Online Coding and Development Courses
Browse 100s of video courses and workshops in JavaScript, Python, AI, web development, design, and more.
Learn at your own pace with content ranging from beginner to advanced.
- Most Relevant
- Course
-
All Topics
- All Topics
- • AI
- • Vibe Coding
- • JavaScript
- • Python
- • No-Code
- • React
- • Coding for Kids
- • Design
- • HTML
- • CSS
- • Game Development
- • Data Analysis
- • Development Tools
- • Databases
- • Security
- • Digital Literacy
- • Swift
- • Java
- • Machine Learning
- • APIs
- • Professional Growth
- • Computer Science
- • Ruby
- • Quality Assurance
- • PHP
- • Go Language
- • Learning Resources
- • College Credit
- Reset filters
Course
-

Important Skills for Professional Success
No matter what job you're in right now or career you hope to have, improving you...
- Professional Growth
- Beginner
- 40 min
-

How to Run a Web Design Business
Paul Boag, co-founder of web design agency Headscape, explains the important ste...
- Professional Growth
- Advanced
- 125 min
-

Introducing Large Language Models
Large Language Models like ChatGPT are rapidly transforming natural language pro...
- AI
- Beginner
- 20 min
-

Getting Started in Adalo
Unlock the power of no-code app development with Getting Started in Adalo! This ...
- No-Code
- Beginner
- 36 min
-

The Complete Guide to Publishing Your No-Code Apps with Adalo
This comprehensive course guides you step-by-step through the process of publish...
- No-Code
- Beginner
- 145 min
-

Build an Instagram Clone in Adalo
Ready to create your own almost-perfect copy of Instagram? In this hands-on cour...
- No-Code
- Beginner
- 311 min
-

App Planning & Organization with Adalo
Turn your app ideas into reality—no coding knowledge required! In **App Planning...
- No-Code
- Beginner
- 24 min
-

Internet Street Smarts
The Internet Street Smarts course by Cyber Collective empowers learners to navig...
- Security
- Beginner
- 26 min
-

Practice Creating and Using Functions in Python
Practice your function skills
- Python
- Beginner
- 12 min
-

Practice Classes in JavaScript
Practice building and working with classes in JavaScript.
- JavaScript
- Intermediate
- 19 min
-

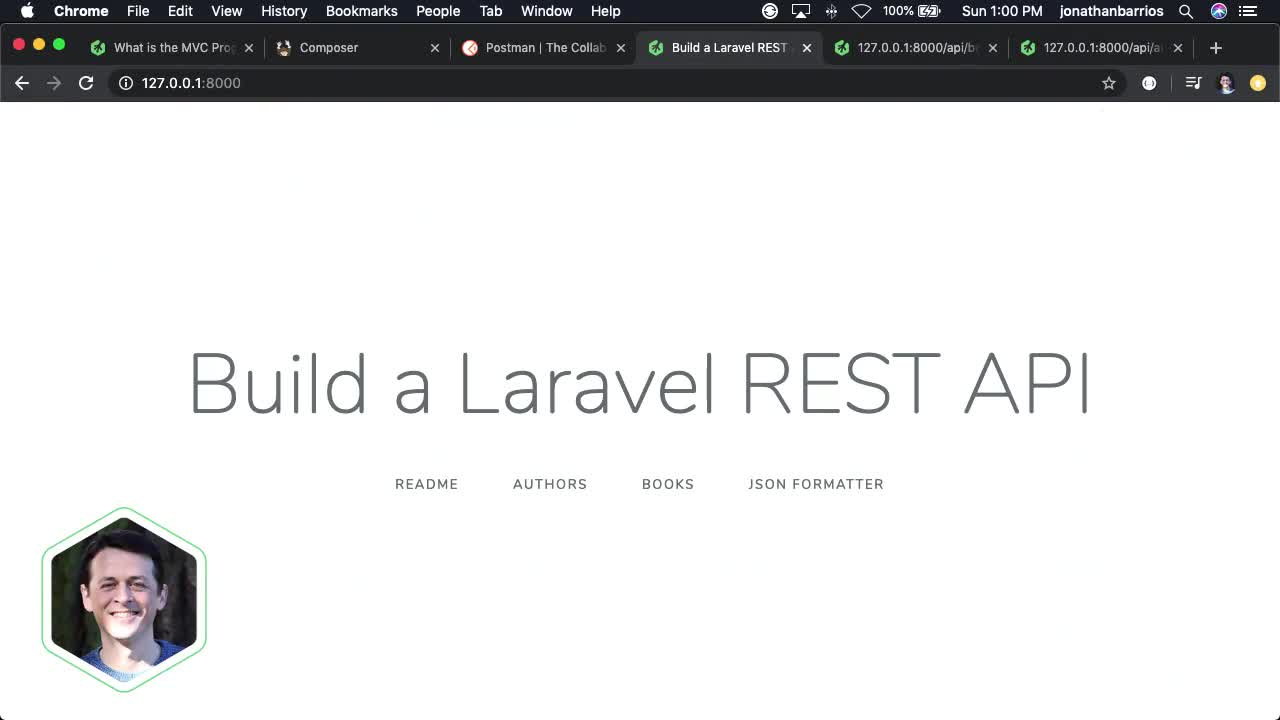
Build a REST API with PHP
Build a REST API using the Slim Microframework.
- PHP
- Intermediate
- 103 min
-

Java Maps
In this course we'll learn how to store key-value pairs by using a Map!
- Java
- Beginner
- 13 min
-

Inheritance in Java
In this course we'll learn how to use inheritance to use one class as the founda...
- Java
- Beginner
- 42 min
-

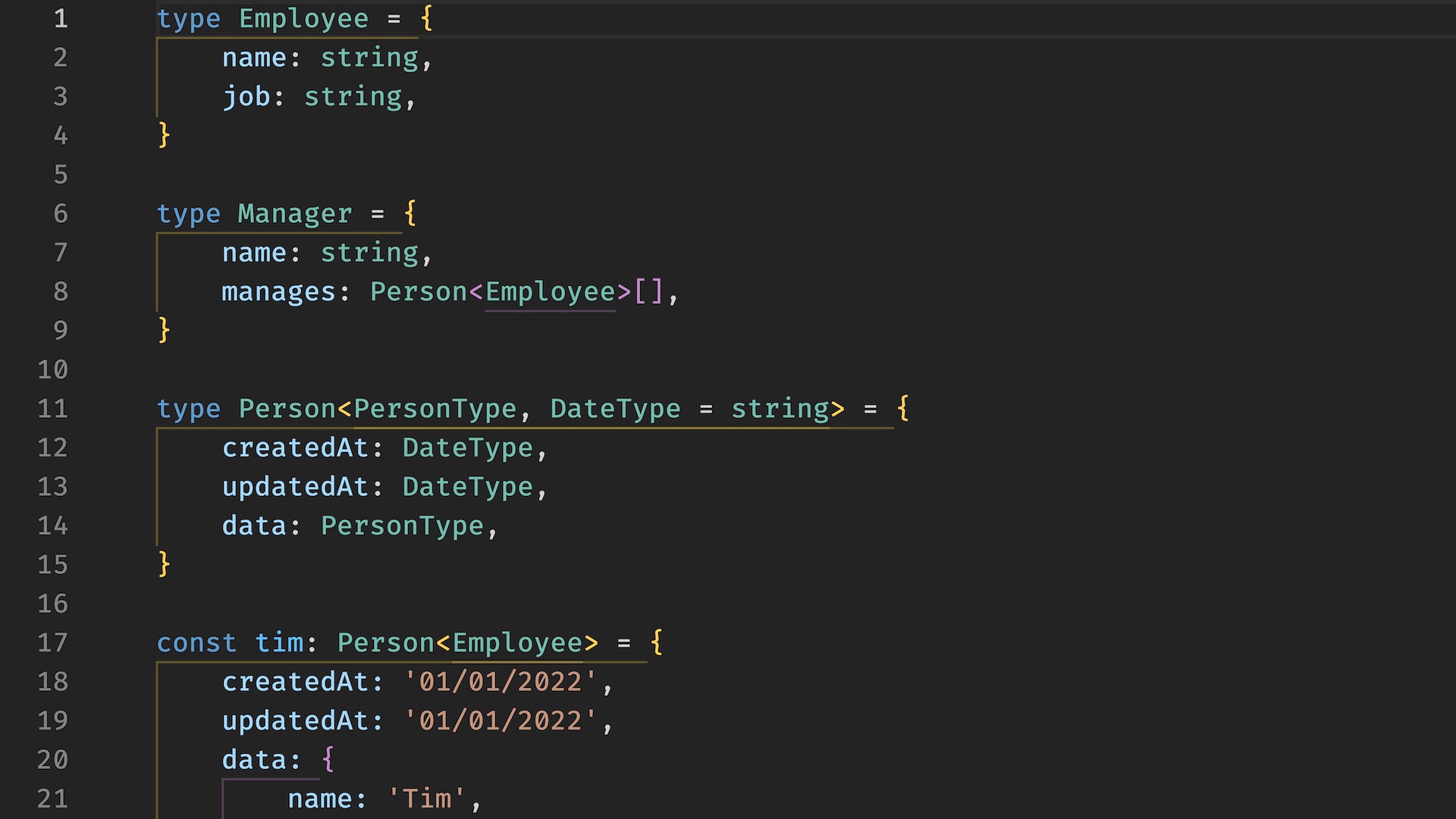
Generics in Java
Learn how to pass type parameters to Objects or functions in this course on gene...
- Java
- Beginner
- 17 min
-

Practice Getters and Setters in JavaScript
Practice writing and using getters and setters in JavaScript classes.
- JavaScript
- Intermediate
- 14 min
-

Interfaces in Java
Learn how to make more robust and flexible code bases by using interfaces!
- Java
- Beginner
- 19 min
-

Practice Object Basics in JavaScript
Practice working with object literals in JavaScript.
- JavaScript
- Beginner
- 21 min
-

Introducing Tuples
Learn about a Python data structure that's similar to lists but with one key dif...
- Python
- Beginner
- 13 min
-

Intro to Data Analysis
An introduction to the concepts, tools, and terms for data analysis.
- Data Analysis
- Beginner
- 16 min
-

Treehouse Club: JavaScript
In the Car Sounds project, you learn how to edit pre-written HTML, CSS, and Java...
- JavaScript
- Novice
- 54 min
-

Regular Expressions in Python
Regular expressions are one of the tools that every programmer needs, but is oft...
- Python
- Intermediate
- 110 min
-

Intro to Java Web Development with Spark
Spark is a Micro-framework that allows you to spin up a web server fairly easily...
- Java
- Intermediate
- 145 min
-

Logo Design Basics
This course will not only cover the basics of logo design but will also walk thr...
- Design
- Beginner
- 30 min
-

PHP & Databases with PDO
Whether you have aspirations of working on a Content Management System, an E-Com...
- PHP
- Beginner
- 88 min
-

Website Optimization
In this course we'll cover tools needed in keeping your website in top shape. T...
- Development Tools
- Beginner
- 89 min
-

Ruby Blocks
In this course, you’ll learn all about blocks in Ruby. Blocks are a piece of syn...
- Ruby
- Beginner
- 96 min
-

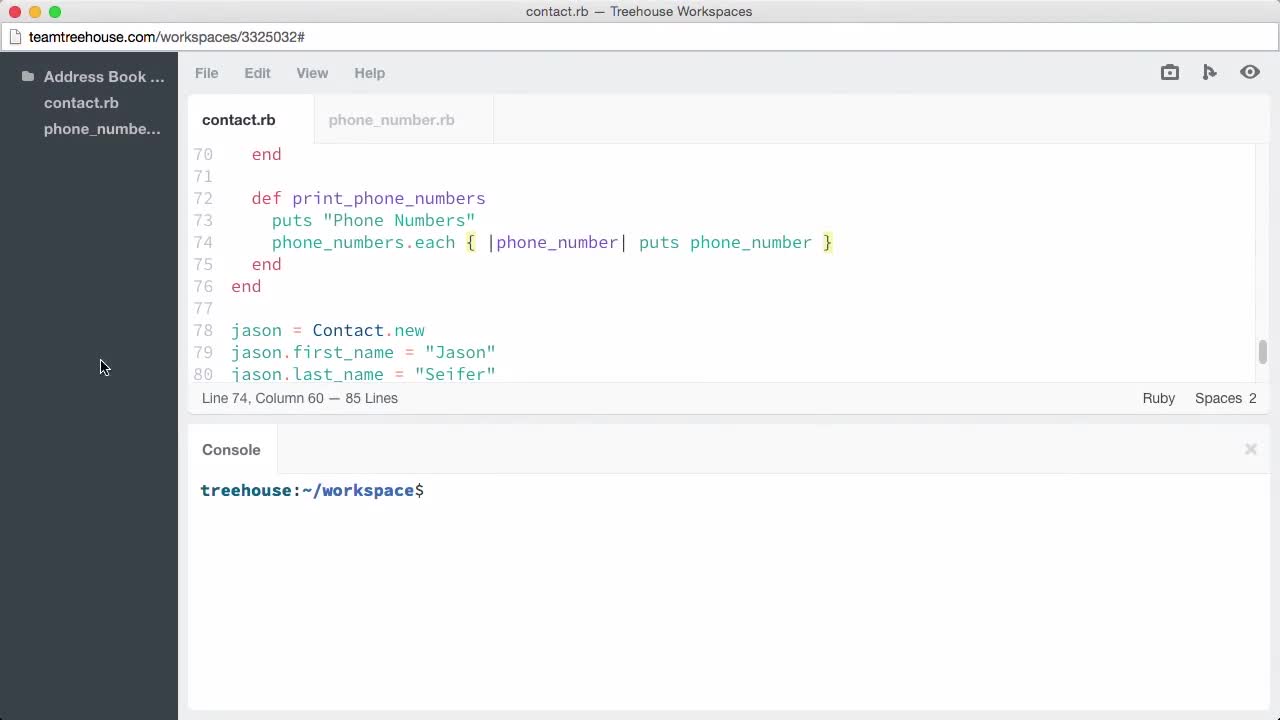
Build an Address Book in Ruby
In this course, you'll build a simple command line address book application usin...
- Ruby
- Beginner
- 109 min
-

Ruby Loops
In Ruby Loops, you'll learn how to automatically repeat statements using Ruby. Y...
- Ruby
- Beginner
- 79 min
-

MailChimp API
In this course, you will learn how APIs work and how to customize them using the...
- Development Tools
- Beginner
- 29 min
-

Ruby Objects and Classes
Ruby is known as an "Object Oriented" programming language. But what does object...
- Ruby
- Beginner
- 121 min
-

Introduction to Big Data
Big data represents an entire ecosystem of data sets, tools, and applications. ...
- Data Analysis
- Intermediate
- 51 min
-

Introducing JavaScript
Learn the fundamentals of programming by building a JavaScript video game. This ...
- JavaScript
- Beginner
- 70 min
-

Unit Testing in Java
Unit testing is a Java best practice that ensures your code is working how it wa...
- Java
- Intermediate
- 122 min
-

Functional Python
Functional programming is a great addition to any programmer's toolset. FP allow...
- Python
- Advanced
- 158 min
-

Practice Java Objects - Word Guessing Game
Java is an Object Oriented Programming language. Literally everything you intera...
- Java
- Beginner
- 104 min
-

Extending Object-Oriented PHP
You should already be familiar with writing simple classes in PHP. In this cours...
- PHP
- Intermediate
- 83 min
-

Data Visualization with Bokeh
Learn how to use the Bokeh library to generate interactive charts, graphs, and o...
- Python
- Intermediate
- 67 min
-

Presentation Skills
Learn techniques for delivering effective presentations so you can help guide de...
- Professional Growth
- Beginner
- 43 min
-

Java Arrays
Arrays are a container object that allow you store many values of the same type ...
- Java
- Beginner
- 80 min
-

REST APIs with Express
Learn the basics of building out a REST API with Express, a popular framework wr...
- JavaScript
- Intermediate
- 101 min
-

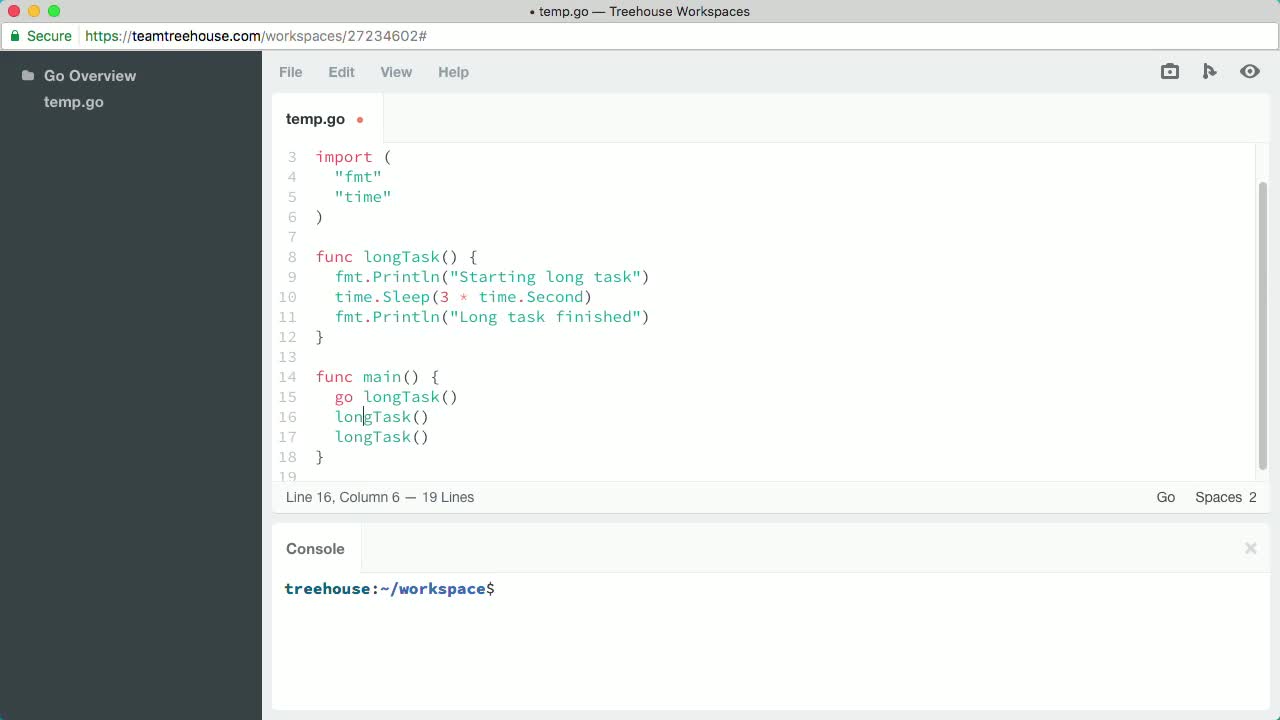
Go Language Overview
This overview of the Go programming language is designed for developers who are ...
- Go Language
- Intermediate
- 166 min
-

Introduction to Data Security
Keeping data and communications secure is one of the most important topics in de...
- Security
- Beginner
- 48 min
-

Ruby Modules
Modules are an extremely powerful utility when coding in Ruby. Modules allow you...
- Ruby
- Intermediate
- 125 min
-

Web Design Process
Going from a blank screen to a finished website can be daunting. In this course,...
- Design
- Beginner
- 43 min
-

Ruby Basics
Ruby is a programming language with a focus on simplicity and productivity. It h...
- Ruby
- Beginner
- 169 min
-

Creating and Modifying Database Tables
Learn how to create and modify your own database tables as we work through a rea...
- Databases
- Intermediate
- 40 min
-

Environment Variables with PHP
In the lifecycle of an application, there are multiple environments such as Deve...
- PHP
- Intermediate
- 44 min
-

Intermediate Selenium WebDriver
Manually testing your website can only take you so far. Learn how to use Seleniu...
- Quality Assurance
- Intermediate
- 66 min
-

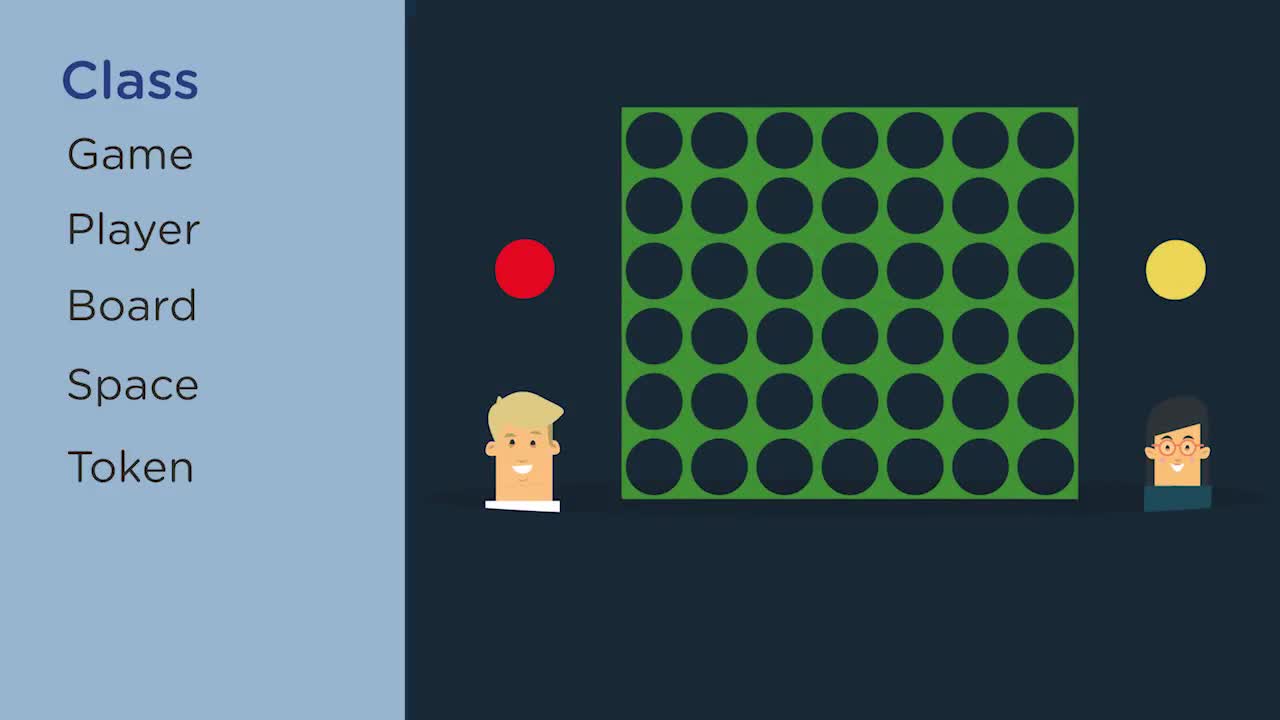
Object-Oriented JavaScript: Challenge
Practice your object-oriented JavaScript skills by building a fun and interactiv...
- JavaScript
- Intermediate
- 132 min
-

Introduction to Design Systems
Learn how a scalable, repeatable design system leads to a more efficient design....
- Design
- Beginner
- 76 min
-

JavaScript Quickstart
Get up to speed with the basics of JavaScript. In this course, you'll learn the ...
- JavaScript
- Beginner
- 97 min
-

Design Criticism
One of the most important parts of design is being able to talk about it with ot...
- Design
- Beginner
- 15 min
-

Practice forEach in JavaScript
Now that you've learned about JavaScript's forEach method, practice using it wit...
- JavaScript
- Beginner
- 30 min
-

Introduction to NumPy
NumPy is short for Numerical Python. It is the fundamental package for scientif...
- Python
- Intermediate
- 154 min
-

Java Lists
In this course you'll learn how to use Lists to store groups of Objects. You'll...
- Java
- Beginner
- 14 min
-

Introduction to REST APIs
Many of the APIs you'll encounter on the Web use an underlying design idea known...
- Development Tools
- Beginner
- 30 min
-

Algorithms: Sorting and Searching
This course will look at algorithms in two categories: sorting and searching. We...
- Computer Science
- Intermediate
- 119 min
-

Git Branches and Merging
This course introduces the concept of branches in Git and shows practical uses f...
- Development Tools
- Intermediate
- 101 min
-

Using Cookies and JWTs for Secure Authentication
Refactor an existing authentication project by using cookies and JSON Web Token ...
- PHP
- Advanced
- 71 min
-

CSS Selectors Quickstart
An introduction to CSS selectors for JavaScript programmers. This course covers ...
- JavaScript
- Beginner
- 95 min
-

Using SQL ORMs with Node.js
In this course, you'll learn how to use the Sequelize ORM to leverage the power ...
- JavaScript
- Intermediate
- 100 min
-

Introducing Dictionaries
Another useful Python data structure is the dictionary. Learn how to write one a...
- Python
- Beginner
- 36 min
-

JavaScript Arrays
Arrays provide a way to store multiple pieces of information. An array is a list...
- JavaScript
- Beginner
- 123 min
-

Designing Interactions
Learn the principles of Interaction Design, including the five dimensions, inter...
- Design
- Beginner
- 64 min
-

Getting Started With Human Interface Guidelines
Learn how to work with Apple’s Human Interface Guidelines documentation. Learn t...
- Design
- Beginner
- 39 min
-

Intro to Gender & Sexuality
In this seminar, we'll do an overview of gender and sexuality. We will breakdown...
- Professional Growth
- Beginner
- 46 min
-

Asynchronous Code in Express
In this course, we’ll look more closely at three approaches to handling asynchro...
- JavaScript
- Intermediate
- 24 min
-

C# Basics
C# is the most popular programming language in the Microsoft ecosystem of produc...
- C#
- Beginner
- 188 min
-
(UPI) Chapter 19: AI in Cybersecurity
Chapter 19 explores how AI, particularly deep learning models like RNNs and CNNs...
- College Credit
- Beginner
- 32 min
-

REST API Validation with Express
Explore how to validate data on the server using a REST API developed with Node....
- JavaScript
- Intermediate
- 51 min
-

Getting Started With Material Design
Learn how to work with Google’s Material Design documentation. Learn to apply Ma...
- Design
- Beginner
- 46 min
-

How to Give and Receive Feedback
Learn why feedback is useful. You'll explore a simple process for providing feed...
- Professional Growth
- Beginner
- 29 min
-

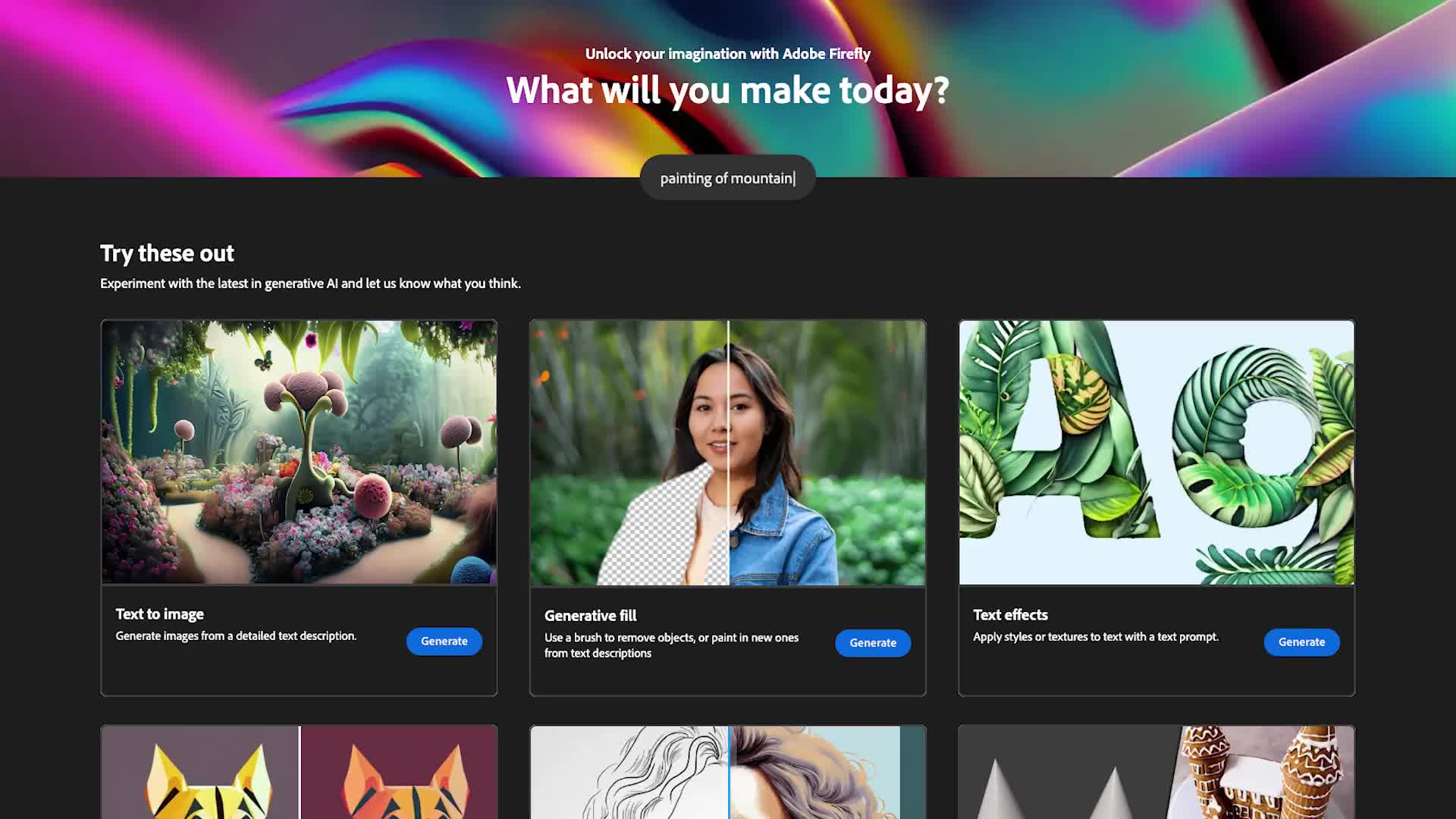
Designing with Generative AI
Join Dan in this course as he uses generative AI to design a website for a baker...
- AI
- Beginner
- 111 min
-

How to Have 1:1's
Learn WHY one-on-ones are the most important meeting on your calendar for you an...
- Professional Growth
- Beginner
- 41 min
-

Careers Foundations
In this Deep Dive, the Treehouse team shares expertise on focusing your passions...
- Professional Growth
- Beginner
- 243 min
-

Python for Kids
Learn the building blocks of the wonderful general purpose programming language ...
- Python
- Beginner
- 132 min
-

Basic Math for Data Analysis
Basic math concepts learned through traditional schools may have been forgotten ...
- Python
- Beginner
- 25 min
-

Flask with SQLAlchemy Basics
Learn how to use the popular Python framework for creating websites and web appl...
- Python
- Intermediate
- 150 min
-

Technical Interview Prep: Python Basics
Test your basic Python knowledge with a few code challenges. These challenges ar...
- Python
- Beginner
- 30 min
-

Preparing Data for Analysis
Learn how to clean and prep data for analysis using spreadsheet tools and Python...
- Data Analysis
- Intermediate
- 79 min
-

React Router v6 Basics
Learn to use React Router v6, a declarative routing solution for React, to manag...
- JavaScript
- Intermediate
- 91 min
-

Introduction to Computer Vision
Computer Vision (CV) is a subfield of Artificial Intelligence that enables machi...
- AI
- Beginner
- 44 min
-

The Landscape of JavaScript
JavaScript is everywhere and used in all phases of development from software to ...
- JavaScript
- Beginner
- 45 min
-

Python Sequences
Discover several types of Python sequences, many ways of sequence iterations, an...
- Python
- Beginner
- 65 min
-

Java Loops
Loops are a way of repeating code. They're perfect for repetitive tasks and are ...
- Java
- Beginner
- 48 min
-
(UPI) Chapter 17: Blockchain Security Analysis
In this chapter, the discussion provides a comprehensive analysis of blockchain ...
- College Credit
- Beginner
- 38 min
-

PHP Arrays and Control Structures
This course builds on the foundational skills covered in the PHP Basics course. ...
- PHP
- Beginner
- 193 min
-

Bootstrap Basics
Learn to build with Bootstrap, one of the most popular open source front end fra...
- CSS
- Beginner
- 141 min
-

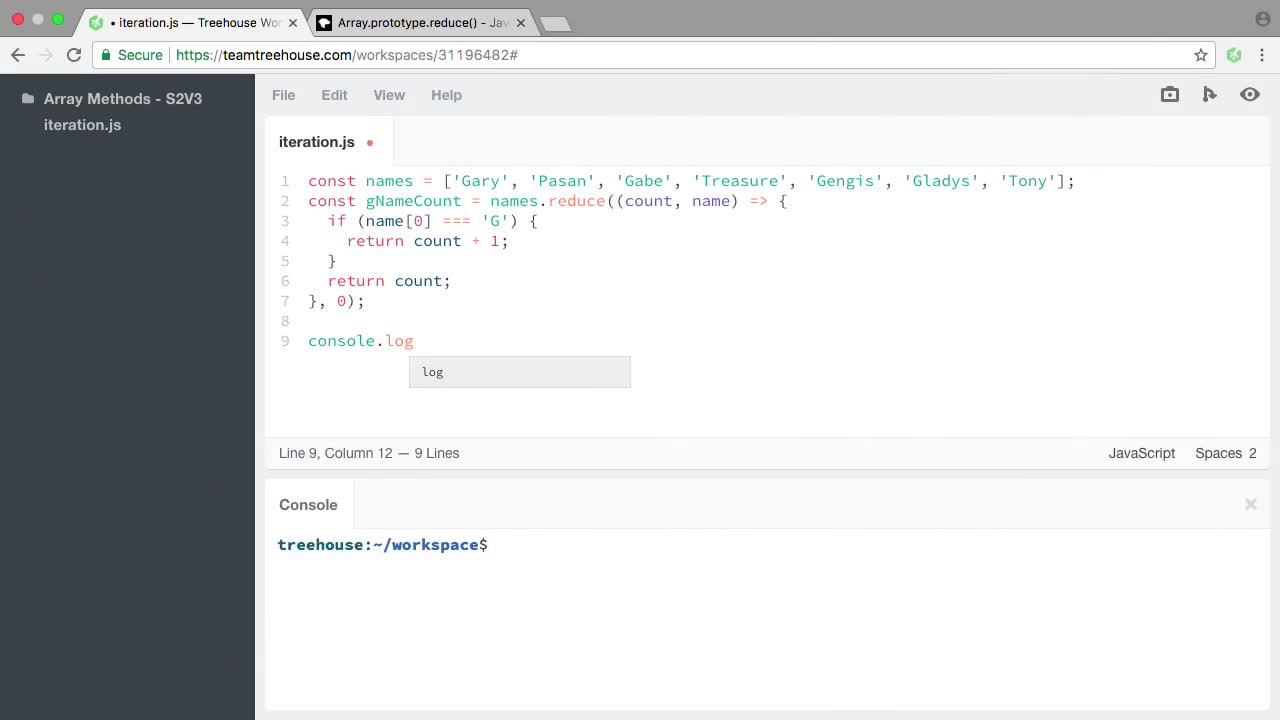
JavaScript Array Iteration Methods
Learn how to access and transform data in arrays with JavaScript's array iterati...
- JavaScript
- Beginner
- 100 min
-

Object-Oriented JavaScript
In this course, you'll learn the basics of object-oriented programming in JavaSc...
- JavaScript
- Intermediate
- 111 min
-

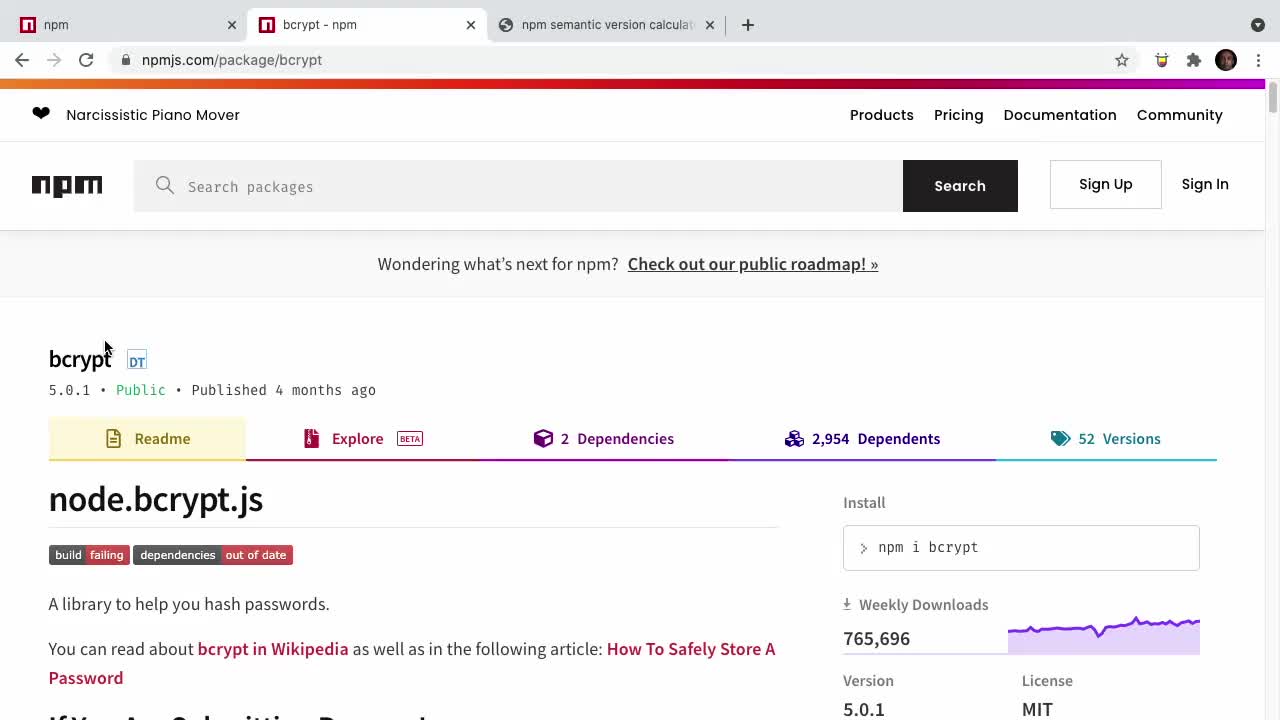
npm Basics
npm is a command line tool to help you manage Node.js modules, and this course w...
- JavaScript
- Intermediate
- 44 min
-

Computer Basics
In this course we're going to challenge what it means to be digitally literate b...
- Digital Literacy
- Novice
- 55 min
-

Asynchronous Programming with JavaScript
In this course, you will learn why asynchronous code matters and how to write co...
- JavaScript
- Intermediate
- 121 min
-

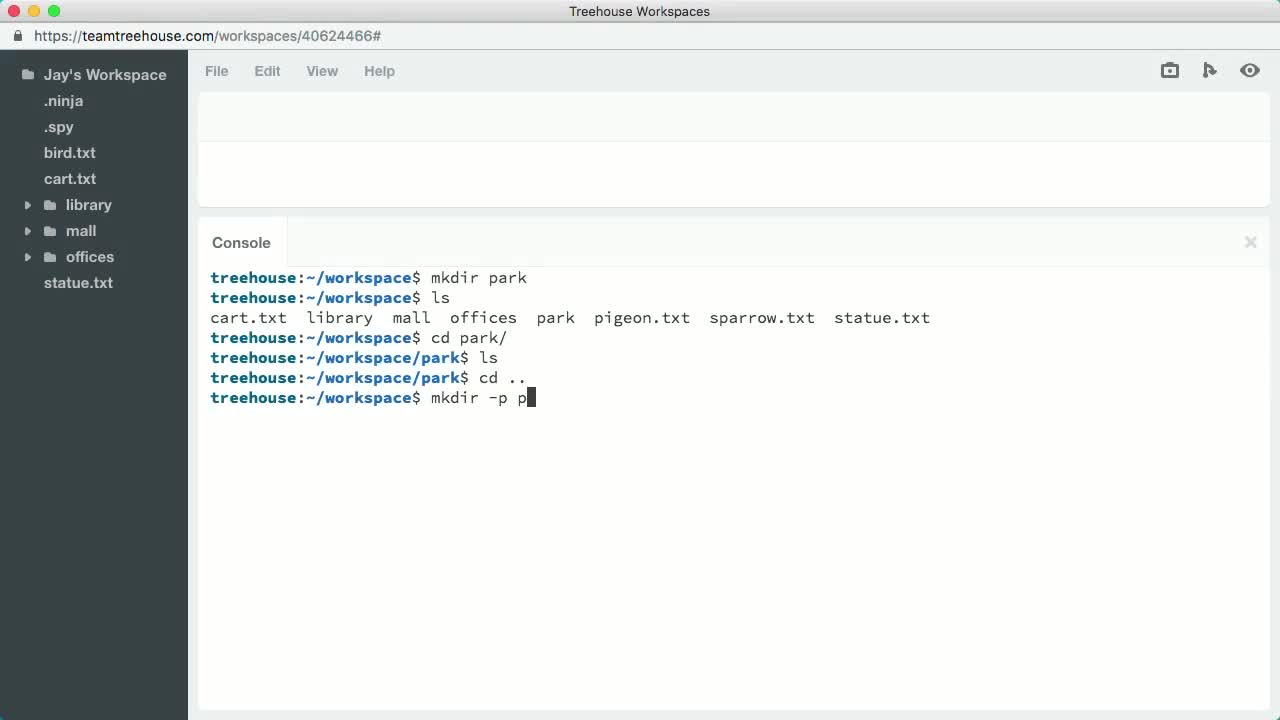
Introduction to the Terminal
Apps for ordinary users use GUIs you control with a mouse or touchscreen. But de...
- Development Tools
- Beginner
- 112 min
-

Imposter Syndrome
Everyone has probably experienced Imposter Syndrome. We may not know what it is ...
- Professional Growth
- Beginner
- 11 min
-

Conducting User Interviews
Learn how to validate product ideas by identifying an audience, sourcing partici...
- Design
- Beginner
- 42 min
-

Functions, Packing, and Unpacking
Learn the ins and outs of Python functions, how to send and receive values to fu...
- Python
- Beginner
- 65 min
-

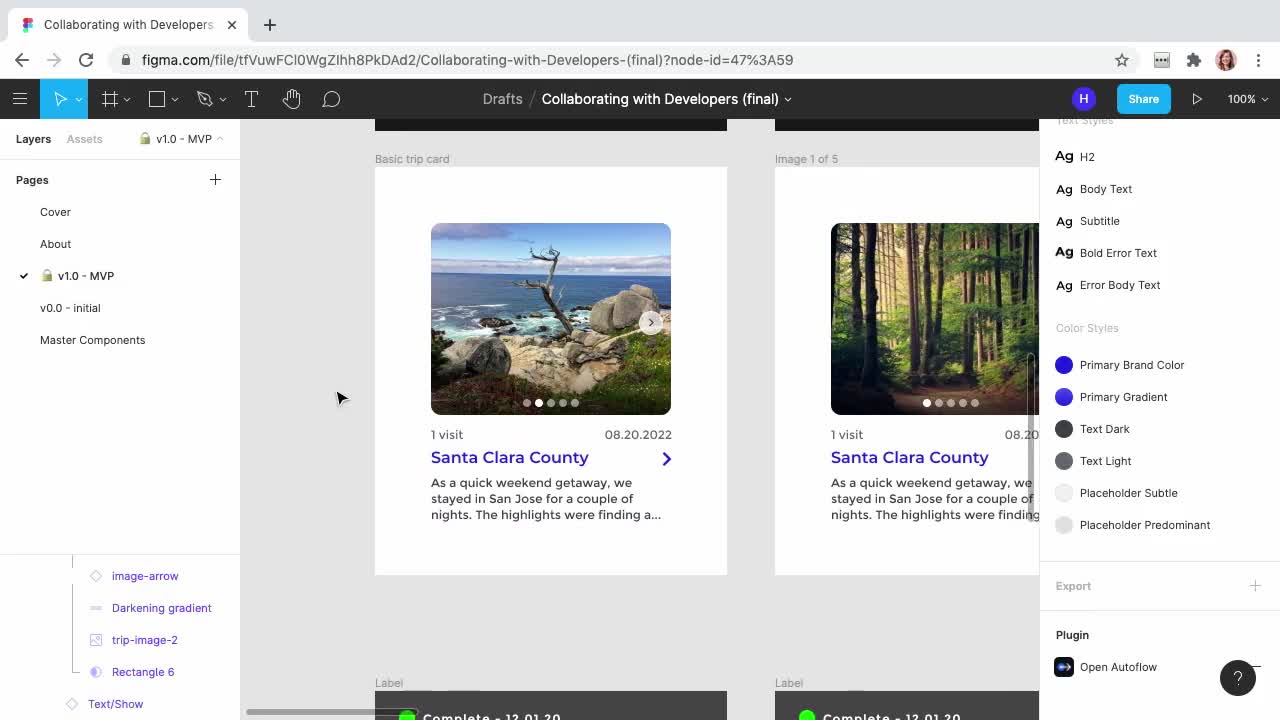
Collaborating with Developers
Designers will learn how to involve developers throughout the design process, fr...
- Design
- Intermediate
- 72 min
-

Careers in the Tech Industry
Through a series of interviews with Treehouse teachers and more, we explore the ...
- Professional Growth
- Beginner
- 59 min
-

Regular Expressions in JavaScript
Learn how regular expressions can help you validate forms, search and replace st...
- JavaScript
- Intermediate
- 87 min
-

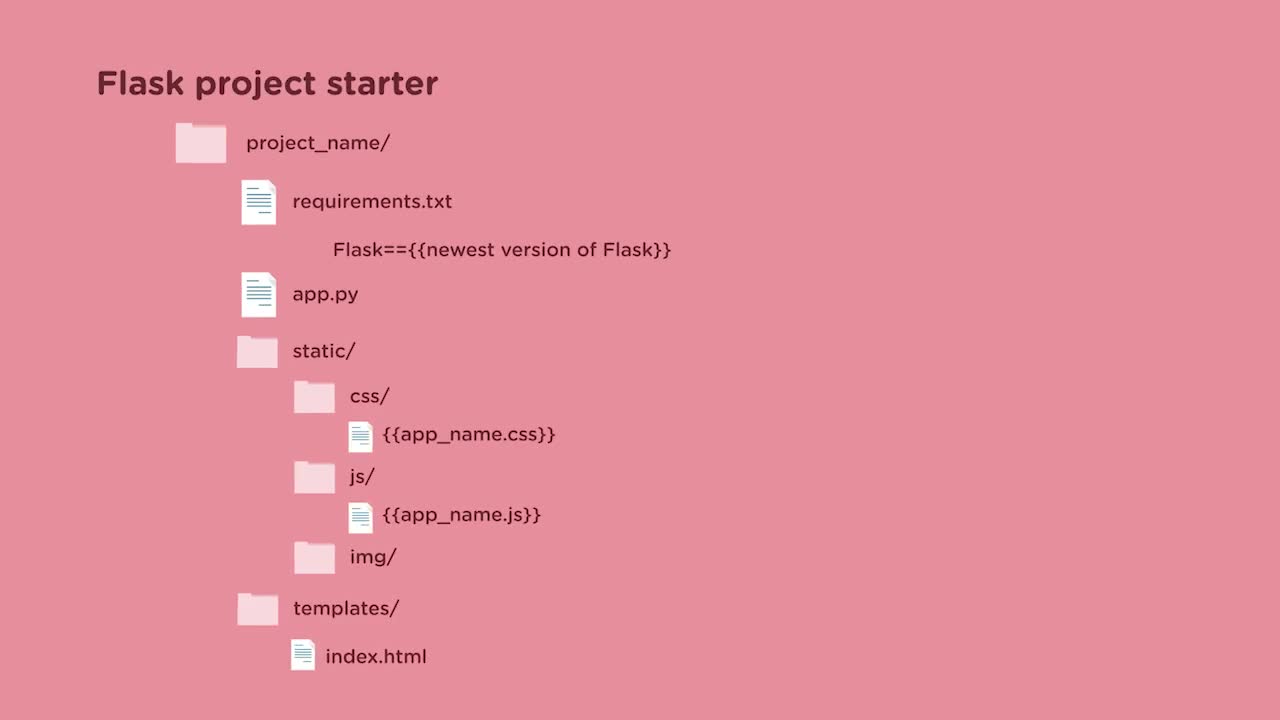
Flask Basics
Flask is one of the easiest ways to bring your Python skills online. It's a grea...
- Python
- Intermediate
- 189 min
-

JavaScript Loops
Loops are a way of repeating code -- they're handy for repetitive tasks. Loops a...
- JavaScript
- Beginner
- 76 min
-

Java Objects
Java is an Object Oriented Programming language. Literally everything you inter...
- Java
- Beginner
- 136 min
-

Reporting with SQL
SQL can be used to generate reports and present information on websites. This co...
- Databases
- Beginner
- 167 min
-

HTTP Basics
During this course, we'll look at the underlying method devices use to communica...
- Development Tools
- Beginner
- 67 min
-

SQL Reporting by Example
In this course you'll get lots of practice writing SQL queries in a realistic en...
- Databases
- Intermediate
- 64 min
-

Intermediate C#
This course builds on what we learned in C# Objects. We'll learn more essential ...
- C#
- Intermediate
- 140 min
-

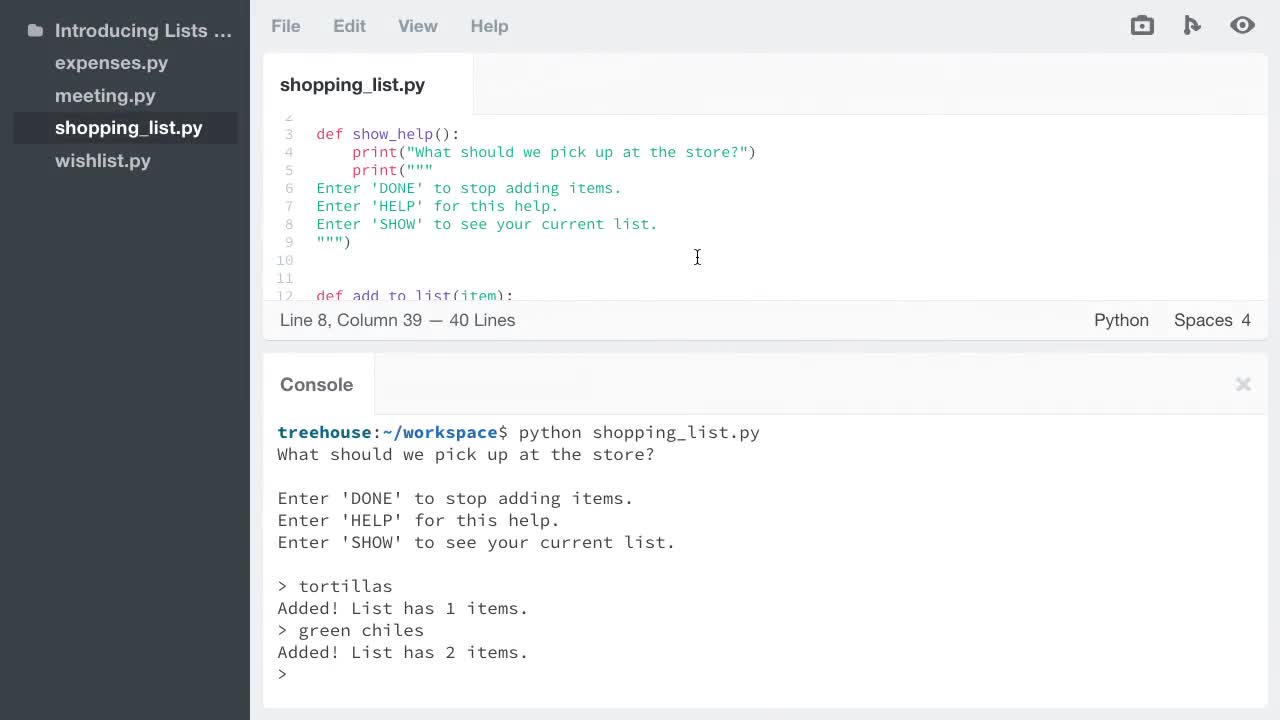
Introducing Lists
Lists are a powerful data type that allows you to store multiple ordered values ...
- Python
- Beginner
- 105 min
-

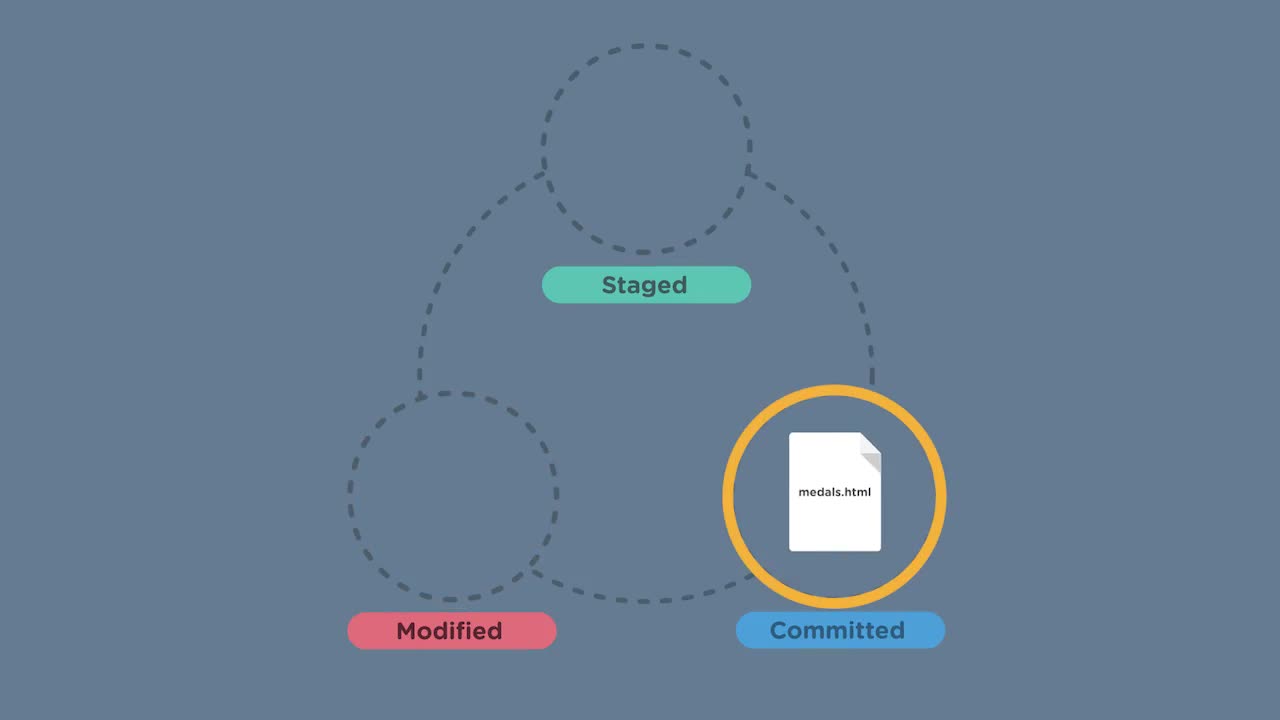
Introduction to Git
Git is a version control system - it helps you manage the different versions of ...
- Development Tools
- Beginner
- 186 min
-

Templating with Twig
Templating languages and tools are used with frameworks like Slim and Laravel to...
- PHP
- Intermediate
- 72 min
-

JavaScript Functions
JavaScript functions let you create reusable chunks of code. They make programmi...
- JavaScript
- Beginner
- 128 min
-

Python Basics
Learn the building blocks of the wonderful general purpose programming language ...
- Python
- Beginner
- 234 min
-

Practice Object Interaction
Get more familiar with building different classes, instantiating objects and hav...
- JavaScript
- Intermediate
- 35 min
-

SQLAlchemy Basics
Creating a SQL database including model creation and CRUD using SQLAlchemy.
- Python
- Intermediate
- 190 min
-

Basic Object-Oriented Python
Learn the powerful object-oriented method of designing and laying out code.
- Python
- Intermediate
- 127 min
-

JavaScript Objects
Objects are an essential part of JavaScript; they provide a flexible way to keep...
- JavaScript
- Beginner
- 67 min
-

JavaScript and the DOM
JavaScript lets you create interactive web pages which can respond to a user's a...
- JavaScript
- Beginner
- 138 min
-

React Authentication
In this course, you will learn how to implement the Basic Authentication scheme ...
- JavaScript
- Intermediate
- 106 min
-

Local Development Environments
This course will introduce you how to set up your development environment on you...
- Java
- Intermediate
- 128 min
-

Animating SVG with CSS
SVG (Scalable Vector Graphics) also supports interactivity and animation, so you...
- CSS
- Intermediate
- 85 min
-

Using jQuery Plugins
jQuery plugins let you add interactive page effects, engaging user interfaces, a...
- JavaScript
- Intermediate
- 92 min
-

Java Annotations
Annotations have rapidly become the preferred approach to integrating powerful t...
- Java
- Intermediate
- 118 min
-

AWS with S3
Whether you're building a major web site, backing up vacation photos, or sharing...
- Development Tools
- Beginner
- 52 min
-

Python Testing
Every project can benefit from testing and Python's testing library is solid, st...
- Python
- Intermediate
- 77 min
-

CSS Grid Layout
CSS Grid Layout provides a built-in, more efficient way of designing grid-based ...
- CSS
- Intermediate
- 111 min
-

Soft Skills
In this series of videos, we're going to explore the most important soft skills:...
- Professional Growth
- Beginner
- 212 min
-

File Handling with PHP
PHP can do so much more than include files. In this course we'll explore reading...
- PHP
- Intermediate
- 101 min
-

Using the GitHub API with PHP
Application Programming Interfaces, or APIs, provide a method for connecting you...
- PHP
- Intermediate
- 58 min
-

Design Foundations
Have you ever wanted to understand and create aesthetic designs for the web? In...
- Design
- Beginner
- 166 min
-

How to Market Your Business
Marketing your business requires an understanding of how to communicate the bene...
- Professional Growth
- Intermediate
- 192 min
-

Responsive Layouts
Responsive web design is a collection of techniques for building websites that w...
- CSS
- Advanced
- 47 min
-

HTML Video and Audio
Text and images have always been the foundation of web content, but more than ev...
- HTML
- Beginner
- 79 min
-

Typography for Designers
Typography is one of the most important aspects of good design. In this course, ...
- Design
- Beginner
- 182 min
-

Designing Layouts
In this course, you'll learn how to apply design principles through a series of ...
- Design
- Beginner
- 52 min
-

Python for File Systems
Python is a great language for the automated handling of files and directories. ...
- Python
- Beginner
- 115 min
-

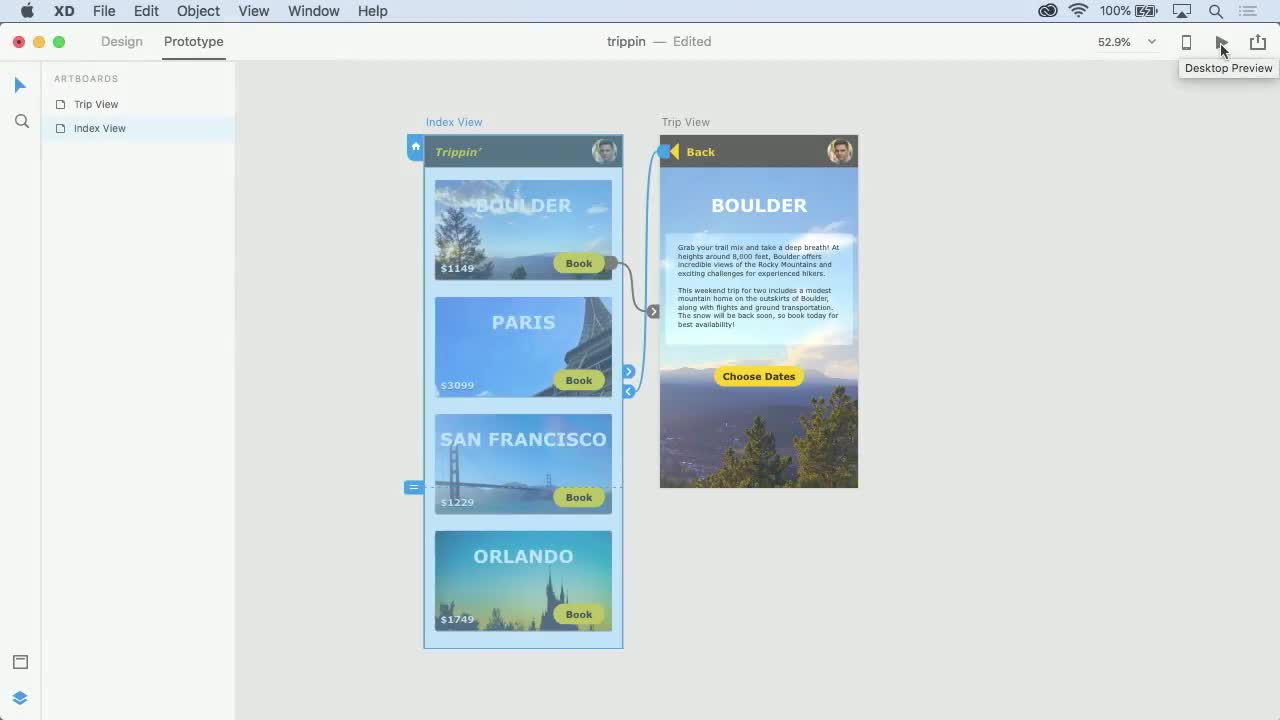
Prototyping with Adobe XD
Adobe XD is a visual prototyping tool for PC and macOS. In this course, you'll l...
- Design
- Beginner
- 71 min
-

React by Example
Learn React programming patterns by building an application for keeping track of...
- JavaScript
- Intermediate
- 113 min
-

User Onboarding
User onboarding optimization has a huge impact on user retention, allowing users...
- Design
- Beginner
- 35 min
-

Introduction to Regular Expressions
Regular Expressions are like having a secret code for telling a computer exactly...
- Development Tools
- Intermediate
- 36 min
-

Prototyping with Figma
In this course, you'll learn how to build interactive and sharable prototypes in...
- Design
- Beginner
- 71 min
-

The JavaScript Ecosystem
In this course, we'll explore the exciting JavaScript ecosystem. You'll learn ho...
- JavaScript
- Beginner
- 29 min
-

React Components
Components are the core building blocks of a React application. This course will...
- JavaScript
- Intermediate
- 145 min
-

Basic Statistics for Data Analysis
Basic statistics concepts learned through traditional schools may have been forg...
- Data Analysis
- Beginner
- 22 min
-

A Social Network with Flask
It's time to dig in and build something big. In this course, we're going to take...
- Python
- Intermediate
- 262 min
-

Technical Interviewing
This seminar will cover a range of what you might experience in a technical inte...
- Professional Growth
- Beginner
- 50 min
-

UX Design Patterns
If you’re a frequent user of websites and mobile applications, you’re already fa...
- Design
- Beginner
- 78 min
-

Node.js Basics
In this course we will create two command line applications using the popular se...
- JavaScript
- Intermediate
- 68 min
-

TypeScript Basics
Dive into the basics of TypeScript, an open-source programming language created ...
- JavaScript
- Beginner
- 199 min
-

Mobile-First CSS Layout
In this course, you'll get hands-on practice using CSS layout techniques such as...
- CSS
- Beginner
- 38 min
-

PHP Functions
PHP Functions allow you to combine several statements of code into a 'function'....
- PHP
- Beginner
- 66 min
-

AI Tools for Designers
Join Dan as he embarks on a captivating journey into the world of Generative AI....
- AI
- Beginner
- 52 min
-

Introduction to NLP
Explore the magic of Natural Language Processing (NLP)! Ever wonder how Siri or ...
- AI
- Beginner
- 32 min
-
(UPI) Chapter 11: Cybersecurity and Society
In this chapter, the discussion examines the multifaceted impact of cybersecurit...
- College Credit
- Beginner
- 28 min
-
(UPI) Chapter 4: Cybersecurity and the State
In this chapter, cybersecurity and the state are examined with a focus on how bo...
- College Credit
- Beginner
- 36 min
-

Java Data Structures
In this course we are going to deal with different approaches of storing, access...
- Java
- Intermediate
- 240 min
-

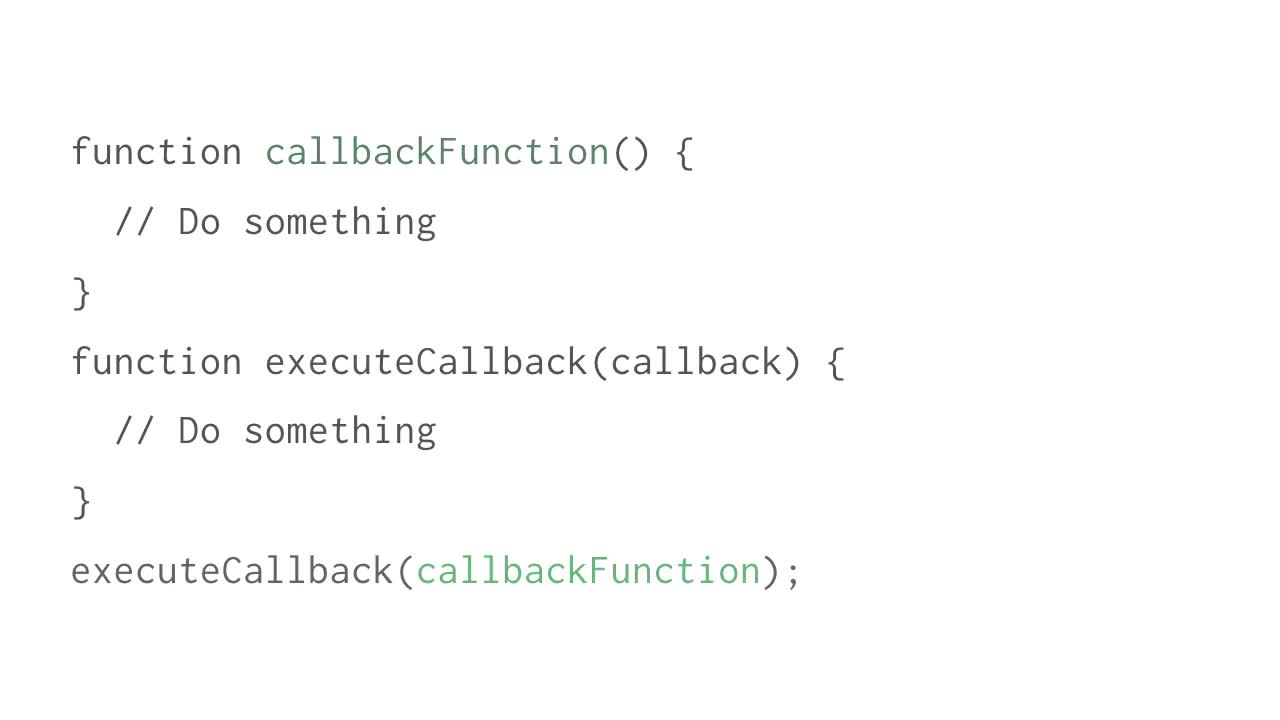
Callback Functions in JavaScript
Callback functions are a foundational concept in JavaScript. Callbacks are used ...
- JavaScript
- Beginner
- 60 min
-

React Basics
React is a JavaScript library for building user interfaces. React makes building...
- JavaScript
- Intermediate
- 133 min
-

Express Basics
Learn how to use Express.js to build dynamic websites on the Node.js platform. I...
- JavaScript
- Intermediate
- 247 min
-

Data Analysis Basics
Learn how to make better decisions with data in this course on data analysis. We...
- Data Analysis
- Beginner
- 75 min
-

Treehouse Club: HTML
If you’ve never written a line of code before, this is the place to start! In th...
- HTML
- Novice
- 44 min
-

How the Internet Works
Knowing how the technology you use everyday works will make you a more thoughtfu...
- Digital Literacy
- Novice
- 35 min
-

PHP Basics
In this course I'll walk you through the basics of the language, ranging from ba...
- PHP
- Beginner
- 159 min
-

JavaScript Numbers
Numbers are everywhere in programming. You use them to track a player's score in...
- JavaScript
- Beginner
- 83 min
-

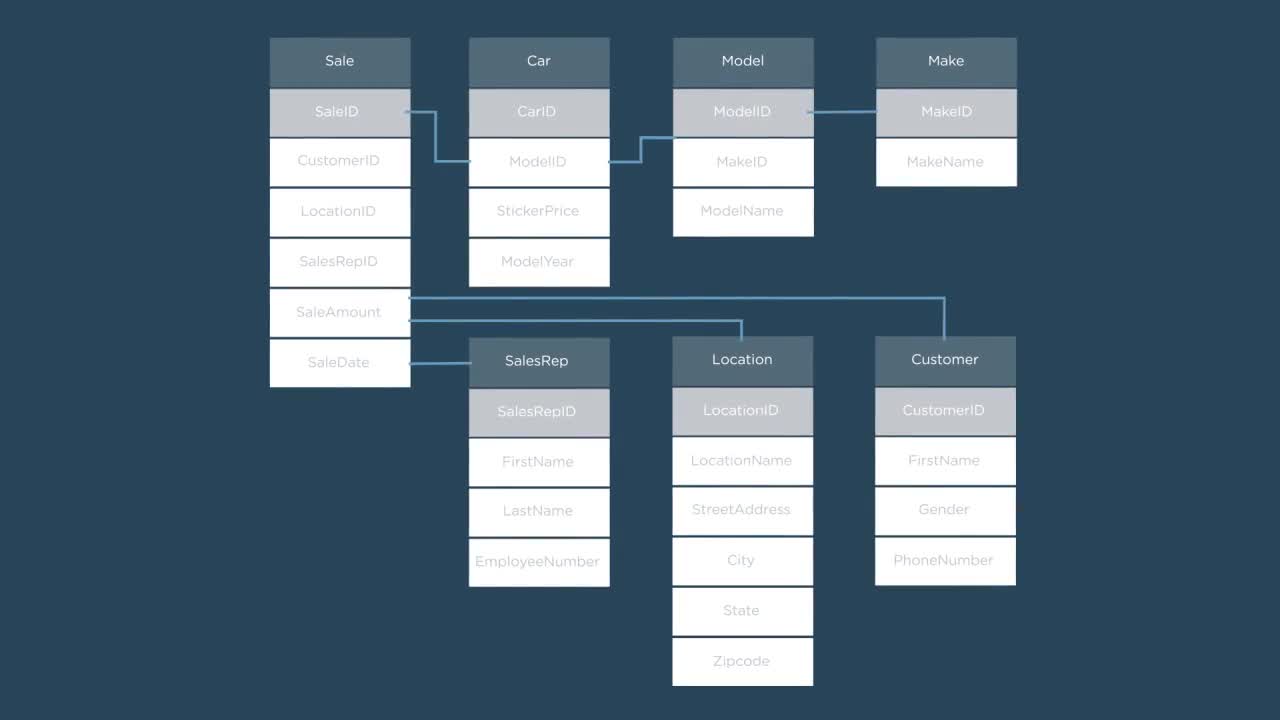
SQL Basics
In SQL Basics, we’ll take a look at what databases are and how you can retrieve ...
- Databases
- Beginner
- 173 min
-

CSS Flexbox Layout
Flexbox is a set of CSS properties that give you a flexible way to lay out conte...
- CSS
- Intermediate
- 105 min
-

Modifying Data with SQL
At the heart of a dynamic application is a database. Whether the application is ...
- Databases
- Beginner
- 79 min
-

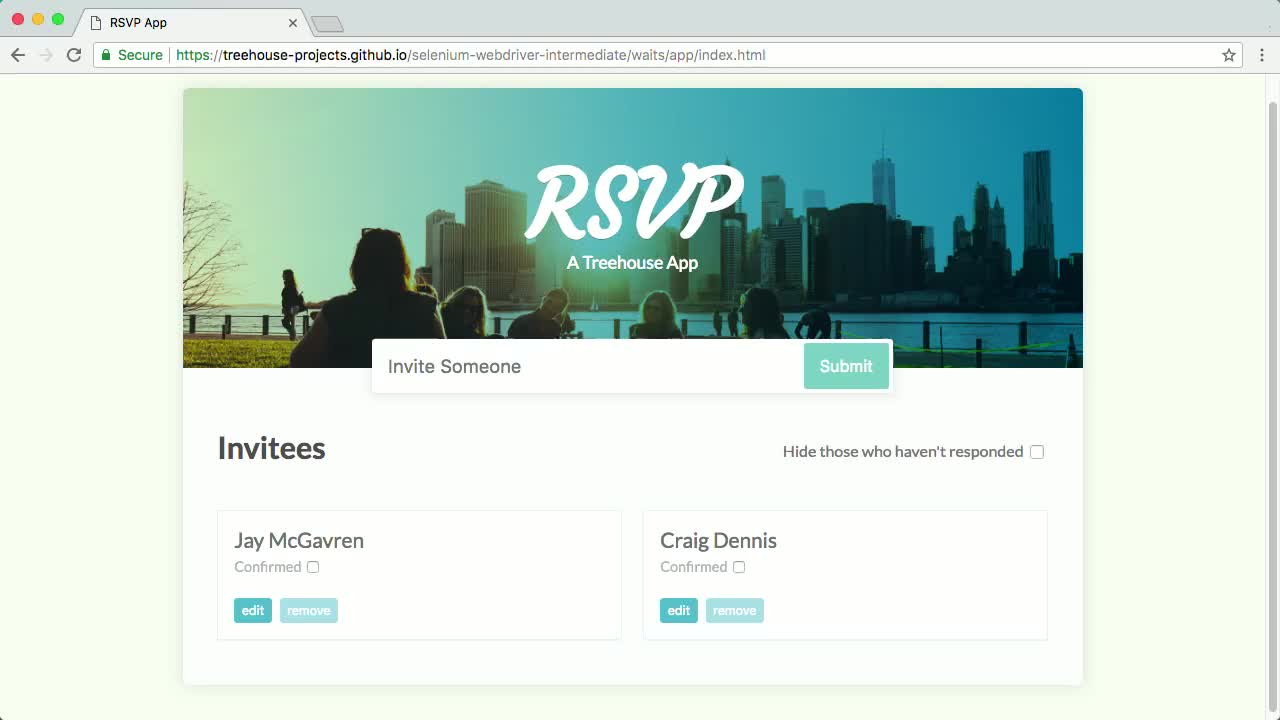
DOM Scripting By Example
Use JavaScript to build an RSVP web application. Many of the features you'll bui...
- JavaScript
- Beginner
- 114 min
-

HTML Basics
Learn HTML (HyperText Markup Language), the language common to every website. HT...
- HTML
- Beginner
- 183 min
-

CSS Layout
In this course, we're going to learn techniques for better control over our CSS ...
- CSS
- Beginner
- 160 min
-

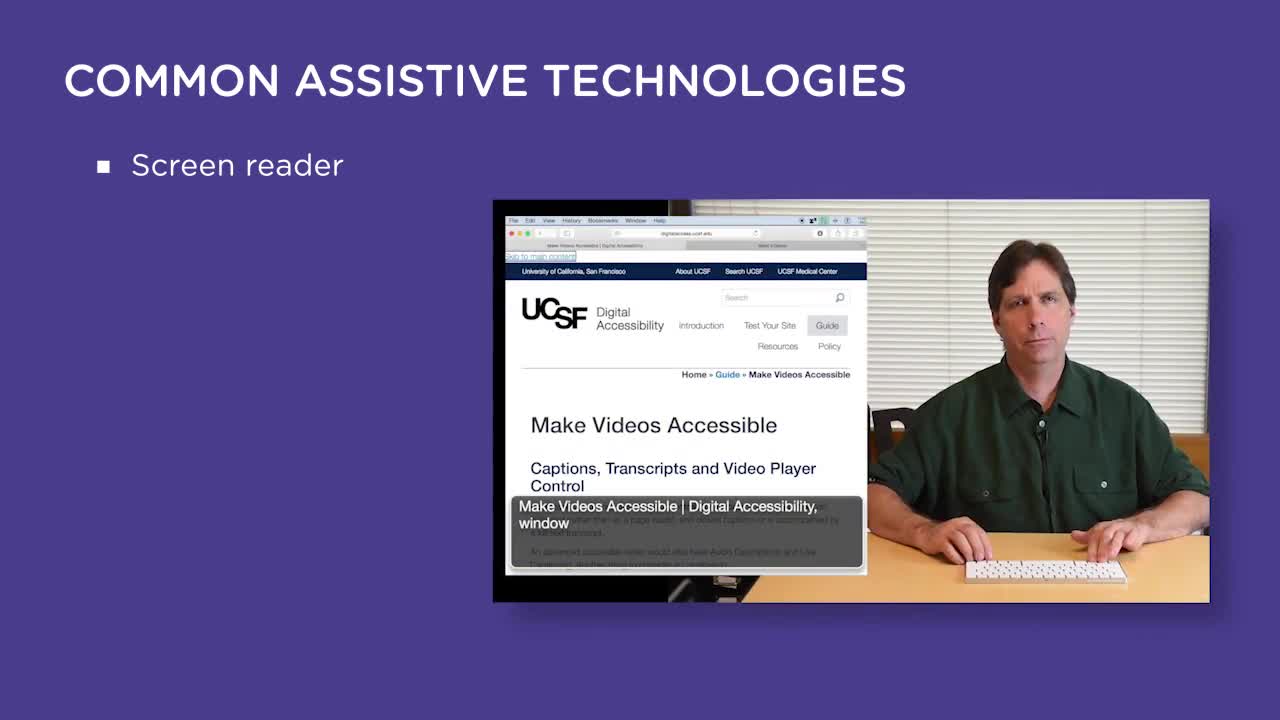
Accessibility For Web Developers
Accessibility is a process that specifically considers the needs of people with ...
- HTML
- Beginner
- 91 min
-

Enhancing Design with CSS
In this course, we're going to learn CSS properties for enhancing visual design....
- CSS
- Beginner
- 136 min
-

Interacting with the DOM
Along with selecting DOM elements in JavaScript we can also write code that give...
- JavaScript
- Intermediate
- 66 min
-
(UPI) Chapter 2: Core Values and Value Conflicts in Cybersecurity
This chapter explores the fundamental ethical values in cybersecurity, including...
- College Credit
- Beginner
- 40 min
-

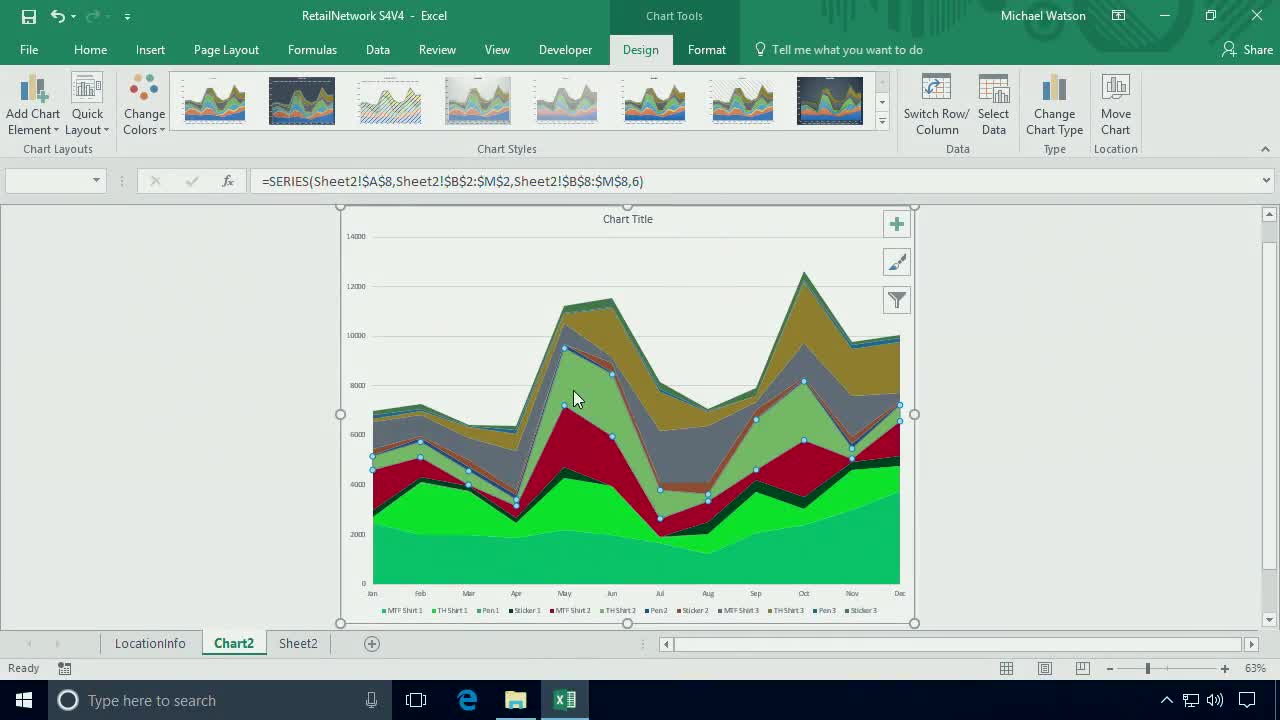
Intermediate Excel
Learn how to perform intermediate level functions in Microsoft Excel. In this co...
- Data Analysis
- Intermediate
- 60 min
-
(UPI) Chapter 10: Enhancing Web Pages with Audio and Video
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 18 min
-

How to Write a Business Plan
One of the most common questions asked when starting a business is how to write ...
- Professional Growth
- Beginner
- 58 min
-

Introduction to GraphQL
Simplify your backend with GraphQL, the new query language and runtime that is t...
- APIs
- Intermediate
- 72 min
-

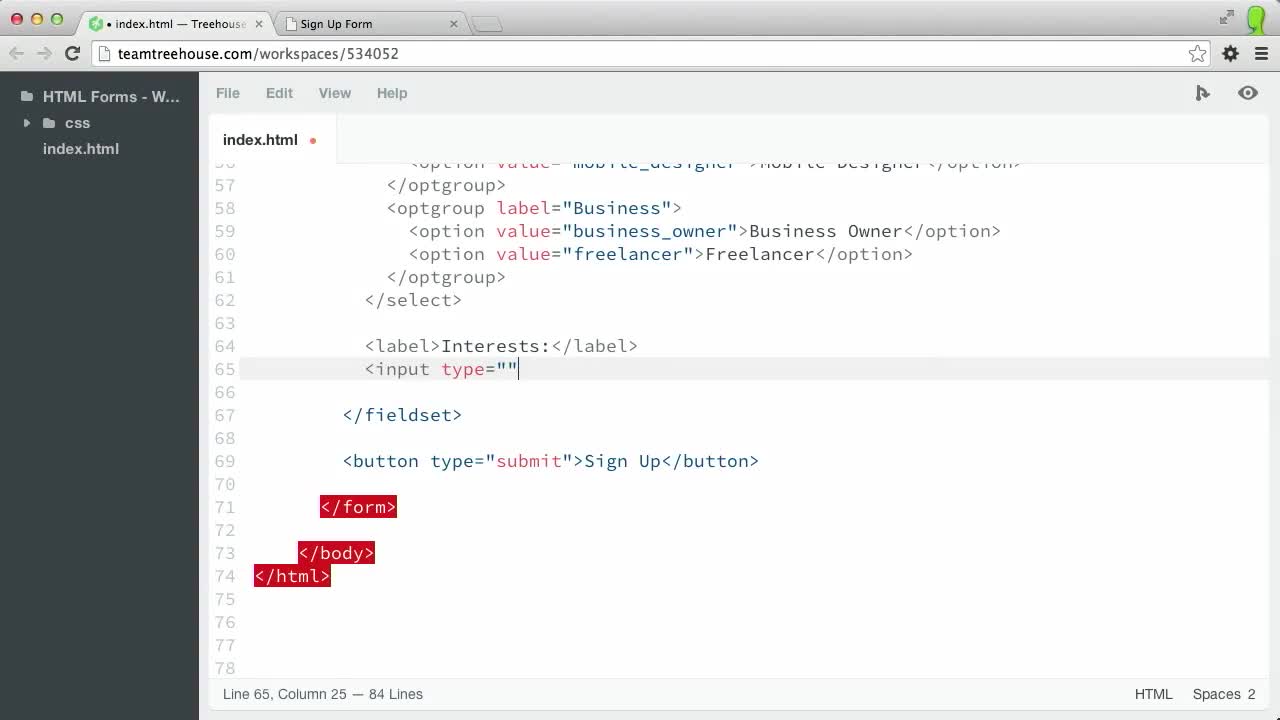
HTML Forms
The web is a two-way communication medium. There are lots of HTML elements for d...
- HTML
- Beginner
- 157 min
-

Getting Started With ES2015
ES2015, also called ES6, is a newer version of the JavaScript language that’s we...
- JavaScript
- Beginner
- 49 min
-

Build a Chatbot with Watson APIs
IBM has created an AI platform named Watson that gives businesses and developers...
- APIs
- Intermediate
- 128 min
-

Intro to Seaborn
The Seaborn module is a Python visualization library based on Matplotlib. It pro...
- Python
- Intermediate
- 76 min
-

HTML Tables
The web is filled with text and images, but it's also filled with information li...
- HTML
- Beginner
- 59 min
-
(UPI) Chapter 1: HTML, CSS, and JavaScript Basics
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 207 min
-

The 4-Step Career Checklist
Welcome to your 4-Step Career Checklist, a course designed to guide you through ...
- Professional Growth
- Beginner
- 79 min
-

Markdown Basics
Learn the basics of Markdown—a simple, text-to-html tool used to format writing ...
- Development Tools
- Beginner
- 59 min
-

Web Typography
As web features barrel ahead, web typography advances with it. We now have more ...
- Design
- Beginner
- 260 min
-

Build a Simple Dynamic Site with Node.js
Node.js is a versatile platform for building all sorts of applications. In this ...
- JavaScript
- Intermediate
- 122 min
-

Java Basics
In this course you will gain all the knowledge you will need to build an interac...
- Java
- Beginner
- 133 min
-
(UPI) Chapter 4: Understanding the CSS Box Model
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 49 min
-
(UPI) Chapter 11: How to use CSS transitions, transforms, animations, and filters
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 64 min
-
(UPI) Chapter 2: Integration of JavaScript with HTML
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 42 min
-
(UPI) Chapter 4: Mastering JavaScript Basics: Operators, Variable Scope, and Data Handling
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 28 min
-
(UPI) Chapter 4: Understanding Python Errors, Comments, and Code Quality
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 25 min
-
(UPI) Chapter 10: Utilizing Forms with JavaScript
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 113 min
-

Vue.js Basics
Vue.js is a front end JavaScript framework with a gentle learning curve. Vue’s l...
- JavaScript
- Beginner
- 141 min
-

Information Architecture
In this age of information, it’s not always easy to know how content should be s...
- Design
- Beginner
- 122 min
-

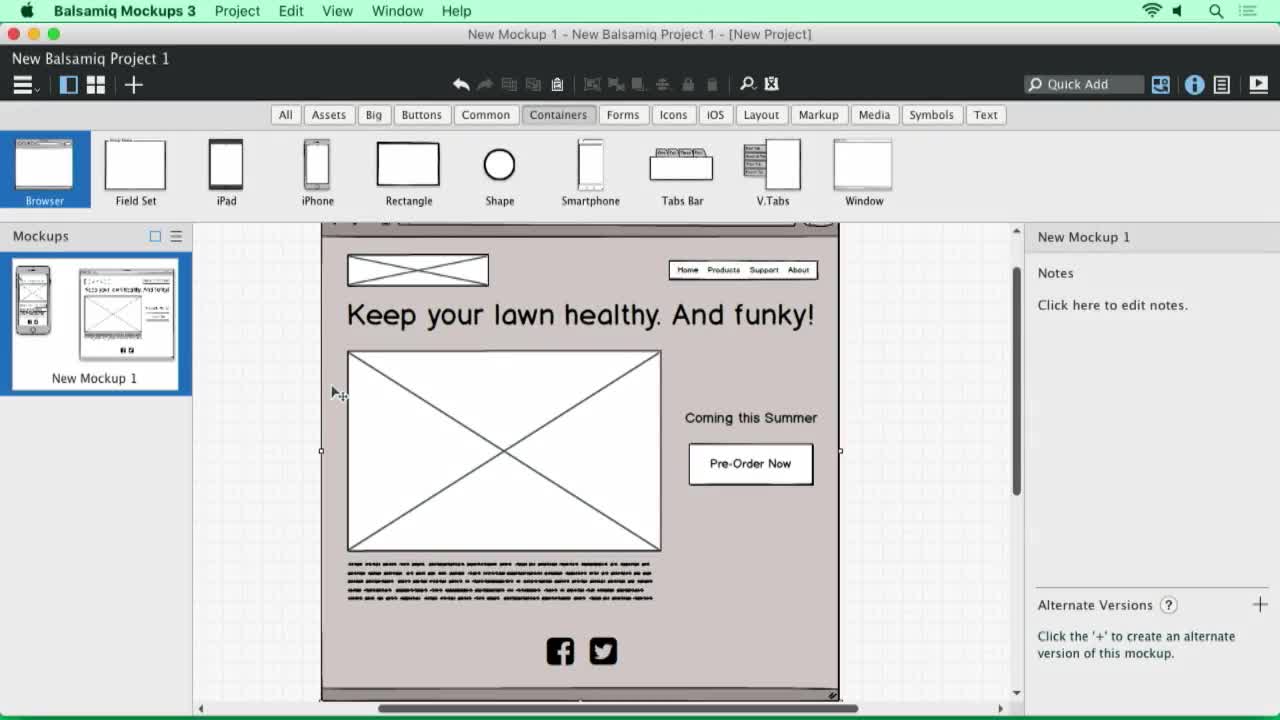
Introduction to Wireframing
Wireframing is a useful part of the design process. Throughout a website or mobi...
- Design
- Beginner
- 131 min
-
(UPI) Chapter 2: Introduction to Python
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 18 min
-
(UPI) Chapter 6: Decision-Making in Python
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 35 min
-
(UPI) Chapter 10: Mastering Python Modules
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 51 min
-
(UPI) Chapter 14: Exploring Recursion
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 34 min
-
(UPI) Chapter 9: Introduction to Python Data Structures: Lists, Tuples, and Dictionaries
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 30 min
-
(UPI) Chapter 1: Basic Concepts and Models of Cybersecurity
Chapter 1 of the cybersecurity book introduces the foundational concepts and cha...
- College Credit
- Beginner
- 60 min
-
(UPI) Chapter 3: Cybersecurity Regulation in the European Union
This chapter examines the evolution and challenges of cybersecurity regulation w...
- College Credit
- Beginner
- 45 min
-
(UPI) Chapter 5: Norms of Responsible State Behaviour in Cyberspace
In this chapter, we examine the evolving norms of responsible state behavior in ...
- College Credit
- Beginner
- 36 min
-
(UPI) Chapter 7: Cybersecurity in Health Care
In this chapter, the discussion centers on the ethical, moral, and technical dim...
- College Credit
- Beginner
- 28 min
-
(UPI) Chapter 9: Ethical and Unethical Hacking
In this chapter, the discussion delves into the multifaceted world of hacking, e...
- College Credit
- Beginner
- 37 min
-

Evaluating Design
An essential part of the UX design process is measurement and validation. This c...
- Design
- Beginner
- 145 min
-
(UPI) Chapter 8: Understanding JavaScript Data Structures
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 27 min
-

C# Objects
In this course we'll build on what you learned in C# Basics. You'll learn about ...
- C#
- Beginner
- 315 min
-

Introduction to Algorithms
Algorithms are a fundamental topic in computer science, power many of the large...
- Computer Science
- Beginner
- 134 min
-

Introduction to Ruby on Rails 7
Ruby on Rails is a powerful web framework that makes creating dynamic web applic...
- Ruby
- Beginner
- 123 min
-

Object-Oriented PHP Basics
At a glance, object-oriented programming can appear to be far more complex than ...
- PHP
- Intermediate
- 203 min
-
(UPI) Chapter 8: Cybersecurity of Critical Infrastructure
In this chapter, the analysis centers on the cybersecurity of critical infrastru...
- College Credit
- Beginner
- 34 min
-
(UPI) Chapter 8: Functions and Control Flow in Python
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 40 min
-
(UPI) Chapter 12: Mastering Python Dictionaries
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 33 min
-
(UPI) Chapter 16: Working with Files in Python
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 36 min
-
(UPI) Chapter 11: Mastering List Operations, Iteration, and Comprehensions
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 59 min
-

Brand Identity Basics
In this course, we’ll take an in-depth look at the brand identity design process...
- Design
- Beginner
- 55 min
-
(UPI) Chapter 6: Types of Cybersecurity Threats
In this chapter, we cover a comprehensive analysis of cybersecurity threats by r...
- College Credit
- Beginner
- 40 min
-

JavaScript Unit Testing
In this course, you’ll use Behavior Driven Development to write unit tests for y...
- JavaScript
- Intermediate
- 194 min
-
(UPI) Chapter 18: Machine Learning in Cybersecurity
In this chapter, machine learning techniques are applied to the cybersecurity do...
- College Credit
- Beginner
- 43 min
-

Laravel Basics
This course will show you how to build the Treehouse course catalog using Larave...
- PHP
- Intermediate
- 78 min
-

CSS Transitions and Transforms
CSS transitions and transforms can create simple animations that enhance user in...
- CSS
- Beginner
- 185 min
-

Security Literacy
The internet is an invaluable resource for information and entertainment, but it...
- Security
- Beginner
- 83 min
-

Adobe Illustrator for Web Design
Using a project-based learning approach to Illustrator’s core features, walk thr...
- Design
- Beginner
- 172 min
-

Scraping Data From the Web
Almost any information you want is available on the Internet. Web scraping is a ...
- Python
- Intermediate
- 70 min
-

Introducing ES2015
Learn the basics of the ECMAScript 2015, also known as ES6, JavaScript standard....
- JavaScript
- Intermediate
- 112 min
-

PHP Standards and Best Practices
PHP is a flexible language with a long history. Being such a popular language fo...
- PHP
- Intermediate
- 125 min
-

Introduction to Churn and Lifetime Value (LTV) Analysis
This introduction to Churn and Lifetime Value ("LTV") analysis course is designe...
- Data Analysis
- Beginner
- 59 min
-

Data Relationships with SQL and Sequelize
As you follow along in this course, you'll define data relationships for a simpl...
- JavaScript
- Intermediate
- 92 min
-

Treehouse Club: CSS
In this project, you will learn how to edit pre-written code to style a web page...
- CSS
- Novice
- 56 min
-

SVG Basics
Scalable Vector Graphics (SVG) is an XML markup language for creating two-dimens...
- HTML
- Intermediate
- 46 min
-

Intro to Design Thinking
Learn the user-centered methods and mindsets that entire businesses are using to...
- Design
- Beginner
- 75 min
-

Machine Learning Basics
Machine learning encompasses many different ideas, programming languages, framew...
- Machine Learning
- Beginner
- 58 min
-

Responsive Images
Using the new source-set and sizes attributes, and the new picture element, it's...
- HTML
- Advanced
- 65 min
-

CSS to Sass
If you're not sure where to begin when converting CSS over to Sass, this is the ...
- CSS
- Intermediate
- 117 min
-

Data Visualization Foundations
What is data visualization? A simple answer might be something like the graphic ...
- Design
- Beginner
- 76 min
-

Introduction to QA Engineering
Learn how to become an effective test engineer. Testing is something every devel...
- Quality Assurance
- Beginner
- 163 min
-

jQuery Basics
jQuery is an immensely popular JavaScript library used to add interactivity to w...
- JavaScript
- Beginner
- 174 min
-

AJAX Basics
AJAX is an important front-end web technology that lets JavaScript communicate w...
- JavaScript
- Intermediate
- 149 min
-

Introduction to Product Design
Over the last 10 years, design has proven to be essential to the success of a bu...
- Design
- Intermediate
- 56 min
-
(UPI) Chapter 14: Best Practices and Recommendations for Cybersecurity Service Providers
In this chapter, the discussion focuses on best practices and recommendations fo...
- College Credit
- Beginner
- 40 min
-
(UPI) Chapter 13: Detecting Vulnerabilities in Critical Infrastructures
In this chapter, a comprehensive pipeline for detecting vulnerabilities in criti...
- College Credit
- Beginner
- 31 min
-

How to Start a Business
If you have an idea and think you can make some money off it, it's time to start...
- Professional Growth
- Beginner
- 195 min
-

Supercharge Your Figma Workflow with AI Plugins
Dive into the world of Figma and AI plugins as we introduce five transformative ...
- AI
- Beginner
- 50 min
-
(UPI) Chapter 12: Threat Detection and Defense Techniques
In this chapter, the discussion centers on advanced threat detection and defense...
- College Credit
- Beginner
- 39 min
-

How the Web Works
In order to surf the world wide web, you need an application called a web browse...
- Digital Literacy
- Novice
- 35 min
-

CRUD Operations with PHP
In this course we'll delve into the full spectrum of database interactions. Whet...
- PHP
- Intermediate
- 142 min
-
(UPI) Chapter 10: Cybersecurity and Cyber Warfare
In this chapter, the discussion explores the complex interplay between cybersecu...
- College Credit
- Beginner
- 31 min
-

Write Better Python
We've learned the ins and outs of Python. We're comfortable making all sorts of ...
- Python
- Beginner
- 70 min
-

PHP User Authentication
Learn how to implement a custom user authentication system that controls users a...
- PHP
- Advanced
- 157 min
-

Data Visualization with Excel
This overview of Data Visualization in Excel is designed for absolute beginners,...
- Data Analysis
- Beginner
- 90 min
-

Flask REST API
Building an API with Flask can be pretty simple but you'll often end up with a l...
- Python
- Intermediate
- 146 min
-

Continuous Integration with Jenkins
Jenkins is a __continuous integration__ server. Integration tests take all the c...
- Development Tools
- Advanced
- 124 min
-

Building a Portfolio
Your portfolio is the most immediate means for a potential employer to decide if...
- Design
- Beginner
- 78 min
-

Scrum Basics
These days, just about every software team says they are “Agile.” You will even ...
- Development Tools
- Intermediate
- 107 min
-

Querying Relational Databases
Building off of previous SQL courses, this course will begin to introduce the st...
- Databases
- Intermediate
- 145 min
-

Getting Started with PHP Unit Testing
For all us imperfect programmers, I have some great news. There are tools that c...
- PHP
- Intermediate
- 91 min
-

Introduction to pandas
Pandas provides fast, flexible, and expressive data structures that have been de...
- Python
- Intermediate
- 201 min
-

Ruby Collections
In the Ruby Collections course at Treehouse, you'll level up your Ruby knowledge...
- Ruby
- Beginner
- 106 min
-

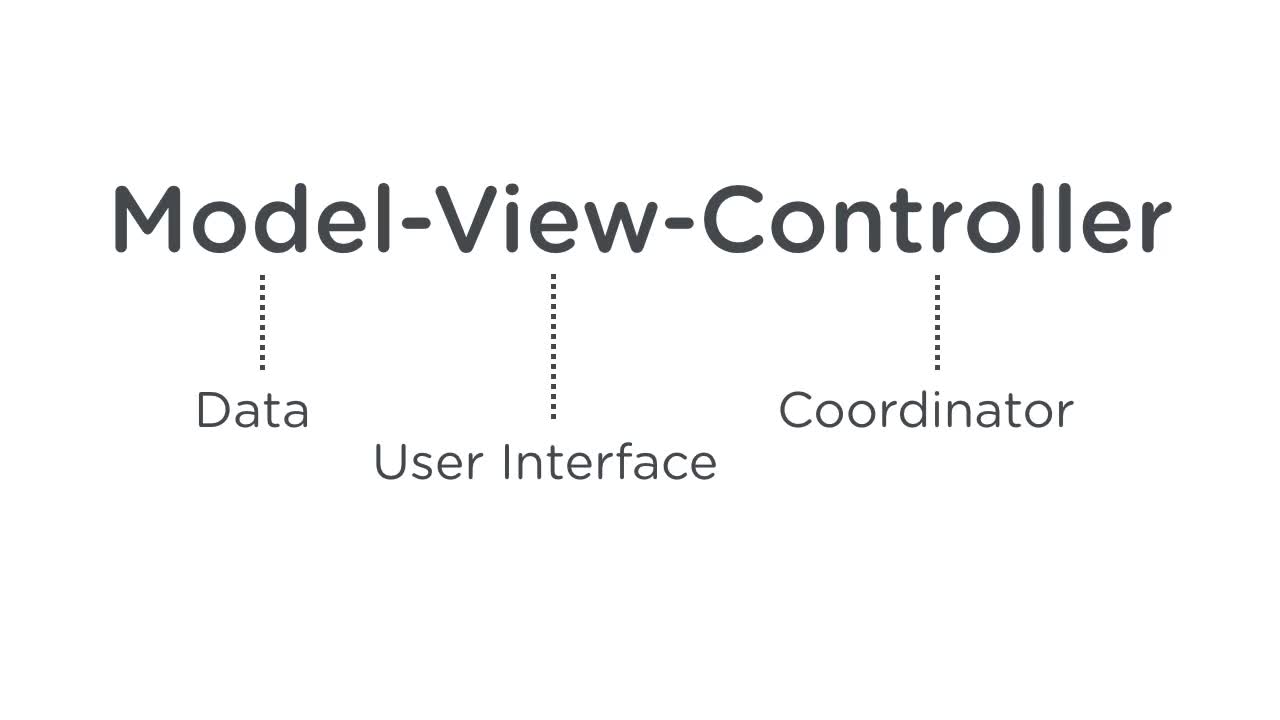
Introducing MVC Frameworks in PHP
In this course we will build upon what we have learned about Object-Oriented Pro...
- PHP
- Intermediate
- 72 min
-

Sass Basics
Sass is a stylesheet language that extends CSS with features like variables, nes...
- CSS
- Beginner
- 247 min
-

Using Databases in Python
When you want to store data from a program, you have two general choices: files ...
- Python
- Intermediate
- 118 min
-

Introduction to Front End Performance Optimization
People want to use websites that load quickly, and every second counts. If a web...
- Development Tools
- Intermediate
- 92 min
-

JavaScript Data Fetching
Learn how modern web applications communicate with servers, fetch data, and upda...
- JavaScript
- Beginner
- 83 min
-

Visual Design Foundations
In this course, you'll build your design vocabulary and learn how to describe th...
- Design
- Beginner
- 35 min
-

Introduction to Data Structures
In computer science a data structure is a construct that allows us to organize a...
- Computer Science
- Beginner
- 163 min
-

Prototyping in the Browser
Before you design a website, it's important to have some kind of a plan or a wir...
- Design
- Beginner
- 59 min
-

Build a Basic PHP Website
This project will show you how to build a simple website using the PHP programmi...
- PHP
- Beginner
- 165 min
-

Introduction to Selenium
As web applications grow in size it becomes difficult to reliably and thoroughly...
- Quality Assurance
- Intermediate
- 132 min
-

AI Chatbot Comparison: Google Bard, Bing AI, Claude, ChatGPT
Step into the exciting world of chatbots amplified by large language models! Thi...
- AI
- Beginner
- 104 min
-

Introduction to Docker
Docker allows any developer of any language to package an app into a container, ...
- Development Tools
- Intermediate
- 103 min
-

Introduction to User Authentication in PHP
Do you want users to be able to interact with your site? Do you want users who a...
- PHP
- Beginner
- 98 min
-

Usability Foundations
The concept of usability is directly tied to the success of websites and apps. H...
- Design
- Beginner
- 90 min
-

Unity Basics
Begin your journey into Game Development with the Unity game engine. Unity is a ...
- Game Development
- Beginner
- 150 min
-
(UPI) Chapter 16: Emerging Technologies in Cybersecurity
In this chapter, emerging post-quantum cryptographic (PQC) technologies are expl...
- College Credit
- Beginner
- 53 min
-
(UPI) Chapter 15: Cyber-Security Training and Continuous Adaptation of Programmes
In this chapter, the focus is on cybersecurity training and the continuous adapt...
- College Credit
- Beginner
- 47 min
-

Python Dates and Times
As a Python developer, you will inevitably come across the need to use dates and...
- Python
- Beginner
- 138 min
-

Introduction to HTML and CSS
Get started creating web pages with HTML and CSS, the basic building blocks of w...
- HTML
- Beginner
- 142 min
-

CSS Selectors
In this short course, we're going to go beyond the basic selector concepts cover...
- CSS
- Beginner
- 166 min
-

Build a REST API with Laravel
Build a REST API using one of the most popular PHP frameworks, Laravel. In this ...
- PHP
- Intermediate
- 113 min
-

JavaScript Basics
JavaScript is a programming language that drives the web: from front-end user in...
- JavaScript
- Beginner
- 234 min
-

Accessibility for UX Designers
Accessible design is a design process that specifically considers the needs of p...
- Design
- Beginner
- 90 min
-

CSS Basics
In this course, we're going to learn the basics of CSS, one of the core technolo...
- CSS
- Beginner
- 191 min
-

Game Development with Phaser
Learn how to make your own video game in this beginner-friendly course designed ...
- Game Development
- Beginner
- 282 min
-

Hibernate Basics
Most meaningful applications you will write will have a database associated with...
- Java
- Intermediate
- 129 min
-

Integrating PHP with Databases
Building a PHP-driven page is the first step in mastering PHP. The true power of...
- PHP
- Intermediate
- 243 min
-

Introduction to Data Visualization with Matplotlib
Get started creating charts with the Python library, matplotlib, an industry-sta...
- Python
- Beginner
- 75 min
-
(UPI) Chapter 6: Navigating with HTML Links and Structuring Data with Tables
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 61 min
-

Web Accessibility Compliance
Your content is clear, your images are responsive, your code is clean, and your ...
- Development Tools
- Beginner
- 124 min
-

User Authentication With Express and Mongo
Learn how to implement a custom user authentication system that controls users a...
- JavaScript
- Advanced
- 137 min
-

UX Content Strategy
With so many websites and apps offering similar content and features, you need t...
- Design
- Intermediate
- 128 min
-
(UPI) Chapter 8: Enhancing Web Design with Cascading Style Sheets (CSS)
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 49 min
-

Designing Interfaces in PHP
An interface is a type of contract that assures that certain abilities are avail...
- PHP
- Intermediate
- 137 min
-

GitHub Basics
GitHub is a collaboration platform built on top of a distributed version control...
- Development Tools
- Beginner
- 139 min
-
(UPI) Chapter 1: Introduction to Programming
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 88 min
-
(UPI) Chapter 13: Understanding Key Concepts in Object-Oriented Programming (OOP) and Their Implementation
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 55 min
-
(UPI) Chapter 17: Key Concepts in Data Analysis: Indexing, Slicing, Missing Data, and Visualization
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 80 min
-

Copyright Basics
Understanding the basics of copyright and licensing in the United States is vita...
- Professional Growth
- Beginner
- 100 min
-

Digital Media Through Photoshop
Get started with creating your own digital media files. Setting up your document...
- Design
- Beginner
- 102 min
-

Working with $_GET and $_POST in PHP
This course will show you how to work with PHP Superglobals such as $_GET and $_...
- PHP
- Intermediate
- 44 min
-

Modular CSS with Sass
Today’s websites and applications are larger than ever and a lot hinges on the C...
- CSS
- Intermediate
- 193 min
-

How to Freelance
One of the many ways you can make money off your technical skills is to branch o...
- Professional Growth
- Beginner
- 172 min
-

Front End Web Optimization Workflow
As more people are getting on the web every day, there is a desire for those web...
- Development Tools
- Intermediate
- 128 min
-

Financial Statement Basics
Understanding how to read the story that financial statements tell is a really u...
- Data Analysis
- Beginner
- 85 min
-

Sketch Basics
Sketch 3 is an easy to use and powerful digital design tool for the Mac. It is...
- Design
- Beginner
- 121 min
-

Object-Oriented Python
Sometimes simple scripts with functions in them just aren't enough. Eventually y...
- Python
- Beginner
- 215 min
-
(UPI) Chapter 1: Foundations of HTML and Web Development
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 73 min
-
(UPI) Chapter 9: Responsive Web Design
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 109 min
-
(UPI) Chapter 7: Advanced JavaScript Object Handling
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 107 min
-

Rails 8 Course - Beginner to Intermediate
Jump right into the next generation of web development with this comprehensive *...
- Ruby
- Beginner
- 132 min
-
(UPI) Chapter 3: Fundamentals of JavaScript Programming
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 61 min
-
(UPI) Chapter 2: HTML Essentials: Elements and Lists
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 74 min
-

Introduction to Application Security
Welcome to the realm of web security, where millions of dollars and people’s liv...
- Security
- Intermediate
- 72 min
-
(UPI) Chapter 3: Introduction to Basic Data Types and Operations in Python
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 89 min
-

Creating User Experiences
Join us as we learn the basic principles of User Experience Design and how it sh...
- Design
- Beginner
- 94 min
-
(UPI) Chapter 5: Assignment, Arithmetic, Relational, and Logical Operations
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 56 min
-

Ethical Design
With all the power that technology yields, it comes with tremendous responsibili...
- Design
- Beginner
- 173 min
-

Browser Persistent Data with PHP
With smartphones, smartwatches and even smart appliances, the internet of things...
- PHP
- Intermediate
- 49 min
-
(UPI) Chapter 7: Comprehensive Guide to Python Loops and Control Statements
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 61 min
-
(UPI) Chapter 11: Managing Errors, Debugging, and Handling Events in JavaScript
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 122 min
-
(UPI) Chapter 6: Functions in JavaScript
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 28 min
-

Spreadsheet Basics
A spreadsheet is an electronic document that arranges data in a table by using c...
- Data Analysis
- Beginner
- 138 min
-
(UPI) Chapter 3: Web Design with Cascading Style Sheets (CSS)
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 125 min
-
(UPI) Chapter 7: Facilitating User Interaction with HTML Forms
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 142 min
-
(UPI) Chapter 5: Conditional Logic and Iteration in JavaScript
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 35 min
-

Researching User Needs
Many products are developed based on a hunch, a judgement call, and incomplete i...
- Professional Growth
- Intermediate
- 143 min
-
(UPI) Chapter 15: Understanding and Implementing Inheritance in Python: Concepts and Practices
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 61 min
-
(UPI) Chapter 9: Understanding the Document Object Model (DOM) with JavaScript
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 79 min
-
(UPI) Chapter 5: Image Manipulation in HTML
This course is part of our **College Credit Program**, designed to help you earn...
- College Credit
- Beginner
- 81 min