CSS
- Beginner
- 6 min
-

Practice Basic Variables, Input & Output in JavaScript
Practice creating variables, working with input and alert dialog boxes, concaten...
- JavaScript
- Beginner
- 6 min
-

Create a Media Player with MediaElement.js
MediaElement.js allows you to offer a consistent experience with audio and video...
- JavaScript
- Beginner
- 21 min
-

Debugging JavaScript in the Browser
JavaScript programs are mysterious and hidden realms where magic happens. This c...
- JavaScript
- Beginner
- 39 min
-

Practice Media Queries
Practice writing CSS media queries by adjusting the layout of a simple web page.
- CSS
- Beginner
- 5 min
-

Practice CSS Selectors
Practice basic CSS selectors by targeting and styling elements of a web page.
- CSS
- Beginner
- 5 min
-

Python Type Hinting
Pythonistas have always relied on duck typing to handle different values in vari...
- Python
- Intermediate
- 15 min
-

What's New in Python 3.6?
Python 3.6 was released in December, 2016 and brought with it some great new fea...
- Python
- Beginner
- 7 min
-

App Deployment Accounts
When working on the public server where your users will interact with your app, ...
- Development Tools
- Advanced
- 25 min
-

Linux Servers on VirtualBox
Today we're going to show you how to set up a Linux server running as a virtual ...
- Development Tools
- Advanced
- 18 min
-

Debugging Node Applications with Google Chrome
Debugging Node.js is not limited to using console.log, you can use more powerful...
- JavaScript
- Intermediate
- 13 min
-

Understanding Express Middleware
Learn how Express Middleware works. We'll walk through some simple examples to s...
- JavaScript
- Intermediate
- 23 min
-

SQL Window Functions
Window functions are a powerful SQL feature that let you compare results against...
- Databases
- Advanced
- 27 min
-

Introducing Progressive Web Apps
Learn a new way of delivering amazing user experiences on the web with Progressi...
- Development Tools
- Intermediate
- 22 min
-

Introducing Template Literals
Template literals offer a lot of convenience when creating strings in JavaScript...
- JavaScript
- Beginner
- 9 min
-

Defining Variables with let and const
For most of JavaScript's life, there's been only one way to create, or "declare"...
- JavaScript
- Beginner
- 14 min
-

Dependency Management with Composer
In this course we'll learn about packages, dependencies, repositories and versio...
- PHP
- Intermediate
- 26 min
-

Introducing Arrow Function Syntax
ECMAScript 2015 has been widely adopted by all modern browsers. This means we ca...
- JavaScript
- Beginner
- 8 min
-

JavaScript and the Internet of Things
JavaScript is everywhere. From it's humble beginnings in the browser, to it's re...
- JavaScript
- Intermediate
- 13 min
-

Setting Up Travis CI with Node.js
In this workshop we'll show you how to use the Continuous Integration service, T...
- JavaScript
- Advanced
- 13 min
-

Build a Cross-Platform Desktop Application with Electron
Learn how to use Electron to create a desktop application that will run on Windo...
- JavaScript
- Beginner
- 13 min
-

Basic Exception Handling with PHP
Exceptions are the object-oriented approach to handling errors. An exception is ...
- PHP
- Intermediate
- 18 min
-

Exploring JavaScript Conditionals
In this workshop, we'll explore alternatives to `if..then` statements for contro...
- JavaScript
- Intermediate
- 25 min
-

Introduction to PostCSS
Learn PostCSS, a popular CSS processing tool for styling your websites and appli...
- CSS
- Intermediate
- 49 min
-

Basic Error Handling in PHP
An undeniable fact of software development is that bugs will crop up in your cod...
- PHP
- Beginner
- 36 min
-

Observer Design Pattern using Java
In this workshop we will take a look at the popular software design pattern Obse...
- Java
- Intermediate
- 58 min
-

Introduction to Design Patterns
Design patterns are a collection of language agnostic solutions to common progra...
- Development Tools
- Intermediate
- 37 min
-

Using SQL and Node.js with Sequelize
In this workshop we'll use SQL and Node.js together with the popular ORM Sequeli...
- JavaScript
- Intermediate
- 44 min
-

Understanding Closures in JavaScript
In this workshop learn how closures are used to preserve data between function c...
- JavaScript
- Intermediate
- 22 min
-

CSV and JSON in Python
CSV and JSON files are two very common formats for storing and retrieving data. ...
- Python
- Beginner
- 14 min
-

GitHub in Workspaces
If you're ready to use GitHub for version control, but want to stick with using ...
- Development Tools
- Beginner
- 9 min
-

Python File I/O
You're likely to find that, sooner or later, you're going to need to read and wr...
- Python
- Beginner
- 14 min
-

Build a REST API in Spark
Together we'll explore how to build a REST API in the wonderful Spark micro-fram...
- Java
- Intermediate
- 115 min
-

PyCharm
Want to use an IDE for your Python, Flask, or Django development? This workshop ...
- Python
- Beginner
- 22 min
-

Deploy a Node Application to Heroku
Heroku is a git-based, simple to use, hosting platform. You can deploy Ruby, ...
- JavaScript
- Intermediate
- 12 min
-

Introduction to PHP7
It's an exciting time to be part of PHP. The release of PHP7 is just the tip of ...
- PHP
- Beginner
- 21 min
-

Dependency Management with Gradle
This workshop will walk through what dependencies are, why you want them, how to...
- Java
- Intermediate
- 30 min
-

Using Treehouse Workspaces
Workspaces is an online text editor and development environment that is integrat...
- Learning Resources
- Beginner
- 26 min
-

MAC: Local PHP Dev Environment
Also check out [Windows: Local Dev Environment](https://teamtreehouse.com/librar...
- PHP
- Beginner
- 7 min
-

Windows: Local PHP Dev Environment
Visit our [MAC: Local Dev Environment](http://teamtreehouse.com/library/mac-loca...
- PHP
- Beginner
- 6 min
-

Feeling Loopy with Java
Let's take a deeper dive together in this live workshop about the different type...
- Java
- Beginner
- 38 min
-

The CSS calc() Function
The CSS calc() function performs a calculation and returns a result. calc() allo...
- CSS
- Intermediate
- 21 min
-

Image Manipulation with Python
Learn how to use Python and the Pillow library to modify images through code.
- Python
- Beginner
- 23 min
-

Tkinter
Learn how to use the built-in `tkinter` library to produce GUI applications that...
- Python
- Intermediate
- 40 min
-

Using npm as a Task Runner
There are other popular JavaScript task runners out there, like Grunt and gulp b...
- JavaScript
- Intermediate
- 14 min
-

How to Create and Distribute an npm Package
In this Workshop we'll sign up for npm, login in the command line, prepare our p...
- JavaScript
- Intermediate
- 8 min
-

Getting Started with TypeScript
Andrew Chalkley shows you how to get up and running with TypeScript, an enhanced...
- JavaScript
- Advanced
- 43 min
-

Build a Responsive Navigation with Flexbox
Learn how to build a responsive website navigation, using CSS media queries and ...
- CSS
- Intermediate
- 22 min
-

Java Lambdas
Lambdas are anonymous functions. They were added to the language in Java 8, and...
- Java
- Beginner
- 16 min
-

Ruby Enumerable
In this Workshop, we'll learn all about the Ruby Enumerable module and see diffe...
- Ruby
- Beginner
- 9 min
-

Python Decorators
Decorators in Python are a common way of wrapping repeated functionality around ...
- Python
- Intermediate
- 23 min
-

Using the Requests Library
The requests library is one of the most popular Python libraries, period. It's a...
- Python
- Beginner
- 13 min
-

Create Tooltips with CSS
Tooltips are a great way to provide additional information to your users. This p...
- CSS
- Intermediate
- 14 min
-

Create a Modal Window with CSS
Learn how to create a popular UI design pattern, the modal window, with CSS. Alt...
- CSS
- Intermediate
- 8 min
-

Create a Fullscreen Slider with CSS
Learn to create a full-screen, horizontal slider using pure CSS. Image carousels...
- CSS
- Intermediate
- 16 min
-

Create an Accordion Menu with CSS
Learn to create a content accordion menu with CSS. Content accordions are great ...
- CSS
- Intermediate
- 8 min
-

JavaScript Booleans
Logic is an incredibly important part of programming. Typically languages will ...
- JavaScript
- Beginner
- 17 min
-

Using the Geolocation API in JavaScript
Smart devices with GPS common place in todays world. With that being true we can...
- JavaScript
- Beginner
- 20 min
-

The JavaScript 'use strict' Statement
This workshop is all about JavaScript’s “use strict” statement. Recently you ...
- JavaScript
- Beginner
- 18 min
-

CSS Clipping Paths
In this workshop, you will learn about an advanced CSS feature called clipping p...
- CSS
- Beginner
- 12 min
-

CSS Masks
In this workshop, we're going to cover an exciting CSS design effect: Masks.
- CSS
- Intermediate
- 8 min
-

CSS Blend Modes
In this workshop, Guil covers how to use blend modes, an exciting CSS feature th...
- CSS
- Intermediate
- 14 min
-

HTTP: Do you GET it?
Let's explore and demystify the language of the Internet, HTTP.
- Digital Literacy
- Beginner
- 30 min
-

Functional Programming with Python
Kenneth Love provides a quick overview and introduction to the world of function...
- Python
- Intermediate
- 53 min
-

Rapid Website Prototyping
In this workshop, Treehouse web design teacher Nick Pettit will be demonstrating...
- Design
- Beginner
- 34 min
-

Live Q&A with Nick Pettit and Jason Seifer
In this very special, very live Workshop, Nick and Jason decided to try somethin...
- Design
- Beginner
- 48 min
-

The Blank Slate
Join Treehouse web design teacher Nick Pettit for this live Workshop all about b...
- Design
- Beginner
- 30 min
-

CSS Best Practices
There’s more to writing good CSS than simply knowing all the latest and greatest...
- CSS
- Intermediate
- 33 min
-

Measuring Company Performance with MRR, Churn and Lifetime Values
Keeping track of and understanding your company's revenue is an essential task. ...
- Professional Growth
- Intermediate
- 24 min
-

Usability Testing
In this live workshop, Dan Gorgone walks through the steps of usability testing ...
- Design
- Beginner
- 63 min
-

Creating Wireframe and Photoshop Mockups
In this live Workshop, Nick creates a mockup for the website of a fictional to-d...
- Design
- Beginner
- 73 min
-

Creating a CSS Marquee
In this live Workshop, Nick tinkers around with CodePen and creates a movie thea...
- CSS
- Beginner
- 50 min
-

Career Self-Assessment with C.C. Chapman
Guest speaker and author C.C. Chapman provides helpful tips on how to perform se...
- Professional Growth
- Beginner
- 16 min
-

How to Make a Favicon
Learn how to design and create favicons with Treehouse web design teacher Nick P...
- Design
- Beginner
- 35 min
-

Web Design Q&A
In this live Q&A session, Nick answers student questions about responsive im...
- Design
- Beginner
- 61 min
-

Animated Hamburger Menu
Want to set up a hamburger menu for your mobile navigation with a slick animatio...
- CSS
- Beginner
- 10 min
-

How To Clone a Repository From GitHub Using Your Terminal
Just set up a new repository on GitHub? Checking out someone else’s work? Want t...
- Development Tools
- Beginner
- 2 min
-

JavaScript Accordion
Accordions are everywhere on the web and even in mobile apps. They’re an effecti...
- JavaScript
- Beginner
- 8 min
-

JavaScript Emoji Selector Using Fetch
There are APIs for just about everything. In this workshop, I'll take you throug...
- JavaScript
- Beginner
- 10 min
-

Data Fetching in React
Learn different methods for fetching external data in React, and how to display ...
- JavaScript
- Intermediate
- 43 min
-

Basic JavaScript Array Methods
Arrays are used to store a collection of multiple items under a single variable ...
- JavaScript
- Beginner
- 8 min
-

Create a Chat App UI - Treehouse Live
In this live demonstration, Dustin builds a chat app UI (user interface) using H...
- JavaScript
- Beginner
- 38 min
-

JavaScript Array Methods: forEach()
Being able to loop over items in an array is a crucial skill to understand as a ...
- JavaScript
- Beginner
- 16 min
-

JavaScript Array Methods: map()
Still using a for loop to iterate over a collection of array elements? In this q...
- JavaScript
- Beginner
- 6 min
-

forEach() vs. map() - What’s the Difference?
Have you ever needed to loop over an array and weren't sure which method to use?...
- JavaScript
- Beginner
- 4 min
-

JavaScript Array Methods: includes()
Have you ever wondered if an array includes a specific value? There is an easy w...
- JavaScript
- Beginner
- 2 min
-

JavaScript Array Methods: reduce()
The reduce() method in JavaScript is used to apply a function to each element in...
- JavaScript
- Beginner
- 6 min
-

JavaScript Array Methods: filter()
Have you ever needed to filter array elements by certain criteria? For example, ...
- JavaScript
- Beginner
- 5 min
-

JavaScript Array Methods: sort()
Have you ever needed to sort an array in alphabetical order? Or what about sorti...
- JavaScript
- Beginner
- 7 min
-

JavaScript Array Methods: find()
Have you ever needed to find or locate a specific array item? Luckily for us, we...
- JavaScript
- Beginner
- 4 min
-

React Context API
In the typical React data flow, components communicate with each other via props...
- JavaScript
- Intermediate
- 54 min
-

Hosting a Website with GitHub Pages
GitHub provides a simple hosting solution called GitHub pages that lets others v...
- Development Tools
- Beginner
- 13 min
-

Treehouse Features: Workspaces
Laura provides a quick overview of Workspaces. Workspaces allow you to write cod...
- Learning Resources
- Beginner
- 1 min
-

Treehouse Features: Quizzes
Laura provides a quick overview of Treehouse quizzes. Testing throughout the lea...
- Learning Resources
- Beginner
- 1 min
-

Treehouse Features: Code Challenges
Laura provides a brief overview of Code Challenges. Code Challenges are coding e...
- Learning Resources
- Beginner
-

Build an Interactive Settings Panel - Treehouse Live
Want to code out a real-world project with Dustin? Follow along with our Treehou...
- JavaScript
- Beginner
- 33 min
-

Crafting SMART Goals
Learn how to craft SMART goals that support the goals of your company.
- Professional Growth
- Beginner
- 7 min
-

CSS-Only Facebook Reactions UI - Treehouse Live
Most social media platforms allow users to interact with other users’ posts. Let...
- CSS
- Beginner
- 37 min
-

Auto User Search with JavaScript - Treehouse Live
Need practice working with the Document Object Model (DOM)? This project showcas...
- JavaScript
- Beginner
- 35 min
-

Copy to Clipboard
Ever wondered how a *copy to clipboard* button works? They’re all over the web. ...
- JavaScript
- Beginner
- 1 min
-

Key Roles on a Software Team
Are you ready to make your mark in the world of tech? Join us as we explore the ...
- Professional Growth
- Beginner
- 17 min
-

How to Set Up a React App
React is a popular JavaScript library used for building user interfaces. In this...
- JavaScript
- Intermediate
- 21 min
-

How to Build a Google Chrome Extension: Strong Password Generator
Ever wanted to make your own Google Chrome Extension? Follow along as Dustin bui...
- JavaScript
- Beginner
- 35 min
-

How to Install Python (macOS)
If you’d like to become a Python developer, installing Python onto your computer...
- Python
- Beginner
- 11 min
-

How to Install Python (Windows)
If you’d like to become a Python developer, installing Python onto your computer...
- Python
- Beginner
- 10 min
-

Python Virtual Environments
If you're building apps with Python, you'll most likely be using third-party lib...
- Python
- Beginner
- 18 min
-

What Is AI? What Is ChatGPT?
In this video, we explore the fascinating world of AI and introduce ChatGPT, a l...
- AI
- Beginner
- 2 min
-

Python Comprehensions
This Workshop introduces students to a convenient way of working with iterables ...
- Python
- Beginner
- 43 min
-

Build a Basic ChatGPT Clone with Vanilla JavaScript
Learn to build a basic ChatGPT clone with vanilla JavaScript in this video. Foll...
- AI
- Beginner
- 15 min
-

Build Your Own AI Image Generator
Improve your JavaScript skills with a hands-on experience! Join Dustin as he gui...
- AI
- Beginner
- 18 min
-

Build a ChatGPT Discord Bot
In this tutorial video, Dustin will guide you through the process of building a ...
- AI
- Beginner
- 22 min
-

Git and GitHub Workflow for Developers
Learn how to create a local git repository and seamlessly connect it to a GitHub...
- Development Tools
- Beginner
- 9 min
-

ChatGPT for Beginners
Are you curious about ChatGPT, the advanced language model that can engage in co...
- AI
- Beginner
- 8 min
-

Unlocking Learning Potential with ChatGPT
In this video, we explore how to leverage ChatGPT to enhance your learning exper...
- AI
- Beginner
- 9 min
-

Will AI Replace Developers?
Will AI replace us? Find out what Dustin has to say about this popular question ...
- AI
- Beginner
- 4 min
-

Python Libraries for AI
The workshop introduces Python libraries for Machine Learning, Natural Language ...
- AI
- Beginner
- 11 min
-

Building a React App with ChatGPT
Learn how to create a React app using ChatGPT! In this video, we harness the cap...
- AI
- Beginner
- 28 min
-

Everyday Innovation: Leveraging ChatGPT in Our Daily Lives
In this video, we're exploring ChatGPT and its potential to enhance our everyday...
- AI
- Beginner
- 11 min
-

How to Learn Data Science
Data Science can seem overwhelming because of its vastness. But if you map out a...
- Data Analysis
- Beginner
- 11 min
-

Can ChatGPT Build a Website?
Leveraging the power of OpenAI’s ChatGPT is a great tool in your developer tool ...
- AI
- Beginner
- 15 min
-

Debugging with ChatGPT
Join me in this exciting video as we harness the power of ChatGPT, the AI coding...
- AI
- Beginner
- 14 min
-

ChatGPT for Designers
This workshop guides viewers through the various ways ChatGPT can enhance the de...
- AI
- Beginner
- 14 min
-

Reverse Engineering Code with ChatGPT
In this video, we explore the incredible power of ChatGPT for reverse engineerin...
- AI
- Beginner
- 21 min
-

The AI Multiverse: Exploring the Subfields of Artificial Intelligence
Ready to expand your understanding of AI? In this workshop, we’ll explore some o...
- AI
- Beginner
- 15 min
-

ChatGPT: Code Interpreter
Discover the capabilities of ChatGPT's "Code Interpreter" model in our AI worksh...
- AI
- Beginner
- 13 min
-

SQL Commands with ChatGPT
Join us for an engaging code-along workshop where we'll explore the fascinating ...
- AI
- Beginner
- 19 min
-

How to Nail Any Interview
In this video, Jenavieve Dance teaches you the key strategies you can use to exc...
- Professional Growth
- Beginner
- 10 min
-

The 5 Most Important Networking Skills
In this video, Jenavieve Dance walks you through the essential strategies to exc...
- Professional Growth
- Beginner
- 7 min
-

How to Adapt Any Work Experience to Fit Any Role
In this video, join Jenavieve to discover valuable techniques to leverage your d...
- Professional Growth
- Beginner
- 5 min
-

SQL to Sequelize with ChatGPT
Learn how to leverage ChatGPT to effortlessly transform raw SQL queries into Seq...
- AI
- Beginner
- 9 min
-

Introduction to GitHub Copilot
This workshop explores the capabilities of GitHub Copilot, a powerful coding too...
- AI
- Beginner
- 18 min
-

Create AR Effects for TikTok with Effect House
Join our exciting workshop and take a sneak peek into the world of augmented rea...
- AI
- Beginner
- 34 min
-

Practice DOM Manipulation: Form Validation
Practice DOM Manipulation with JavaScript.
- JavaScript
- Intermediate
- 6 min
-

Navigate Unfamiliar Code with AI
Join Dustin as he showcases the actual process of constructing a task manager ap...
- AI
- Intermediate
- 41 min
-

Practice JavaScript Basics: Conditional Strings
Practice conditional strings with JavaScript.
- JavaScript
- Beginner
- 4 min
-

Practice Fetch API
Practice Fetch API using the REST Countries API.
- JavaScript
- Intermediate
- 5 min
-

Practice Dynamic Select Menus
Practice creating intuitive and error-proof web forms using JavaScript to automa...
- JavaScript
- Beginner
- 8 min
-

Practice DOM Manipulation: Checkboxes
Practice DOM Manipulation with JavaScript by conditionally disabling checkboxes.
- JavaScript
- Beginner
- 4 min
-

Practice Data Pagination
Practice data pagination with JavaScript to enhance user experience and optimize...
- JavaScript
- Beginner
- 10 min
-

Practice React Component Rendering
Sharpen your React skills by practicing JSX, creating and rendering components, ...
- JavaScript
- Beginner
- 11 min
-

Pagination with GitHub Copilot
Follow along with Dustin in this fun, unscripted, live coding session where he d...
- AI
- Intermediate
- 42 min
-

Practice DOM Manipulation: Modal
Practice DOM Manipulation with JavaScript by creating a modal.
- JavaScript
- Intermediate
- 4 min
-

Practice Filtering Paginated Data
Practice implementing user-friendly data filtering and displaying the paginated ...
- JavaScript
- Beginner
- 7 min
-

Practice Web Accessibility: Checkboxes
Practice web accessibility by adding focus states to checkbox inputs with JavaSc...
- JavaScript
- Beginner
- 3 min
-

AI-Powered VS Code Extensions
Discover how AI-powered Visual Studio Code extensions like GitHub Copilot, Intel...
- AI
- Beginner
- 7 min
-

Practice ExpressJS: Middleware
Practice middleware in ExpressJS by replicating user authentication and controll...
- JavaScript
- Beginner
- 7 min
-

Deploying a React App
Learn how to create a production build of your React application and deploy it t...
- JavaScript
- Intermediate
- 19 min
-

Neural Networks in a Nutshell
Welcome to our introductory Neural Networks workshop, where we provide a concise...
- AI
- Beginner
- 7 min
-

Create a Portfolio Using HTML and CSS
Portfolios are a great way to show off your skills to a potential employer. In t...
- CSS
- Beginner
- 53 min
-

Create a Portfolio Using React
Build an impressive portfolio with React that showcases your skills to potential...
- React
- Intermediate
- 24 min
-

Python Techdegree Portfolio Overview
Begin your Python journey with our in-depth Python Techdegree. Crafted to boost ...
- Python
- Beginner
- 8 min
-

Create a Portfolio Using Python and Flask
Build an impressive online portfolio with Python and the Flask framework to show...
- Python
- Beginner
- 28 min
-

AI Tools Treehouse Developers Love
Join us for a quick-paced, fun exploration of AI tools transforming the daily wo...
- AI
- Beginner
- 22 min
-

Mastering AI-Assisted Design with ChatGPT
Get ready to dive into the future of design. Whether you're a student, a design ...
- AI
- Beginner
- 21 min
-

Creating Micro-Interactions in Figma
In this workshop, you'll learn how to create prototypes users will love interact...
- Design
- Beginner
- 29 min
-

What Is an MVP?
This workshop is designed for entrepreneurs and product developers eager to brin...
- Professional Growth
- Beginner
- 9 min
-

Hello Swift & SwiftUI
Learn the basics of **Swift and SwiftUI**, Apple’s programming language, by buil...
- Swift
- Beginner
- 40 min
-

AI Tools for No-Code Development
Learn about powerful AI Tools for No-Code development in this workshop, enabling...
- No-Code
- Beginner
- 18 min
-

Turn Ideas Into Code with Replit Agent
In this workshop, Dan walks through what the Replit Agent is, how it works, and ...
- Vibe Coding
- Beginner
- 4 min
-

Create Apps Faster with Windsurf
In this workshop, Christian walks through Windsurf, an AI-powered coding tool bu...
- Vibe Coding
- Beginner
- 5 min
-

Introducing Lovable.dev for No-Code Web App Design
This workshop introduces Lovable.dev, an AI platform that lets you build product...
- Vibe Coding
- Beginner
- 3 min
-

Meet Cursor and Experience AI-Driven Coding
This workshop explores Cursor, an AI-powered code editor designed to make coding...
- AI
- Beginner
- 4 min
-

No-Code Prompt Engineering
Explore prompt engineering for no code development by enhancing your AI coding s...
- No-Code
- Beginner
- 29 min
-

Plan and Design Effective No-Code Apps
This workshop will help you write clear, effective Product Requirements Document...
- No-Code
- Beginner
- 13 min
-

AI Tools for Sitemapping and Wireframing
This workshop shows how to speed up your UI design workflow using AI tools like ...
- Design
- Beginner
- 18 min
-

Design Your Brand Identity with Looka
This hands-on workshop explores how to use Looka to quickly design a complete br...
- AI
- Beginner
- 10 min
-

Build a To-Do List App with Replit Agent
In this workshop, participants will learn how to create a fully functional task ...
- Vibe Coding
- Beginner
- 90 min
-

Build Your Own CRM in Lovable Step-by-Step
This workshop introduces Lovable.dev, an AI-powered tool that helps you turn ide...
- Vibe Coding
- Beginner
- 52 min
-

Build and Deploy a Landing Page Using Bolt
This workshop introduces Bolt.new, an AI-powered platform that helps you build w...
- Vibe Coding
- Beginner
- 55 min
-

Practice Wireframing
For this practice session, you'll be creating a digital wireframe in Figma for t...
- Design
- Beginner
- 22 min
-

Practice Prototyping in Figma
Enhance your prototyping skills by linking mockups in Figma and experimenting wi...
- Design
- Beginner
- 14 min
-

Build a No-Code Web App with Softr
Learn Softr, a powerful no-code platform that makes it easy to build custom web ...
- No-Code
- Beginner
- 37 min
-

Create a No-Code REST API Using Xano
Learn to build a digital marketplace REST API using Xano, a NoCode tool that let...
- No-Code
- Beginner
- 25 min
-

Build & Launch an App in 30 Minutes with Cursor
Bring your dream project to life with Cursor, an AI-powered code editor, without...
- No-Code
- Intermediate
- 29 min
-

Monetize Your App with Stripe in 5 Minutes Using Cursor
Want to make money from your web app but not sure where to start? Neither does D...
- AI
- Intermediate
- 7 min
-

Dark Mode with React & Tailwind
In this workshop, Dustin walks you through how to set up a sleek and functional ...
- React
- Intermediate
- 8 min
-

Build a Side Business with AI Tools
I launched a side business in my spare time — with help from AI tools like Googl...
- AI
- Beginner
- 35 min
-

Getting Started with WeWeb
Hello Hello! Welcome to WeWeb! If you're building your frontend with WeWeb fo...
- No-Code
- Beginner
- 32 min
-

Go from Figma → No-Code App in WeWeb with AI
WeWeb now have their own dedicated plugin available on Figma. Using the plugi...
- No-Code
- Beginner
- 8 min
-

Build a Fully Functional AI SaaS in 10 Minutes for Free
In this build guide, we'll walk you through how to build a fully functional, AI-...
- No-Code
- Beginner
- 11 min
-

Build a Weather App in Less Than 3 Minutes
Create a weather app in just 3 minutes using AI prompts, Supabase, and secure ba...
- No-Code
- Beginner
- 2 min
-

Practice Java Arrays
Get a better understanding of Arrays in Java by completing this practice session...
- Java
- Beginner
- 4 min
-

Practice Java Objects
In this Practice Session we'll create an Object to represent a cow.
- Java
- Beginner
- 4 min
-

Practice Input and Output in Java
In this Practice Session we will work with I/O in Java.
- Java
- Beginner
- 4 min
-

Takeaways
Got some time during your lunch break? Want to get something to takeaway?
- Java
- 9 min
-

Treehouse Festival December 2020
Treehouse Festival is an online conference designed for Treehouse students and a...
- HTML
- 722 min
-

Treehouse Live
Enjoy our full collection of Treehouse Live sessions with our amazing Treehouse ...
- Learning Resources
- 236 min
-

Treehouse Festival June 2021
Treehouse Festival is an online conference designed for Treehouse students and a...
- HTML
- 859 min
-

Treehouse Guest Speaker Series
Treehouse Guest Speaker Series is an ongoing live event hosted by Treehouse staf...
- Computer Science
- 407 min
-

How to Learn
Learning can be challenging. But having the proper mindset and a good set of str...
- Learning Resources
- 21 min
-

The Treehouse Show
The Treehouse Show is our weekly conversation with the Treehouse Community.
- HTML
- 339 min
-

Dev Team Show
The Dev Team Show is a biweekly show released every other Thursday, where Treeh...
- Development Tools
- 192 min
-

Learn React Panel
James Churchill moderates a panel discussion with Jared Schaab, Joe Fraley, and ...
- JavaScript
- 45 min
-

The Treehouse Show (2012 - 2015)
The Treehouse Show is your weekly dose of web design and web development news, h...
- HTML
- 1856 min
-

Treehouse Quick Tips
Treehouse Quick Tips are fast and easy lessons that you can start applying now. ...
- HTML
- 229 min
-

Treehouse Friends
Treehouse Friends is a series of interviews with interesting people in the web d...
- CSS
- 603 min
-

Exercise Your Creative
How do you practice creativity? In the Exercise Your Creative series, Mat gives ...
- Learning Resources
- 105 min
-

Treehouse Reviews
Welcome to Treeviews, the show where Treehouse members submit their work - websi...
- Design
- 196 min
-

In the Wild
Join Allison as she explores the web industry through interviews with web profes...
- Design
- 5 min
-

Treehouse Teacher Q&A
In this series, the Treehouse teaching team answers your questions about web des...
- Treehouse Onboarding
- 25 min
-

Web Design Q&A with Nick
In this series, Nick Pettit answers your questions about web design, web develop...
- Design
- 16 min
-

Code Racer
Learn how we built Code Racer, which is a real-time multiplayer game where peopl...
- Game Development
- 141 min
-

HTML5 Mobile Web Applications
Learn how to build a mobile HTML5 web app that will work across multiple devices...
- HTML
- 278 min
-

Mockups for Responsive Design
Learn how to wireframe and design websites that work across multiple devices and...
- Design
- 60 min
-

Media Queries
In this Master Class Series, we'll prepare our project and write all the media q...
- CSS
- 60 min
-

Fluid Grids
Learn how to create fluid grid layouts using percentage based widths. We'll go o...
- HTML
- 78 min
-

Design and Development
Learn how a designer and developer can effectively collaborate to build a web ap...
- CSS
- 406 min
-

CSS3 Master Class
Learn how to build a real-world site using everything from Border Radius, Border...
- HTML
- 75 min
-

A Developer's Adventure with AI
Step right into the captivating world of a Developer's imagination as we invite ...
- Learning Resources
- 2 min
-

Code & Chill Livestreams
Watch Treehouse Developer Advocate Dustin Usey on Code & Chill, a weekly liv...
- JavaScript
- 2657 min
-

Treehouse Festival July 2020
Treehouse Festival 2020
- HTML
- 775 min
-

How to Land Your Dream Job
How to Land Your Dream Job is a interview series hosted by Treehouse Founder and...
- Professional Growth
- 119 min
-

Hour with a Tech Recruiter
Ever wonder what Tech Recruiters are looking for when applying to jobs? Welcome ...
- Equity, Diversity, and Inclusion (EDI)
- 163 min
Whoops! Perhaps you can try a broader search.